এই নির্দেশিকাটি ব্যাখ্যা করে যে কীভাবে ব্যবহারকারীদের Google শংসাপত্রের সাহায্যে OAuth 2.0 ব্যবহার করে চ্যাট API অ্যাক্সেস করবেন। ব্যবহারকারীর শংসাপত্রের সাহায্যে প্রমাণীকরণ এবং অনুমোদনের মাধ্যমে চ্যাট অ্যাপগুলি ব্যবহারকারীর ডেটা অ্যাক্সেস করতে এবং প্রমাণীকরণকৃত ব্যবহারকারীর পক্ষে ক্রিয়াকলাপ সম্পাদন করতে পারে। ব্যবহারকারীর পক্ষে প্রমাণীকরণের মাধ্যমে, অ্যাপটির সেই ব্যবহারকারীর মতো একই অনুমতি থাকে এবং সেই ব্যবহারকারীর দ্বারা সম্পাদিত ক্রিয়াকলাপগুলি সম্পাদন করতে পারে।
ব্যবহারকারীর শংসাপত্র ব্যবহার করে একটি API কল প্রমাণীকরণ এবং অনুমোদন করার পরে, চ্যাট অ্যাপগুলি নিম্নলিখিত কাজগুলি করতে পারে:
- চ্যাট স্পেস তৈরি করুন।
- চ্যাট স্পেস এবং গ্রুপ কথোপকথনে ব্যবহারকারীদের যোগ করুন।
- অন্যান্য ওয়ার্কস্পেস এপিআই-তে ব্যবহারকারীর ডেটা নিয়ে কাজ করুন যেমন নিম্নলিখিত:
- গুগল ক্যালেন্ডারে ইভেন্ট তৈরি করুন ।
- গুগল শিটে আইটেম লগ করুন ।
- জিমেইল দিয়ে একটি ইমেল পাঠান ।
যখন কোনও অ্যাপ ব্যবহারকারীর প্রমাণীকরণের মাধ্যমে কোনও কাজ করে (যেমন একটি স্পেস তৈরি করা), তখন Google Chat একটি অ্যাট্রিবিউশন বার্তা প্রদর্শন করে যা ব্যবহারকারীদের সেই অ্যাপের নাম বলে দেয় যেটি সেই ব্যবহারকারীর জন্য কাজটি করেছে যিনি এটি অনুমোদন করেছেন।


চ্যাট অ্যাপগুলির কখন প্রমাণীকরণের প্রয়োজন হয় এবং কী ধরণের প্রমাণীকরণ ব্যবহার করতে হবে সে সম্পর্কে আরও জানতে, চ্যাট API প্রমাণীকরণ এবং অনুমোদনের ওভারভিউতে প্রয়োজনীয় প্রমাণীকরণের প্রকারগুলি দেখুন।
Google Workspace অ্যাডমিনিস্ট্রেটর হিসেবে প্রমাণীকরণ এবং অনুমোদন করুন
এই বিভাগে ব্যাখ্যা করা হয়েছে যে কীভাবে Google Workspace ওয়ার্কস্পেস অ্যাডমিনিস্ট্রেটররা ব্যবহারকারীর প্রমাণীকরণের মাধ্যমে তাদের প্রতিষ্ঠান জুড়ে Google Chat অ্যাপ এবং স্পেস পরিচালনা করতে পারেন।
ডোমেন-ওয়াইড ডেলিগেশন ব্যবহার করে প্রমাণীকরণ এবং অনুমোদন করুন
আপনি যদি একজন ডোমেন প্রশাসক হন, তাহলে আপনি প্রতিটি ব্যবহারকারীর সম্মতি ছাড়াই আপনার ব্যবহারকারীর ডেটা অ্যাক্সেস করার জন্য একটি অ্যাপ্লিকেশনের পরিষেবা অ্যাকাউন্টকে ডোমেন-ওয়াইড ডেলিগেশন অফ অথরিটি অনুমোদন করতে পারেন। ডোমেন-ওয়াইড ডেলিগেশন কনফিগার করার পরে, পরিষেবা অ্যাকাউন্টটি একটি ব্যবহারকারী অ্যাকাউন্টের ছদ্মবেশ ধারণ করতে পারে । যদিও একটি পরিষেবা অ্যাকাউন্ট প্রমাণীকরণের জন্য ব্যবহৃত হয়, ডোমেন-ওয়াইড ডেলিগেশন একজন ব্যবহারকারীর ছদ্মবেশ ধারণ করে এবং তাই এটি ব্যবহারকারীর প্রমাণীকরণ হিসাবে বিবেচিত হয়। ব্যবহারকারীর প্রমাণীকরণের প্রয়োজন এমন যেকোনো কার্যকারিতা, আপনি ডোমেন-ওয়াইড ডেলিগেশন ব্যবহার করতে পারেন।
প্রশাসকের অধিকার ব্যবহার করে প্রমাণীকরণ এবং অনুমোদন করুন
আপনি যদি একজন ডোমেন অ্যাডমিনিস্ট্রেটর হন অথবা অ্যাডমিনিস্ট্রেটরের বিশেষাধিকার সহ একজন ডেলিগেটড অ্যাডমিনিস্ট্রেটর হন, তাহলে প্রযোজ্য পদ্ধতির অনুরোধে useAdminAccess ফিল্ড সেট করে আপনি অ্যাডমিনিস্ট্রেটরের বিশেষাধিকার সহ Google Chat API-তে আপনার কলগুলিকে প্রমাণীকরণ এবং অনুমোদন করতে পারেন। আরও তথ্যের জন্য, API রেফারেন্স ডকুমেন্টেশন দেখুন।
মনে রাখবেন যে যখন কোনও Google Chat অ্যাপ প্রশাসকের অধিকার নিয়ে কোনও কাজ করে, তখন Chat ব্যবহারকারীদের সেই চ্যাট অ্যাপের নাম বলবে না যেটি কাজটি করেছে বা যে প্রশাসক এটি অনুমোদন করেছেন তার নাম বলবে না, বরং ব্যবহারকারীদের কেবল এটি বলবে যে কাজটি তাদের প্রতিষ্ঠানের প্রশাসক দ্বারা সম্পাদিত হয়েছে।
পূর্বশর্ত
জাভা
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- JDK 1.7 বা তার বেশি
- ম্যাভেন প্যাকেজ ম্যানেজমেন্ট টুল
- একটি ইনিশিয়ালাইজড ম্যাভেন প্রজেক্ট। একটি নতুন প্রজেক্ট ইনিশিয়ালাইজ করতে, আপনার কমান্ড-লাইন ইন্টারফেসে নিম্নলিখিত কমান্ডটি চালান:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
পাইথন
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- পাইথন ৩.৬ বা তার বেশি
- পিপ প্যাকেজ ম্যানেজমেন্ট টুল
নোড.জেএস
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- Node.js ১৪ বা তার বেশি
- npm প্যাকেজ ম্যানেজমেন্ট টুল
- একটি ইনিশিয়ালাইজড Node.js প্রজেক্ট। একটি নতুন প্রজেক্ট ইনিশিয়ালাইজ করতে, একটি নতুন ফোল্ডার তৈরি করুন এবং স্যুইচ করুন, তারপর আপনার কমান্ড-লাইন ইন্টারফেসে নিম্নলিখিত কমান্ডটি চালান:
npm init
অ্যাপস স্ক্রিপ্ট
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- একটি স্বতন্ত্র অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করুন এবং অ্যাডভান্সড চ্যাট পরিষেবা চালু করুন।
ধাপ ১: OAuth সম্মতি স্ক্রিন কনফিগার করুন, স্কোপ নির্দিষ্ট করুন এবং আপনার অ্যাপটি নিবন্ধন করুন
যখন আপনি অনুমোদনের জন্য OAuth 2.0 ব্যবহার করেন, তখন Google ব্যবহারকারীকে একটি সম্মতি স্ক্রিন প্রদর্শন করে যার মধ্যে আপনার প্রকল্পের সারাংশ, এর নীতি এবং অনুরোধকৃত অনুমোদনের সুযোগ অন্তর্ভুক্ত থাকে। আপনার অ্যাপের OAuth সম্মতি স্ক্রিন কনফিগার করার মাধ্যমে ব্যবহারকারী এবং অ্যাপ পর্যালোচকদের কাছে Google কী প্রদর্শন করবে তা সংজ্ঞায়িত করা হয় এবং আপনার অ্যাপটি নিবন্ধিত করে যাতে আপনি পরে এটি প্রকাশ করতে পারেন।
OAuth 2.0 ব্যবহার করা সমস্ত অ্যাপের জন্য একটি সম্মতি স্ক্রিন কনফিগারেশন প্রয়োজন, তবে আপনাকে শুধুমাত্র আপনার Google Workspace সংস্থার বাইরের লোকেদের দ্বারা ব্যবহৃত অ্যাপগুলির জন্য স্কোপ তালিকাভুক্ত করতে হবে।
গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ব্র্যান্ডিং ।
যদি আপনি ইতিমধ্যেই কনফিগার করে থাকেনGoogle Auth platform, আপনি ব্র্যান্ডিং , অডিয়েন্স এবং ডেটা অ্যাক্সেসে নিম্নলিখিত OAuth কনসেন্ট স্ক্রিন সেটিংস কনফিগার করতে পারেন। যদি আপনি এমন একটি বার্তা দেখতে পান যা বলে Google Auth platform এখনও কনফিগার করা হয়নি , শুরু করুন ক্লিক করুন:
- অ্যাপ তথ্যের অধীনে, অ্যাপের নামে , একটি অ্যাপের নাম লিখুন।
- ব্যবহারকারীর সহায়তা ইমেল বিভাগে, এমন একটি সহায়তা ইমেল ঠিকানা বেছে নিন যেখানে ব্যবহারকারীদের সম্মতি সম্পর্কে প্রশ্ন থাকলে তারা আপনার সাথে যোগাযোগ করতে পারবেন।
- পরবর্তী ক্লিক করুন।
- Audience এর অধীনে, Internal নির্বাচন করুন। যদি আপনি Internal নির্বাচন করতে না পারেন, তাহলে External নির্বাচন করুন।
- পরবর্তী ক্লিক করুন।
- যোগাযোগের তথ্য এর অধীনে, একটি ইমেল ঠিকানা লিখুন যেখানে আপনার প্রকল্পের যেকোনো পরিবর্তন সম্পর্কে আপনাকে অবহিত করা যেতে পারে।
- পরবর্তী ক্লিক করুন।
- Finish এর অধীনে, Google API পরিষেবা ব্যবহারকারীর ডেটা নীতি পর্যালোচনা করুন এবং যদি আপনি সম্মত হন, তাহলে আমি Google API পরিষেবাগুলিতে সম্মত: ব্যবহারকারীর ডেটা নীতি নির্বাচন করুন।
- চালিয়ে যান ক্লিক করুন।
- তৈরি করুন ক্লিক করুন।
- যদি আপনি ব্যবহারকারীর ধরণের জন্য External নির্বাচন করে থাকেন, তাহলে পরীক্ষামূলক ব্যবহারকারী যোগ করুন:
- দর্শক ক্লিক করুন।
- ব্যবহারকারীদের পরীক্ষা করুন এর অধীনে, ব্যবহারকারীদের যোগ করুন এ ক্লিক করুন।
- আপনার ইমেল ঠিকানা এবং অন্য কোনও অনুমোদিত পরীক্ষা ব্যবহারকারী লিখুন, তারপর সংরক্ষণ করুন ক্লিক করুন।
Data Access > Add or Remove Scopes এ ক্লিক করুন। আপনার Google Cloud Project এ সক্ষম করা প্রতিটি API এর জন্য স্কোপের তালিকা সহ একটি প্যানেল প্রদর্শিত হবে।
- Manually add scopes এর অধীনে,
https://www.googleapis.com/auth/chat.spaces.createপেস্ট করুন, যা এই নির্দেশিকায় প্রমাণীকরণের উদাহরণ চালানোর জন্য প্রয়োজনীয়। Chat API এর জন্য উপলব্ধ স্কোপগুলি পর্যালোচনা করতে, প্রমাণীকরণের ওভারভিউতে Chat API স্কোপগুলি দেখুন। - টেবিলে যোগ করুন ক্লিক করুন।
- আপডেট ক্লিক করুন।
- আপনার অ্যাপের প্রয়োজনীয় স্কোপ নির্বাচন করার পর, ডেটা অ্যাক্সেস পৃষ্ঠায়, সংরক্ষণ করুন এ ক্লিক করুন।
- Manually add scopes এর অধীনে,
ধাপ ২: গুগল ক্লাউড কনসোলে OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন
আপনার অ্যাপে ব্যবহারকারীর তথ্য অ্যাক্সেস করতে এবং ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে, আপনাকে এক বা একাধিক OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করতে হবে। Google এর OAuth সার্ভারগুলিতে একটি একক অ্যাপ সনাক্ত করতে একটি ক্লায়েন্ট আইডি ব্যবহার করা হয়। যদি আপনার অ্যাপটি একাধিক প্ল্যাটফর্মে চলে—যেমন Android, iOS এবং Web—তবে আপনাকে প্রতিটি প্ল্যাটফর্মের জন্য একটি পৃথক ক্লায়েন্ট আইডি তৈরি করতে হবে।
OAuth ক্লায়েন্ট আইডি ক্রেডেনশিয়াল তৈরি করুন
OAuth ক্লায়েন্ট আইডি তৈরি করার নির্দিষ্ট নির্দেশাবলীর জন্য আপনার অ্যাপ্লিকেশনের ধরণটি বেছে নিন:
ওয়েব অ্যাপ্লিকেশন
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ক্লায়েন্ট ।
- ক্লায়েন্ট তৈরি করুন ক্লিক করুন।
- অ্যাপ্লিকেশনের ধরণ > ওয়েব অ্যাপ্লিকেশন ক্লিক করুন।
- নাম ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হবে।
- আপনার অ্যাপের সাথে সম্পর্কিত অনুমোদিত URI যোগ করুন:
- ক্লায়েন্ট-সাইড অ্যাপস (জাভাস্ক্রিপ্ট) - অনুমোদিত জাভাস্ক্রিপ্ট অরিজিনের অধীনে, অ্যাড ইউআরআই ক্লিক করুন। তারপরে, ব্রাউজার অনুরোধের জন্য ব্যবহার করার জন্য একটি ইউআরআই লিখুন। এটি সেই ডোমেনগুলি সনাক্ত করে যেগুলি থেকে আপনার অ্যাপ্লিকেশনটি OAuth 2.0 সার্ভারে API অনুরোধ পাঠাতে পারে।
- সার্ভার-সাইড অ্যাপস (জাভা, পাইথন এবং আরও অনেক কিছু) - Authorized redirect URIs এর অধীনে, Add URI এ ক্লিক করুন। তারপর, একটি endpoint URI লিখুন যেখানে OAuth 2.0 সার্ভার প্রতিক্রিয়া পাঠাতে পারে।
- তৈরি করুন ক্লিক করুন।
নতুন তৈরি শংসাপত্রটি OAuth 2.0 ক্লায়েন্ট আইডির অধীনে প্রদর্শিত হবে।
ক্লায়েন্ট আইডিটি লক্ষ্য করুন। ওয়েব অ্যাপ্লিকেশনের জন্য ক্লায়েন্ট সিক্রেট ব্যবহার করা হয় না।
অ্যান্ড্রয়েড
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ক্লায়েন্ট ।
- ক্লায়েন্ট তৈরি করুন ক্লিক করুন।
- অ্যাপ্লিকেশনের ধরণ > অ্যান্ড্রয়েড ক্লিক করুন।
- "নাম" ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হবে।
- "প্যাকেজ নাম" ক্ষেত্রে, আপনার
AndroidManifest.xmlফাইল থেকে প্যাকেজের নামটি লিখুন। - "SHA-1 সার্টিফিকেট ফিঙ্গারপ্রিন্ট" ক্ষেত্রে, আপনার তৈরি করা SHA-1 সার্টিফিকেট ফিঙ্গারপ্রিন্ট লিখুন।
- তৈরি করুন ক্লিক করুন।
নতুন তৈরি শংসাপত্রটি "OAuth 2.0 ক্লায়েন্ট আইডি" এর অধীনে প্রদর্শিত হবে।
আইওএস
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ক্লায়েন্ট ।
- ক্লায়েন্ট তৈরি করুন ক্লিক করুন।
- অ্যাপ্লিকেশনের ধরণ > iOS এ ক্লিক করুন।
- "নাম" ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হবে।
- "বান্ডেল আইডি" ক্ষেত্রে, অ্যাপের
Info.plistফাইলে তালিকাভুক্ত বান্ডেল শনাক্তকারীটি লিখুন। - ঐচ্ছিক: যদি আপনার অ্যাপটি অ্যাপল অ্যাপ স্টোরে প্রদর্শিত হয়, তাহলে অ্যাপ স্টোর আইডি লিখুন।
- ঐচ্ছিক: "টিম আইডি" ক্ষেত্রে, অ্যাপল দ্বারা তৈরি এবং আপনার টিমকে নির্ধারিত অনন্য 10-অক্ষরের স্ট্রিংটি লিখুন।
- তৈরি করুন ক্লিক করুন।
নতুন তৈরি শংসাপত্রটি "OAuth 2.0 ক্লায়েন্ট আইডি" এর অধীনে প্রদর্শিত হবে।
ক্রোম অ্যাপ
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ক্লায়েন্ট ।
- ক্লায়েন্ট তৈরি করুন ক্লিক করুন।
- অ্যাপ্লিকেশনের ধরণ > Chrome এক্সটেনশনে ক্লিক করুন।
- "নাম" ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হবে।
- "আইটেম আইডি" ক্ষেত্রে, আপনার অ্যাপের অনন্য 32-অক্ষরের আইডি স্ট্রিংটি লিখুন। আপনি এই আইডি মানটি আপনার অ্যাপের Chrome ওয়েব স্টোর URL এবং Chrome ওয়েব স্টোর ডেভেলপার ড্যাশবোর্ডে খুঁজে পেতে পারেন।
- তৈরি করুন ক্লিক করুন।
নতুন তৈরি শংসাপত্রটি "OAuth 2.0 ক্লায়েন্ট আইডি" এর অধীনে প্রদর্শিত হবে।
ডেস্কটপ অ্যাপ
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ক্লায়েন্ট ।
- ক্লায়েন্ট তৈরি করুন ক্লিক করুন।
- অ্যাপ্লিকেশনের ধরণ > ডেস্কটপ অ্যাপ ক্লিক করুন।
- নাম ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হবে।
- তৈরি করুন ক্লিক করুন।
নতুন তৈরি শংসাপত্রটি "OAuth 2.0 ক্লায়েন্ট আইডি" এর অধীনে প্রদর্শিত হবে।
টিভি এবং সীমিত ইনপুট ডিভাইস
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ক্লায়েন্ট ।
- ক্লায়েন্ট তৈরি করুন ক্লিক করুন।
- অ্যাপ্লিকেশনের ধরণ > টিভি এবং সীমিত ইনপুট ডিভাইসগুলিতে ক্লিক করুন।
- "নাম" ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হবে।
- তৈরি করুন ক্লিক করুন।
নতুন তৈরি শংসাপত্রটি "OAuth 2.0 ক্লায়েন্ট আইডি" এর অধীনে প্রদর্শিত হবে।
ইউনিভার্সাল উইন্ডোজ প্ল্যাটফর্ম (UWP)
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ক্লায়েন্ট ।
- ক্লায়েন্ট তৈরি করুন ক্লিক করুন।
- অ্যাপ্লিকেশন টাইপ > ইউনিভার্সাল উইন্ডোজ প্ল্যাটফর্ম (UWP) এ ক্লিক করুন।
- "নাম" ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হবে।
- "স্টোর আইডি" ক্ষেত্রে, আপনার অ্যাপের অনন্য, ১২-অক্ষরের Microsoft Store ID মান লিখুন। আপনি এই আইডিটি আপনার অ্যাপের Microsoft Store URL এবং Partner Center এ খুঁজে পেতে পারেন।
- তৈরি করুন ক্লিক করুন।
নতুন তৈরি শংসাপত্রটি "OAuth 2.0 ক্লায়েন্ট আইডি" এর অধীনে প্রদর্শিত হবে।
ক্লায়েন্ট সিক্রেট JSON ফাইলটি ডাউনলোড করুন।
ক্লায়েন্ট সিক্রেট ফাইল হল OAuth ক্লায়েন্ট আইডি ক্রেডেনশিয়ালের একটি JSON প্রতিনিধিত্ব যা আপনার চ্যাট অ্যাপ ক্রেডেনশিয়াল প্রদানের সময় উল্লেখ করতে পারে।
গুগল ক্লাউড কনসোলে, মেনু > API এবং পরিষেবা > শংসাপত্রগুলিতে যান।
OAuth 2.0 ক্লায়েন্ট আইডি এর অধীনে, আপনার তৈরি করা ক্লায়েন্ট আইডিতে ক্লিক করুন।
JSON ডাউনলোড করুন এ ক্লিক করুন।
ফাইলটি
credentials.jsonহিসেবে সংরক্ষণ করুন।
ধাপ ৩: গুগল ক্লায়েন্ট লাইব্রেরি এবং অন্যান্য নির্ভরতা ইনস্টল করুন
প্রকল্পের জন্য প্রয়োজনীয় গুগল ক্লায়েন্ট লাইব্রেরি এবং অন্যান্য নির্ভরতা ইনস্টল করুন।
জাভা
আপনার Maven প্রকল্পে Google ক্লায়েন্ট লাইব্রেরি এবং অন্যান্য প্রয়োজনীয় নির্ভরতা যোগ করতে, আপনার প্রকল্পের ডিরেক্টরিতে pom.xml ফাইলটি সম্পাদনা করুন এবং নিম্নলিখিত নির্ভরতাগুলি যোগ করুন:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
পাইথন
যদি আপনি ইতিমধ্যেই পাইথনের জন্য গুগল ক্লায়েন্ট লাইব্রেরি ইনস্টল না করে থাকেন, তাহলে আপনার কমান্ড-লাইন ইন্টারফেসে নিম্নলিখিত কমান্ডটি চালান:
pip3 install --upgrade google-api-python-client google-auth-oauthlibনোড.জেএস
আপনার Node.js প্রোজেক্টে Google ক্লায়েন্ট লাইব্রেরি এবং অন্যান্য প্রয়োজনীয় নির্ভরতা যোগ করতে, আপনার প্রোজেক্টের ডিরেক্টরিতে যান এবং আপনার কমান্ড-লাইন ইন্টারফেসে নিম্নলিখিত কমান্ডটি চালান:
npm install "@googleapis/chat" open server-destroyঅ্যাপস স্ক্রিপ্ট
এই নমুনাটি Google Chat API কল করার জন্য Advanced Chat পরিষেবা ব্যবহার করে। আপনার Apps Script প্রকল্পের জন্য পরিষেবাটি চালু করতে:
- বাম দিকে, এডিটর ক্লিক করুন।
- বাম দিকে, Services এর পাশে, Add a service ক্লিক করুন।
- গুগল চ্যাট এপিআই নির্বাচন করুন।
- সংস্করণে , v1 নির্বাচন করুন।
- যোগ করুন ক্লিক করুন।
আপনি আমাদের ক্লায়েন্ট লাইব্রেরি দ্বারা সমর্থিত যেকোনো ভাষা ব্যবহার করতে পারেন।
ধাপ ৪: একটি স্ক্রিপ্ট লিখুন যা চ্যাট API কল করে
OAuth অনুমোদন সহ একটি API কল করা একটি বহু-পদক্ষেপ প্রক্রিয়া। ওয়েব বা ডেস্কটপ অ্যাপ্লিকেশনগুলিতে, প্রক্রিয়াটি সাধারণত নিম্নরূপ:
- অ্যাপটি ব্যবহারকারীকে একটি অনুমোদন পৃষ্ঠায় নির্দেশ করে যেখানে অনুমোদন স্কোপ দ্বারা নির্দিষ্ট ব্যবহারকারীর ডেটা অ্যাক্সেসের অনুরোধ করা হয়। অ্যাপটি ক্লায়েন্ট আইডি শংসাপত্রের মাধ্যমে নিজেকে সনাক্ত করে।
- ব্যবহারকারী অ্যাপের অনুরোধকৃত অনুমতিগুলি পর্যালোচনা করে এবং অনুরোধটি অনুমোদন করে।
- গুগলের প্রমাণীকরণ সার্ভার ব্রাউজারটিকে একটি অনুমোদন কোড সহ অ্যাপের HTTP এন্ডপয়েন্টে পুনঃনির্দেশিত করে।
- অ্যাপ্লিকেশনটি গুগলের অনুমোদন সার্ভারে আরেকটি অনুরোধ পাঠায় যাতে অনুমোদন কোডটি একটি অ্যাক্সেস টোকেনের সাথে বিনিময় করা হয়।
- অ্যাপ্লিকেশনটি ব্যবহারকারীর পক্ষ থেকে API কল করার জন্য অ্যাক্সেস টোকেন ব্যবহার করে।
OAuth অনুমোদন প্রক্রিয়া সম্পর্কে আরও জানতে, Google API গুলি অ্যাক্সেস করতে OAuth 2.0 ব্যবহার নির্দেশিকা দেখুন।
জাভা, পাইথন এবং নোড.জেএস-এর নিম্নলিখিত কোড নমুনাগুলি OAuth অনুমোদন প্রবাহ কার্যকর করার জন্য একটি ক্লায়েন্ট লাইব্রেরি ব্যবহার করে। এটি অনুমোদন সার্ভার থেকে অনুমোদন কোডটি ফেরত পেতে একটি স্থানীয় HTTP সার্ভার খোলে, যা পরে এটি একটি অ্যাক্সেস টোকেনের জন্য বিনিময় করে। অ্যাপস স্ক্রিপ্ট কোড নমুনায়, এই অনুমোদন প্রবাহটি অ্যাপস স্ক্রিপ্ট দ্বারা পরিচালিত হয়।
প্রমাণীকরণ প্রবাহ সম্পন্ন করার পর, স্ক্রিপ্টটি ব্যবহারকারীর অ্যাক্সেস টোকেন ব্যবহার করে চ্যাট API-এর সাথে প্রমাণীকরণ করে এবং তারপর একটি স্থান তৈরি করে।
জাভা
- আপনার প্রোজেক্টের ডিরেক্টরিতে,
src/main/java/com/google/chat/app/authsample/App.javaফাইলটি খুলুন। App.javaএর কন্টেন্টগুলো নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }আপনার প্রকল্পের ডিরেক্টরির মধ্যে
resourcesনামে একটি নতুন সাবডিরেক্টরি তৈরি করুন।credentials.jsonফাইলটিresourcesসাবডিরেক্টরিতে কপি করুন।প্রজেক্ট প্যাকেজে ক্লায়েন্ট সিক্রেটস ফাইল অন্তর্ভুক্ত করার জন্য Maven কনফিগার করতে, আপনার প্রজেক্টের ডিরেক্টরিতে
pom.xmlফাইলটি সম্পাদনা করুন এবং<build>বিভাগে নিম্নলিখিত কনফিগারেশনটি যুক্ত করুন:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>প্রোজেক্ট প্যাকেজে নির্ভরতা অন্তর্ভুক্ত করার জন্য এবং আপনার অ্যাপ্লিকেশনের প্রধান ক্লাস কার্যকর করার জন্য Maven কনফিগার করতে, আপনার প্রোজেক্টের ডিরেক্টরিতে
pom.xmlফাইলটি সম্পাদনা করুন এবং<plugins>বিভাগে নিম্নলিখিত কনফিগারেশন যোগ করুন:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
পাইথন
নিম্নলিখিত কোডটি
chat_space_create_named.pyনামের একটি ফাইলে সংরক্ষণ করুন, যে ডিরেক্টরিতেcredentials.jsonআছে:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
নোড.জেএস
নিচের কোডটি
chat_space_create_named.jsনামের একটি ফাইলে সংরক্ষণ করুন, যে ডিরেক্টরিতে Node.js প্রজেক্ট এবংcredentials.jsonআছে:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
অ্যাপস স্ক্রিপ্ট
অ্যাপস স্ক্রিপ্ট এডিটরে,
appsscript.jsonফাইলটি সম্পাদনা করুন এবং API কল করার জন্য প্রয়োজনীয় OAuth স্কোপ যোগ করুন:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]আপনার অ্যাপস স্ক্রিপ্ট প্রজেক্টে
ChatSpaceCreateNamed.gsনামের একটি ফাইলে নিম্নলিখিত কোডটি সংরক্ষণ করুন:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
ধাপ ৫: উদাহরণ স্ক্রিপ্টটি চালান
উদাহরণটি চালানোর জন্য, কমান্ড লাইন থেকে, আপনার প্রকল্প ফাইলগুলি ধারণ করে এমন ডিরেক্টরিতে নেভিগেট করুন, তারপর নিম্নলিখিত কমান্ডটি কার্যকর করুন:
জাভা
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
পাইথন
python3 chat_space_create_named.pyনোড.জেএস
node chat_space_create_named.jsঅ্যাপস স্ক্রিপ্ট
অ্যাপস স্ক্রিপ্ট এডিটরে ChatSpaceCreateNamed.gs ফাইলটি খুলুন এবং Run এ ক্লিক করুন।
একটি ব্রাউজার খোলে এবং আপনাকে আপনার Google অ্যাকাউন্টে সাইন ইন করতে অনুরোধ করে:

সাইন ইন করার পর, OAuth সম্মতি স্ক্রিনটি প্রদর্শিত হবে এবং আপনাকে অ্যাপটির অনুমতি দিতে বলবে।
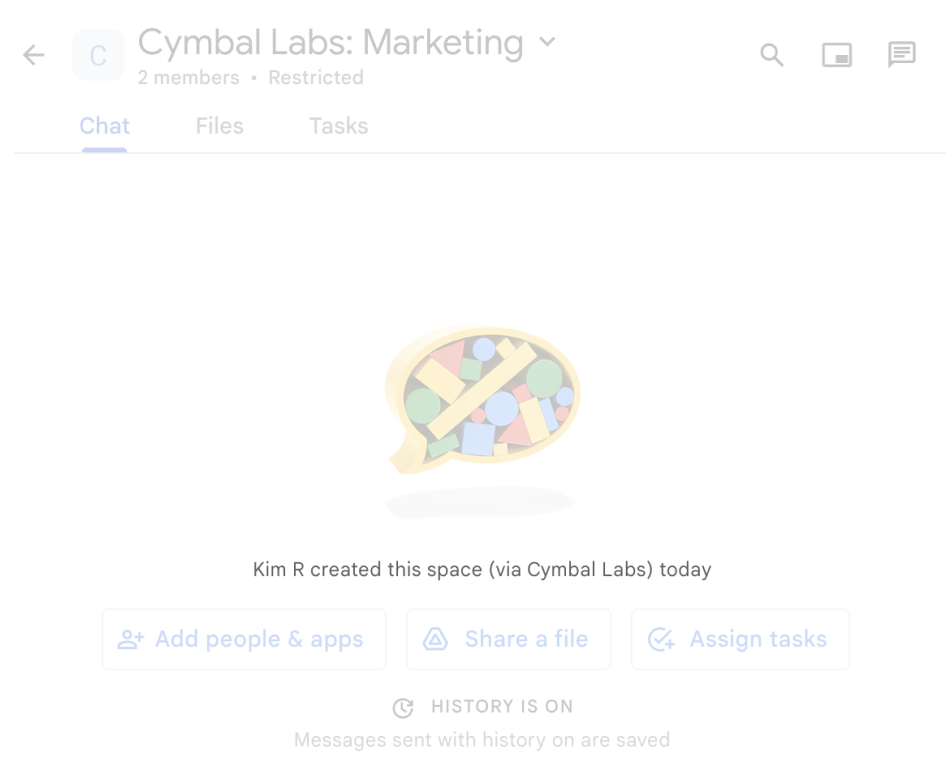
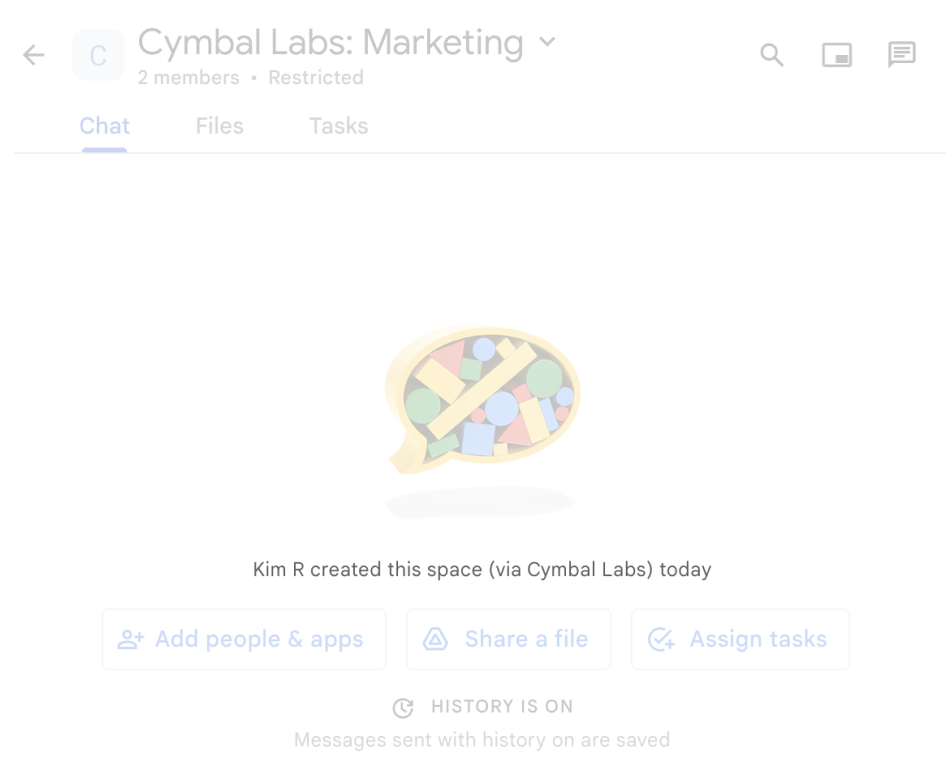
অনুমতি দেওয়ার পর, স্ক্রিপ্টটি Chat API কল করে, যা API-made প্রদর্শন নাম দিয়ে Chat স্পেস তৈরি করে সাড়া দেয়। কনসোল API কলের বিশদ বিবরণ প্রিন্ট করে। স্পেসটি খুঁজে পেতে, Google Chat-এর Spaces প্যানেলে যান।
উদাহরণের সমস্যা সমাধান করুন
chat_space_create_named.py চালানোর সময়, আপনি একটি ত্রুটি দেখতে পাবেন যা বলে:
Expected a JSON object with a single property for a "web" or "installed" application
এই ত্রুটি বার্তাটির অর্থ হল, Google Cloud কনসোল থেকে ডাউনলোড করা credentials.json ফাইলটি "web" বা "installed" প্রপার্টি দিয়ে শুরু হয় না। ডাউনলোড করা ফাইল দিয়ে প্রমাণীকরণের পরে, যদি আপনার কোড token.json এর মতো একটি নতুন ফাইলে অ্যাক্সেস টোকেন সংরক্ষণ না করে, তাহলে অ্যাক্সেস টোকেনটি credentials.json এ লেখা হয়, যা পরবর্তী অনুমোদনের প্রচেষ্টার সময় এই ত্রুটির কারণ হতে পারে।
ত্রুটিটি সমাধান করতে, গুগল ক্লাউড কনসোল থেকে ক্লায়েন্ট সিক্রেট ফাইলটি আবার ডাউনলোড করুন এবং নতুন ফাইলটি বর্তমান ফাইলের জায়গায় সংরক্ষণ করুন।
সম্পর্কিত বিষয়
যদি আপনার অ্যাপ্লিকেশনটিকে একক প্রবাহের বাইরে ব্যবহারকারী টোকেন ব্যবহার চালিয়ে যেতে হয়, তাহলে এটি পরে পুনরায় ব্যবহার করার জন্য টোকেনগুলি সংরক্ষণ করতে পারে। এই ক্ষেত্রে, আপনার অ্যাপ্লিকেশনটিকে ব্যবহারকারী টোকেনগুলি নিরাপদে পরিচালনা করতে হবে এবং রিফ্রেশ টোকেন প্রত্যাহার এবং মেয়াদ শেষ করতে হবে। আরও তথ্যের জন্য, OAuth 2.0 সেরা অনুশীলন নির্দেশিকা এবং ব্যবহারকারী অনুমোদন অ্যাপ নমুনা দেখুন:
- জাভা ব্যবহারকারী অনুমোদন অ্যাপের নমুনা
- পাইথন ব্যবহারকারী অনুমোদন অ্যাপের নমুনা
- Node.js ব্যবহারকারী অনুমোদন অ্যাপের নমুনা
- Google Chat-এর সাথে Apps Script ইন্টিগ্রেশন ব্যবহারকারীর টোকেনগুলি স্বয়ংক্রিয়ভাবে পরিচালনা করে। আরও তথ্যের জন্য, উন্নত চ্যাট পরিষেবা দেখুন। আপনি যদি একটি ইন্টারেক্টিভ চ্যাট অ্যাপের জন্য
appsscript.jsonফাইলে প্রয়োজনীয় OAuth স্কোপ যোগ করেন, তাহলে Apps Script ইন্টিগ্রেশন স্বয়ংক্রিয়ভাবে ব্যবহারকারীর টোকেনগুলি নিরাপদে এবং স্বচ্ছভাবে সংরক্ষণ করে এবং পরের বার যখন স্ক্রিপ্ট একই ব্যবহারকারীর জন্য Chat API কল করে তখন সেগুলি পুনরায় ব্যবহার করে।
চ্যাট API রেফারেন্স ডকুমেন্টেশন পর্যালোচনা করে চ্যাট API আর কী করতে পারে তা জানুন।
