Metadane obrazu w Grafice Google
Gdy określisz metadane obrazu, w Grafice Google będą mogły się wyświetlać dodatkowe informacje, np. o twórcy i dozwolonych sposobach wykorzystania obrazu. Na przykład podanie informacji o licencji może sprawić, że obraz będzie kwalifikować się do wyświetlania plakietki Na licencji. Zawiera ona link do licencji i dodatkowych informacji o tym, jak można korzystać z obrazu.

Dostępność funkcji
Ta funkcja jest dostępna na urządzeniach mobilnych i komputerach oraz we wszystkich regionach i językach, w których działa wyszukiwarka Google.
Przygotowanie stron internetowych i obrazów
Aby mieć pewność, że Google może wykrywać i indeksować Twoje obrazy:
- Upewnij się, że użytkownicy mają dostęp do Twoich stron z obrazami i mogą przeglądać je bez potrzeby tworzenia konta lub logowania się.
- Sprawdź, czy Googlebot ma dostęp do Twoich stron z obrazami (czy nie są one blokowane przez plik robots.txt lub tag robots
meta). Aby sprawdzić wszystkie strony blokowane w witrynie, przejrzyj raport Indeksowanie stron lub przetestuj konkretną stronę przy użyciu narzędzia do sprawdzania adresów URL. - Przestrzegaj podstawowych zasad dotyczących wyszukiwarki, aby mieć pewność, że Google może odkrywać Twoje treści.
- Stosuj sprawdzone metody dotyczące SEO obrazów.
- Aby na bieżąco informować Google o zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Dodawanie uporządkowanych danych lub metadanych zdjęć IPTC
Aby poinformować Google o metadanych obrazu, dodaj uporządkowane dane lub metadane zdjęć IPTC do wszystkich obrazów w witrynie. Jeśli masz ten sam obraz na wielu stronach, dodaj uporządkowane dane lub metadane zdjęć IPTC do każdego obrazu na każdej stronie, na której się pojawia.
Metadane zdjęcia możesz dodać do obrazu na 2 sposoby. Aby móc skorzystać z rozszerzeń, np. uzyskać plakietkę Na licencji, musisz dostarczyć Google 1 wersję informacji, wykorzystując dowolną z tych metod:
- Uporządkowane dane – tworzą powiązanie między obrazem a stroną, na której pojawia się on ze znacznikiem. Musisz dodać uporządkowane dane dotyczące każdego wystąpienia obrazu, nawet jeśli jest to ten sam obraz.
- Metadane zdjęć w standardzie IPTC – są umieszczane w samym obrazie, więc obraz i metadane można bezpiecznie przenosić z jednej strony na inną. Metadane zdjęć w standardzie IPTC wystarczy umieścić w danym obrazie tylko raz.
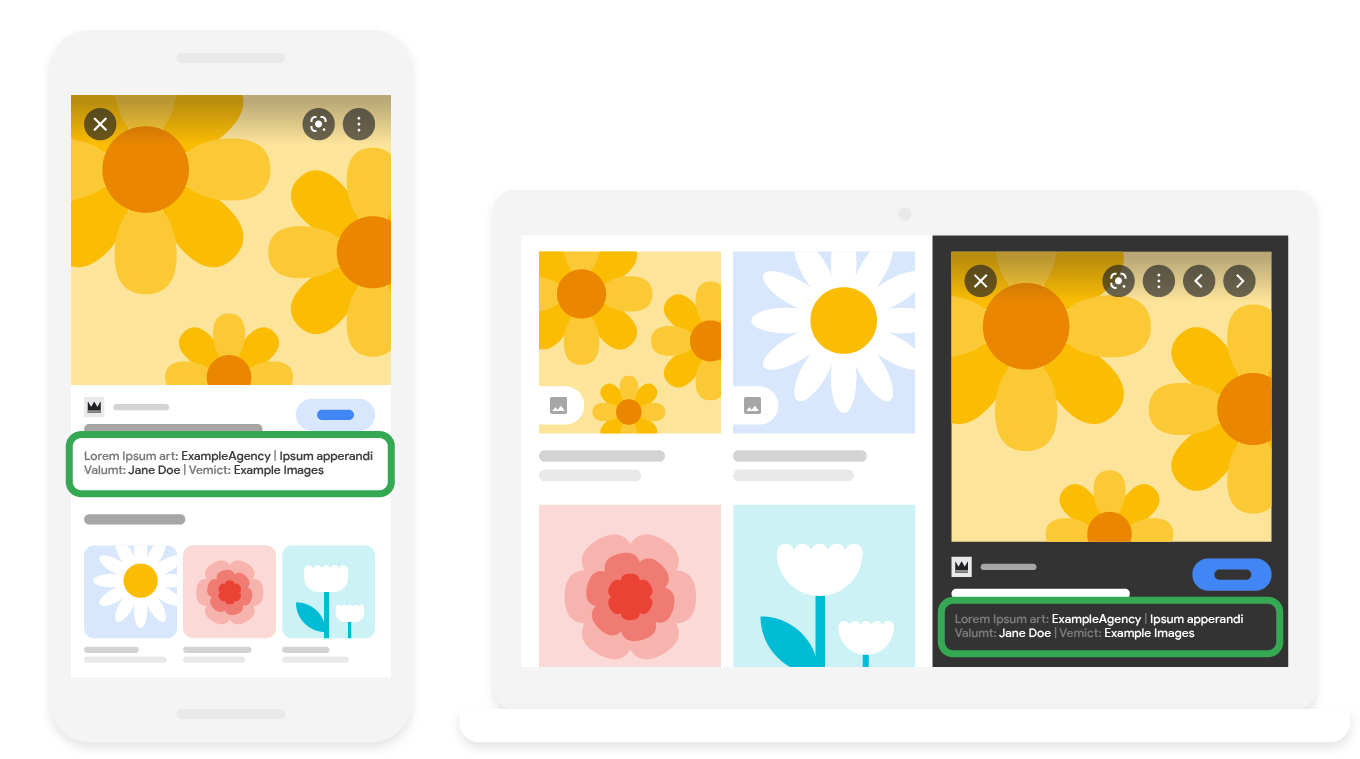
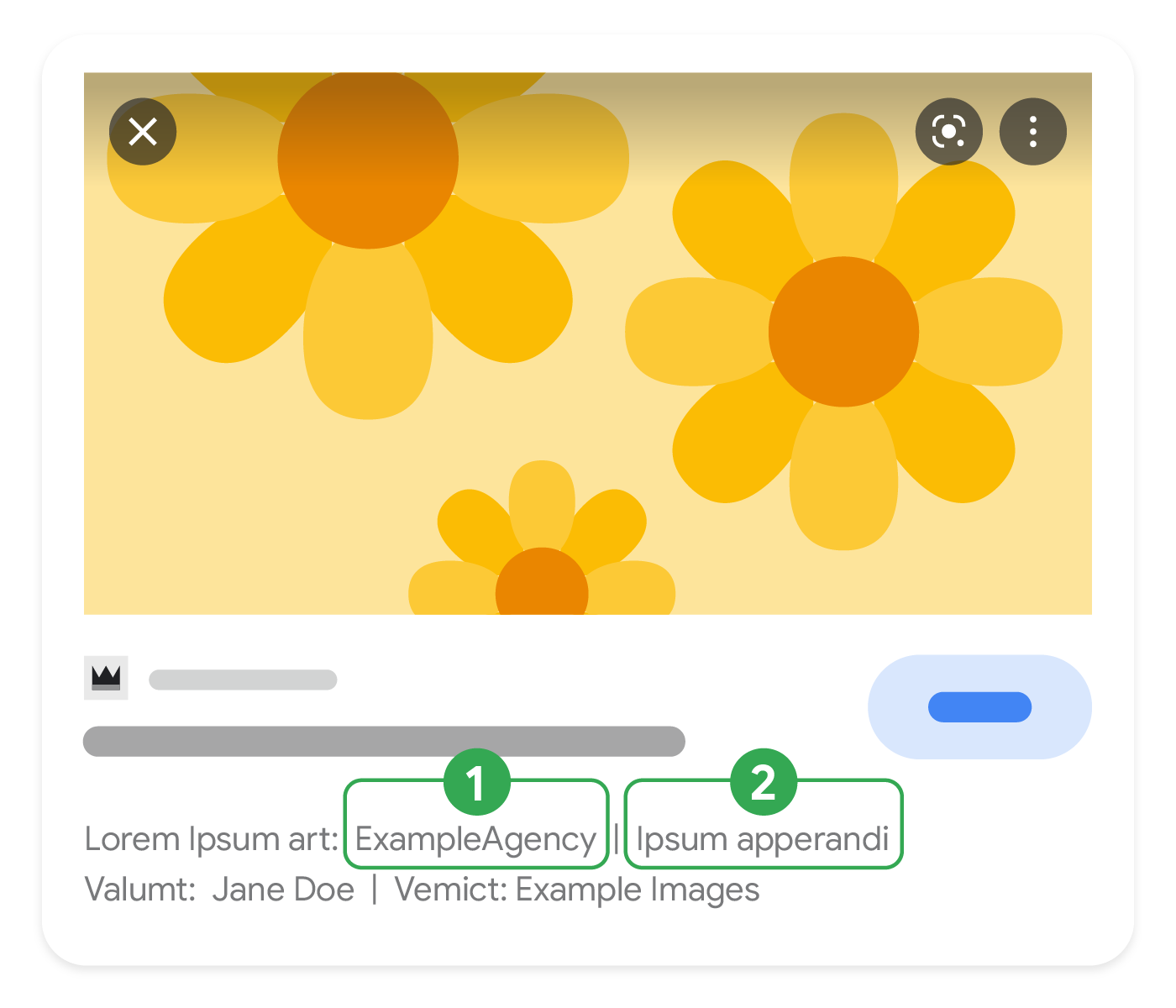
Oto przykład, w jaki sposób informacje o licencji mogą pojawiać się w Grafice Google:

- Adres URL strony opisującej licencję, która reguluje użycie obrazu. Określ te informacje za pomocą właściwości Schema.org
licenselub podaj je w polu IPTC Web Statement of Rights. - Adres URL strony, na której użytkownik może dowiedzieć się, gdzie znajdzie informacje na temat licencjonowania tego obrazu. Określ te informacje za pomocą właściwości Schema.org
acquireLicensePagelub w polu IPTC Licensor URL (w sekcji Licensor).
Uporządkowane dane
Jednym ze sposobów poinformowania Google o metadanych obrazu jest dodanie pól uporządkowanych danych. Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Postępuj zgodnie z Ogólnymi wytycznymi dotyczącymi uporządkowanych danych.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi.
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Pojedynczy obraz
Oto przykład strony z 1 obrazem.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Pojedynczy obraz w tagu srcset
Oto przykład strony z 1 obrazem w tagu srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Wiele obrazów na stronie
Oto przykład strony z wieloma obrazami.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Definicje typów uporządkowanych danych
Pełną definicję typu ImageObject znajdziesz na schema.org/ImageObject.
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
contentUrl |
Adres URL rzeczywistej zawartości graficznej. Aby określić, do którego obrazu odnoszą się metadane zdjęcia, Google używa właściwości |
Może to być creator, creditText, copyrightNotice lub license. |
Oprócz właściwości |
| Właściwości zalecane | |
|---|---|
acquireLicensePage |
Adres URL strony, na której użytkownik może znaleźć informacje na temat licencjonowania tego obrazu. Oto kilka przykładów:
|
creator |
Twórca obrazu. Zazwyczaj jest to fotograf, ale może to być firma lub organizacja (w stosownych przypadkach). |
creator.name |
Imię i nazwisko twórcy. |
creditText |
Imię i nazwisko osoby lub nazwa organizacji przypisywane do obrazu, gdy zostaje opublikowany. |
copyrightNotice |
Powiadomienie o prawach autorskich dotyczące zgłaszania praw własności intelektualnej do tego zdjęcia. Wskazuje obecnego właściciela praw autorskich do zdjęcia. |
license |
Adres URL strony opisującej licencję, która reguluje użycie obrazu. Mogą to być na przykład zamieszczone w witrynie warunki korzystania z usługi. W stosownych przypadkach może to być również licencja Creative Commons (na przykład BY-NC 4.0).
Jeśli do wskazania obrazu używasz uporządkowanych danych, musisz dołączyć do obrazu właściwość |
Metadane zdjęć w standardzie IPTC
Możesz także umieścić metadane zdjęć w standardzie IPTC bezpośrednio w obrazie. Zalecamy używanie odpowiedniego oprogramowania do zarządzania metadanymi obrazu. Poniższa tabela zawiera właściwości wyodrębniane przez Google:
| Właściwości zalecane | |
|---|---|
| Powiadomienie o prawach autorskich |
Powiadomienie o prawach autorskich dotyczące zgłaszania praw własności intelektualnej do tego zdjęcia. Wskazuje obecnego właściciela praw autorskich do zdjęcia. |
| Twórca |
Twórca obrazu. Zwykle jest to imię i nazwisko fotografa, ale może to być nazwa firmy lub organizacji (w stosownych przypadkach). |
| Informacje o autorze/źródle obrazu |
Imię i nazwisko osoby lub nazwa organizacji przypisywane do obrazu, gdy zostaje opublikowany. |
| Typ źródła cyfrowego |
Typ źródła cyfrowego użytego do utworzenia obrazu. Google obsługuje następujący kod IPTC
|
| Licensor URL |
Adres URL strony, na której użytkownik może znaleźć informacje na temat licencjonowania tego obrazu. Licensor URL musi być właściwością obiektu Licensor, a nie obiektu graficznego. Oto kilka przykładów:
|
| Web Statement of Rights |
Adres URL strony opisującej licencję, która reguluje użycie obrazu, i opcjonalnie informacje o innych prawach. Mogą to być na przykład zamieszczone w witrynie warunki korzystania z usługi. W stosownych przypadkach może to być również licencja Creative Commons (na przykład BY-NC 4.0). Aby obraz mógł być wyświetlany z plakietką Na licencji, musisz dodać pole Web Statement of Rights. Zalecamy też dodanie pola Licensor URL (jeśli masz tę informację). |
Jak metadane C2PA mogą się wyświetlać w wynikach wyszukiwania Google
Jeśli obraz zawiera metadane C2PA, Google może wyodrębnić te szczegóły i wyświetlić informacje w ramach funkcji „O tym obrazie”, np. jak obraz został utworzony lub czy został zmodyfikowany za pomocą narzędzi AI. Te metadane pochodzą z signera, który zwykle jest aplikacją, urządzeniem lub usługą (np. oprogramowaniem do edycji zdjęć, samym aparatem lub innymi usługami modyfikującymi lub tworzącymi obrazy) i spełnia te warunki:
- Aplikacja, urządzenie lub usługa obsługuje C2PA w wersji 2.1 lub nowszej.
- Plik manifestu obrazu musi być podpisany certyfikatem urzędu certyfikacji znajdującym się na liście zaufanych certyfikatów C2PA.
Rozwiązywanie problemów
Jeśli masz problemy z implementacją metadanych obrazu w Grafice Google, skorzystaj z tych zasobów.
- Jeśli masz pytania na temat tej funkcji, zapoznaj się z najczęstszymi pytaniami o licencję obrazu w Grafice Google.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie w godzinach pracy Centrum wyszukiwarki Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google. Jeśli potrzebujesz pomocy w związku z metadanymi zdjęć w standardzie IPTC, możesz napisać posta na forum.
Czy można usunąć metadane obrazu?
Usunięcie metadanych obrazu może zmniejszyć rozmiar pliku obrazu, dzięki czemu strony internetowe wczytują się szybciej. Należy jednak robić to z rozwagą, ponieważ w niektórych jurysdykcjach usunięcie metadanych może być nielegalne. Metadane obrazów są w internecie źródłem informacji o prawach autorskich i licencjach. Google zaleca zachowanie przynajmniej najważniejszych metadanych związanych z informacjami o prawach do obrazu i identyfikacją. W miarę możliwości postaraj się więc zachować przynajmniej te pola: creator (twórca), credit line (informacja o autorze) oraz copyright notice (informacja o prawach autorskich).
