La biblioteca cliente de Actions on Google para Node.js es la forma recomendada de acceder y interactuando con la plataforma Actions on Google si estás creando una webhook de entrega en JavaScript.
Introducción
La biblioteca cliente de Node.js es una biblioteca de entregas Actions on Google que proporciona estas funciones:
- Admite todas las funciones de Actions on Google, incluidas las respuestas de texto y multimedia enriquecidas. acceso a cuentas, almacenamiento de datos, transacciones y más.
- Proporciona una capa idiomática de abstracción en JavaScript que une la API de webhook de HTTP/JSON de conversación.
- Maneja los detalles de bajo nivel de comunicación entre tu entrega y la plataforma Actions on Google.
- Se pueden instalar con herramientas de administración de paquetes conocidas, como
npmoyarn. - Te permite implementar con facilidad tu webhook de entrega en plataformas de computación sin servidores. como Cloud Functions para Firebase o AWS Lambda. También puedes alojar tu webhook de entrega en un proveedor de servicios en la nube o en un entorno autoalojado y autoadministrado.
- Es compatible con Node.js 6.0.0 y versiones posteriores.
Puedes usar la biblioteca cliente junto con el Integración de Dialogflow para Actions on Google o con el SDK de Actions.
Para ver muestras de código completas para usar la biblioteca cliente, puedes visitar la página de muestras.
Ver la referencia de la API
La referencia de la API se aloja en la biblioteca cliente de Actions on Google para Node.js página de GitHub.
También puedes generar una copia local de la referencia ejecutando el siguiente comando comando del directorio en el que descargaste la biblioteca cliente código:
yarn docs
Los documentos generados estarán disponibles en la carpeta docs del directorio.
en el que descargaste el código de la biblioteca cliente.
Comprende el funcionamiento
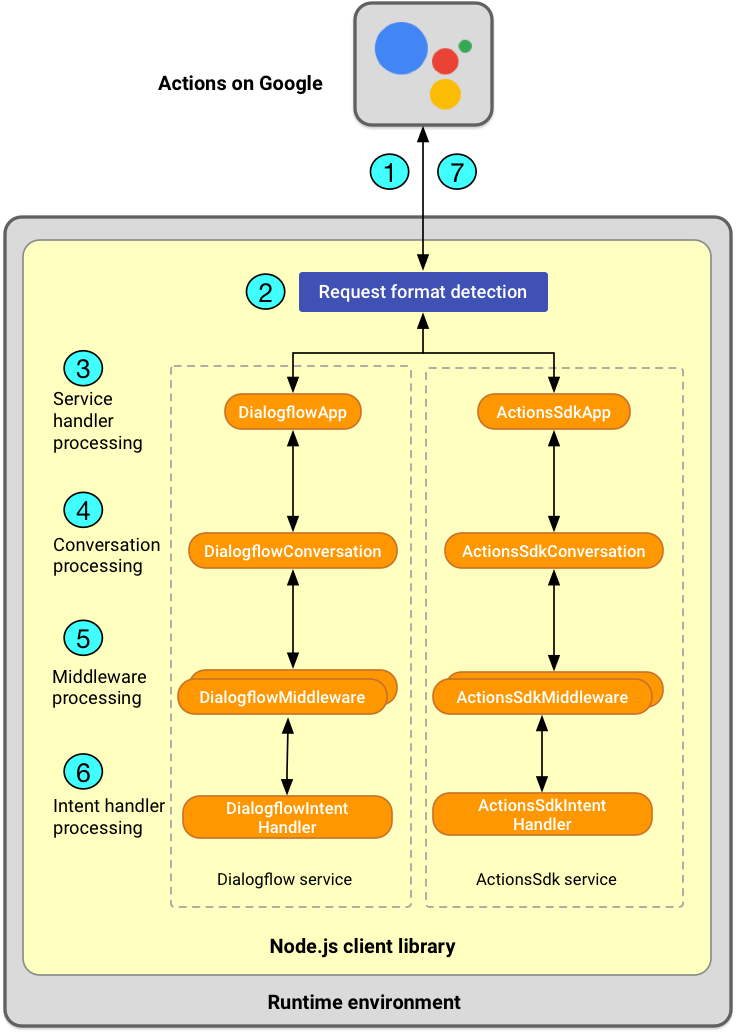
Antes de usar la biblioteca cliente, es útil comprender cómo el webhook de entrega usa la biblioteca cliente para procesar las solicitudes de usuarios que Actions on Google envía a tu entrega.
Cuando creas un webhook de entrega en JavaScript, puedes implementar y alojar tu código. en un entorno de computación sin servidores como el Cloud Functions para Firebase o AWS Lambda. También puedes alojar el código por tu cuenta, sin trabajo adicional con el framework web Express.
Dentro del entorno de ejecución, el webhook de entrega puede llamar a funciones en el biblioteca cliente para procesar las solicitudes de los usuarios y enviar respuestas a Actions on Google para renderizar en la salida del usuario.
Las tareas clave que tu webhook de entrega controla con la ayuda del biblioteca cliente se resumen de forma breve a continuación:

- Recibir solicitudes de usuarios: Cuando un usuario realiza una consulta a Asistente de Google, La plataforma de Actions on Google envía una solicitud HTTP a tu webhook de entrega. la solicitud incluye una carga útil JSON que contiene el intent y otros datos, como el archivo el texto de la entrada del usuario y las capacidades superficiales del dispositivo del usuario. Para ver más ejemplos del contenido de la carga útil JSON, consulta la Formato de webhook de Dialogflow y formato de webhook de conversación guías.
- Detección del formato de llamada del framework: Para los frameworks compatibles, la de forma automática detecta el formato de llamada del framework (por ejemplo, si la solicitud provino del framework web Express o de AWS Lambda) y reconoce cómo manejar sin problemas la comunicación con la plataforma Actions on Google.
- Procesamiento del controlador de servicios: La biblioteca cliente representa
la API de webhook de HTTP/JSON de conversación para Dialogflow y el SDK de Actions
como una función de servicio. Tu webhook de entrega usa el servicio adecuado para
crea una instancia
appglobal. La instanciaappactúa como un controlador para HTTP solicita y comprende el protocolo específico del servicio. - Procesamiento de conversaciones: la biblioteca cliente representa
información por conversación como un objeto
Conversationadjunto alapp. Tu webhook de entrega puede usar el objetoConversationpara recuperar datos almacenados entre conversaciones o información de estado, enviar respuestas a los usuarios o cerrar el micrófono. - Procesamiento de middleware: la biblioteca cliente te permite crear tu
middleware de servicios de conversación, que consiste en una o más funciones
defines que la biblioteca cliente se ejecuta automáticamente antes de llamar
el controlador del intent. Tu webhook de entrega puede usar tu middleware para agregar propiedades
o clases auxiliares al objeto
Conversation. - Procesamiento del controlador de intents: La biblioteca cliente te permite definir
para intents que comprenda tu webhook de entrega. Para Dialogflow, el
la biblioteca cliente enruta la solicitud al controlador de intents correcto
la asignación a la cadena exacta del nombre del intent definido en el
Consola de Dialogflow. Para el SDK de Actions, se enruta según la propiedad
intentenviada. de Actions on Google. - Envía respuestas a los usuarios: Para crear respuestas, tu webhook de entrega
llama a la función
Conversation#ask(). La funciónask()puede ser a los que se llama varias veces para desarrollar la respuesta de forma incremental. El biblioteca cliente serializa la respuesta en una solicitud HTTP con un JSON y la envía a Actions on Google. La funciónclose()tiene un comportamiento similar aask(), pero cierra la conversación.
Configura el entorno de desarrollo local
Antes de implementar tu webhook de entrega, asegúrate de instalar el biblioteca cliente.
Instala la biblioteca cliente
La forma más fácil de instalar la biblioteca cliente en tu desarrollo local
es usar un administrador de paquetes, como npm o yarn.
Para realizar la instalación, ejecuta uno de estos comandos desde la terminal:
- Si usas npm:
npm install actions-on-google - Si usas hilo:
yarn add actions-on-google
Configura las carpetas de tus proyectos
Según dónde planees implementar el webhook de entrega (Cloud Functions de Google para Firebase, AWS Lambda o Express autoalojado), quizás debas crear una estructura de carpetas del proyecto específica para guardar tus archivos.
Por ejemplo, si usas Cloud Functions para Firebase, puedes configurar
las carpetas de proyecto requeridas siguiendo los pasos que se describen
Configurar Node.js y Firebase CLI y
Inicializa Firebase para Cloud Functions. En el caso de Cloud Functions para Firebase, por lo general, debes escribir tu
webhook de entrega en el archivo /functions/index.js.
Compila una instancia de app
Actions on Google usa formatos de mensaje específicos para intercambiar solicitudes y respuestas con tu webhook de entrega, dependiendo de si estás creando Acción con Dialogflow o el SDK de Actions o crear una Acción de casa inteligente.
Para representar estos diferentes protocolos de solicitud y respuesta, el la biblioteca cliente proporciona tres funciones de servicio:
El protocolo de webhook de conversación ambos servicios de conversación (Dialogflow y SDK de Actions) usan, pero cada uno los mensajes se unen de forma diferente.
Usas un servicio para crear una instancia app. La instancia app encapsula
el estado global y la lógica de entrega para tu webhook
la comunicación entre Actions on Google y su entrega a través de la
protocolo específico del servicio.
Puedes configurar las propiedades de la instancia app y llamar a sus métodos para
el comportamiento del webhook de entrega. También puedes conectar fácilmente la instancia app
en un entorno de computación sin servidores, como Cloud Functions para Firebase,
que acepta funciones de JavaScript como controladores para solicitudes HTTP.
Para compilar una instancia de app en tu webhook de entrega, sigue estos pasos:
Llama a la función
require()para importar "actions-on-google". y cargarás el servicio que deseas. Por ejemplo, el siguiente fragmento muestra cómo Es posible que cargue el serviciodialogflowy algunos elementos que se usan para compilar respuestas, y asígnalo a una constante llamadadialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Aquí,
actions-on-googlehace referencia a una dependencia que se especifica en unpackage.jsonarchivo en tu la carpeta del proyecto (puedes consultar este archivopackage.jsonde ejemplo para ver un ejemplo).Cuando obtienes una instancia de
app, tienes la opción de especificar clases. que representan respuestas enriquecidas intents auxiliares y otras funciones de Actions on Google que desees usar. Para el la lista completa de las clases válidas que puedes cargar, consulta la documentación de referencia para la respuesta a la conversación y el intento auxiliar módulos.Llama al servicio que cargaste para crear una instancia de
app. Por ejemplo:const app = dialogflow();
Para configurar la instancia
appen la inicialización, puedes proporcionar unoptionscomo primer argumento cuando llamas al servicio. (ConsultaDialogflowOptionspara obtener más información). Por ejemplo, el siguiente fragmento muestra cómo registrar la carga útil de JSON sin procesar desde la solicitud o respuesta del usuario mediante la configuración de la marca{ debug: true }:
const app = dialogflow({ debug: true });
Configurar controladores para eventos
Para procesar eventos relacionados con Actions on Google creados por la biblioteca cliente durante el ciclo de vida de la interacción del usuario con tu Action, usarás el biblioteca cliente para compilar controladores a fin de procesar las solicitudes de los usuarios y enviar de vuelta de respuestas ante incidentes.
Puedes crear funciones que actúen como controladores para estos tipos principales de eventos que la biblioteca cliente reconoce:
- Eventos de intent: Los intents son identificadores únicos que Actions on Google envía. a tu entrega cada vez que un usuario solicite alguna funcionalidad específica. Si estás usando Dialogflow, esto corresponde a Dialogflow que coincide con una consulta de usuario a un intent en tu agente de Dialogflow.
- Eventos de error: Cuando se produce un error de JavaScript o de la biblioteca cliente,
puedes usar la función
catchde la instanciaapppara procesar la excepción de error apropiadamente. Debes implementar una sola funcióncatchpara controlar todas y errores que le interesan a tu entrega. - Eventos de resguardo: Un evento de resguardo se produce cuando el usuario
envía una consulta que Actions on Google no puede reconocer. Puedes usar el
appla funciónfallbackde la instancia para registrar un controlador de resguardo genérico que Se activa si no se encontró ninguna coincidencia con un controlador de intents para la entrega entrante. para cada solicitud. Debes implementar una sola funciónfallbackpara controlar todas de resguardo. Si usas Dialogflow, Dialogflow puede activar una configuración cuando no hay otro intent que coincida. Deberías crear un el controlador de intents correspondiente para ese intent de resguardo.
Cada vez que el usuario envía una solicitud a tu acción, la instancia app crea una
Conversation
objeto que representa esa sesión de conversación. Se accede a este objeto a través de
el nombre de la variable conv que se pasa en la función del controlador del intent como
primer argumento de la función. Por lo general, usarás conv
en tus controladores para enviar una respuesta al usuario.
Las consultas del usuario también pueden incluir parámetros que tu acción puede extraer y usar. para definir mejor las respuestas.
- Si usas el SDK de Actions, defines los parámetros en el paquete de acciones. Para ver un ejemplo sobre cómo extraer parámetros de intents, consulta el Muestra de código Eliza.
- Si estás usando Dialogflow, puedes acceder a los valores de los parámetros a través del
Variable
params. Para ver ejemplos de manejo de intents con en Dialogflow, consulta Parámetros de acceso y contextos.
Configura controladores para intents
Para configurar el controlador de un intent, llama a la función intent() de tu app.
instancia. Por ejemplo, si usas Dialogflow, esta es la
DialogflowApp#intent()
. En los argumentos, especifica el nombre del intent y proporciona una función de controlador.
Si usas Dialogflow, no necesitas establecer controladores para cada intent en tu agente. En su lugar, puedes aprovechar la respuesta integrada de Dialogflow controlador para manejar intents automáticamente sin implementar tu propio controlador funciones. Por ejemplo, el default Welcome Intent puede ser delegados a Dialogflow de esta manera.
En el siguiente ejemplo, se muestran controladores de intents para la etiqueta "greeting" y un "adiós"
. Sus funciones de controlador anónimo toman un argumento conv y lo devuelven
una respuesta de cadena simple al usuario a través de la función conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});Ten en cuenta que la función close() es similar a ask(), excepto que se cierra
Se terminó el micrófono y la conversación.
Para obtener más información sobre cómo compilar controladores para intents, consulta Compila tu controlador de intents.
Configurar controladores para eventos de error
Para configurar los controladores en busca de errores, llama a la función catch() de tu app.
instancia. (Por ejemplo, si usas Dialogflow, esta es la
DialogflowApp#catch()
function.)
En el siguiente ejemplo, se muestra un controlador de errores de detección simple que envía el error a
del resultado de la consola y envía una respuesta en cadena simple para solicitar al usuario
la función conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Configura controladores para eventos de resguardo
Para configurar un controlador de resguardo genérico cuando no hay coincidencia con ningún intent
solicitud entrante para la entrega, llama a la función fallback() de
tu instancia de app. (Por ejemplo, si usas Dialogflow, esta es la
DialogflowApp#fallback()
function.)
En el siguiente ejemplo, se muestra un controlador de resguardo simple que devuelve un
respuesta de cadena para solicitar al usuario a través de la función conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Cómo compilar tu controlador de intents
En esta sección, se abordan algunos casos de uso comunes cuando implementas controladores de intents con la biblioteca cliente. Para ver cómo coincide la biblioteca cliente consulta el artículo sobre procesamiento del controlador de intents en la sección Descubre cómo funciona.
Accede a parámetros y contextos
Si usas Dialogflow, puedes definir parámetros y contextos en tu agente de Dialogflow para que información de estado y controlar el flujo de la conversación.
Los parámetros son útiles para captar palabras, frases o valores importantes en los para tus consultas. Dialogflow extrae los parámetros correspondientes de las consultas de los usuarios en entorno de ejecución y puedes procesar estos valores de parámetros en tu webhook de entrega y determinar cómo responder a los usuarios.
Cada vez que el usuario envía una solicitud a tu acción, la instancia de DialogflowApp
crea un parameters
objeto que representa los valores de parámetros que Dialogflow extrajo de ese
para cada solicitud. Se puede acceder a este objeto a través del nombre de la variable params.
En el siguiente fragmento, se muestra cómo puedes acceder a la propiedad name desde la
params cuando el usuario envía una solicitud:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Este es un fragmento alternativo que hace lo mismo. Las llaves
({}) realizan la desestructuración de JavaScript.
para tomar la propiedad name del objeto parameters y usarla como
variable:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});En el siguiente fragmento, el nombre del parámetro es full-name, pero es
desestructurado y asignado a una variable local llamada name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Los contextos son una función avanzada de
Dialogflow Puedes usar contextos para administrar el estado, el flujo y
ramificación. La biblioteca cliente proporciona acceso a un contexto a través del
DialogflowConversation#contexts
. En el siguiente fragmento, se muestra cómo establecer un contexto de manera programática
en tu webhook de entrega y cómo recuperar el objeto de contexto:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Cómo acceder a los resultados de intents auxiliares
Para mayor comodidad, la biblioteca cliente proporciona clases de intents auxiliares que incluyen tipos comunes de datos del usuario que las Acciones solicitan con frecuencia. Estos Incluye clases que representen los resultados de las distintas acciones en Actions on Google. intents auxiliares. Los intents auxiliares se usan cuando quiere que Asistente de Google se encargue de partes de la conversación en las que el usuario proporcionar información para continuar la conversación.
Ejemplo: Resultados auxiliares de confirmación
El intent de asistencia de confirmación permite
solicitas una confirmación de sí/no del usuario y obtienes la respuesta.
En el siguiente fragmento, se muestra cómo tu webhook puede personalizar su respuesta según
en los resultados que muestra el intent auxiliar de confirmación. Para un
más completo, consulta el
Confirmation
documentación de referencia de la clase.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Ejemplo: Resultados de carrusel
En el siguiente fragmento, se muestra cómo tu webhook de entrega puede personalizar su respuesta
basadas en la entrada del usuario para un
carrusel. El componente carrusel permite
tu acción presenta una selección de opciones para que los usuarios elijan. Para obtener
ejemplo completo, consulta la Carousel
documentación de referencia de la clase.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Configura objetos de respuesta de conversaciones
La biblioteca cliente proporciona clases de respuesta a conversaciones que representan respuestas enriquecidas o elementos multimedia que tu acción puede enviar. Por lo general, envías estas respuestas o elementos cuando los usuarios no necesitan dar cualquier entrada para continuar la conversación.
Ejemplo: Imagen
El siguiente fragmento muestra cómo tu webhook de entrega puede enviar un
Image
en una respuesta que se adjuntará automáticamente a una respuesta BasicCard
la biblioteca:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Realiza llamadas a funciones asíncronas
La biblioteca cliente de Node.js de Actions on Google está diseñada para aplicaciones programación. Tu controlador de intents puede mostrar un promesa que se resuelve cuando los el webhook de entrega termine de generar una respuesta.
El siguiente fragmento muestra cómo puedes hacer una llamada a función asíncrona para devolver un objeto de promesa y responder con un mensaje si tu webhook de entrega recibe el saludo . En este fragmento, la promesa garantiza que tu el webhook de entrega muestra una respuesta conversacional solo después de la promesa para el se resolvió la llamada a la API externa.
En este ejemplo, usamos una API falsa para obtener los datos del clima.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
El siguiente fragmento de código optimizado tiene el mismo efecto, pero usa el elemento
Se introdujo la función await de async en ECMA 2017 (Node.js versión 8). Para usar
este código con Cloud Functions para Firebase, asegúrate de usar el
versión correcta de las herramientas de Firebase
y que tengan la configuración correcta.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Almacena datos conversacionales
La biblioteca cliente permite que tu webhook de entrega ahorrar datos en conversaciones para uso futuro. Entre los objetos clave que puedes usar para el almacenamiento de datos, se incluyen los siguientes:
DialogflowConversation#dataoActionsSdkConversation#data: Guarda los datos en formato JSON durante una sola sesión de conversación. entre el usuario y tu Action.Conversation#user.storage: Guarda datos en formato JSON en varios sesiones de conversación.
El siguiente fragmento muestra cómo tu webhook de entrega puede almacenar datos en una
propiedad arbitraria que definiste (someProperty) y la adjuntas
Conversation#user.storage
. Para obtener un ejemplo más completo, consulta el
Conversation#user.storage
documentación de referencia de la clase.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Puedes usar la Conversation#user
para obtener información sobre el usuario, como un identificador de cadena y
información personal. Algunos campos como conv.user.name.display y
conv.user.email requiere solicitar conv.ask(new Permission) para
NAME y conv.ask(new SignIn) para Acceso con Google, respectivamente.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Escalamiento con middleware
Puedes extender la biblioteca cliente a través de middleware.
La capa de middleware consta de una o más funciones que defines tú.
que la biblioteca cliente ejecuta automáticamente antes de llamar al
controlador de intents. Usar una capa de middleware te permite modificar el Conversation
y agregar funcionalidades adicionales.
Los servicios de Dialogflow y del SDK de Actions exponen una función app.middleware()
que te permite agregar propiedades o clases auxiliares a Conversation
instancia.
En el siguiente fragmento, se muestra un ejemplo de cómo podrías usar middleware:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Exporte su aplicación
A fin de exponer tu webhook de entrega para un framework web o una plataforma de computación sin servidores, haz lo siguiente:
debes exportar el objeto app como un webhook de acceso público. El
la biblioteca cliente es compatible con la implementación
de la caja.
En los siguientes fragmentos, se muestra cómo puedes exportar app dentro de diferentes entornos de ejecución:
Ejemplo: Cloud Functions para Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Ejemplo: Editor directo de Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Ejemplo: Servidor Express autoalojado (simple)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Ejemplo: Servidor Express autoalojado (varias rutas)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Ejemplo: Puerta de enlace de API de AWS Lambda
// ... app code here exports.fulfillment = app;