Library klien Actions on Google Node.js adalah cara yang direkomendasikan untuk mengakses dan berinteraksi dengan platform Actions on Google jika Anda membuat webhook fulfillment pada JavaScript.
Pengantar
Library klien Node.js adalah library fulfillment untuk Actions on Google yang menyediakan fitur berikut:
- Mendukung semua fitur Actions on Google, termasuk teks dan respons multimedia yang lengkap, {i>login<i} akun, penyimpanan data, transaksi, dan lainnya.
- Menyediakan lapisan abstraksi idiomatis dalam JavaScript yang menggabungkan API webhook HTTP/JSON percakapan.
- Menangani detail komunikasi tingkat rendah antara pemenuhan dan platform Actions on Google.
- Dapat diinstal menggunakan alat pengelolaan paket yang sudah dikenal, seperti
npmatauyarn. - Memungkinkan Anda men-deploy webhook fulfillment Anda dengan mudah di platform komputasi serverless seperti Cloud Functions for Firebase atau AWS Lambda. Anda juga dapat menghosting webhook fulfillment di penyedia layanan cloud atau di lingkungan yang dihosting sendiri dan dikelola sendiri.
- Kompatibel dengan Node.js v6.0.0 dan yang lebih baru.
Anda bisa menggunakan library klien bersama dengan Integrasi Dialogflow untuk Actions on Google atau dengan Actions SDK.
Untuk melihat contoh kode lengkap untuk menggunakan library klien, Anda dapat mengunjungi halaman contoh.
Melihat referensi API
Referensi API dihosting di library klien Actions on Google Node.js halaman GitHub.
Anda juga dapat membuat salinan lokal referensi dengan menjalankan perintah perintah dari direktori tempat Anda mendownload library klien kode:
yarn docs
Dokumen yang dihasilkan akan tersedia di folder docs pada direktori
tempat Anda mengunduh kode library klien.
Memahami cara kerjanya
Sebelum Anda menggunakan library klien, akan sangat membantu jika Anda memahami cara webhook fulfillment menggunakan library klien untuk memproses permintaan pengguna yang Actions on Google mengirimkan ke fulfillment Anda.
Saat membuat webhook fulfillment di JavaScript, Anda dapat men-deploy dan menghosting kode Anda di lingkungan komputasi serverless seperti Cloud Functions for Firebase atau AWS Lambda. Anda juga dapat menghosting kode sendiri tanpa pekerjaan tambahan menggunakan framework web Express.
Dalam lingkungan runtime, webhook fulfillment dapat memanggil fungsi di library klien untuk memproses permintaan pengguna dan mengirim kembali Actions on Google untuk rendering ke output pengguna.
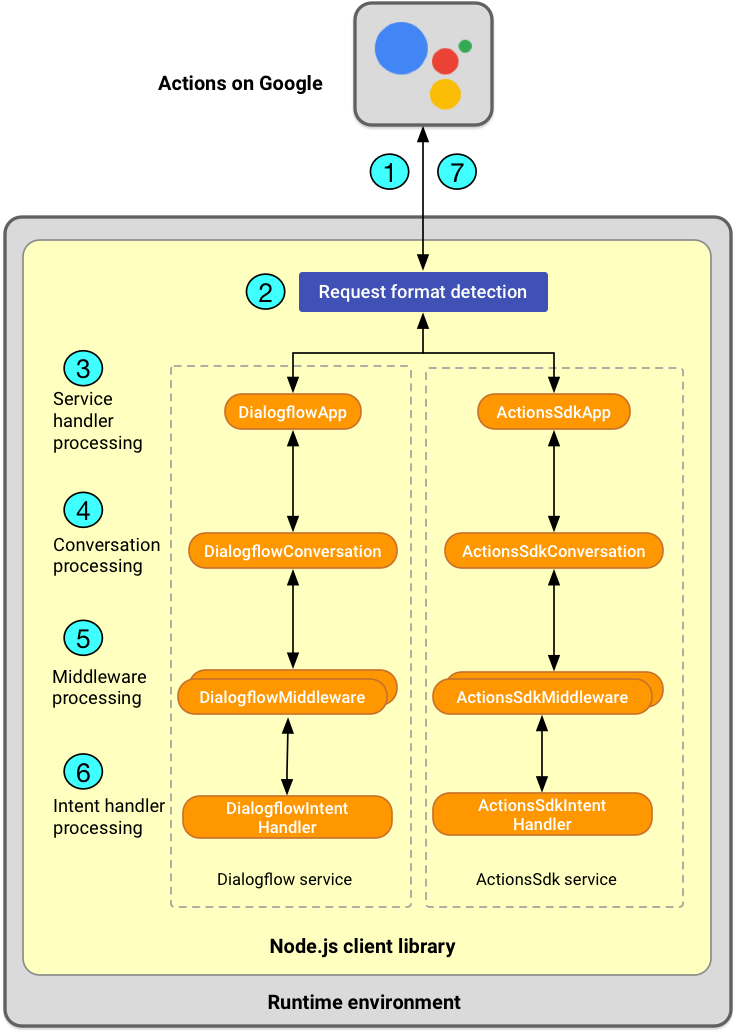
Tugas utama yang ditangani webhook fulfillment Anda dengan bantuan webhook library klien ini dirangkum secara singkat di bawah ini:

- Menerima permintaan pengguna: Saat pengguna membuat kueri ke Asisten Google, platform Actions on Google mengirimkan permintaan HTTP ke webhook fulfillment Anda; permintaan berisi payload JSON yang berisi intent dan data lainnya seperti teks input pengguna, dan kemampuan permukaan perangkat pengguna. Untuk contoh konten payload JSON lainnya, lihat Format webhook Dialogflow dan format webhook percakapan kami.
- Deteksi format panggilan framework: Untuk framework yang didukung, library klien otomatis mendeteksi format panggilan framework (misalnya, jika permintaan berasal dari framework web Express atau dari AWS Lambda) dan mengetahui cara menangani komunikasi dengan lancar dengan platform Actions on Google.
- Pemrosesan pengendali layanan: Library klien mewakili
API webhook HTTP/JSON percakapan untuk Dialogflow dan Actions SDK
sebagai fungsi layanan. Webhook fulfillment Anda menggunakan layanan yang sesuai untuk
membuat instance
appglobal. Instanceappbertindak sebagai pengendali untuk HTTP permintaan dan memahami protokol khusus layanan. - Pemrosesan percakapan: Library klien mewakili
informasi per percakapan sebagai objek
Conversationyang dilampirkan keapp. Webhook fulfillment Anda dapat menggunakan objekConversationuntuk mengambil data yang disimpan atau informasi status lintas percakapan, mengirim respons kepada pengguna, atau menutup mikrofon. - Pemrosesan middleware: Library klien memungkinkan Anda membuat
middleware layanan percakapan sendiri, yang terdiri dari satu atau beberapa fungsi
Anda menentukan bahwa library klien
secara otomatis berjalan sebelum memanggil
pengendali intent. Webhook fulfillment Anda dapat menggunakan middleware Anda untuk menambahkan properti
atau class helper ke objek
Conversation. - Pemrosesan pengendali intent: Library klien memungkinkan Anda menentukan
untuk intent yang dipahami webhook fulfillment Anda. Untuk Dialogflow,
library klien merutekan permintaan ke pengendali intent yang benar dengan
pemetaan ke string yang persis dari nama intent yang didefinisikan dalam
Konsol Dialogflow. Untuk Actions SDK, dirutekan berdasarkan properti
intentyang dikirim dari Actions on Google. - Mengirim respons ke pengguna: Untuk membuat respons, webhook fulfillment Anda
memanggil fungsi
Conversation#ask(). Fungsiask()dapat berupa yang dipanggil beberapa kali untuk secara bertahap membangun respons. Tujuan library klien menserialisasi respons menjadi permintaan HTTP dengan payload JSON dan mengirimkannya ke Actions on Google. Fungsiclose()memiliki perilaku serupa sepertiask()tetapi akan menutup percakapan.
Menyiapkan lingkungan pengembangan lokal Anda
Sebelum menerapkan webhook fulfillment, pastikan Anda menginstal webhook library klien.
Menginstal library klien
Cara termudah untuk menginstal library klien ke pengembangan lokal Anda
lingkungannya adalah menggunakan pengelola paket, seperti npm atau yarn.
Untuk menginstal, jalankan salah satu perintah berikut dari terminal:
- Jika menggunakan npm:
npm install actions-on-google - Jika menggunakan benang:
yarn add actions-on-google
Menyiapkan folder project
Bergantung pada tempat Anda berencana men-deploy webhook fulfillment (Cloud Functions Google) for Firebase, AWS Lambda, atau Express yang dihosting sendiri), Anda mungkin perlu membuat struktur folder proyek tertentu untuk menyimpan {i>file<i}.
Misalnya, jika Anda menggunakan Cloud Functions for Firebase, Anda dapat menyiapkan
folder proyek yang diperlukan dengan melakukan langkah-langkah yang dijelaskan di
Menyiapkan Node.js dan Firebase CLI serta
Melakukan inisialisasi Firebase untuk Cloud Functions. Untuk Cloud Functions for Firebase, Anda biasanya menulis
webhook fulfillment dalam file /functions/index.js.
Membangun instance aplikasi
Actions on Google menggunakan format pesan tertentu untuk bertukar permintaan dan respons dengan webhook fulfillment Anda, bergantung pada apakah Anda membangun percakapan Tindakan menggunakan Dialogflow atau Actions SDK atau membuat Action smart home.
Untuk merepresentasikan protokol permintaan dan respons yang berbeda, library klien menyediakan tiga fungsi layanan:
Protokol webhook percakapan digunakan oleh kedua layanan percakapan (Dialogflow dan Actions SDK), tetapi masing-masing menggabungkan pesan secara berbeda.
Anda menggunakan layanan untuk membuat instance app. Instance app mengenkapsulasi
status global dan logika fulfillment untuk webhook dan penanganan Anda
komunikasi antara Actions on Google dan fulfillment Anda menggunakan
protokol layanan tertentu.
Anda dapat mengonfigurasi properti instance app dan memanggil metodenya untuk
mengarahkan perilaku webhook fulfillment. Anda juga dapat mencolokkan instance app dengan mudah
ke dalam lingkungan komputasi serverless, seperti Cloud Functions for Firebase,
yang menerima fungsi JavaScript sebagai pengendali permintaan HTTP.
Untuk membangun instance app di webhook fulfillment Anda, ikuti langkah-langkah berikut:
Panggil fungsi
require()untuk mengimpor 'actions-on-google' modul dan memuat layanan yang Anda inginkan. Misalnya, cuplikan berikut menunjukkan bagaimana Anda mungkin memuat layanandialogflowdan beberapa elemen yang digunakan untuk membuat respons, dan tetapkan ke konstanta bernamadialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Di sini,
actions-on-googlemengacu pada dependensi yang ditentukan dalam Filepackage.jsondi folder project (Anda bisa merujuk ke contoh filepackage.jsonini sebagai contoh).Saat mendapatkan instance
app, Anda dapat menentukan class secara opsional yang merepresentasikan respons kaya, intent bantuan, dan fungsi Actions on Google lainnya yang ingin Anda gunakan. Untuk daftar lengkap kelas valid yang dapat Anda muat, lihat dokumentasi referensi untuk respons percakapan dan niat bantuan modul.Buat instance
appdengan memanggil layanan yang Anda muat. Contoh:const app = dialogflow();
Untuk mengonfigurasi instance
appsaat inisialisasi, Anda dapat memberikan Objekoptionssebagai argumen pertama saat Anda memanggil layanan. (LihatDialogflowOptionsuntuk mengetahui detail selengkapnya.) Misalnya, cuplikan berikut menunjukkan cara mencatat log payload JSON mentah dari permintaan atau respons pengguna dengan menyetel flag{ debug: true }:
const app = dialogflow({ debug: true });
Menetapkan pengendali untuk peristiwa
Untuk memproses peristiwa terkait Actions on Google yang dibuat oleh library klien selama dari interaksi pengguna dengan Action Anda, Anda akan menggunakan library klien untuk membangun pengendali untuk memproses permintaan pengguna dan mengirim kembali yang dihasilkan.
Anda dapat membuat fungsi yang bertindak sebagai pengendali untuk jenis peristiwa utama ini yang dikenali oleh library klien:
- Peristiwa intent: Intent adalah ID unik yang dikirim Actions on Google ke fulfillment Anda setiap kali pengguna meminta beberapa fungsi tertentu. Jika Anda menggunakan Dialogflow, ini sama dengan Dialogflow yang cocok dengan kueri pengguna ke intent dalam agen Dialogflow Anda.
- Peristiwa error: Saat terjadi error JavaScript atau library klien,
Anda dapat menggunakan fungsi
catchinstanceappuntuk memproses pengecualian error dengan tepat. Anda harus mengimplementasikan fungsicatchtunggal untuk menangani semua {i>error <i}yang perlu diperhatikan oleh pemenuhan Anda. - Peristiwa penggantian: Peristiwa penggantian terjadi saat pengguna
mengirimkan kueri yang tidak dapat dikenali Actions on Google. Anda dapat menggunakan
appfungsifallbackinstance untuk mendaftarkan pengendali penggantian generik yang akan dipicu jika tidak ada pengendali intent yang cocok untuk pemenuhan yang masuk permintaan. Anda harus mengimplementasikan fungsifallbacktunggal untuk menangani semua peristiwa penggantian. Jika Anda menggunakan Dialogflow, Dialogflow dapat memicu intent penggantian saat tidak ada intent lain yang cocok. Anda harus membuat pengendali intent yang sesuai untuk intent penggantian tersebut.
Setiap kali pengguna mengirimkan permintaan ke Action Anda, instance app akan membuat
Conversation
yang mewakili sesi percakapan tersebut. Objek ini diakses melalui
nama variabel conv yang diteruskan dalam fungsi pengendali intent sebagai
argumen fungsi pertama. Anda biasanya akan menggunakan conv
dalam pengendali untuk mengirim respons kepada pengguna.
Kueri pengguna juga dapat menyertakan parameter yang dapat diekstrak dan digunakan Action Anda untuk menyempurnakan respons.
- Jika menggunakan Actions SDK, Anda menentukan parameter dalam Paket Action. Untuk melihat contoh cara mengekstrak parameter dari intent, lihat metode Contoh kode Eliza.
- Jika menggunakan Dialogflow, Anda dapat mengakses parameter value melalui
Variabel
params. Untuk melihat contoh penanganan intent dengan di Dialogflow, lihat Parameter dan konteks akses.
Menyetel pengendali untuk intent
Untuk menetapkan pengendali untuk intent, panggil fungsi intent() dari app Anda
di instance Compute Engine. Misalnya, jika Anda menggunakan Dialogflow, ini adalah
DialogflowApp#intent()
. Dalam argumen, tentukan nama intent dan sediakan fungsi pengendali.
Jika menggunakan Dialogflow, Anda tidak perlu mengatur pengendali untuk setiap intent di agen Anda. Sebagai gantinya, Anda dapat memanfaatkan respons bawaan Dialogflow untuk menangani intent secara otomatis tanpa menerapkan pengendali Anda sendiri fungsi-fungsi lainnya. Misalnya, intent selamat datang default dapat didelegasikan ke Dialogflow dengan cara ini.
Contoh berikut menunjukkan pengendali intent untuk 'greeting' dan 'selamat'
intent. Fungsi pengendali anonim mereka mengambil argumen conv dan mengirim kembali
respons string sederhana kepada pengguna melalui fungsi conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});Perhatikan bahwa fungsi close() mirip dengan ask(), tetapi fungsi ini ditutup
mikrofon dan percakapan selesai.
Untuk mempelajari lebih lanjut tentang cara membangun pengendali untuk intent, lihat Buat pengendali intent Anda.
Menetapkan pengendali untuk peristiwa error
Untuk menetapkan pengendali error, panggil fungsi catch() dari app Anda
di instance Compute Engine. (Misalnya, jika Anda menggunakan Dialogflow, ini adalah
DialogflowApp#catch()
function.)
Contoh berikut menunjukkan pengendali kesalahan tangkapan sederhana yang mengirim kesalahan ke
konsol dan mengirimkan kembali respons
string sederhana untuk meminta pengguna melalui
fungsi conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Menetapkan pengendali untuk peristiwa penggantian
Untuk menetapkan pengendali fallback generik saat tidak ada intent yang cocok untuk
permintaan masuk untuk fulfillment, panggil fungsi fallback() dari
instance app Anda. (Misalnya, jika Anda menggunakan Dialogflow, ini adalah
DialogflowApp#fallback()
function.)
Contoh berikut menunjukkan pengendali fallback sederhana yang mengirim kembali metode
respons string untuk meminta pengguna melalui fungsi conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Membangun pengendali intent Anda
Bagian ini membahas beberapa kasus penggunaan umum saat Anda menerapkan pengendali intent dengan library klien. Untuk melihat kecocokan library klien di intent, lihat "Intent handler processing' bagian di Pahami cara kerjanya.
Parameter dan konteks akses
Jika menggunakan Dialogflow, Anda dapat menentukan parameter dan contexts dalam agen Dialogflow Anda yang harus dipertahankan menyatakan informasi dan mengontrol alur percakapan.
Parameter berguna untuk menangkap kata, frasa, atau nilai penting pada pengguna terhadap kueri. Dialogflow mengekstrak parameter yang sesuai dari kueri pengguna di runtime, dan Anda dapat memproses parameter value ini di webhook fulfillment Anda untuk menentukan bagaimana menanggapi pengguna.
Setiap kali pengguna mengirimkan permintaan ke Action Anda, instance DialogflowApp
membuat parameters
yang mewakili parameter value yang diekstrak Dialogflow dari
permintaan. Objek ini diakses melalui nama variabel params.
Cuplikan berikut menunjukkan cara mengakses properti name dari
Objek params saat pengguna mengirim permintaan:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Berikut adalah cuplikan alternatif yang melakukan hal yang sama. Tanda kurung kurawal
({}) melakukan destrukturisasi JavaScript
untuk mengambil properti name dari objek parameters dan menggunakannya sebagai
variabel:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});Dalam cuplikan berikut, nama parameternya adalah full-name, tetapi
didestrukturisasi dan ditetapkan ke variabel lokal bernama name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Konteks adalah fitur lanjutan dari
oleh Dialogflow. Anda dapat menggunakan konteks untuk mengelola status, alur, dan
percabangan. Library klien menyediakan akses ke konteks melalui
DialogflowConversation#contexts
. Cuplikan berikut menunjukkan cara menetapkan konteks secara terprogram
di webhook fulfillment Anda dan cara mengambil objek konteks:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Mengakses hasil intent bantuan
Untuk memudahkan, pustaka klien menyediakan class intent bantuan yang menggabungkan jenis data pengguna umum yang sering diminta Action. Ini mencakup kelas yang mewakili hasil untuk berbagai Actions on Google intent bantuan. Anda menggunakan intent bantuan saat Anda ingin Asisten Google menangani bagian-bagian percakapan yang mengharuskan pengguna memberikan input untuk melanjutkan percakapan.
Contoh: Hasil bantuan konfirmasi
intent bantuan konfirmasi memungkinkan
Anda meminta konfirmasi ya/tidak dari
pengguna dan mendapatkan jawaban yang dihasilkan.
Cuplikan berikut menunjukkan cara webhook Anda dapat menyesuaikan responsnya berdasarkan
pada hasil yang dikembalikan oleh intent helper konfirmasi. Untuk
contoh yang lebih lengkap, lihat
Confirmation
dokumentasi referensi kelas.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Contoh: Hasil carousel
Cuplikan berikut menunjukkan cara webhook fulfillment Anda dapat menyesuaikan responsnya
berdasarkan input pengguna untuk
carousel. Komponen {i>carousel<i} memungkinkan
Action Anda menampilkan sejumlah opsi yang dapat dipilih pengguna. Untuk
contoh lengkap, lihat Carousel
dokumentasi referensi kelas.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Mengonfigurasi objek respons percakapan
Library klien menyediakan kelas respons percakapan yang merepresentasikan respons kaya atau elemen multimedia yang dapat dikirim Action Anda. Anda biasanya mengirim tanggapan atau elemen ini ketika pengguna tidak perlu memberi input apa pun untuk melanjutkan percakapan.
Contoh: Gambar
Cuplikan berikut menunjukkan cara webhook fulfillment Anda dapat mengirimkan
Image
sebagai respons yang akan dilampirkan ke respons BasicCard secara otomatis oleh
perpustakaan:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Melakukan panggilan fungsi asinkron
Library klien Node.js Actions on Google dirancang untuk asinkron pemrograman. Pengendali intent Anda bisa menampilkan Promise yang akan diselesaikan saat fulfillment webhook selesai dibuat untuk menghasilkan respons.
Cuplikan berikut menunjukkan cara melakukan panggilan fungsi asinkron ke menampilkan objek promise, lalu merespons dengan pesan jika webhook fulfillment Anda menerima ucapan 'ucapan' intent. Dalam cuplikan ini, promise memastikan bahwa webhook fulfillment menampilkan respons percakapan hanya setelah promise untuk panggilan API eksternal telah diselesaikan.
Dalam contoh ini, kita menggunakan API palsu untuk mendapatkan data cuaca.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
Cuplikan kode yang disederhanakan berikut memiliki efek yang sama, tetapi menggunakan
async Fitur await yang diperkenalkan di ECMA 2017 (Node.js versi 8). Untuk menggunakan
kode ini dengan Cloud Functions for Firebase, pastikan Anda menggunakan
versi firebase-tools yang benar
dan memiliki konfigurasi yang benar.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Menyimpan data percakapan
Library klien memungkinkan webhook fulfillment Anda menyimpan data dalam percakapan untuk penggunaan di masa mendatang. Objek utama yang dapat Anda gunakan untuk penyimpanan data meliputi:
DialogflowConversation#dataatauActionsSdkConversation#data: Menyimpan data dalam format JSON selama durasi satu sesi percakapan antara pengguna dan Action Anda.Conversation#user.storage: Menyimpan data dalam format JSON di berbagai tempat sesi percakapan.
Cuplikan berikut menunjukkan cara webhook fulfillment Anda dapat menyimpan data dalam sebuah
properti arbitrer yang Anda tentukan (someProperty) dan lampirkan ke
Conversation#user.storage
. Untuk contoh yang lebih lengkap, lihat
Conversation#user.storage
dokumentasi referensi kelas.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Anda dapat menggunakan Conversation#user
untuk mendapatkan informasi tentang pengguna, termasuk ID string dan
informasi pribadi Anda. Beberapa kolom tertentu seperti conv.user.name.display dan
conv.user.email memerlukan permintaan conv.ask(new Permission) untuk
NAME dan conv.ask(new SignIn) untuk Login dengan Google.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Penskalaan dengan middleware
Anda dapat memperluas library klien melalui middleware.
Lapisan middleware terdiri dari satu atau beberapa fungsi yang Anda tentukan,
yang dijalankan secara otomatis oleh library klien sebelum memanggil
pengendali intent. Menggunakan lapisan middleware memungkinkan Anda mengubah Conversation
dan menambahkan fungsi tambahan.
Layanan Dialogflow dan Actions SDK menampilkan fungsi app.middleware()
yang memungkinkan Anda menambahkan properti atau class bantuan ke Conversation
di instance Compute Engine.
Cuplikan berikut menunjukkan contoh cara menggunakan middleware:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Mengekspor aplikasi
Untuk mengekspos webhook fulfillment Anda untuk framework web atau platform komputasi serverless,
Anda harus mengekspor objek app sebagai webhook yang dapat diakses secara publik. Tujuan
library klien mendukung deployment
ke sejumlah lingkungan dari
kotak tersebut.
Cuplikan berikut menunjukkan cara mengekspor app dalam runtime yang berbeda:
Contoh: Cloud Functions for Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Contoh: Editor inline Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Contoh: Server Express yang dihosting sendiri (sederhana)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Contoh: Server Express yang dihosting sendiri (beberapa rute)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Contoh: Gateway AWS Lambda API
// ... app code here exports.fulfillment = app;