このチュートリアルでは、カスタム スタイル設定を施した地図を Android アプリに追加する方法を説明します。このチュートリアルでは、カスタム スタイル設定の例として夜間モードを使用しています。
スタイル オプションを使用して Google マップの標準スタイルの表示をカスタマイズすることで、さまざまな対象物(道路、公園、企業や店舗、その他のスポットなど)の視覚表示を変更できます。地図の特定のコンポーネントを際立たせたり、アプリのスタイルに地図を合わせたりできます。
スタイルは、normal 地図タイプでのみ使用できます。スタイル設定は構内図には影響しません。
コードを取得する
GitHub から、Google Maps Android API v2 サンプル リポジトリをダウンロードするかクローンを作成します。
開発プロジェクトを設定する

次のステップに沿って、Android Studio でチュートリアル プロジェクトを作成します。
- Android Studio をダウンロードしてインストールします。
- Android Studio に Google Play 開発者サービス パッケージを追加します。
- Google Maps Android API v2 のサンプル リポジトリをダウンロードするかクローンを作成します(このチュートリアルの閲覧を開始した時点で行っていない場合)。
次の手順でチュートリアル プロジェクトをインポートします。
- Android Studio で、[File] > [New] > [Import Project] を選択します。
- ダウンロードした Google Maps Android API v2 のサンプル リポジトリの保存先に移動します。
- 次の場所で StyledMap プロジェクトを見つけます。
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - プロジェクト ディレクトリを選択して、[OK] をクリックします。Android Studio が Gradle ビルドツールを使用してプロジェクトをビルドします。
API キーを取得して必要な API を有効にする
このチュートリアルを完了するには、Maps SDK for Android の使用が許可されている Google API キーが必要です。
下のボタンをクリックしてキーを取得し、API を有効にしてください。
詳しくは、API キー取得ガイドをご覧ください。
アプリに API キーを追加する
- プロジェクトの
gradle.propertiesファイルを編集します。 取得した API キーを
GOOGLE_MAPS_API_KEYプロパティの値に貼り付けます。アプリをビルドすると、Gradle により API キーがアプリの Android マニフェストにコピーされます。GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
アプリをビルドして実行する
- Android デバイスをコンピュータに接続します。手順に沿って、Android デバイスでデベロッパー オプションを有効にし、デバイスを検出するようにシステムを設定します(または、Android Virtual Device(AVD)Manager を使用して仮想デバイスを設定することもできます。エミュレータを指定する際は、Google API を含むイメージを選択する必要があります。詳しくは、クイック スタートをご覧ください)。
- Android Studio で [Run] メニュー オプション(またはプレイボタン アイコン)をクリックします。 表示される指示に沿ってデバイスを選択します。
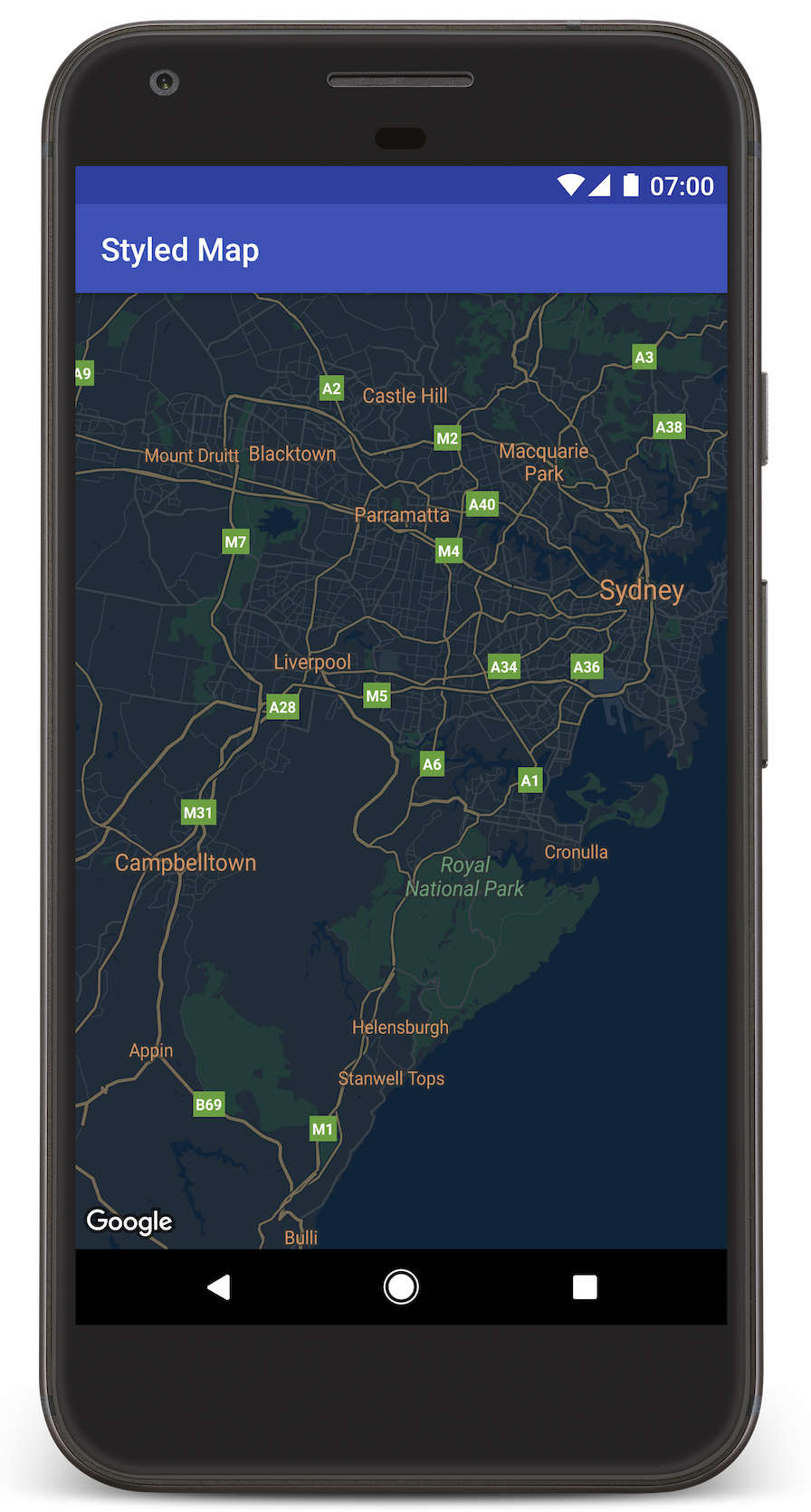
Android Studio で Gradle が起動して、アプリがビルドされた後、アプリがデバイスまたはエミュレータ上で実行されます。このページの画像のように、地図が暗色(夜間モード)のスタイル設定で表示されます。
トラブルシューティング:
- 地図が表示されない場合は、上記の手順どおりに API キーを取得してアプリに追加していることをご確認ください。Android Studio の Android Monitor のログでも、API キーに関するエラー メッセージを確認してください。
- ログを表示してアプリをデバッグするには、Android Studio デバッグツールを使用します。
コードを理解する
チュートリアルのこのパートでは、StyledMap アプリの最も重要な部分について説明します。この内容は、同様のアプリの作成方法を理解するうえで役に立ちます。
JSON スタイル オブジェクトを含むリソースを追加する
JSON 形式のスタイル宣言を含むリソースを、開発プロジェクトに追加します。下記の例に示すように、未加工リソースまたは文字列を使用できます。
未加工リソース
夜間モード スタイル設定の JSON スタイル宣言を含む未加工リソースを /res/raw/style_json.json で定義します。
文字列リソース
夜間モード スタイル設定の JSON スタイル宣言を含む文字列リソースを /res/values/style_strings.xml で定義します。このチュートリアルでは、文字列名 style_json が使用されています。このファイルでは、バックスラッシュを使って引用符をエスケープする必要があります。
JSON スタイル オブジェクトを地図に渡す
地図のスタイルを設定するには、GoogleMap.setMapStyle() を呼び出して、JSON 形式のスタイル宣言を含む MapStyleOptions オブジェクトを渡す必要があります。
未加工リソース
以下のコードサンプルでは、プロジェクトに style_json という名前の未加工リソースが含まれていると想定しています。
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
レイアウト(activity_maps_raw.xml)は以下のようになります。
文字列リソース
以下のコードサンプルでは、プロジェクトに style_json という名前の文字列リソースが含まれていると想定しています。
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
レイアウト(activity_maps_string.xml)は以下のようになります。
JSON スタイル宣言の詳細
スタイル付き地図では、色などのスタイルの変更を地図に適用する場合に次の 2 つのコンセプトを使用します。
- セレクタでは、地図上でスタイル設定が可能な地理的コンポーネントを指定します。これには、道路、公園、水域など、およびそれらのラベルが含まれます。セレクタには「対象物」と「要素」があり、それぞれ
featureTypeプロパティとelementTypeプロパティとして指定します。 - スタイラーは、地図の要素に適用可能な色と公開設定のプロパティです。表示される色は色相、彩度、明度またはガンマ値の組み合わせで定義します。
JSON スタイルのオプションについて詳しくは、スタイル リファレンスをご覧ください。
Maps Platform Styling Wizard
Maps Platform Styling Wizard を使用すると、JSON スタイル オブジェクトを簡単に生成できます。Maps SDK for Android は、Maps JavaScript API と同じスタイル宣言をサポートしています。
次のステップ
スタイル設定を使って地図上の対象物をスタイルで非表示にする方法をご覧ください。