A biblioteca de cliente Node.js do Actions on Google é a forma recomendada de acessar e interagindo com a plataforma Actions on Google, webhook de fulfillment em JavaScript.
Introdução
A biblioteca de cliente Node.js é uma biblioteca de fulfillment para Actions on Google que oferecem estes recursos:
- é compatível com todos os recursos do Actions on Google, incluindo texto e respostas multimídia avançadas; login na conta, armazenamento de dados, transações e muito mais.
- Fornece uma camada idiomática de abstração em JavaScript que une a API de webhook HTTP/JSON da conversa (em inglês).
- Lida com os detalhes de baixo nível de comunicação entre o atendimento do pedido e na plataforma Actions on Google.
- Podem ser instalados usando ferramentas de gerenciamento de pacotes conhecidas, como
npmouyarn. - Permite implantar facilmente o webhook de fulfillment em plataformas de computação sem servidor como o Cloud Functions para Firebase ou AWS Lambda. Também é possível hospedar seu webhook de fulfillment em um provedor de serviços de nuvem ou em um ambiente auto-hospedado e autogerenciado.
- É compatível com o Node.js v6.0.0 e versões mais recentes.
Você pode usar a biblioteca de cliente em conjunto com o Integração do Dialogflow para o Actions on Google ou com o SDK do Actions.
Para ver exemplos de código completos para usar a biblioteca de cliente, você pode visitar a página de amostras.
Acessar a Referência da API
A referência da API está hospedada na biblioteca de cliente Node.js do Actions on Google página do GitHub.
Você também pode gerar uma cópia local da referência executando o seguinte do diretório em que você fez o download da biblioteca de cliente código:
yarn docs
Os documentos gerados estarão disponíveis na pasta docs do diretório
em que você fez o download do código da biblioteca de cliente.
Entenda como funciona
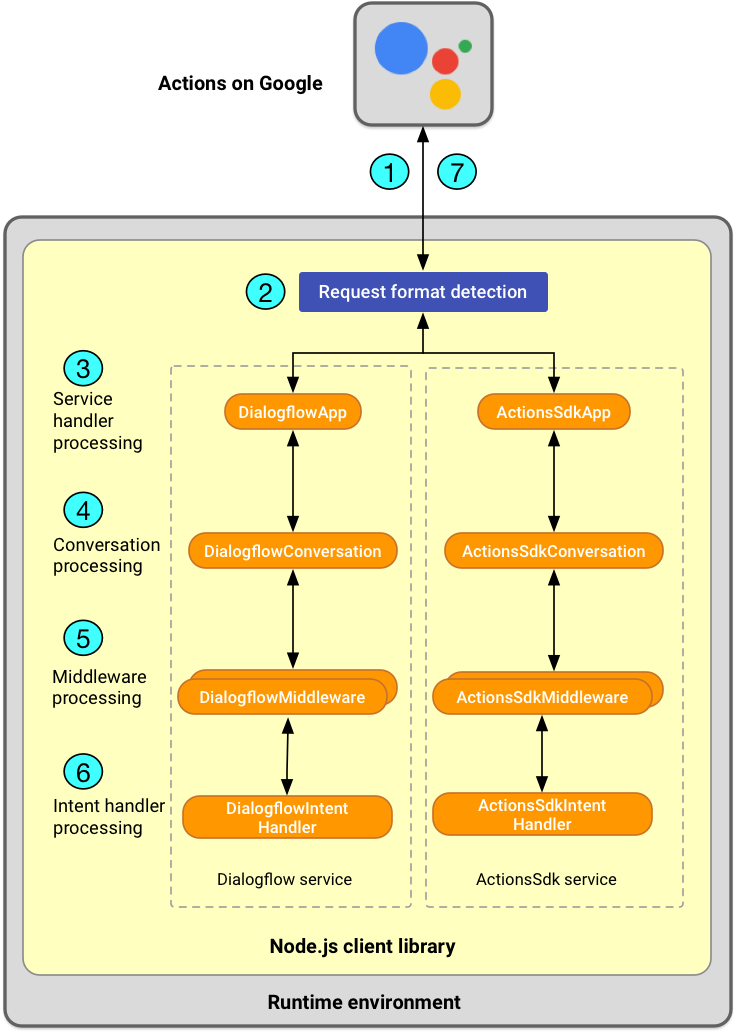
Antes de usar a biblioteca de cliente, é útil entender como seu O webhook de fulfillment usa a biblioteca de cliente para processar solicitações de usuários que O Actions on Google envia para o fulfillment.
Ao criar um webhook de fulfillment em JavaScript, é possível implantar e hospedar seu código em um ambiente de computação sem servidor, como o Cloud Functions para Firebase ou o AWS Lambda. Você também pode hospedar o código sem trabalho adicional usando o framework Express (em inglês).
No ambiente de execução, o webhook de fulfillment pode chamar funções na biblioteca cliente para processar solicitações de usuários e enviar respostas de volta para no Actions on Google, para renderização na saída do usuário.
As principais tarefas que o webhook de fulfillment processa com a ajuda da estão resumidas abaixo:

- Receber solicitações de usuários: quando alguém faz uma consulta ao Google Assistente, a plataforma Actions on Google envia uma solicitação HTTP ao webhook de fulfillment; a solicitação inclui um payload JSON que contém a intent e outros dados, como os dados brutos texto da entrada do usuário e os recursos de superfície do dispositivo do usuário. Para mais exemplos do conteúdo de payload JSON, consulte a Formato do webhook do Dialogflow e formato webhook de conversa guias.
- Detecção de formato de chamada de framework: para frameworks compatíveis, o a biblioteca de cliente detecta automaticamente o formato de chamada da estrutura (por exemplo, se a solicitação veio do framework da Web Express ou do AWS Lambda) e sabe como lidar com a comunicação com a plataforma Actions on Google.
- Processamento do gerenciador de serviços:a biblioteca de cliente representa
a API de webhook HTTP/JSON de conversa para o Dialogflow e o SDK do Actions
como serviço. O webhook de fulfillment usa o serviço apropriado para
criar uma instância global de
app. A instânciaappatua como um gerenciador de HTTP solicitações e entende o protocolo específico do serviço. - Processamento de conversas:a biblioteca de cliente representa
informações por conversa como um objeto
Conversationanexado aoapp. O webhook de fulfillment pode usar o objetoConversationpara recuperar dados armazenados entre conversas ou informações de estado, enviar respostas aos usuários ou feche o microfone. - Processamento de middleware: a biblioteca de cliente permite criar seus
um middleware próprio de serviços de conversação, que consiste em uma ou mais funções
você define que a biblioteca de cliente é executada automaticamente antes de chamar
o gerenciador de intents. O webhook de fulfillment pode usar o middleware para adicionar propriedades
ou classes auxiliares ao objeto
Conversation. - Processamento do gerenciador de intents: a biblioteca de cliente permite definir
gerenciadores de intents que o webhook de fulfillment entende. Para o Dialogflow, a
biblioteca de cliente encaminha a solicitação para o gerenciador de intents correto pelo
o mapeamento para a string exata do nome da intent definida no
Console do Dialogflow No caso do SDK do Actions, ele é roteado com base na propriedade
intentenviada. no Actions on Google. - Enviar respostas aos usuários: para criar respostas, o webhook de fulfillment
chama a função
Conversation#ask(). A funçãoask()pode ser chamado várias vezes para construir a resposta de modo incremental. A serializa a resposta em uma solicitação HTTP com uma Payload JSON, que é enviado para o Actions on Google. A funçãoclose()tem um comportamento semelhante aask(), mas encerra a conversa.
Configurar o ambiente de desenvolvimento local
Antes de implementar o webhook de fulfillment, instale primeiro o biblioteca de cliente.
Instale a biblioteca de cliente
A maneira mais fácil de instalar a biblioteca de cliente em seu ambiente de desenvolvimento local
ambiente é usar um gerenciador de pacotes, como npm ou yarn.
Para instalar, execute um destes comandos no terminal:
- Se estiver usando npm:
npm install actions-on-google - Se estiver usando fio:
yarn add actions-on-google
Configurar as pastas do projeto
Dependendo de onde você planeja implantar o webhook de fulfillment (Cloud Functions do Google) para Firebase, AWS Lambda ou Express auto-hospedado), pode ser necessário criar um uma estrutura de pastas específica do projeto para salvar seus arquivos.
Por exemplo, se você estiver usando o Cloud Functions para Firebase, poderá configurar
as pastas necessárias do projeto executando as etapas descritas
Configure o Node.js e a CLI do Firebase e
Inicializar o Firebase para Cloud Functions. No Cloud Functions para Firebase, você normalmente escreve seu
webhook de fulfillment no arquivo /functions/index.js.
Criar uma instância de app
O Actions on Google usa formatos de mensagens específicos para trocar solicitações e respostas com o webhook de fulfillment, dependendo se você está criando um ambiente Ação usando o Dialogflow ou o SDK do Actions ou criando uma ação de casa inteligente.
Para representar esses diferentes protocolos de solicitação e resposta, o fornece três funções de serviço:
O protocolo de webhook da conversa (em inglês) é usado por serviços de conversação (Dialogflow e Actions SDK), mas cada que agrupa as mensagens de maneira diferente.
Use um serviço para criar uma instância app. A instância app encapsula
o estado global e a lógica de fulfillment do webhook e processa
comunicação entre o Actions on Google e o fulfillment usando
com um protocolo específico do serviço.
É possível configurar as propriedades da instância app e chamar os métodos dela para
direcionar o comportamento do webhook de fulfillment. Você também pode conectar facilmente a instância app
em um ambiente de computação sem servidor, como o Cloud Functions para Firebase,
que aceita funções JavaScript como gerenciadores de solicitações HTTP.
Para criar uma instância app no webhook de fulfillment, siga estas etapas:
Chame a função
require()para importar o objeto actions-on-google módulo e carregue o serviço desejado. Por exemplo, o snippet a seguir mostra como você pode carregar o serviçodialogflowe alguns elementos usados para criar respostas; e a atribua a uma constante chamadadialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Aqui,
actions-on-googlese refere a uma dependência especificada em uma arquivopackage.jsonna sua na pasta do projeto. Você pode consultar este arquivo de exemplopackage.jsonpara ver um exemplo).Ao receber uma instância
app, é possível, opcionalmente, especificar classes que representam respostas avançadas, intents auxiliares e outras funcionalidades do Actions on Google que você queira usar. Para o lista completa de classes válidas que você pode carregar. Consulte a documentação de referência para a resposta da conversa e a intenção auxiliar módulos.Crie uma instância
appchamando o serviço que você carregou. Exemplo:const app = dialogflow();
Para configurar a instância
appna inicialização, forneça umoptionscomo o primeiro argumento ao chamar o serviço. ConsulteDialogflowOptionspara mais detalhes. Por exemplo, o snippet a seguir mostra como registrar o payload JSON bruto do a solicitação ou resposta do usuário definindo a sinalização{ debug: true }:
const app = dialogflow({ debug: true });
Definir manipuladores para eventos
Para processar eventos relacionados ao Actions on Google criados pela biblioteca de cliente durante a da interação do usuário com sua ação, você vai usar o biblioteca de cliente para compilar gerenciadores para processar solicitações de usuários e enviar de volta de resposta.
É possível criar funções que atuam como manipuladores para esses principais tipos de eventos que a biblioteca de cliente reconhece:
- Eventos de intent:as intents são identificadores exclusivos enviados pelo Actions on Google. ao fulfillment sempre que um usuário solicitar uma funcionalidade específica. Se você está usando o Dialogflow, isso corresponde a uma consulta do usuário a uma intent no agente do Dialogflow.
- Eventos de erro: quando ocorre um erro de JavaScript ou de biblioteca de cliente,
use a função
catchda instânciaapppara processar a exceção de erro. adequadamente. Implemente uma única funçãocatchpara processar todas erros importantes para seu fulfillment. - Eventos substitutos:um evento substituto ocorre quando o usuário
envia uma consulta que o Actions on Google não consegue reconhecer. Você pode usar o
appa funçãofallbackda instância para registrar um gerenciador de fallback genérico que será acionado se nenhum gerenciador de intent corresponder ao cumprimento recebido solicitação. Implemente uma única funçãofallbackpara processar todas eventos substitutos. Se você estiver usando o Dialogflow, ele poderá acionar uma conversão de substituta quando nenhuma outra intent for correspondida. Crie um gerenciador de intent correspondente a essa intent substituta.
Sempre que o usuário envia uma solicitação para sua ação, a instância app cria um
Conversation
objeto que representa essa sessão de conversa. Esse objeto é acessado via
o nome da variável conv transmitida na função do gerenciador de intents como o
do primeiro argumento da função. Você normalmente usará o conv
em seus manipuladores para enviar uma resposta ao usuário.
As consultas do usuário também podem incluir parâmetros que sua ação pode extrair e usar para refinar as respostas.
- Se você estiver usando o SDK do Actions, defina os parâmetros no pacote de ações. Para conferir um exemplo de como extrair parâmetros de intents, consulte a Exemplo de código de Elisa (link em inglês).
- Se você estiver usando o Dialogflow, acesse os valores de parâmetros por meio da
variável
params. Para ver exemplos de como processar intents com parâmetros no Dialogflow, consulte Parâmetros e contextos de acesso.
Definir gerenciadores para intents
Para definir o gerenciador de uma intent, chame a função intent() do app.
instância. Por exemplo, se você estiver usando o Dialogflow, esta é a
DialogflowApp#intent()
função. Nos argumentos, especifique o nome da intent e forneça uma função de gerenciador.
Se você estiver usando o Dialogflow, não precisará definir gerenciadores para cada intent no com seu agente. Em vez disso, você pode aproveitar a resposta integrada do Dialogflow para processar intents automaticamente sem implementar seu próprio gerenciador . Por exemplo, o intent de boas-vindas padrão pode ser delegada ao Dialogflow dessa forma.
O exemplo a seguir mostra gerenciadores de intent para a "saudação" e "tchau"
intents. As funções de gerenciador anônimo usam um argumento conv e enviam de volta
uma resposta de string simples para o usuário pela função conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});A função close() é semelhante a ask(), mas é fechada.
o microfone e a conversa termina.
Para saber mais sobre como criar gerenciadores para intents, consulte Crie o gerenciador de intents.
Definir manipuladores para eventos de erro
Para definir os gerenciadores de erros, chame a função catch() do seu app.
instância. Por exemplo, se você estiver usando o Dialogflow, esta é a
DialogflowApp#catch()
function.)
O exemplo a seguir mostra um gerenciador de erros de captura simples que envia o erro para
saída do console e retorna uma resposta de string simples para enviar uma solicitação ao usuário por
a função conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Definir manipuladores para eventos substitutos
Para definir um gerenciador de fallback genérico quando nenhuma intent for correspondida para o
solicitação recebida para fulfillment, chame a função fallback() de
sua instância do app. Por exemplo, se você estiver usando o Dialogflow, esta é a
DialogflowApp#fallback()
function.)
O exemplo a seguir mostra um gerenciador de fallback simples que envia de volta um
resposta de string para pedir ao usuário pela função conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Criar o gerenciador de intents
Esta seção aborda alguns casos de uso comuns quando você implementa gerenciadores de intents com a biblioteca de cliente. Para ver como a biblioteca de cliente faz a correspondência intent, consulte a seção "Processamento do gerenciador de intents" na seção Entenda como funciona.
Parâmetros e contextos de acesso
Se estiver usando o Dialogflow, você poderá definir parâmetros e contextos no agente do Dialogflow para manter informações de estado e controlar o fluxo da conversa.
os parâmetros são úteis para capturar palavras, frases ou valores importantes no usuário. consultas. O Dialogflow extrai os parâmetros correspondentes das consultas do usuário em ambiente de execução e é possível processar esses valores de parâmetro no webhook de fulfillment para e determina como responder aos usuários.
Sempre que o usuário envia uma solicitação para sua ação, a instância DialogflowApp
cria um parameters
que representa os valores de parâmetro extraídos do Dialogflow
solicitação. Esse objeto é acessado pelo nome de variável params.
O snippet a seguir mostra como acessar a propriedade name pelo
Objeto params quando o usuário envia uma solicitação:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Veja um snippet alternativo que faz a mesma coisa. As chaves
({}) realizar a desestruturação do JavaScript.
para pegar a propriedade name do objeto parameters e usá-la como um
:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});No snippet a seguir, o nome do parâmetro é full-name, mas é
desestruturada e atribuída a uma variável local chamada name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Os contextos são um recurso avançado do
o Dialogflow. Você pode usar contextos para gerenciar o estado, o fluxo e
ramificações. A biblioteca cliente fornece acesso a um contexto por meio da
DialogflowConversation#contexts
objeto. O snippet a seguir mostra como definir um contexto de maneira programática
no webhook de fulfillment e como recuperar o objeto de contexto:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Acessar resultados da intent auxiliar
Por conveniência, a biblioteca de cliente fornece classes de intent auxiliar que envolvem tipos comuns de dados do usuário solicitados com frequência por ações. Esses incluir classes que representam os resultados das várias ações no Google intents auxiliares. As intents auxiliares são usadas quer que o Google Assistente lide com partes da conversa em que o usuário precisa fornecer informações para continuar a conversa.
Exemplo: resultados do assistente de confirmação
A intent auxiliar de confirmação permite
você pede uma confirmação sim/não do usuário e obtém a resposta resultante.
O snippet a seguir mostra como o webhook pode personalizar a resposta com base
nos resultados retornados pela intent auxiliar de confirmação. Para um
exemplo mais completo, consulte o
Confirmation
documentação de referência da classe.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Exemplo: resultados em carrossel
O snippet a seguir mostra como o webhook de fulfillment pode personalizar a resposta
com base na entrada do usuário
carrossel. O componente carrossel permite que
sua ação apresenta uma seleção de opções para os usuários escolherem. Para uma
exemplo completo, consulte a Carousel
documentação de referência da classe.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Configurar objetos de resposta de conversa
A biblioteca de cliente fornece classes de resposta a conversas que representem respostas avançadas ou elementos multimídia que a Ação pode enviar. Normalmente, você envia essas respostas ou elementos quando os usuários não precisam fornecer entradas para continuar a conversa.
Exemplo: imagem
O snippet a seguir mostra como o webhook de fulfillment pode enviar uma
Image
em uma resposta que será automaticamente anexada a uma resposta BasicCard por
biblioteca:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Fazer chamadas de função assíncronas
A biblioteca de cliente Node.js do Actions on Google foi desenvolvida para e programação. Seu gerenciador de intents pode retornar uma promessa que se resolve quando sua o webhook de fulfillment é gerado para gerar uma resposta.
O snippet a seguir mostra como você pode fazer uma chamada de função assíncrona para retornar um objeto de promessa e responder com uma mensagem se o webhook de fulfillment recebe a "saudação" intenção. Nesse snippet, a promessa garante que seu O webhook de fulfillment retorna uma resposta de conversa somente após a promessa para o uma chamada de API externa foi resolvida.
Neste exemplo, estamos usando uma API falsa para coletar os dados meteorológicos.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
O snippet de código simplificado a seguir tem o mesmo efeito, mas usa o elemento
Recurso async await introduzido no ECMA 2017 (Node.js versão 8). Para usar
este código com o Cloud Functions para Firebase, é preciso usar o
a versão correta do firebase-tools
e tenham a configuração correta.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Armazenar dados de conversação
A biblioteca de cliente permite que o webhook de fulfillment salvar dados em conversas para para usos futuros. Os principais objetos que podem ser usados para armazenamento de dados incluem:
DialogflowConversation#dataouActionsSdkConversation#data: Salva dados no formato JSON pela duração de uma única sessão de conversa entre o usuário e sua ação.Conversation#user.storage: Salva dados no formato JSON em vários de conversas.
O snippet a seguir mostra como o webhook de fulfillment pode armazenar dados em um
propriedade arbitrária definida por você (someProperty) e anexá-la a
Conversation#user.storage
objeto. Para um exemplo mais completo, consulte a
Conversation#user.storage
documentação de referência da classe.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Você pode usar o Conversation#user
para obter informações sobre o usuário, incluindo um identificador de string e
informações pessoais. Determinados campos, como conv.user.name.display e
conv.user.email exigem a solicitação de conv.ask(new Permission) para
NAME e conv.ask(new SignIn) para o Login do Google, respectivamente.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Escalonamento com middleware
É possível estender a biblioteca de cliente usando um middleware.
A camada de middleware consiste em uma ou mais funções que você define,
que a biblioteca de cliente executa automaticamente antes de chamar o
gerenciador de intents. O uso de uma camada de middleware permite modificar o Conversation
e adiciona funcionalidades extras.
Os serviços do Dialogflow e do SDK do Actions expõem uma função app.middleware()
que permite adicionar propriedades ou classes auxiliares ao Conversation
instância.
O snippet a seguir mostra um exemplo de como você pode usar o middleware:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Exporte o app
Para expor o webhook de fulfillment para um framework da Web ou plataforma de computação sem servidor,
exporte o objeto app como um webhook acessível publicamente. A
oferece suporte à implantação em diversos ambientes
da caixa.
Os snippets a seguir mostram como exportar app em diferentes ambientes de execução:
Exemplo: Cloud Functions para Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Exemplo: editor in-line do Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Exemplo: servidor Express auto-hospedado (simples)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Exemplo: servidor Express auto-hospedado (vários trajetos)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Exemplo: gateway da API AWS Lambda
// ... app code here exports.fulfillment = app;