지도에 고급 마커를 추가하려면 새 AdvancedMarkerOptions 인스턴스를 만든 다음 GoogleMap.addMarker()를 사용하여 마커를 추가합니다.
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker()는 Marker 인스턴스를 반환합니다.
필요한 경우 반환된 값을 AdvancedMarker로 변환할 수 있습니다.
AdvancedMarkerOptions로 고급 마커를 구성하세요.
AdvancedMarkerOptions는 MarkerOptions의 서브클래스이므로 MarkerOptions에서 지원되는 모든 설정을 지원합니다.
AdvancedMarkerOptions로 다음 작업도 가능합니다.
PinConfig클래스의 인스턴스를 하나 만들고PinConfig인스턴스로AdvancedMarkerOptions인스턴스를 구성합니다.PinConfig로 배경 색상, 테두리 색상, 글리프와 같은 고급 마커 속성을 맞춤설정합니다.Android
View클래스의 인스턴스를 하나 만들고 해당 인스턴스로AdvancedMarkerOptions인스턴스를 구성합니다.View 인스턴스로 마커를 완전히 맞춤설정할 수 있습니다.
PinConfig 사용
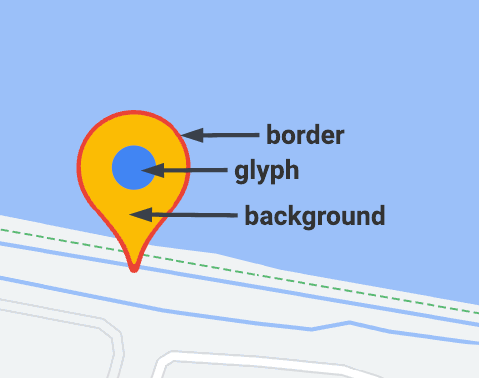
PinConfig 클래스에는 고급 마커를 맞춤설정하는 옵션이 포함되어 있습니다. PinConfig로 다음 작업을 할 수 있습니다.
- 배경 색상 변경
- 테두리 색상 변경
- 글리프 색상 변경 또는 텍스트 추가
- 글리프 숨기기

PinConfig.Builder로 PinConfig 인스턴스를 만듭니다.
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
배경 색상 변경
마커의 배경 색상을 변경하려면 PinConfig.background() 메서드를 사용합니다.
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
테두리 색상 변경
마커의 테두리 색상을 변경하려면 PinConfig.borderColor() 메서드를 사용합니다.
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
글리프 변경
Glyph 인스턴스를 만들고 해당 인스턴스로 PinConfig를 구성합니다.
글리프를 통해 글리프 텍스트, 텍스트 색상 및 글리프 색상을 설정하거나 글리프로 사용할 맞춤 이미지를 지정합니다.
다음 예에서는 글리프 텍스트를 설정합니다.
Kotlin
// Set the glyph text.
val pinConfigBuilder: PinConfig.Builder = PinConfig.builder()
val glyphText = Glyph("A")
// Alteratively, you can set the text color:
// Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText)
val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text.
PinConfig.Builder pinConfigBuilder = PinConfig.builder();
PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color:
// PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText);
PinConfig pinConfig = pinConfigBuilder.build();
글리프 색상을 설정합니다.
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
글리프로 사용할 맞춤 이미지를 설정합니다. 마커에 맞춤 로고와 같은 시각적인 표시를 사용하고 싶은 경우 이 기술이 유용합니다.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
글리프 숨기기
마커 전체를 배경 색상으로 채우기 위해 글리프를 숨길 수도 있습니다.
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
iconView 사용
AdvancedMarkerOptions.iconView() 메서드를 사용하면 모든 Android View를 마커로 이용할 수 있습니다. 뷰를 마커로 사용하면 마커를 완전히 제어할 수 있습니다.
앱에서 먼저 뷰를 만든 다음 AdvancedMarkerOptions.iconView() 메서드를 사용하여 고급 마커에 뷰를 추가합니다.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker.
TextView textView = new TextView(this);
textView.setText("Hello!!");
textView.setBackgroundColor(Color.BLACK);
textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker(
new AdvancedMarkerOptions()
.position(SYDNEY)
.iconView(textView));
