このトピックでは、Maps SDK for Android を使用して Android アプリに追加されている地図を設定する方法について説明します。
概要
 アプリに地図を追加したら、地図の初期設定と実行時の設定を行うことができます。初期設定の方法は、地図コンテナ(
アプリに地図を追加したら、地図の初期設定と実行時の設定を行うことができます。初期設定の方法は、地図コンテナ(SupportMapFragment または MapView)を静的に追加したか、動的に追加したかによって異なります。地図コンテナが静的に追加されている場合は、レイアウト ファイルで地図の初期設定を指定します。動的に追加されている場合は、GoogleMapOptions オブジェクトを使用して OnCreate コールバックで初期設定を指定します。
地図コンテナの追加について詳しくは、地図を追加するをご覧ください。
地図の初期設定には、以下の設定が含まれます。
- カメラの位置(場所、ズーム、方向、傾斜など)。カメラの位置指定について詳しくは、カメラとビューをご覧ください。
- 地図タイプ。
- 表示する UI コンポーネント(ズームボタンやコンパスなど)。
- 有効にする操作。
- ライトモードを有効にするかどうかの設定。
実行時に、onMapReady コールバックで GoogleMap オブジェクトを更新して、これらの設定および追加の設定を行うことができます。追加の設定には、GoogleMap クラスのメソッドを使用します。これらのメソッドは、交通状況レイヤや地図のパディングなどを設定します。
例
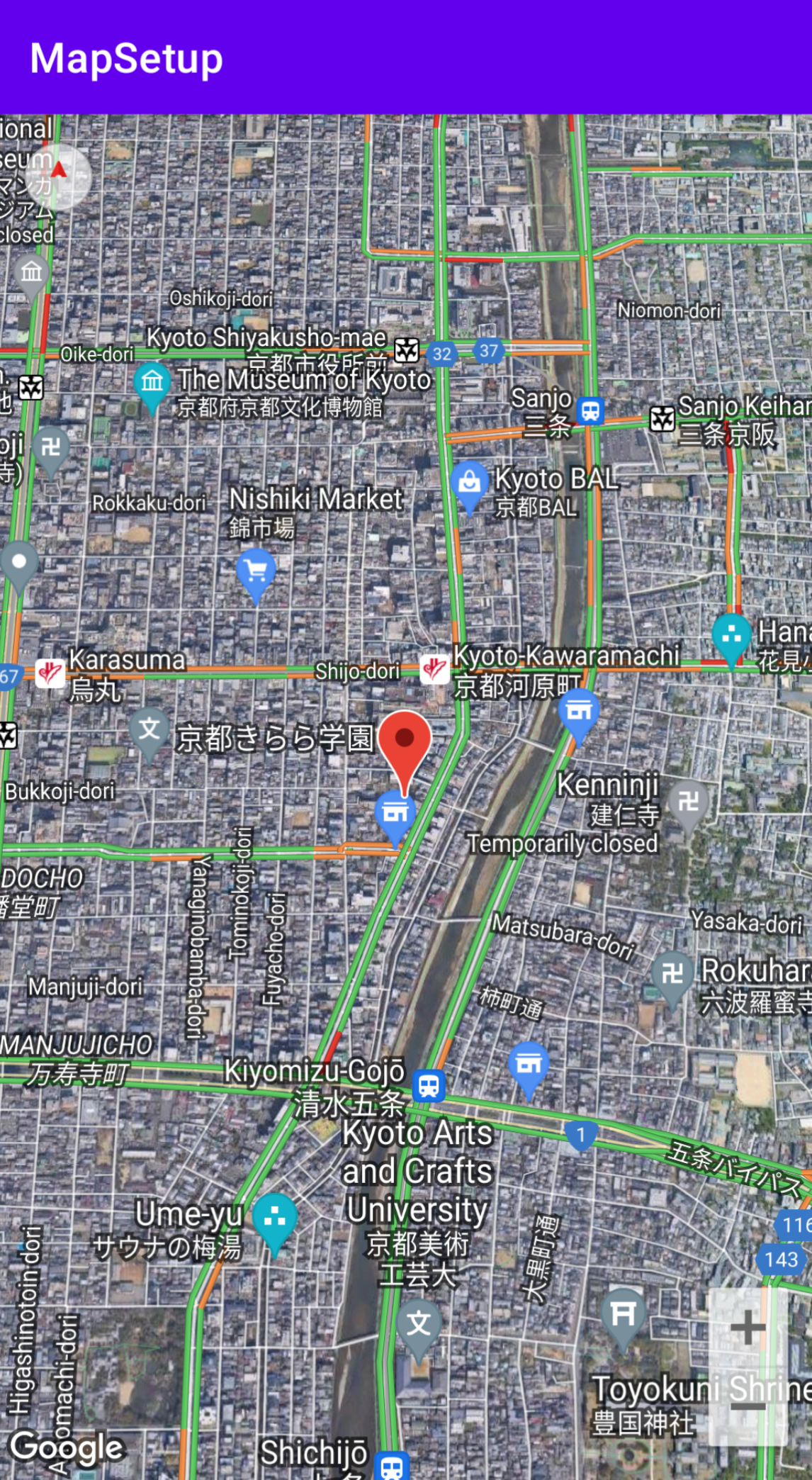
以下のサンプルコードと上記のスクリーンショットは、次のように設定されています。
初期設定(レイアウト ファイルで指定):
- ズーム コントロールを有効にします。
- 回転操作のコントロールを有効にします。
- 地図の傾斜を 30 度に設定します。
実行時の設定:
- 京都をカメラの中心に表示します。
- [地図+写真] の地図タイプを有効にします。
- 交通状況レイヤを表示します。
初期設定
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
実行時の設定
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
始める前に
地図を設定する前に、まずプロジェクトを設定し、以下のいずれかの方法で基本の地図を追加します。
Android Studio 用のマップ テンプレートを使用してアプリを作成します。マップ テンプレートによって、自動的にプロジェクトが設定され、基本の地図が追加されます。フラグメントが地図コンテナとして使用され、静的に追加されます。詳しくは、クイックスタートをご覧ください。
SDK 用に手動でプロジェクトを設定し、基本の地図を追加します。この場合は、任意の Android テンプレートを使用して、既存のアプリに地図を追加できます。
静的に追加された地図を設定する
このセクションでは、レイアウト ファイルに静的に追加された地図の初期状態を設定する方法について説明します。
Maps SDK for Android では、SupportMapFragment または MapView の一連のカスタム XML 属性が定義されています。この属性を使用すると、レイアウト ファイルから地図の初期状態を直接設定することができます。現在定義されている属性は次のとおりです。
mapType- 表示する地図のタイプ。有効な値は、none、normal、hybrid、satellite、terrainです。cameraTargetLat、cameraTargetLng、cameraZoom、cameraBearing、cameraTilt- 初期状態でのカメラの位置。詳しくは、カメラとビューをご覧ください。uiZoomControls、uiCompass- ズーム コントロールやコンパスを表示するかどうかを指定します。詳しくは、UiSettingsをご覧ください。uiZoomGestures、uiScrollGestures、uiRotateGestures、uiTiltGestures- 特定の操作を有効にするかどうかを指定します。詳しくは、UiSettingsをご覧ください。zOrderOnTop- 地図表示のサーフェスを地図ウィンドウ、地図のコントロール、およびウィンドウ内の他のオブジェクトの上に表示するかどうかを指定します。詳しくは、SurfaceView.setZOrderOnTop(boolean) をご覧ください。useViewLifecycle-SupportMapFragmentオブジェクトでのみ有効です。地図のライフサイクルを、フラグメントのビューまたはフラグメント自体のどちらに紐付けるかを指定します。詳しくは、こちらのドキュメントをご覧ください。liteMode- ライトモードを有効にする場合はtrue、それ以外の場合はfalseを指定します。mapColorScheme— 標準マップと地形マップのカラーパターンを指定します。 値には、light(デフォルト)、dark、follow_system(UI_NIGHT_MODE_MASKのデバイス設定に基づいて現在のシステム設定を使用)があります。詳しくは、地図のカラーパターンを参照してください。
レイアウト ファイル内でこれらのカスタム属性を使用するには、次の名前空間の宣言を追加する必要があります。名前空間は任意のものを選択できます。map である必要はありません。
xmlns:map="http://schemas.android.com/apk/res-auto"
次に、map: プレフィックスを付けた属性をレイアウト ファイルに追加します。
次のレイアウト ファイルでは、カスタム地図属性を指定して SupportMapFragment オブジェクトを設定しています。同じ属性を MapView オブジェクトにも適用できます。
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
動的に追加された地図を設定する
このセクションでは、アプリに動的に追加された地図の初期状態を設定する方法について説明します。
SupportMapFragment または MapView を動的に追加した場合は、GoogleMapOptions オブジェクトで地図の初期状態を設定できます。使用できるオプションは、レイアウト ファイルで使用できるものと同じです。次のように GoogleMapOptions を作成します。
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
続けて、次のようにオブジェクトを設定します。
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
地図を作成する際にこれらのオプションを適用するには、次のどちらかを行います。
SupportMapFragmentを使用している場合は、SupportMapFragment.newInstance(GoogleMapOptions options)静的ファクトリ メソッドを使用してフラグメントを作成し、設定を渡します。MapViewを使用している場合は、MapView(Context, GoogleMapOptions)コンストラクタを使用して設定を渡します。
地図をローカライズする
MapView または SupportMapFragment をアプリに追加すると、ユーザーのデバイスの設定や位置情報に基づいて、地図上のテキスト要素が適切な言語で表示されます。アプリの使用言語を、サポートされている言語の一部に制限するには、resConfigs 項目を Gradle ファイルに追加します。これは、使用していない言語を除外する場合に役立つほか、アプリのバイナリサイズを抑えることもできます。例:
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
詳しくは、Android アプリのローカライズをご覧ください。
交通状況レイヤをセットアップする
交通状況レイヤをオンにすると、地図上に交通状況を表示することができます。交通状況レイヤのオンとオフを切り替えるには、setTrafficEnabled() メソッドを呼び出します。交通状況レイヤが現在オンになっているかどうかを確認するには、isTrafficEnabled() メソッドを呼び出します。次のスクリーンショットは、交通状況レイヤがオンになっている地図を示しています。
地図タイプを設定する
地図タイプを設定するには、setMapType メソッドを呼び出します。たとえば、航空写真地図を表示するには次のようにします。
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
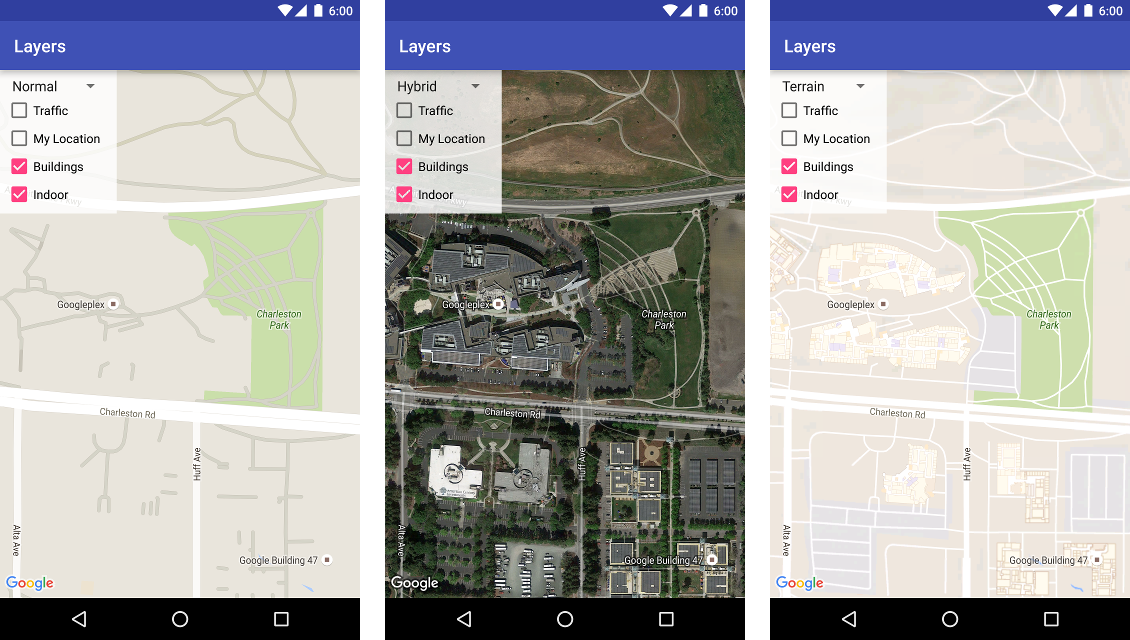
以下の画像は、同じ場所を標準、地図+写真、地形の各タイプで表示しています。

建物の 3D 表示をセットアップする
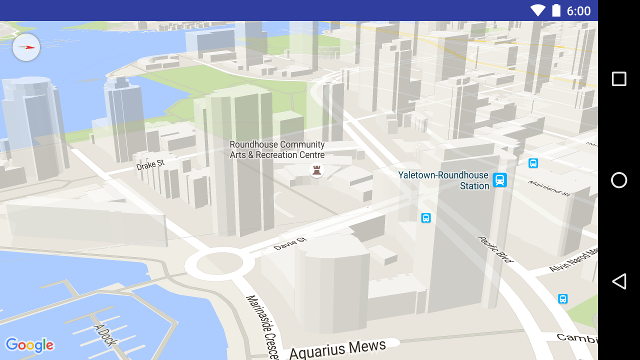
多くの都市は、拡大表示していくと 3D の建物が表示されます。カナダのバンクーバーの画像の例を以下に示します。GoogleMap.setBuildingsEnabled(false) を呼び出すことで、建物の 3D 表示を無効にできます。

インドアマップをセットアップする
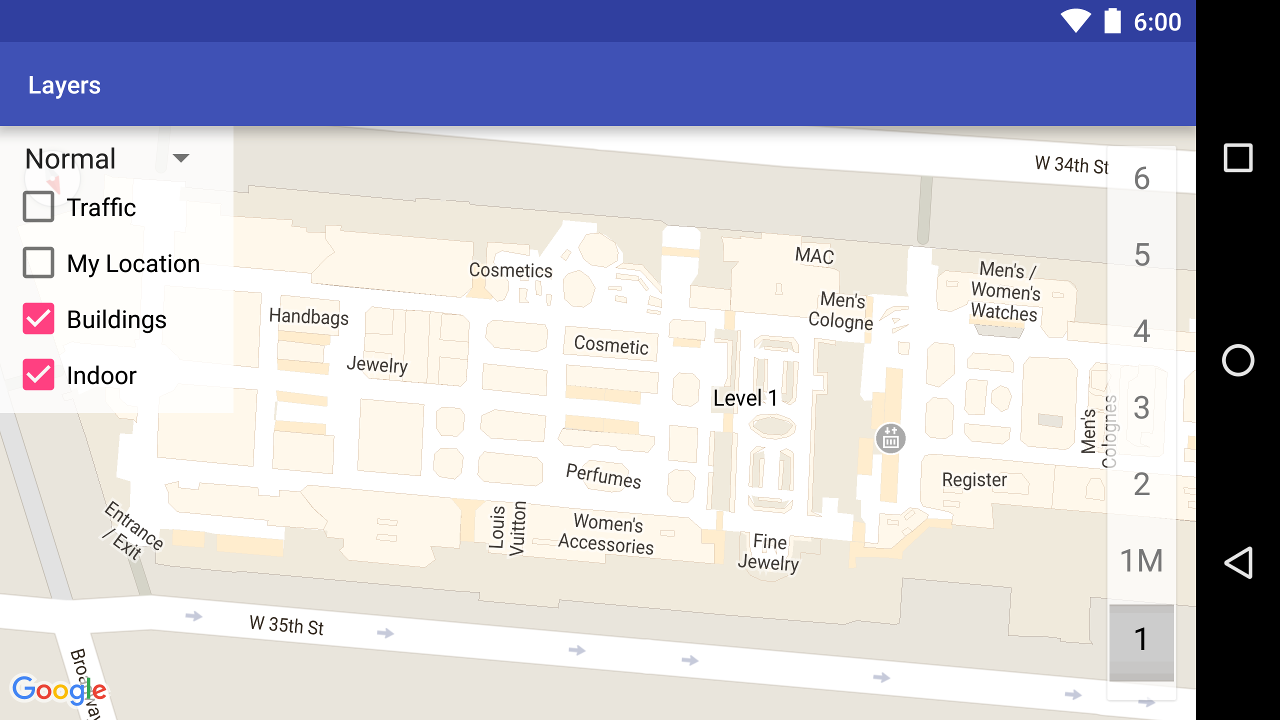
ズームレベルの高い地図には、空港、ショッピング モール、大規模小売店、乗り換え駅といった屋内空間の構内図が表示されます。これらの構内図はインドアマップと呼ばれ、「標準」および「航空写真」地図タイプ(GoogleMap.MAP_TYPE_NORMAL と GoogleMap.MAP_TYPE_SATELLITE)で表示されます。インドアマップは、地図が拡大されると自動的に有効になり、縮小されると表示されなくなります。
サポート終了のお知らせ: 今後のリリースでは、インドアマップは normal 地図タイプでのみご利用いただけるようになります。以降のリリースでは、satellite、terrain、hybrid の地図でインドアマップはサポートされなくなります。インドアマップのサポートが終了しても、引き続き isIndoorEnabled() は現在と同様に setIndoorEnabled() で設定された値を返します。デフォルトでは、setIndoorEnabled は true となっています。これらの地図タイプでインドアマップをご利用いただけなくなる時期については、リリースノートでお知らせします。

API でのインドアマップの機能の概要は次のとおりです。
- インドアマップを無効にするには、
GoogleMap.setIndoorEnabled(false)を呼び出します。 デフォルトでは、インドアマップは有効になっています。インドアマップは、一度に 1 つの地図でのみ表示されます。デフォルトでは、アプリに最初に追加された地図に表示されます。異なる地図にインドアマップを表示したい場合は、最初の地図でインドアマップを無効にしてから、2 番目の地図でsetIndoorEnabled(true)を呼び出します。 - デフォルトのレベルピッカー(階数ピッカー)を無効にするには、
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)を呼び出します。詳しくは、地図の操作に関する説明をご覧ください。 OnIndoorStateChangeListener- 建物がフォーカスされたか、建物内でいずれかのレベルがアクティブになったことを検出するリスナーを定義します。詳しくは、地図の操作に関する説明をご覧ください。getFocusedBuilding- フォーカスされている建物を取得します。その建物の現在アクティブなレベルを取得するには、IndoorBuilding.getActiveLevelIndex()を呼び出します。- 基本地図のスタイル設定はインドアマップには影響しません。
地図のパディングをセットアップする
この動画では、地図のパディングの例を紹介しています。
Google の地図は、コンテナ要素(通常は MapView または SupportMapFragment)で定義された領域全体に表示されるようになっています。地図の表示形式と動作のいくつかは、次のように、コンテナのサイズによって定義されます。
- カメラの位置は、パディングされた領域の中心が対象となります。
- 地図のコントロールは、地図の端からの相対的な位置に配置されます。
- 著作権に関する通知や Google ロゴなどの法的情報は、地図の下端に沿って表示されます。
地図の周囲にパディングを追加するには、GoogleMap.setPadding() メソッドを使用します。地図は引き続きコンテナ全体に表示されますが、テキストとコントロールの位置、地図の操作、カメラの移動は、より小さい地図の場合と同じようになります。このため、次のような変化が生じます。
- API 呼び出しやボタンのタップ(コンパスボタン、現在地ボタン、ズームボタンなど)によるカメラの移動は、パディングが追加された領域に対して相対的に行われます。
getCameraPositionメソッドは、パディングされた領域の中心を返します。ProjectionメソッドとgetVisibleRegionメソッドは、パディングされた領域を返します。- UI コントロールは、コンテナの端から、指定されたピクセル分のスペースを空けて表示されます。
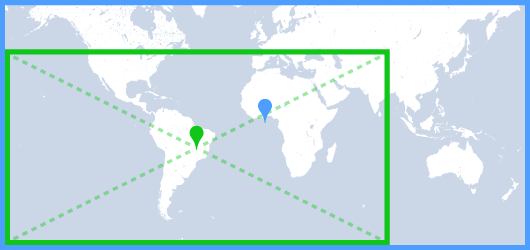
地図の一部に重ねて表示される UI を設計する際は、パディングが役立ちます。たとえば、以下の画像では、地図の上部と右側にパディングが追加されています。地図のコントロールと法的テキストは、パディングされた領域(緑色で表示)の端に沿って表示されますが、地図は引き続きコンテナ全体(青色で表示)に表示されます。この例では、メニューを地図の右側にフローティングして、地図のコントロールが隠れないようすることができます。

地図のカラーパターン
標準地図と地形地図の場合、地図のカラーパターンを動的にダークまたはライトになるよう設定するか、システム設定を使用するように設定することができます。たとえば、時間帯や屋内 / 屋外でのデバイスの使用に基づいて、地図のカラーパターンをダークにしたりライトにしたりできます。
デフォルトでは、ライトモードが使用されます。現在のシステムの設定値は、UI_NIGHT_MODE_MASK のデバイス設定に基づいています。
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
GoogleMap.setMapColorScheme() メソッドを使用してカラーパターンを切り替え、現在のスタイルをダークモード、ライトモード、またはシステム設定に従うように設定できます。
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
背景色を設定する
ダークモードを使う場合や地図表示を切り替える場合は、地図のデフォルトの背景色を設定すると便利です。そのためには、地図オプションの backgroundColor プロパティを設定します。
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
また、Cloud ベースのマップのスタイル設定を使って、背景色を設定することもできます。マップのスタイル設定で指定された背景色は、ローカルに設定された背景色よりも優先されます。詳しくは、Cloud ベースのマップのスタイル設定でアプリの背景色を変更するをご覧ください。
