境界線用データドリブン スタイル設定をセットアップする手順は次のとおりです。
新しい地図レンダラを有効にする
Maps SDK for Android のバージョン 18.0.0 以降ではアップグレードされた地図レンダラをご利用いただけます。Maps SDK for Android で Cloud ベースのマップのスタイル設定がサポートされるなど、このレンダラでは多くの改良が加えられています。
Maps SDK for Android のバージョン 18.2.0 のリリースに伴い、デフォルトのレンダラが以前のレンダラからアップグレードされた地図レンダラに切り替えられました。この変更により、新しいアプリの構築時や既存のアプリの再構築時には、アップグレードされた地図レンダラがデフォルトでアプリ内で使用されるようになります。
マップ ID を作成する
マップ ID を作成するの手順に沿って、新しいマップ ID を作成します。地図のタイプは [Android] に設定します。
地図のスタイルを新規作成する
地図のスタイルを新規作成するには、地図のスタイルを管理するの手順に沿ってスタイルを作成し、先ほど作成したマップ ID にスタイルを関連付けます。
新規作成した地図のスタイルで地図のレイヤを選択する
Google API Console で、新規作成した地図のスタイルで表示する地図のレイヤを選択できます。地図のレイヤにより、地図に表示される境界線(地区、州など)が決まります。
- Google API Console で、[地図のスタイル] ページに移動します。
- 確認のメッセージが表示されたら、プロジェクトを選択します。
- 地図のスタイルを選択します。
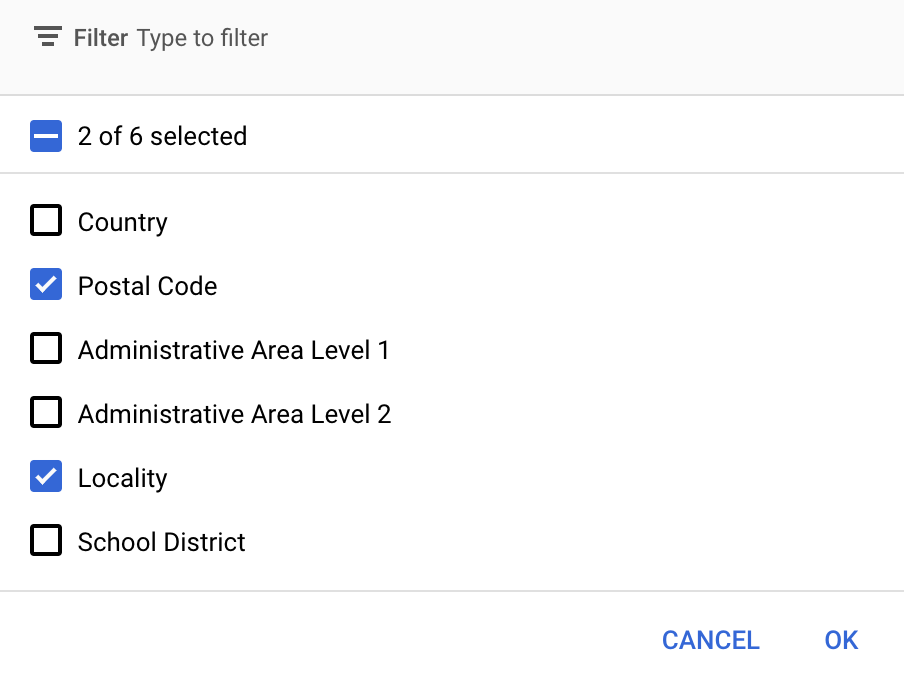
- [対象物レイヤ] プルダウンをクリックして、レイヤを追加または削除します。
- [保存] をクリックして変更内容を保存し、地図に表示します。

地図の初期化コードを更新する
この手順には、作成したマップ ID が必要です。作成したマップ ID は [マップ管理] ページで確認できます。
初期化コードにマップ ID を追加する方法については、マップ ID をアプリに追加するをご覧ください。
地図のレイヤにアクセスする
FeatureLayer オブジェクトを使用して、地図の各レイヤ([郵便番号] レイヤ、[地域区分] レイヤなど)を表現します。地図のレイヤのオブジェクトにアクセスするには、地図を初期化する際に GoogleMap.getFeatureLayer() を呼び出します。
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
getFeatureLayer() に FeatureLayerOptions オブジェクトを渡して、地図のレイヤのタイプを指定します。この例では、POSTAL_CODE レイヤにアクセスします。スタイルを設定するレイヤごとに、個別に FeatureLayer オブジェクトを作成します。
FeatureLayer オブジェクトを作成したら、その対象物の境界線ポリゴンにスタイルを適用できます。
地図で利用可能な機能を確認する(必須)
境界線用データドリブン スタイル設定には、マップ ID が必要です。マップ ID がなかったり、渡されたマップ ID が無効だったりすると、境界線用データドリブン スタイル設定を読み込めません。トラブルシューティング用のステップとして、MapCapabilities を使用して、境界線用データドリブン スタイル設定がサポートされているかどうかを確認することも可能です。
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
