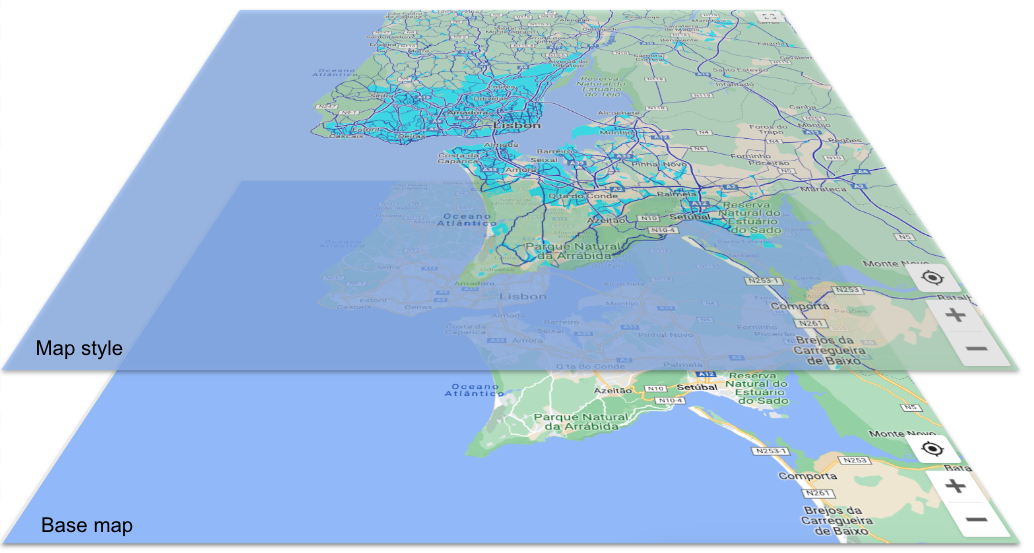
Когда вы настраиваете стиль карты, это помогает понять, как оформление различных объектов карты может повлиять на другие стили на карте. Есть несколько слоев, которые перекрываются:
Базовая карта . Когда вы начинаете создавать стиль карты, сначала вы видите стиль базовой карты; то есть карта по умолчанию. Любые функции карты, которые вы не настраиваете, сохраняют стиль базовой карты.
Стили карты : пользовательские стили переопределяют стили базового слоя карты. На этом изображении стиль пользовательской карты заменяет городские районы голубыми цветами, а дороги — темно-синими.
Элементы стиля : каждый объект карты имеет один или несколько элементов стиля, которые вы можете настроить. На этом изображении цвет заливки многоугольников на карте городских территорий имеет голубой цвет, а цвет заливки дорожной сети — синий.

Иерархия объектов карты
В стиле карты объекты карты организованы иерархически: четыре основных объекта карты расположены вверху, а все остальные объекты карты расположены под ними в логической иерархии. По умолчанию объект карты наследует стили элемента объекта карты, расположенного над ним в иерархии (его родительского объекта); однако вы можете переопределить стиль верхнего уровня, установив один или несколько элементов стиля для объектов карты под ним (дочерние объекты карты). Подробную информацию об иерархии объектов карты см. в разделе Что можно стилизовать на карте .
Каждый объект карты имеет один или несколько элементов или частей объекта карты, которые вы можете стилизовать. Например, цвет заливки многоугольника (форма объекта карты) является элементом, как и цвет обводки текстовой метки. Вы стилизуете каждый элемент отдельно, и любой элемент, который вы не стилизуете, сохраняет стиль по умолчанию. Поскольку элементы являются отдельными, вы можете задать цвет заливки для текста метки и оставить цвет обводки (контура) по умолчанию (или унаследовать от родительского стиля).
Вот несколько полезных рекомендаций для понимания того, как работают иерархия стилей и наследование.
Дочерние стили по умолчанию наследуются от родительского объекта : чтобы все дочерние объекты карты наследовали стиль, установите стиль для родительского объекта карты и оставьте дочерний стиль по умолчанию.
Пользовательские дочерние стили переопределяют родительский : Чтобы переопределить родительский стиль, установите собственный стиль для дочернего объекта.
Элементы стиля независимы : элементы стиля, которые вы можете установить для объекта карты (например, многоугольник, значок метки, заливка и обводка текста метки), независимы друг от друга. Если вы установите цвет многоугольника, но оставите значок в покое, стиль многоугольника переопределит родительский стиль, но значок наследует родительский стиль или стиль по умолчанию.
Отключите видимость, чтобы скрыть объекты карты . Если вы хотите видеть на карте только один объект, вам придется отключить видимость для всего остального.
Пример иерархии и наследования
Вот пример того, как работает наследование и иерархия.
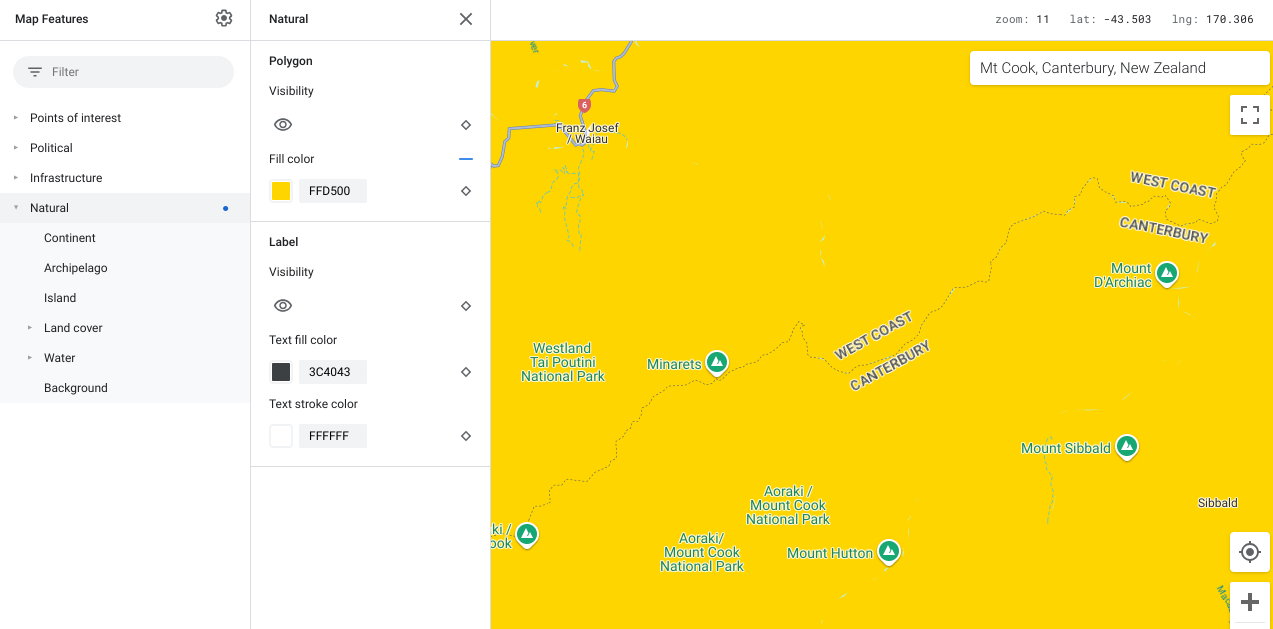
Выберите объект карты верхнего уровня Natural и установите желтый цвет заливки многоугольника . При этом все полигоны для объектов карты в разделе «Естественный» будут окрашены в желтый цвет:

Вы хотите, чтобы Land Cover , который находится в разделе Natural , также был желтым, поэтому вы оставляете его без стиля, и он наследует стиль Natural .
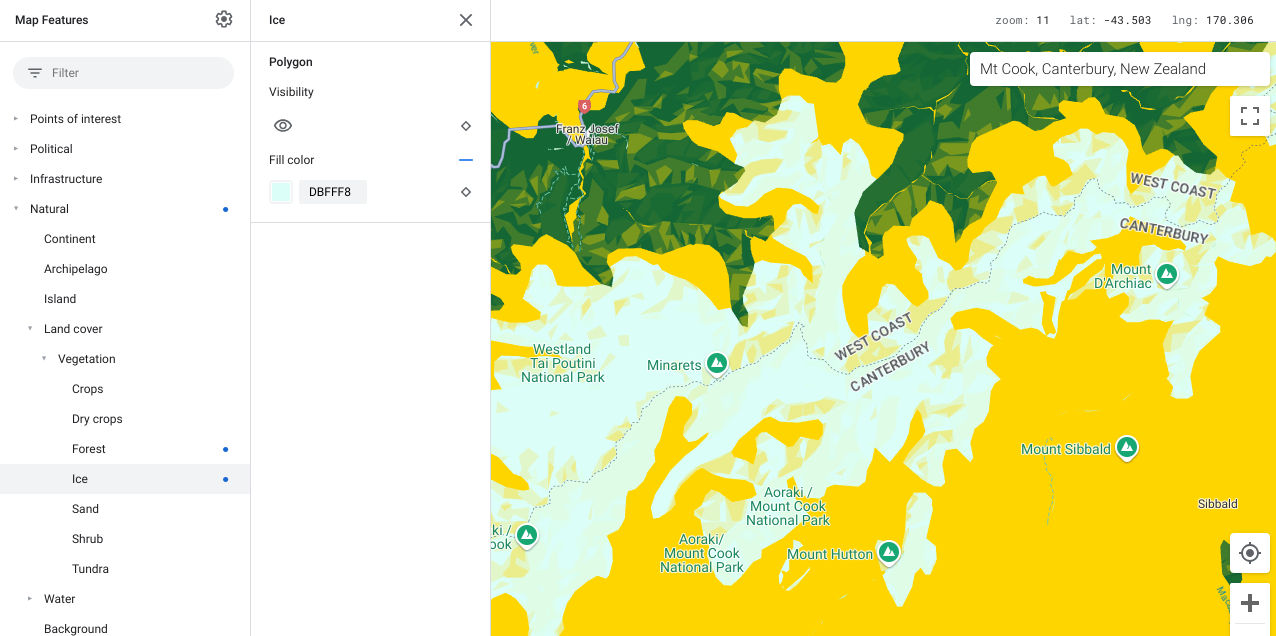
Вы хотите, чтобы леса были зелеными, поэтому в разделе Land Cover откройте Forest и раскрасьте его полигон в зеленый цвет. Этот пользовательский дочерний стиль переопределяет стили Land Cover и Natural .

Вы хотите, чтобы лед отображался бледно-голубым цветом, поэтому в разделе Land Cover откройте Ice и раскрасьте его многоугольник бледно-голубым цветом.

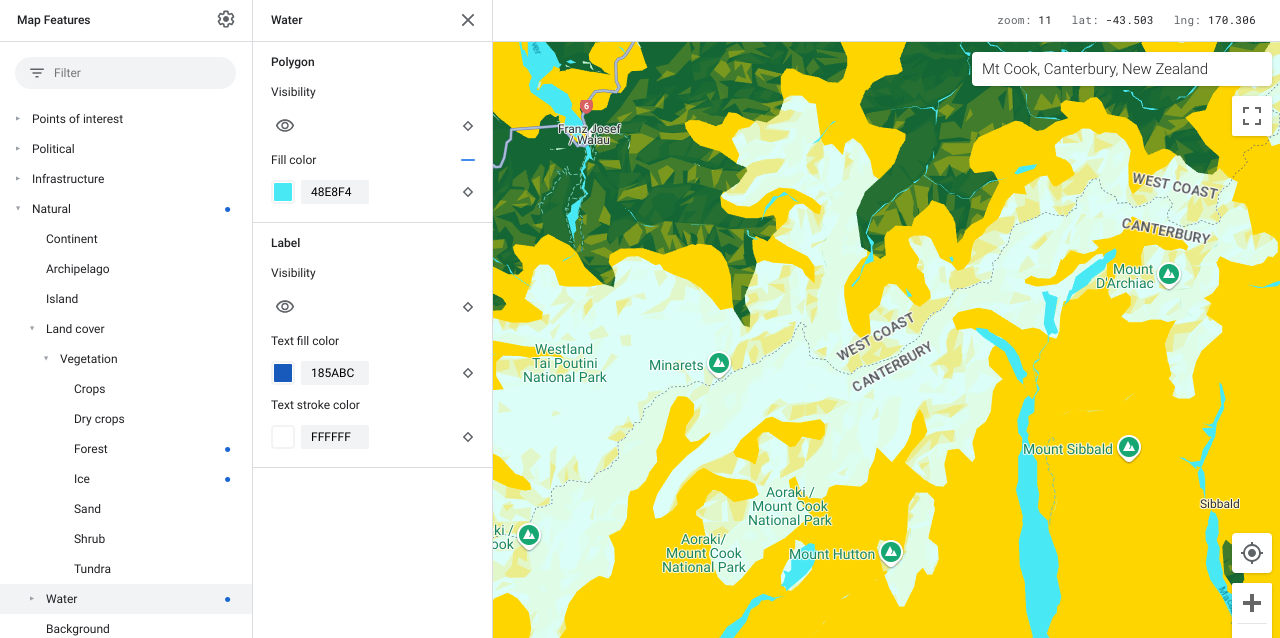
И, наконец, вы хотите, чтобы вода была цвета морской волны, поэтому выберите Natural>Water и раскрасьте ее многоугольник в цвет аквамарина. Установка дочернего стиля Water переопределяет родительский стиль для Natural .

Выполните аналогичный процесс, чтобы выделить функции карты, соответствующие вашим потребностям.

