高度なマーカーを地図に追加するには、AdvancedMarkerOptions のインスタンスを新たに作成し、GoogleMap.addMarker() を使用してマーカーを追加します。次にコード例を示します。
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() により Marker のインスタンスが返されます。必要に応じて、戻り値を AdvancedMarker にキャストできます。
高度なマーカーは、AdvancedMarkerOptions を使用して設定します。
AdvancedMarkerOptions は MarkerOptions のサブクラスであるため、MarkerOptions の設定がすべて同じようにサポートされます。
AdvancedMarkerOptions では、次のことも可能です。
PinConfigクラスのインスタンスを作成し、作成したPinConfigインスタンスを使用してAdvancedMarkerOptionsインスタンスを設定する。PinConfigを使って、高度なマーカーのプロパティ(背景色、輪郭線の色、グリフなど)をカスタマイズする。Android
Viewクラスのインスタンスを作成し、作成したインスタンスを使用してAdvancedMarkerOptionsインスタンスを設定する。View インスタンスを使用すると、マーカーを完全にカスタマイズできます。
PinConfig を使用する
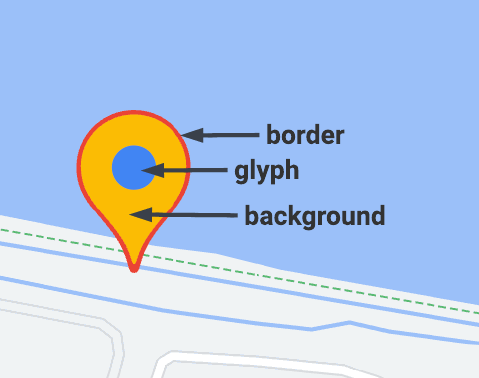
PinConfig クラスには、高度なマーカーをカスタマイズするためのオプションが用意されています。PinConfig 使って次のことができます。
- 背景色を変更する
- 輪郭線の色を変更する
- グリフの色を変更したりテキストを追加したりする
- グリフを非表示にする

PinConfig.Builder を使用して、PinConfig のインスタンスを作成します。次にコード例を示します。
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
背景色を変更する
マーカーの背景色を変更するには、PinConfig.background() メソッドを使用します。次にコード例を示します。
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
輪郭線の色を変更する
マーカーの輪郭線の色を変更するには、PinConfig.borderColor() メソッドを使用します。次にコード例を示します。
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
グリフを変更する
Glyph インスタンスを作成し、作成したインスタンスを使用して PinConfig を設定します。
グリフを使用して、グリフテキストとテキストの色、グリフの色を設定するか、カスタム画像を指定してグリフとして使用します。
グリフテキストを設定するコード例を次に示します。
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
グリフの色を設定するコード例を次に示します。
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
グリフのカスタム画像を設定します。この手法は、カスタムロゴやその他のビジュアル インジケーターをマーカーで使用する場合に便利です。次にコード例を示します。
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
グリフを非表示にする
グリフを非表示にして、背景色でマーカー全体を塗りつぶすことができます。次にコード例を示します。
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
iconView を使用する
AdvancedMarkerOptions.iconView() メソッドを使用すると、任意の Android View をマーカーとして使用できます。View をマーカーとして使用すると、マーカーを完全にカスタマイズできます。
アプリでまず View を作成し、作成した View を AdvancedMarkerOptions.iconView() メソッドを使用して高度なマーカーに追加します。次にコード例を示します。
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));
