Il rendering dinamico come soluzione alternativa
Su alcuni siti web, JavaScript genera contenuti aggiuntivi in una pagina quando viene eseguito nel browser. Questo processo è chiamato rendering lato client. Anche se la Ricerca Google esegue JavaScript, esistono funzionalità JavaScript con limitazioni nella Ricerca Google e alcune pagine potrebbero riscontrare problemi con i contenuti non visualizzati nel codice HTML sottoposto a rendering. Altri motori di ricerca potrebbero scegliere di ignorare JavaScript e non vedranno contenuti generati da JavaScript.
Il rendering dinamico è una soluzione alternativa per i siti web in cui i contenuti generati da JavaScript non sono disponibili per i motori di ricerca. Un server di rendering dinamico rileva i bot che potrebbero avere problemi con i contenuti generati da JavaScript e pubblica una versione con rendering eseguito dal server senza JavaScript per questi bot, mostrando al tempo stesso agli utenti la versione dei contenuti con rendering lato client.
Il rendering dinamico è una soluzione alternativa ma non consigliata, dato che genera complessità aggiuntive e requisiti delle risorse.
Siti che devono utilizzare il rendering dinamico
Il rendering dinamico è una soluzione alternativa per i contenuti indicizzabili pubblici generati con JavaScript che cambiano rapidamente o per i contenuti che utilizzano le funzionalità JavaScript non supportate dai crawler che consideri importanti. Non tutti i siti devono utilizzare il rendering dinamico e esistono soluzioni migliori del rendering dinamico, come spiegato in questo articolo relativo al rendering sul web.
Comprendere come funziona il rendering dinamico
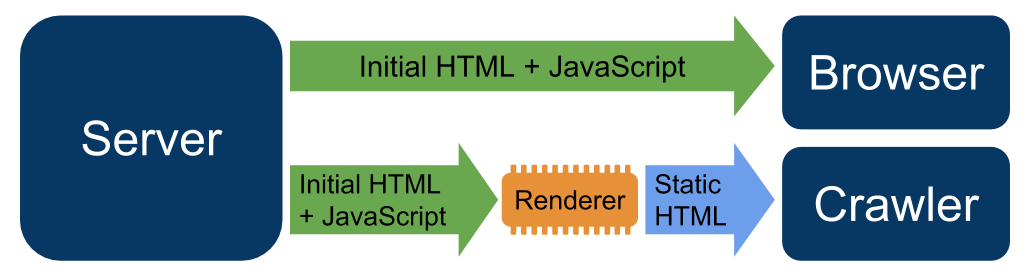
Il rendering dinamico richiede che il tuo server web rilevi i crawler (ad esempio, con il controllo dello user agent). Le richieste dei crawler vengono indirizzate a un renderer, le richieste degli utenti vengono gestite normalmente. Se necessario, il renderer dinamico pubblica una versione dei contenuti adatta al crawler: ad esempio, potrebbe pubblicare una versione HTML statica. Puoi scegliere di attivare un renderer dinamico per tutte le pagine o per pagine singole.

Il rendering dinamico non è considerato cloaking
Generalmente Googlebot non considera il rendering dinamico come cloaking. Se il rendering dinamico genera contenuti simili, Googlebot non lo considera come cloaking.
Quando configuri il rendering dinamico, il tuo sito potrebbe generare pagine di errore. Googlebot non considera queste pagine di errore come cloaking e considera l'errore come qualsiasi altra pagina di errore.
L'uso del rendering dinamico per mostrare contenuti completamente diversi a utenti e crawler può essere considerato cloaking. Ad esempio, se un sito web mostra una pagina sui gatti agli utenti e una pagina sui cani ai crawler, questo può essere considerato cloaking.
Implementare il rendering dinamico
Per configurare il rendering dinamico per i tuoi contenuti, segui le nostre linee guida generali. Sarà necessario fare riferimento alle informazioni dettagliate relative alla configurazione specifica, perché variano notevolmente in base all'implementazione.
- Installa e configura un renderer dinamico (ad esempio, Puppeteer, Rendertron o prerender.io) per trasformare i tuoi contenuti in codice HTML statico, più facile da utilizzare per i crawler.
- Scegli gli user agent che vuoi che ricevano il tuo codice HTML statico e fai riferimento ai dettagli di configurazione specifici su come aggiornare o aggiungere user agent. Ecco un esempio di elenco di user agent comuni nel middleware Rendertron:
export const botUserAgents = [ 'googlebot', 'bingbot', 'linkedinbot', 'mediapartners-google', ];
- Se il pre-rendering rallenta il tuo server o vedi un numero elevato di richieste di pre-rendering, valuta l'implementazione di una cache per i contenuti di pre-rendering o verifica che le richieste provengano da crawler legittimi.
- Determina se gli user agent richiedono contenuti per dispositivi mobili o desktop. Utilizza la pubblicazione dinamica per fornire la versione desktop o mobile appropriata. Ecco un esempio di come una configurazione può determinare se uno user agent richiede contenuti desktop o mobile:
isPrerenderedUA = userAgent.matches(botUserAgents) isMobileUA = userAgent.matches(['mobile', 'android'])
if (!isPrerenderedUA) { } else { servePreRendered(isMobileUA) } - Configura il tuo server per fornire l'HTML statico ai crawler selezionati. Ci sono molti modi per farlo, in base alle tecnologie a tua disposizione; ecco alcuni esempi:
- Richieste proxy provenienti dai crawler al renderer dinamico.
- Esegui il pre-rendering come parte della procedura di implementazione e fai in modo che il server fornisca l'HTML statico ai crawler.
- Integra il rendering dinamico nel tuo codice server personalizzato.
- Fornisci contenuti statici da un servizio di pre-rendering ai crawler.
- Utilizza un middleware per il tuo server (ad esempio, il middleware rendertron).
Verificare la configurazione
Dopo aver completato l'implementazione del rendering dinamico, per verificare che tutto funzioni come previsto, controlla un URL con i seguenti test:
- Testa i tuoi contenuti mobile e desktop con lo strumento Controllo URL per assicurarti che siano visibili anche nella pagina visualizzata (la pagina visualizzata è il modo in cui Google vede la tua pagina).
done Operazione riuscita: i contenuti desktop e mobile corrispondono a ciò che dovrebbero vedere gli utenti.
error Riprova: se i contenuti visualizzati non corrispondono a quanto previsto, consulta la sezione Risoluzione dei problemi.
- Se utilizzi i dati strutturati, verifica che questi vengano visualizzati correttamente con il
Test dei risultati avanzati.
done Operazione riuscita: i dati strutturati vengono visualizzati come previsto.
error Riprova: se i dati strutturati non vengono visualizzati come previsto, consulta la sezione Risoluzione dei problemi.
Risoluzione dei problemi
Se i tuoi contenuti mostrano errori nello strumento Controllo URL o se non vengono visualizzati nei risultati della Ricerca Google, prova a risolvere i problemi più comuni. Se i problemi persistono, pubblica un nuovo argomento nella community di assistenza di Google Search Central.
I contenuti sono incompleti o sembrano diversi
error Causa del problema. Il renderer potrebbe non essere configurato in modo corretto o la tua applicazione web potrebbe non essere compatibile con la soluzione di rendering. A volte anche i timeout possono causare un errore di rendering dei contenuti.
done Risoluzione del problema. Leggi la documentazione relativa alla tua specifica soluzione di rendering per eseguire il debug della tua configurazione di rendering dinamico.
Tempi di risposta elevati
error Causa del problema. L'utilizzo di un browser headless per il rendering di pagine on demand spesso causa tempi di risposta elevati, che possono portare i crawler ad annullare la richiesta e a non indicizzare i contenuti. Gli elevati tempi di risposta possono anche portare i crawler a ridurre la frequenza di scansione durante la scansione e l'indicizzazione dei contenuti.
done Risoluzione del problema
- Configura una cache per l'HTML sottoposto a pre-rendering o crea una versione HTML statica dei tuoi contenuti nell'ambito del processo di compilazione.
- Assicurati di attivare la cache nella configurazione (ad esempio, indirizzando i crawler alla cache).
- Verifica che i crawler possano accedere rapidamente ai tuoi contenuti usando strumenti di test quali Test dei risultati avanzati o webpagetest, con una stringa dello user agent personalizzata dell'elenco riportato nella pagina Crawler di Google (user agent). Le tue richieste non dovrebbero andare in timeout.
Il rendering dei componenti web non avviene come previsto
error Causa del problema. Shadow DOM è isolato dal resto della pagina. Le soluzioni di rendering (come Rendertron) non sono in grado di vedere i contenuti all'interno dello shadow DOM isolato. Per ulteriori informazioni, consulta le best practice relative ai componenti web.
done Risoluzione del problema
- Carica i polyfill webcomponents.js relativi agli elementi personalizzati e a shadow DOM.
- Utilizza il Test dei risultati avanzati o lo strumento Controllo URL per verificare se i contenuti appaiono nel codice HTML visualizzato della soluzione di rendering.
Dati strutturati mancanti
error Causa del problema. La mancanza dello user agent dei dati strutturati o di tag di script JSON-LD nell'output può causare errori nei dati strutturati.
done Risoluzione del problema
- Utilizza il Test dei risultati avanzati per assicurarti che i dati strutturati siano presenti nella pagina, quindi configura lo user agent per testare i contenuti sottoposti a pre-rendering con Googlebot per computer o mobile.
- Assicurati che i tag di script JSON-LD siano inclusi nell'HTML con rendering dinamico dei tuoi contenuti. Consulta la documentazione della soluzione di rendering per avere ulteriori informazioni.
