এই নির্দেশিকাটি বর্ণনা করে যে কীভাবে গুগল চ্যাট অ্যাপগুলি কার্ড-ভিত্তিক ইন্টারফেসে ফর্ম ইনপুট তৈরি করে ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ এবং প্রক্রিয়া করতে পারে।


চ্যাট অ্যাপগুলি চ্যাটের ভেতরে বা বাইরে কাজ করার জন্য ব্যবহারকারীদের কাছ থেকে তথ্যের অনুরোধ করে, যার মধ্যে নিম্নলিখিত উপায়গুলিও অন্তর্ভুক্ত রয়েছে:
- সেটিংস কনফিগার করুন। উদাহরণস্বরূপ, ব্যবহারকারীদের বিজ্ঞপ্তি সেটিংস কাস্টমাইজ করতে বা এক বা একাধিক স্পেসে চ্যাট অ্যাপ কনফিগার এবং যোগ করতে দেওয়া।
- অন্যান্য Google Workspace অ্যাপ্লিকেশনে তথ্য তৈরি বা আপডেট করুন। উদাহরণস্বরূপ, ব্যবহারকারীদের একটি Google Calendar ইভেন্ট তৈরি করতে দিন।
- ব্যবহারকারীদের অন্যান্য অ্যাপ বা ওয়েব পরিষেবাগুলিতে রিসোর্স অ্যাক্সেস এবং আপডেট করতে দিন। উদাহরণস্বরূপ, একটি চ্যাট অ্যাপ ব্যবহারকারীদের সরাসরি চ্যাট স্পেস থেকে সহায়তা টিকিটের স্থিতি আপডেট করতে সাহায্য করতে পারে।
পূর্বশর্ত
HTTP সম্পর্কে
একটি Google Workspace অ্যাড-অন যা Google Chat কে প্রসারিত করে। এটি তৈরি করতে, HTTP কুইকস্টার্ট সম্পূর্ণ করুন।
অ্যাপস স্ক্রিপ্ট
একটি Google Workspace অ্যাড-অন যা Google Chat কে প্রসারিত করে। এটি তৈরি করতে, Apps Script quickstart সম্পূর্ণ করুন।
কার্ড ব্যবহার করে ফর্ম তৈরি করুন
তথ্য সংগ্রহের জন্য, চ্যাট অ্যাপগুলি ফর্ম এবং তাদের ইনপুট ডিজাইন করে এবং সেগুলিকে কার্ডে রূপান্তর করে। ব্যবহারকারীদের কাছে কার্ড প্রদর্শনের জন্য, চ্যাট অ্যাপগুলি নিম্নলিখিত চ্যাট ইন্টারফেসগুলি ব্যবহার করতে পারে:
- এক বা একাধিক কার্ড ধারণকারী চ্যাট বার্তা।
- ডায়ালগ , যা এমন কার্ড যা বার্তা এবং হোমপেজ থেকে একটি নতুন উইন্ডোতে খোলে।
চ্যাট অ্যাপগুলি নিম্নলিখিত উইজেটগুলি ব্যবহার করে কার্ড তৈরি করতে পারে:
ব্যবহারকারীদের কাছ থেকে তথ্য অনুরোধ করে এমন ইনপুট উইজেট তৈরি করুন। ঐচ্ছিকভাবে, ব্যবহারকারীরা সঠিকভাবে তথ্য ইনপুট এবং ফর্ম্যাট করে তা নিশ্চিত করার জন্য আপনি ইনপুট উইজেট তৈরিতে বৈধতা যোগ করতে পারেন। চ্যাট অ্যাপগুলি নিম্নলিখিত ফর্ম ইনপুট উইজেট ব্যবহার করতে পারে:
- মুক্ত-আকৃতির বা প্রস্তাবিত পাঠ্যের জন্য পাঠ্য ইনপুট (
textInput)। নির্বাচন ইনপুট (
selectionInput) হল নির্বাচনযোগ্য UI উপাদান যেমন চেকবক্স, রেডিও বোতাম এবং ড্রপ-ডাউন মেনু। নির্বাচন ইনপুট উইজেটগুলি Google Workspace ডেটা (যেমন একটি চ্যাট স্পেস) বা একটি গতিশীল ডেটা উৎস থেকে আইটেমগুলি পূরণ এবং সুপারিশ করতে পারে। বিস্তারিত জানার জন্য, নিম্নলিখিত বিভাগটি দেখুন একটি মাল্টিসিলেক্ট মেনু যোগ করুন ।তারিখ এবং সময় এন্ট্রির জন্য তারিখ সময় পিকার (
dateTimePicker)।
- মুক্ত-আকৃতির বা প্রস্তাবিত পাঠ্যের জন্য পাঠ্য ইনপুট (
একটি বোতাম উইজেট যাতে ব্যবহারকারীরা কার্ডে ইনপুট করা মান জমা দিতে পারেন। ব্যবহারকারী বোতামে ক্লিক করার পর, চ্যাট অ্যাপটি প্রাপ্ত তথ্য প্রক্রিয়া করতে পারে।
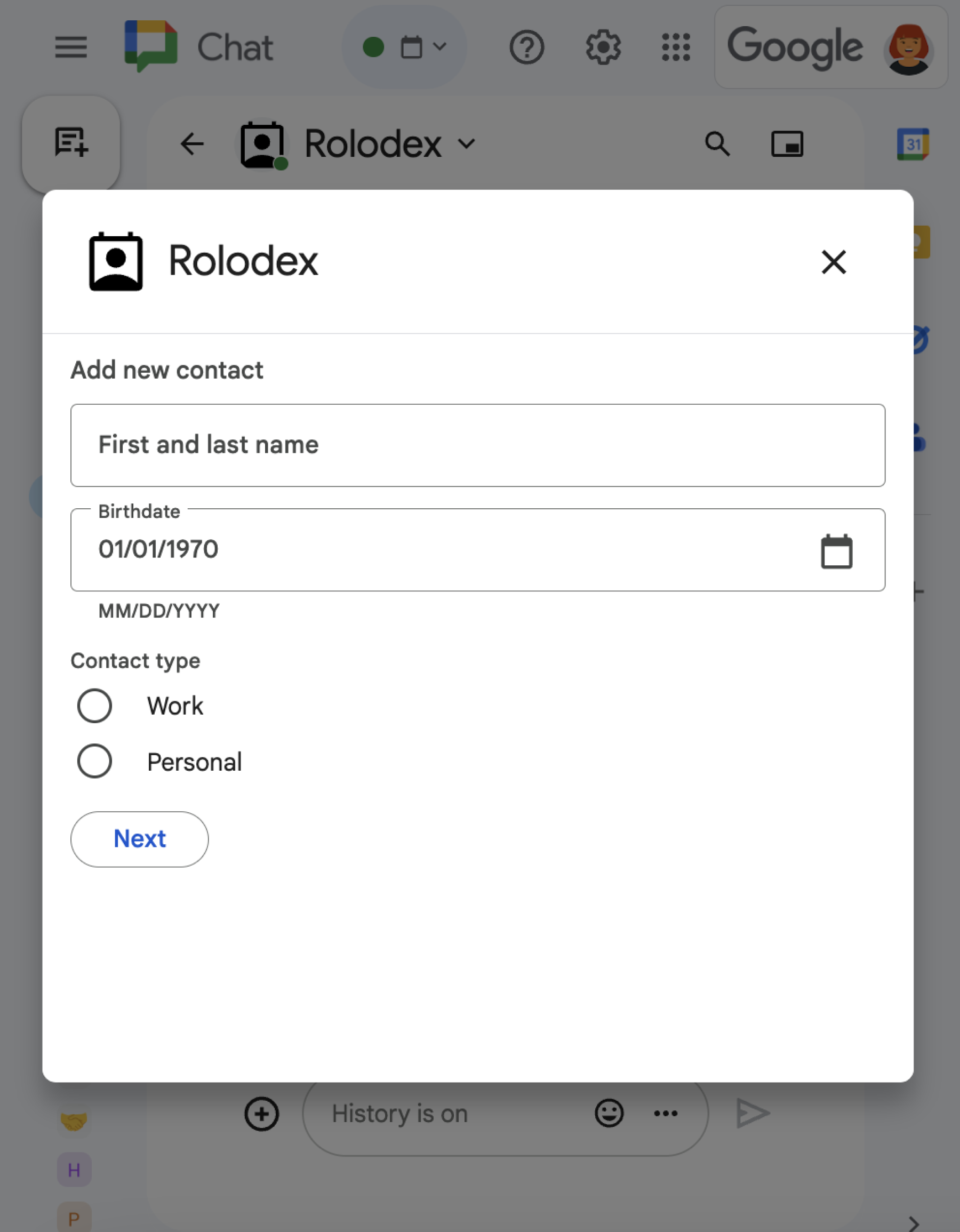
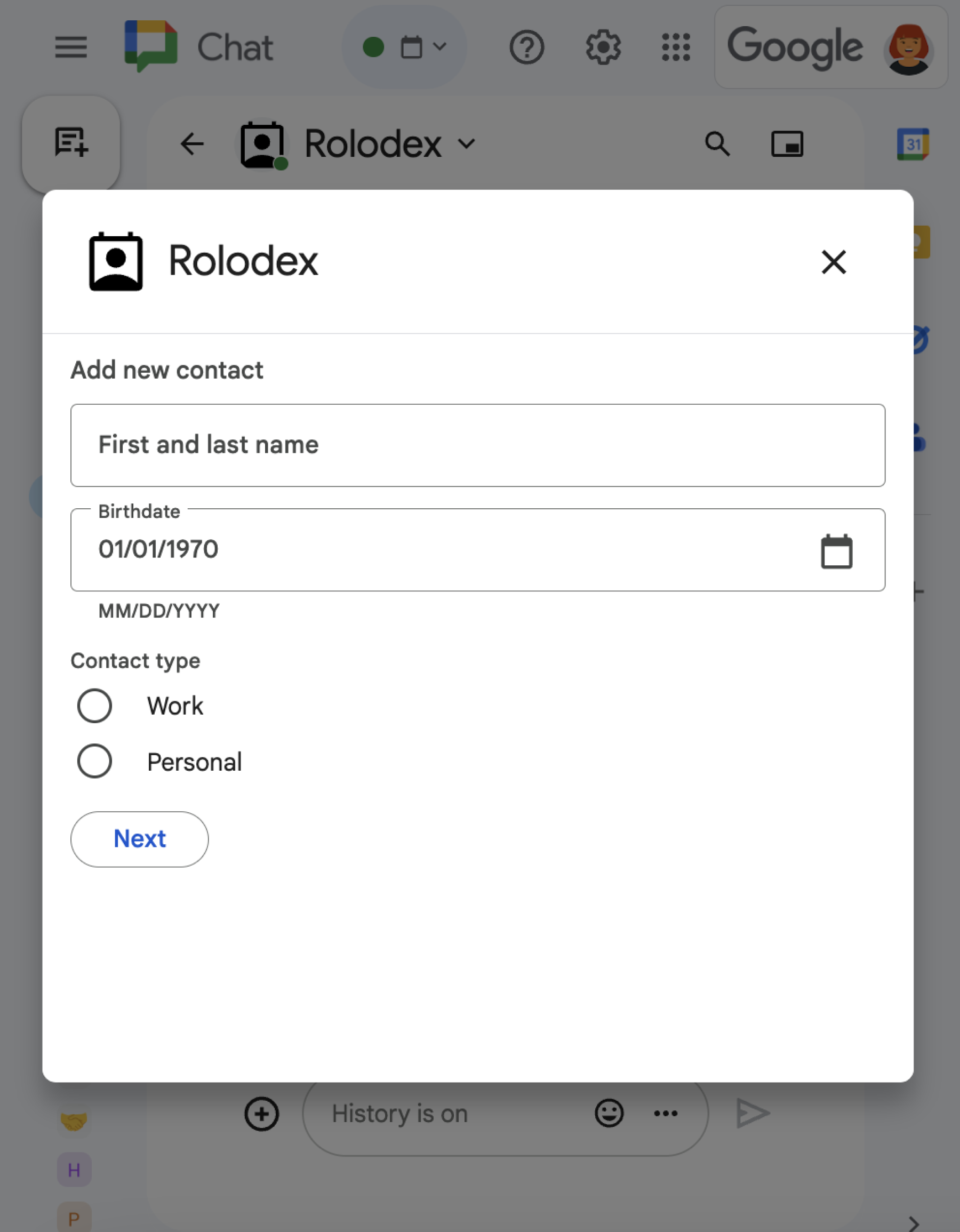
নিম্নলিখিত উদাহরণে, একটি কার্ড একটি টেক্সট ইনপুট, তারিখ সময় পিকার এবং নির্বাচন ইনপুট ব্যবহার করে যোগাযোগের তথ্য সংগ্রহ করে:
তথ্য সংগ্রহের জন্য আপনি যে ইন্টারেক্টিভ উইজেটগুলি ব্যবহার করতে পারেন তার আরও উদাহরণের জন্য, Google Chat API ডকুমেন্টেশনে একটি ইন্টারেক্টিভ কার্ড বা ডায়ালগ ডিজাইন দেখুন।
একটি মাল্টিসিলেক্ট মেনু যোগ করুন
নির্বাচনের আইটেমগুলি কাস্টমাইজ করতে বা ব্যবহারকারীদের একটি গতিশীল ডেটা উৎস থেকে আইটেম নির্বাচন করতে দিতে, চ্যাট অ্যাপগুলি মাল্টিসিলেক্ট মেনু ব্যবহার করতে পারে, যা এক ধরণের SelectionInput উইজেট। উদাহরণস্বরূপ, নিম্নলিখিত কার্ডটি একটি মাল্টিসিলেক্ট মেনু প্রদর্শন করে যেখানে ব্যবহারকারীরা পরিচিতির তালিকা থেকে গতিশীলভাবে নির্বাচন করতে পারেন:
আপনি নিম্নলিখিত ডেটা উৎস থেকে মাল্টিসিলেক্ট মেনুর জন্য আইটেমগুলি পূরণ করতে পারেন:
- Google Workspace ডেটা , যার মধ্যে ব্যবহারকারী বা চ্যাট স্পেস অন্তর্ভুক্ত থাকে যার ব্যবহারকারী সদস্য। মেনুতে শুধুমাত্র একই Google Workspace সংস্থার আইটেমগুলিই থাকে।
- বাহ্যিক ডেটা উৎস , যেমন একটি রিলেশনাল ডাটাবেস। উদাহরণস্বরূপ, আপনি গ্রাহক সম্পর্ক ব্যবস্থাপনা (CRM) সিস্টেম থেকে বিক্রয় লিডের তালিকা থেকে ব্যবহারকারীকে নির্বাচন করতে সাহায্য করার জন্য মাল্টিসিলেক্ট মেনু ব্যবহার করতে পারেন।
Google Workspace ডেটা সোর্স থেকে আইটেম পূরণ করুন
Google Workspace ডেটা সোর্স ব্যবহার করতে, SelectionInput উইজেটে platformDataSource ফিল্ডটি নির্দিষ্ট করুন। অন্যান্য নির্বাচন ইনপুট ধরণের থেকে ভিন্ন, আপনি SelectionItem অবজেক্টগুলি বাদ দেন, কারণ এই নির্বাচন আইটেমগুলি Google Workspace থেকে গতিশীলভাবে সোর্স করা হয়।
নিম্নলিখিত কোডটি Google Workspace ব্যবহারকারীদের একটি মাল্টিসিলেক্ট মেনু দেখায়। ব্যবহারকারীদের পূরণ করতে, নির্বাচন ইনপুট commonDataSource কে USER এ সেট করে:
JSON সম্পর্কে
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
নিচের কোডটি Chat স্পেসের একটি মাল্টিসিলেক্ট মেনু দেখায়। স্পেস পূরণ করার জন্য, সিলেকশন ইনপুট hostAppDataSource ফিল্ড নির্দিষ্ট করে। মাল্টিসিলেক্ট মেনুটি defaultToCurrentSpace true তে সেট করে, যা বর্তমান স্পেসটিকে মেনুতে ডিফল্ট সিলেকশন করে তোলে:
JSON সম্পর্কে
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
একটি বহিরাগত ডেটা উৎস থেকে আইটেমগুলি পূরণ করুন
মাল্টিসিলেক্ট মেনুতে তৃতীয় পক্ষ বা বহিরাগত ডেটা উৎস থেকেও আইটেমগুলি পূরণ করা যেতে পারে। বহিরাগত ডেটা উৎস ব্যবহার করার জন্য, আপনাকে SelectionInput উইজেটে externalDataSource ক্ষেত্রটি নির্দিষ্ট করতে হবে যেখানে এমন ফাংশন থাকে যা ডেটা উৎস থেকে আইটেমগুলি জিজ্ঞাসা করে এবং ফেরত দেয়।
অনুরোধগুলিকে একটি বহিরাগত ডেটা উৎসে কমাতে, আপনি ব্যবহারকারীদের মেনুতে টাইপ করার আগে মাল্টিসিলেক্ট মেনুতে প্রদর্শিত প্রস্তাবিত আইটেমগুলি অন্তর্ভুক্ত করতে পারেন। উদাহরণস্বরূপ, আপনি ব্যবহারকারীর জন্য সম্প্রতি অনুসন্ধান করা পরিচিতিগুলি পূরণ করতে পারেন। একটি বহিরাগত ডেটা উৎস থেকে প্রস্তাবিত আইটেমগুলি পূরণ করতে, স্ট্যাটিক SelectionItem অবজেক্টগুলি নির্দিষ্ট করুন।
নিম্নলিখিত কোড নমুনাটি একটি মাল্টিসিলেক্ট মেনু দেখায় যা একটি বহিরাগত ডেটা উৎস থেকে আইটেমগুলি অনুসন্ধান করে এবং পূরণ করে:
নোড.জেএস
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বহিরাগত ডেটা উৎসকে জিজ্ঞাসা করে।
পাইথন
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বহিরাগত ডেটা উৎসকে জিজ্ঞাসা করে।
জাভা
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বহিরাগত ডেটা উৎসকে জিজ্ঞাসা করে।
অ্যাপস স্ক্রিপ্ট
এই উদাহরণটি JSON কার্ড ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি অ্যাপস স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন।
প্রস্তাবিত আইটেমগুলি কীভাবে ফেরত দিতে হয় তার একটি সম্পূর্ণ উদাহরণের জন্য, "মাল্টিসেলেক্ট আইটেমগুলি সাজেস্ট করুন" বিভাগটি দেখুন।
ইন্টারেক্টিভ উইজেট থেকে ডেটা গ্রহণ করুন
যখনই ব্যবহারকারীরা কোনও বোতামে ক্লিক করেন, তখন এর চ্যাট অ্যাপস অ্যাকশনটি ইন্টারঅ্যাকশন সম্পর্কে তথ্য দিয়ে ট্রিগার হয়। ইভেন্ট পেলোডের commonEventObject এ, formInputs অবজেক্টে ব্যবহারকারীর ইনপুট করা যেকোনো মান থাকে।
আপনি commonEventObject.formInputs. WIDGET_NAME অবজেক্ট থেকে মানগুলি পুনরুদ্ধার করতে পারেন, যেখানে WIDGET_NAME হল উইজেটের জন্য আপনার নির্দিষ্ট করা name ক্ষেত্র। মানগুলি উইজেটের জন্য একটি নির্দিষ্ট ডেটা টাইপ হিসাবে ফেরত পাঠানো হয়।
নিম্নলিখিতটি একটি ইভেন্ট অবজেক্টের একটি অংশ দেখায় যেখানে একজন ব্যবহারকারী প্রতিটি উইজেটের জন্য মান ইনপুট করেন:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
ডেটা গ্রহণের জন্য, আপনার চ্যাট অ্যাপ ইভেন্ট অবজেক্ট পরিচালনা করে ব্যবহারকারীরা উইজেটে যে মানগুলি ইনপুট করে তা পেতে। নিম্নলিখিত টেবিলটি দেখায় কিভাবে একটি প্রদত্ত ফর্ম ইনপুট উইজেটের জন্য মান পেতে হয়। প্রতিটি উইজেটের জন্য, টেবিলটি উইজেটটি গ্রহণ করে এমন ডেটা টাইপ, ইভেন্ট অবজেক্টে মানটি কোথায় সংরক্ষণ করা হয় এবং একটি উদাহরণ মান দেখায়।
| ফর্ম ইনপুট উইজেট | ইনপুট ডেটার ধরণ | ইভেন্ট অবজেক্ট থেকে ইনপুট মান | উদাহরণ মান |
|---|---|---|---|
textInput | stringInputs | event.commonEventObject.formInputs.contactName.stringInputs.value[0] | Kai O |
selectionInput | stringInputs | প্রথম অথবা একমাত্র মান পেতে, event.commonEventObject.formInputs.contactType.stringInputs.value[0] | Personal |
dateTimePicker যা শুধুমাত্র তারিখ গ্রহণ করে। | dateInput | event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch . | 1000425600000 |
চ্যাট অ্যাপ ডেটা পাওয়ার পর, এটি নিম্নলিখিত যেকোনো কাজ করতে পারে:
- যেসব কার্ডে মাল্টিসিলেক্ট মেনু থাকে, ব্যবহারকারী মেনুতে কী টাইপ করেন তার উপর ভিত্তি করে আইটেমগুলি পূরণ করুন বা সাজেস্ট করুন ।
- ডেটা অন্য কার্ডে স্থানান্তর করুন , যাতে ব্যবহারকারী তাদের তথ্য পর্যালোচনা করতে পারেন অথবা ফর্মের পরবর্তী অংশে যেতে পারেন।
- ব্যবহারকারী সফলভাবে ফর্মটি পূরণ করেছেন কিনা তা নিশ্চিত করার জন্য ব্যবহারকারীকে উত্তর দিন ।
একাধিক নির্বাচনের আইটেম সাজেস্ট করুন
যদি কোনও কার্ডে একটি মাল্টিসিলেক্ট মেনু থাকে যা কোনও বহিরাগত ডেটা উৎস থেকে আইটেমগুলি পূরণ করে , তাহলে চ্যাট অ্যাপটি ব্যবহারকারীরা মেনুতে কী টাইপ করেন তার উপর ভিত্তি করে প্রস্তাবিত আইটেমগুলি ফেরত দিতে পারে। উদাহরণস্বরূপ, যদি কোনও ব্যবহারকারী মার্কিন যুক্তরাষ্ট্রের শহরগুলি পূরণ করে এমন একটি মেনুতে Atl টাইপ করা শুরু করেন, তাহলে ব্যবহারকারী টাইপ করা শেষ করার আগেই আপনার চ্যাট অ্যাপ Atlanta স্বয়ংক্রিয়ভাবে পরামর্শ দিতে পারে। চ্যাট অ্যাপটি 100টি পর্যন্ত আইটেম প্রস্তাব করতে পারে।
মাল্টিসিলেক্ট মেনুতে আইটেমগুলি সাজেস্ট এবং ডাইনামিকভাবে পপুলেট করার জন্য, কার্ডের SelectionInput উইজেটকে অবশ্যই এমন একটি ফাংশন নির্দিষ্ট করতে হবে যা বাহ্যিক ডেটা সোর্সকে জিজ্ঞাসা করে । প্রস্তাবিত আইটেমগুলি ফেরত দিতে, ফাংশনটিকে নিম্নলিখিতগুলি করতে হবে:
- একটি ইভেন্ট অবজেক্ট পরিচালনা করুন, যা ব্যবহারকারীরা মেনুতে টাইপ করার সময় চ্যাট অ্যাপটি গ্রহণ করে।
- ইভেন্ট অবজেক্ট থেকে, ব্যবহারকারী যে মানটি টাইপ করে তা পান, যা
event.commonEventObject.parameters["autocomplete_widget_query"]ফিল্ডে প্রদর্শিত হয়। - ব্যবহারকারীর ইনপুট মান ব্যবহার করে ডেটা উৎস অনুসন্ধান করুন যাতে ব্যবহারকারীকে এক বা একাধিক
SelectionItemsসুপারিশ করা যায়। - একটি
modifyCardঅবজেক্টের সাথেRenderActionsঅ্যাকশনটি ফেরত দিয়ে প্রস্তাবিত আইটেমগুলি ফেরত দিন।
নিচের কোড নমুনাটি দেখায় কিভাবে একটি চ্যাট অ্যাপ একটি কার্ডের মাল্টিসিলেক্ট মেনুতে আইটেমগুলিকে গতিশীলভাবে সাজেস্ট করে। যখন একজন ব্যবহারকারী মেনুতে টাইপ করেন, তখন উইজেটের externalDataSource ফিল্ডে প্রদত্ত ফাংশন বা এন্ডপয়েন্ট একটি external ডেটা সোর্সকে জিজ্ঞাসা করে এবং ব্যবহারকারী যে আইটেমগুলি নির্বাচন করতে পারেন সেগুলি সাজেস্ট করে।
নোড.জেএস
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বহিরাগত ডেটা উৎসকে জিজ্ঞাসা করে।
পাইথন
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বহিরাগত ডেটা উৎসকে জিজ্ঞাসা করে।
জাভা
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বহিরাগত ডেটা উৎসকে জিজ্ঞাসা করে।
অ্যাপস স্ক্রিপ্ট
এই উদাহরণটি JSON কার্ড ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি অ্যাপস স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন।
অন্য কার্ডে ডেটা স্থানান্তর করুন
কোনও ব্যবহারকারী কার্ড থেকে তথ্য জমা দেওয়ার পরে, নিম্নলিখিত যেকোনো একটি করার জন্য আপনাকে অতিরিক্ত কার্ড ফেরত দিতে হতে পারে:
- ব্যবহারকারীদের আলাদা বিভাগ তৈরি করে দীর্ঘ ফর্ম পূরণ করতে সাহায্য করুন।
- ব্যবহারকারীদের প্রাথমিক কার্ড থেকে তথ্য প্রিভিউ এবং নিশ্চিত করতে দিন, যাতে তারা জমা দেওয়ার আগে তাদের উত্তর পর্যালোচনা করতে পারে।
- ফর্মের বাকি অংশগুলি গতিশীলভাবে পূরণ করুন। উদাহরণস্বরূপ, ব্যবহারকারীদের অ্যাপয়েন্টমেন্ট তৈরি করতে অনুরোধ করার জন্য, একটি চ্যাট অ্যাপ একটি প্রাথমিক কার্ড প্রদর্শন করতে পারে যা অ্যাপয়েন্টমেন্টের কারণ জিজ্ঞাসা করে এবং তারপরে অ্যাপয়েন্টমেন্টের ধরণের উপর ভিত্তি করে উপলব্ধ সময় প্রদান করে এমন আরেকটি কার্ড পূরণ করে।
প্রাথমিক কার্ড থেকে ডেটা ইনপুট স্থানান্তর করার জন্য, আপনি actionParameters দিয়ে button উইজেট তৈরি করতে পারেন যাতে উইজেটের name এবং ব্যবহারকারীর ইনপুট করা মান থাকে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
নোড.জেএস
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বোতামের ক্লিকগুলি পরিচালনা করে।
পাইথন
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বোতামের ক্লিকগুলি পরিচালনা করে।
জাভা
FUNCTION_URL HTTP এন্ডপয়েন্ট দিয়ে প্রতিস্থাপন করুন যা বোতামের ক্লিকগুলি পরিচালনা করে।
অ্যাপস স্ক্রিপ্ট
এই উদাহরণটি JSON কার্ড ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি অ্যাপস স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন।
যখন একজন ব্যবহারকারী বোতামটি ক্লিক করেন, তখন আপনার চ্যাট অ্যাপটি একটি ইভেন্ট অবজেক্ট পায় যেখান থেকে আপনি ডেটা পেতে পারেন।
ফর্ম জমা দেওয়ার উত্তর দিন
কার্ড বার্তা বা ডায়ালগ থেকে ডেটা পাওয়ার পর, চ্যাট অ্যাপটি প্রাপ্তি স্বীকার করে অথবা ত্রুটি ফেরত দিয়ে সাড়া দেয়।
নিম্নলিখিত উদাহরণে, একটি চ্যাট অ্যাপ একটি টেক্সট মেসেজ পাঠায় যা নিশ্চিত করে যে এটি একটি কার্ড মেসেজ থেকে জমা দেওয়া একটি ফর্ম সফলভাবে পেয়েছে।
নোড.জেএস
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণটি JSON কার্ড ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি অ্যাপস স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন।
একটি ডায়ালগ প্রক্রিয়া এবং বন্ধ করার জন্য, আপনি একটি RenderActions অবজেক্ট ফেরত পাঠান যা নির্দিষ্ট করে যে আপনি একটি নিশ্চিতকরণ বার্তা পাঠাতে চান, মূল বার্তা বা কার্ড আপডেট করতে চান, নাকি কেবল ডায়ালগটি বন্ধ করতে চান। পদক্ষেপগুলির জন্য, একটি ডায়ালগ বন্ধ করুন দেখুন।
সমস্যা সমাধান
যখন কোনও Google Chat অ্যাপ বা কার্ড কোনও ত্রুটি ফেরত দেয়, তখন Chat ইন্টারফেসটি "কিছু ভুল হয়েছে" বা "আপনার অনুরোধ প্রক্রিয়া করতে অক্ষম" বলে একটি বার্তা প্রকাশ করে। কখনও কখনও Chat UI কোনও ত্রুটির বার্তা প্রদর্শন করে না, তবে Chat অ্যাপ বা কার্ড একটি অপ্রত্যাশিত ফলাফল তৈরি করে; উদাহরণস্বরূপ, একটি কার্ড বার্তা প্রদর্শিত নাও হতে পারে।
যদিও চ্যাট UI তে কোনও ত্রুটির বার্তা প্রদর্শিত নাও হতে পারে, চ্যাট অ্যাপের জন্য ত্রুটি লগিং চালু থাকলে বর্ণনামূলক ত্রুটির বার্তা এবং লগ ডেটা আপনাকে ত্রুটিগুলি ঠিক করতে সাহায্য করার জন্য উপলব্ধ। ত্রুটিগুলি দেখা, ডিবাগ করা এবং ঠিক করার জন্য, Google Chat ত্রুটিগুলির সমস্যা সমাধান এবং সমাধান দেখুন।
