Metadati delle immagini in Google Immagini
Quando specifichi i metadati delle immagini, Google Immagini può mostrare ulteriori dettagli sull'immagine, ad esempio chi è l'autore, in che modo può essere utilizzata e le informazioni relative ai crediti. Ad esempio, le informazioni sulla licenza possono rendere l'immagine idonea per il badge Su licenza, che fornisce un link alla licenza e ulteriori dettagli su come può essere utilizzata l'immagine.

Disponibilità della funzionalità
Questa funzionalità è disponibile su dispositivi mobili e desktop e in tutte le regioni e le lingue in cui è disponibile la Ricerca Google.
Preparare le pagine web e le immagini
Per assicurarti che Google possa rilevare le tue immagini e indicizzarle:
- Assicurati che le tue pagine contenenti immagini siano accessibili e visualizzabili senza necessità di un account o di eseguire l'accesso.
- Assicurati che Googlebot possa accedere alle tue pagine contenenti immagini, ovvero che le pagine non siano bloccate da un file robots.txt o da un
metatag robots. Puoi vedere tutte le pagine bloccate sul tuo sito nel report Indicizzazione delle pagine oppure puoi testare una pagina specifica utilizzando lo strumento Controllo URL. - Segui le Nozioni di base sulla Ricerca per assicurarti che Google possa rilevare i tuoi contenuti.
- Segui le best practice relative alla SEO per le immagini.
- Per tenere Google informata delle modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Aggiungere dati strutturati o metadati delle foto IPTC
Per comunicare a Google i metadati delle immagini, aggiungi dati strutturati o metadati di foto IPTC a ogni immagine sul tuo sito. Se utilizzi la stessa immagine su più pagine, aggiungi dati strutturati o metadati di foto IPTC a ogni immagine su tutte le pagine in cui vengono visualizzate.
Esistono due modi per aggiungere metadati di foto all'immagine. Per l'idoneità a miglioramenti come il badge Su licenza, basta fornire le informazioni a Google in uno dei due formati; ognuno dei seguenti metodi è sufficiente:
- Dati strutturati: i dati strutturati sono un'associazione tra l'immagine e la pagina in cui viene visualizzata con il markup. Devi aggiungere dati strutturati per ogni istanza in cui viene utilizzata un'immagine, anche se questa non cambia.
- Metadati foto IPTC: i metadati di foto IPTC sono incorporati nell'immagine stessa, e l'immagine e i metadati possono essere trasferiti da una pagina all'altra restando inalterati. Dovrai incorporare i metadati di foto IPTC una sola volta per ogni immagine.
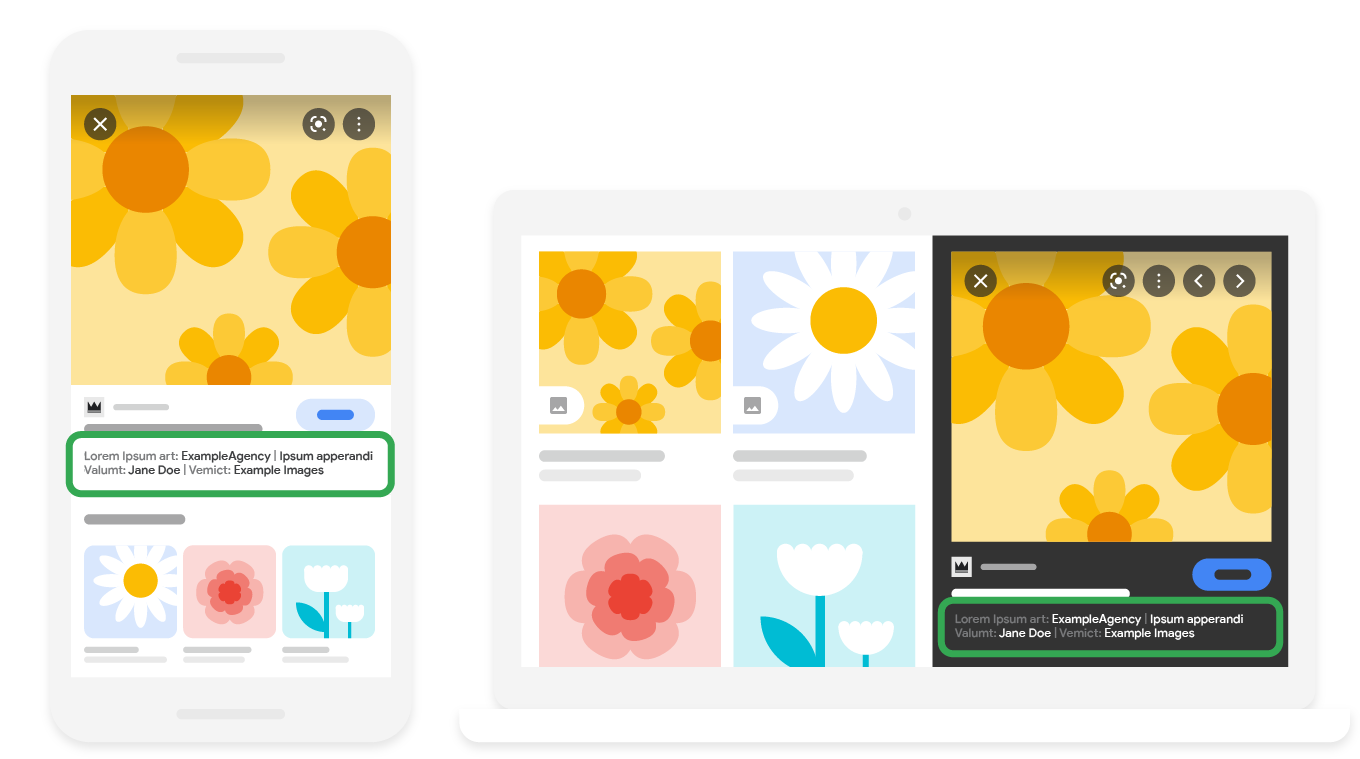
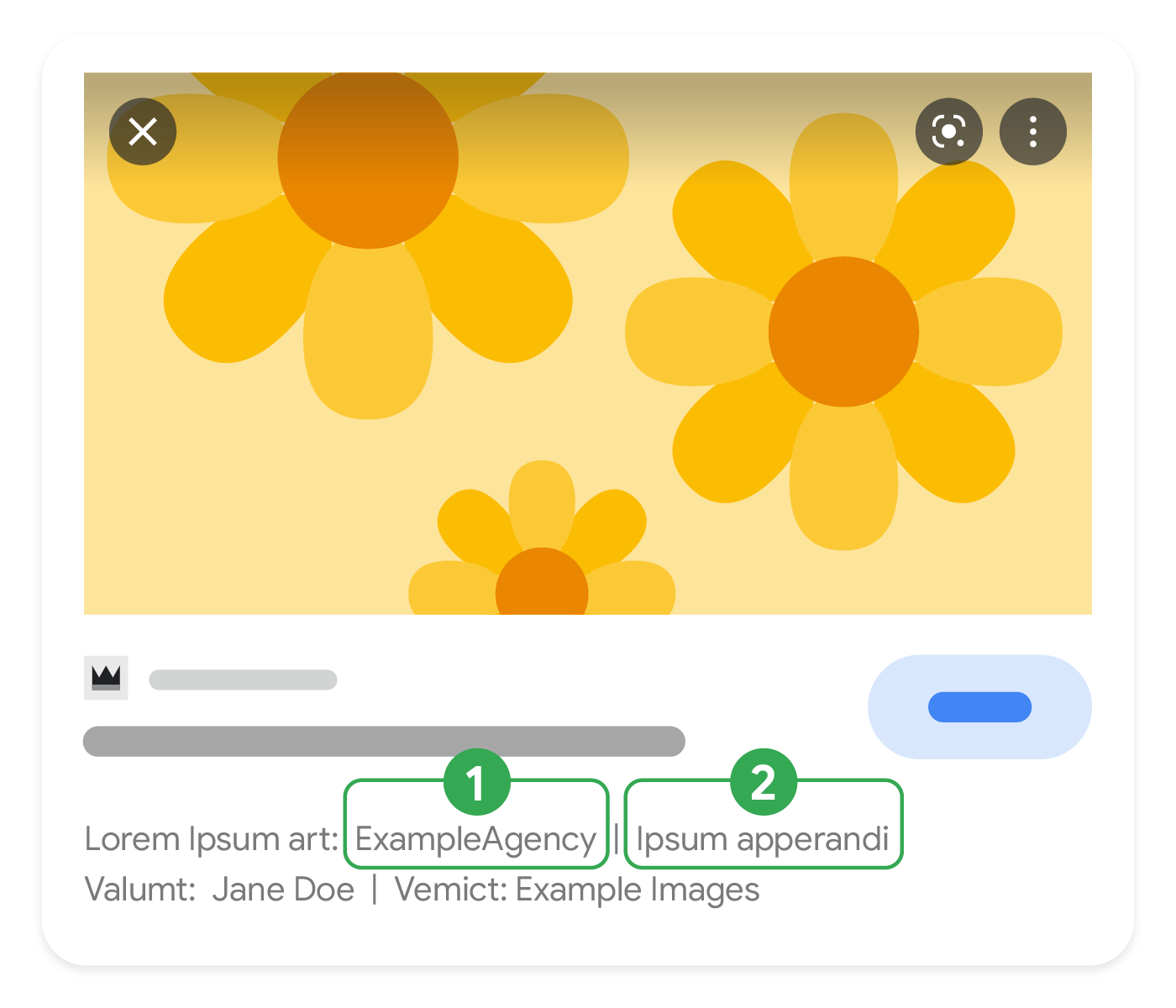
Il seguente diagramma mostra in che modo le informazioni sulla licenza possono essere visualizzate in Google Immagini:

- L'URL di una pagina che descrive la licenza che regola l'utilizzo di un'immagine. Specifica queste
informazioni con la proprietà
licensedi schema.org o nel campo IPTC Web Statement of Rights (Dichiarazione dei diritti web IPTC). - L'URL che rimanda a una pagina indicante dove l'utente può trovare informazioni su come ottenere la licenza
per l'immagine. Specifica queste informazioni con la proprietà
acquireLicensePagedi Schema.org o nel campo IPTC Licensor URL (di un Licensor).
Dati strutturati
Un modo per comunicare a Google i metadati delle immagini è aggiungere campi di dati strutturati. I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida generali sui dati strutturati.
- Convalida il codice utilizzando il Test dei risultati avanzati.
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
Immagine singola
Ecco un esempio di pagina con un'immagine singola.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Immagine singola in un tag srcset
Ecco un esempio di pagina con un'immagine singola in un tag srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Più immagini in una pagina
Ecco un esempio di pagina con più immagini.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Definizioni dei tipi di dati strutturati
La definizione completa di ImageObject è disponibile all'indirizzo schema.org/ImageObject.
Le proprietà supportate da Google sono le seguenti:
| Proprietà obbligatorie | |
|---|---|
contentUrl |
Un URL che rimanda ai contenuti effettivi dell'immagine. Google utilizza |
creator, creditText, copyrightNotice o license |
Oltre a |
| Proprietà consigliate | |
|---|---|
acquireLicensePage |
L'URL che rimanda a una pagina in cui l'utente può trovare informazioni su come ottenere la licenza per l'immagine. Ecco alcuni esempi:
|
creator |
L'autore dell'immagine. Si tratta in genere del fotografo, ma potrebbe anche essere un'azienda o un'organizzazione (se opportuno). |
creator.name |
Il nome dell'autore. |
creditText |
Il nome della persona e/o dell'organizzazione a cui viene attribuita l'immagine al momento della pubblicazione. |
copyrightNotice |
La nota sul copyright per la rivendicazione della proprietà intellettuale per questa fotografia. Identifica il titolare attuale del copyright della fotografia. |
license |
L'URL di una pagina che descrive la licenza che regola l'utilizzo di un'immagine. Ad esempio, potrebbero essere i termini e le condizioni presenti sul tuo sito web. Dove applicabile, potrebbe anche essere una Licenza Creative Commons (ad esempio, BY-NC 4.0).
Se utilizzi dati strutturati per specificare un'immagine, devi includere la proprietà |
Metadati di foto IPTC
In alternativa, puoi incorporare i metadati di foto IPTC direttamente all'interno di un'immagine. Consigliamo di usare un software di gestione dei metadati per gestire i metadati delle immagini. La tabella seguente contiene le proprietà che Google estrae:
| Proprietà consigliate | |
|---|---|
| Nota sul copyright |
La nota sul copyright per la rivendicazione della proprietà intellettuale per questa fotografia. Identifica il titolare attuale del copyright della fotografia. |
| Autore |
L'autore dell'immagine. Di solito si tratta del nome del fotografo, ma potrebbe essere il nome di un'azienda o di un'organizzazione (se appropriato). |
| Linea di credito |
Il nome della persona e/o dell'organizzazione a cui viene attribuita l'immagine al momento della pubblicazione. |
| Tipo di origine digitale |
Il tipo di origine digitale utilizzata per creare l'immagine. Google supporta
i seguenti
|
| Licensor URL |
L'URL che rimanda a una pagina in cui l'utente può trovare informazioni su come ottenere la licenza per l'immagine. Licensor URL deve essere una proprietà di un oggetto Licensor, non una proprietà dell'oggetto image. Ecco alcuni esempi:
|
| Web Statement of Rights |
L'URL di una pagina che descrive la licenza che regola l'utilizzo di un'immagine e, facoltativamente, altre informazioni sui diritti. Ad esempio, potrebbero essere i termini e le condizioni presenti sul tuo sito web. Dove applicabile, potrebbe anche essere una licenza Creative Commons (ad esempio, BY-NC 4.0). Devi includere il campo Web Statement of Rights (Dichiarazione dei diritti web) affinché la tua immagine sia idonea a essere visualizzata con il badge Su licenza. Ti consigliamo di aggiungere anche il campo Licensor URL se disponi della relativa informazione. |
Come i metadati C2PA possono essere visualizzati nei risultati della Ricerca Google
Se un'immagine contiene metadati C2PA, Google può estrarre questi dettagli e potrebbe mostrare informazioni nella funzionalità "Informazioni su questa immagine", ad esempio come è stata creata l'immagine o se è stata modificata con strumenti di IA. Questi metadati provengono da un firmatario, che in genere è un'app, un dispositivo o un servizio (ad esempio software di modifica delle foto, la stessa fotocamera o altri servizi che modificano o creano immagini) che soddisfa le seguenti condizioni:
- L'app, il dispositivo o il servizio ha adottato la versione 2.1 o successive di C2PA.
- Il manifest dell'immagine deve essere firmato da un certificato di un'autorità di certificazione presente nell'elenco di attendibilità C2PA.
Risoluzione dei problemi
Se hai difficoltà a implementare i metadati delle immagini in Google Immagini, di seguito puoi trovare alcune risorse che potrebbero esserti utili.
- Per domande relative alla funzionalità, consulta le Domande frequenti (FAQ) sulla licenza delle immagini in Google Immagini.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco di errori nei dati strutturati.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Poni una domanda durante le sessioni di consulenza di Google Search Central.
- Pubblica una domanda nel forum di Google Search Central. Per ricevere assistenza per i metadati di foto IPTC, puoi pubblicare una domanda nel relativo forum.
È accettata la rimozione dei metadati delle immagini?
La rimozione dei metadati delle immagini può ridurre le dimensioni dei file immagine, favorendo la velocità di caricamento delle pagine web. Tuttavia, sii prudente, poiché la rimozione dei metadati potrebbe essere illegale in determinate giurisdizioni. I metadati delle immagini forniscono informazioni online su copyright e licenza delle immagini. Google consiglia di conservare almeno i metadati essenziali relativi all'identificazione e alle informazioni sui diritti dell'immagine. Ad esempio, ove possibile, cerca di tenere i campi IPTC autore, riga dei riconoscimenti e nota sul copyright, in modo da fornire l'attribuzione appropriata.
