Nguồn cấp dữ liệu chỉ đường từng chặng chỉ cung cấp thông tin chỉ đường cho những thiết bị không được thiết kế để hướng dẫn chỉ đường dựa trên bản đồ. Nguồn cấp này đưa ra các thao tác sắp tới với những phần tử mà bạn cung cấp:
- biểu tượng (trái, phải, quay đầu)
- số lượt rẽ tại vòng xuyến
- tên đường
- khoảng cách và thời gian ước tính để đến bước chỉ đường tiếp theo hoặc đích đến cuối cùng
Bạn có thể sử dụng nguồn cấp dữ liệu chỉ dẫn từng chặng để tạo những trải nghiệm không phù hợp với toàn bộ giao diện người dùng Navigation SDK, chẳng hạn như cho Android Auto hoặc cho màn hình nhỏ không có ngăn xếp Android đầy đủ. Ví dụ: bạn có thể sử dụng tính năng này cho người lái xe hai bánh, trong đó bạn có thể chiếu hướng dẫn chỉ đường để giúp họ đến đích nhanh hơn và tự tin hơn mà không bị phân tâm.
Để sử dụng SDK này, bạn sẽ tạo một dịch vụ và đăng ký dịch vụ đó với Navigation SDK cho Android để dịch vụ có thể nhận thông tin điều hướng mới theo thời gian thực (khoảng một lần mỗi giây trong quá trình điều hướng).
Tài liệu này hướng dẫn bạn cách tạo và đăng ký một dịch vụ điều hướng nhận thông tin điều hướng từ SDK và cung cấp trạng thái điều hướng cho thiết bị nhận.
Tổng quan
Phần này tóm tắt quy trình tổng thể để bật tính năng chỉ đường từng chặng.
Sử dụng tính năng TurnByTurn
Sau đây là các bước chung để bật tính năng chỉ đường từng chặng. Các phần sau đây sẽ cung cấp thông tin chi tiết về từng bước.
Tạo một dịch vụ để nhận thông tin cập nhật về hoạt động điều hướng
Navigation SDK liên kết với dịch vụ TurnByTurn của bạn và gửi thông tin cập nhật về chỉ đường cho dịch vụ này thông qua Android Messenger. Bạn có thể tạo một dịch vụ chỉ đường mới cho những nội dung cập nhật này hoặc sử dụng một dịch vụ hiện có.
Lợi ích của việc sử dụng một dịch vụ để nhận thông tin cập nhật về chỉ đường là dịch vụ đó có thể hoạt động trong một quy trình nền riêng biệt.
Dịch vụ trong ví dụ sau đây nhận thông tin điều hướng và sử dụng TurnByTurnManager để chuyển đổi dữ liệu thành một đối tượng NavInfo chứa thông tin chi tiết về hoạt động điều hướng.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Mã thông báo
Bạn có thể xác định thông báo NavInfo thông qua trường Message.what của lớp Message. Trường này được đặt thành giá trị của TurnByTurnManager.MSG_NAV_INFO.
Đăng ký dịch vụ để nhận thông tin cập nhật về chế độ chỉ đường
Các đoạn mã sau đây đăng ký dịch vụ điều hướng.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Bắt đầu và dừng dịch vụ
Dịch vụ điều hướng sẽ hoạt động miễn là Navigation SDK liên kết với dịch vụ đó. Bạn có thể gọi startService() và stopService() theo cách thủ công để kiểm soát vòng đời của dịch vụ điều hướng, nhưng khi bạn đăng ký dịch vụ của mình bằng Navigation SDK, dịch vụ sẽ tự động bắt đầu và chỉ dừng khi bạn huỷ đăng ký. Tuỳ thuộc vào cách thiết lập ứng dụng, bạn có thể cân nhắc việc bắt đầu một dịch vụ trên nền trước, như mô tả trong tài liệu Tổng quan về dịch vụ của Android.
Huỷ đăng ký dịch vụ
Để ngừng nhận thông tin cập nhật về chỉ đường, hãy huỷ đăng ký dịch vụ này khỏi Navigation SDK.
navigator.unregisterServiceForNavUpdates();
Tìm hiểu về trạng thái chỉ đường
Sử dụng NavInfo.getNavState() để lấy trạng thái hiện tại của hoạt động chỉ đường, là một trong những trạng thái sau:
Đang trên đường – Trạng thái
ENROUTEcó nghĩa là chế độ chỉ đường có chỉ dẫn đang hoạt động và người dùng đang đi trên tuyến đường được cung cấp. Thông tin về bước thao tác sắp tới hiện đã có.Đang đổi tuyến đường –
REROUTINGcó nghĩa là quá trình chỉ đường đang diễn ra, nhưng công cụ chỉ đường đang tìm kiếm một tuyến đường mới. Chưa có bước thao tác sắp tới vì chưa có tuyến đường mới. Trong ứng dụng mẫu, thông báo "Đang định tuyến lại..." sẽ xuất hiện trong màn hình hiển thị thông tin chỉ đường. Sau khi tìm thấy một tuyến đường, một thông báoNavInfosẽ được gửi kèm theo trạng tháiENROUTE.Đã dừng –
STOPPEDcó nghĩa là bạn đã kết thúc chế độ chỉ đường. Ví dụ: quá trình chỉ đường sẽ dừng khi người dùng thoát khỏi chế độ chỉ đường trong ứng dụng. Trong ứng dụng mẫu, trạng tháiSTOPPEDsẽ xoá màn hình hiển thị thông tin chỉ đường để không cho các chỉ dẫn bị lưu lại xuất hiện.
Điền thông tin vào màn hình nguồn cấp dữ liệu
Giờ đây, bạn đã thiết lập dịch vụ chỉ đường từng chặng. Phần này trình bày các phần tử văn bản và hình ảnh mà bạn có thể dùng để điền vào thẻ chỉ dẫn cho nguồn cấp dữ liệu chỉ đường từng chặng.
Các trường thông tin trên thẻ điều hướng

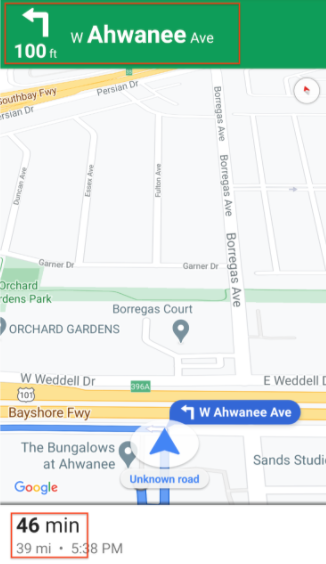
Khi người dùng chuyển sang chế độ chỉ đường từng bước, một thẻ chỉ đường sẽ xuất hiện ở trên cùng, chứa dữ liệu chỉ đường được điền sẵn từ Navigation SDK. Hình ảnh liên quan cho thấy một ví dụ về các phần tử chỉ đường thiết yếu này.
Bảng này cho biết các trường thông tin chỉ đường và vị trí tìm thấy các trường đó.
| Các trường cho từng bước điều hướng | Các trường cho toàn bộ chuyến đi |
|---|---|
Tìm thấy trong StepInfo |
Tìm thấy trong NavInfo |
| Tên đầy đủ của đường | Thời gian còn lại |
| Biểu tượng thao tác | Khoảng cách đến đích đến |
| Khoảng cách đến bước tiếp theo | |
| Trường chỉ dẫn làn đường |
Chỉ dẫn làn đường
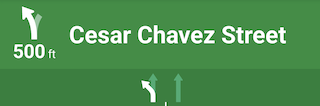
Navigation SDK biểu thị các làn đường trong thẻ rẽ khi chỉ đường dưới dạng các đối tượng dữ liệu Lane và LaneDirection. Đối tượng Lane đại diện cho một làn đường cụ thể trong quá trình chỉ đường và có một danh sách các đối tượng LaneDirection mô tả tất cả các lượt rẽ có thể thực hiện từ làn đường này.

Hướng đi mà người dùng nên đi trong một làn đường được đánh dấu bằng trường isRecommended.
Ví dụ về chỉ dẫn làn đường
Đoạn mã sau đây minh hoạ cách biểu diễn dữ liệu của các làn đường xuất hiện ở trên.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Tạo biểu tượng cho các thao tác
Enum Maneuver xác định từng thao tác có thể xảy ra trong khi chỉ đường và bạn có thể nhận được thao tác cho một bước nhất định từ phương thức StepInfo.getManeuver().
Bạn phải tạo biểu tượng thao tác và ghép nối biểu tượng đó với thao tác tương ứng.
Đối với một số thao tác, bạn có thể thiết lập mối liên kết một-một với một biểu tượng, chẳng hạn như DESTINATION_LEFT và DESTINATION_RIGHT. Tuy nhiên, vì một số thao tác tương tự nhau, nên bạn có thể muốn ánh xạ nhiều thao tác thành một biểu tượng duy nhất. Ví dụ: TURN_LEFT và ON_RAMP_LEFT đều có thể liên kết với biểu tượng rẽ trái.
Một số thao tác có thêm nhãn clockwise hoặc counterclockwise mà SDK xác định dựa trên phía lái xe của một quốc gia. Ví dụ: ở những quốc gia lái xe bên trái đường, người lái xe sẽ đi theo vòng xuyến hoặc quay đầu theo chiều kim đồng hồ, trong khi các quốc gia lái xe bên phải đường sẽ đi ngược chiều kim đồng hồ. Navigation SDK phát hiện xem thao tác diễn ra ở làn đường bên trái hay bên phải và đưa ra thao tác thích hợp. Do đó, biểu tượng thao tác của bạn có thể khác nhau đối với thao tác theo chiều kim đồng hồ so với thao tác ngược chiều kim đồng hồ.
Mở rộng để xem các biểu tượng mẫu cho nhiều thao tác
| Biểu tượng mẫu | Thao tác theo từng chặng |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
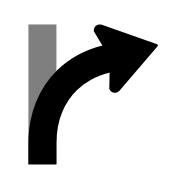
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
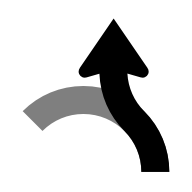
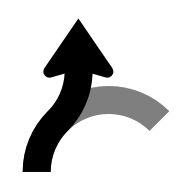
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
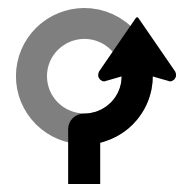
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Sử dụng biểu tượng được tạo
![]()
Để hỗ trợ các trường hợp sử dụng Android Auto, Navigation SDK hỗ trợ việc tạo biểu tượng thao tác và chỉ dẫn về làn đường. Các biểu tượng này phù hợp với hướng dẫn về kích thước hình ảnh của Thư viện ứng dụng cho ô tô Android Auto, trong đó đề xuất nhắm đến một hộp giới hạn 500 x 74 dp. Hãy xem setsLaneImage và CarIcon trong tài liệu tham khảo về Android để biết thông tin chi tiết.
Ví dụ về tính năng tạo biểu tượng
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Sau khi bạn bật tính năng tạo biểu tượng, đối tượng TurnbyTurn StepInfo sẽ điền các trường maneuverBitmap và lanesBitmap bằng các biểu tượng.
Bước tiếp theo
- Đối với các ứng dụng Android Auto:
