Bạn nên sử dụng Thư viện ứng dụng Node.js trong Actions on Google để truy cập và tương tác với nền tảng Actions on Google nếu bạn đang tạo một webhook cho phương thức thực hiện trong JavaScript.
Giới thiệu
Thư viện ứng dụng Node.js là một thư viện phương thức thực hiện cho Actions on Google cung cấp các tính năng sau:
- Hỗ trợ tất cả các tính năng của Actions on Google, bao gồm cả phản hồi bằng văn bản và nội dung đa phương tiện đa dạng thức, đăng nhập tài khoản, lưu trữ dữ liệu, giao dịch, v.v.
- Cung cấp một lớp trừu tượng tương thích trong JavaScript bao bọc API webhook HTTP/JSON của cuộc hội thoại.
- Xử lý thông tin giao tiếp cấp thấp giữa phương thức thực hiện và nền tảng Actions on Google.
- Có thể cài đặt bằng các công cụ quản lý gói quen thuộc, chẳng hạn như
npmhoặcyarn. - Giúp bạn dễ dàng triển khai webhook cho phương thức thực hiện trên các nền tảng điện toán không máy chủ chẳng hạn như Cloud Functions for Firebase hoặc AWS Lambda. Bạn cũng có thể lưu trữ webhook thực hiện đơn hàng trên một nhà cung cấp dịch vụ đám mây hoặc trên một môi trường tự lưu trữ và tự quản lý.
- Tương thích với Node.js phiên bản 6.0.0 trở lên.
Bạn có thể sử dụng thư viện ứng dụng cùng với Tích hợpDialogflow cho Actions on Google hoặc thông qua Actions SDK.
Để xem mã mẫu đầy đủ để sử dụng thư viện ứng dụng, bạn có thể truy cập trang mẫu.
Xem tài liệu tham khảo API
Tài liệu tham khảo API được lưu trữ trên Thư viện ứng dụng Actions on Google Node.js Trang GitHub.
Bạn cũng có thể tạo một bản sao cục bộ của tham chiếu bằng cách chạy lệnh sau từ thư mục mà bạn đã tải thư viện ứng dụng xuống mã:
yarn docs
Các tài liệu đã tạo sẽ có trong thư mục docs của thư mục
mà bạn đã tải mã thư viện ứng dụng xuống.
Tìm hiểu cách hoạt động
Trước khi sử dụng thư viện ứng dụng, bạn nên tìm hiểu cách Webhook thực hiện đơn hàng sử dụng thư viện ứng dụng để xử lý các yêu cầu của người dùng Actions on Google sẽ gửi đến phương thức thực hiện của bạn.
Khi tạo webhook cho phương thức thực hiện trong JavaScript, bạn có thể triển khai và lưu trữ mã của mình trong môi trường điện toán không máy chủ như Chức năng đám mây dành cho Firebase hoặc AWS Lambda. Bạn cũng có thể tự lưu trữ mã mà không cần làm gì thêm bằng cách sử dụng khung web Express.
Trong môi trường thời gian chạy, webhook thực hiện đơn hàng có thể gọi các hàm trong thư viện ứng dụng khách để xử lý yêu cầu của người dùng và gửi phản hồi lại cho Actions on Google để kết xuất thành dữ liệu đầu ra của người dùng.
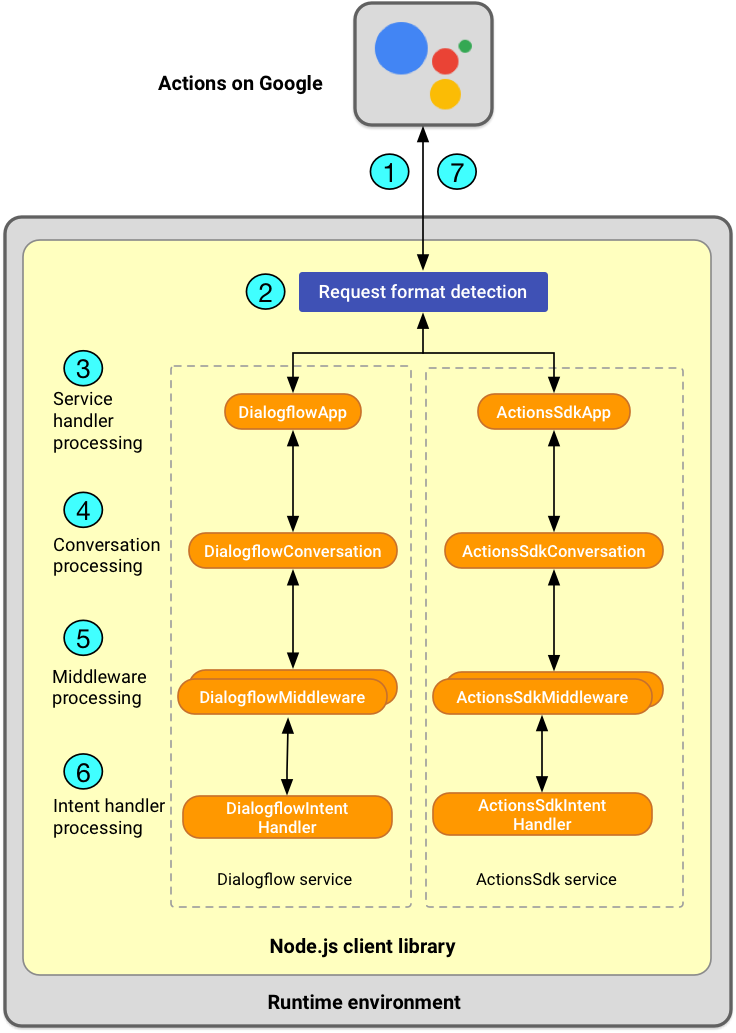
Các thao tác chính mà webhook thực hiện của bạn xử lý với sự hỗ trợ của thư viện ứng dụng được tóm tắt ngắn gọn dưới đây:

- Nhận yêu cầu của người dùng: Khi người dùng gửi yêu cầu đến Trợ lý Google, nền tảng Actions on Google sẽ gửi một yêu cầu HTTP đến webhook của phương thức thực hiện; yêu cầu bao gồm tải trọng JSON chứa ý định và dữ liệu khác, chẳng hạn như dữ liệu thô văn bản của hoạt động đầu vào của người dùng và khả năng hiển thị trên thiết bị của người dùng. Để biết thêm ví dụ về nội dung tải trọng JSON, hãy xem Định dạng webhook thoạiDialogflow và định dạng webhook của cuộc trò chuyện hướng dẫn.
- Phát hiện định dạng lệnh gọi khung: Đối với các khung được hỗ trợ, thư viện ứng dụng tự động phát hiện định dạng lệnh gọi của khung (ví dụ: liệu yêu cầu đến từ khung web của Express hoặc từ AWS Lambda) và biết cách xử lý thông tin liên lạc liền mạch với nền tảng Actions on Google.
- Xử lý trình xử lý dịch vụ: Thư viện ứng dụng đại diện cho
API webhook HTTP/JSON của cuộc trò chuyện cho Dialogflow và SDK Hành động
dưới dạng hàm dịch vụ. Webhook thực hiện đơn hàng của bạn sử dụng dịch vụ thích hợp để
tạo một thực thể
apptoàn cục. Thực thểappđóng vai trò là trình xử lý cho HTTP yêu cầu và tìm hiểu giao thức cụ thể của dịch vụ. - Xử lý cuộc trò chuyện: Thư viện ứng dụng đại diện cho
thông tin cho mỗi cuộc trò chuyện dưới dạng đối tượng
Conversationđược đính kèm vào Thực thểapp. Webhook thực hiện đơn hàng của bạn có thể sử dụng đối tượngConversationđể truy xuất dữ liệu hoặc thông tin trạng thái được lưu trữ chéo, gửi phản hồi với người dùng hoặc tắt micrô. - Xử lý phần mềm trung gian: Thư viện ứng dụng cho phép bạn tạo
phần mềm trung gian của dịch vụ hội thoại riêng, bao gồm một hoặc nhiều hàm
bạn xác định rằng thư viện ứng dụng tự động chạy trước khi gọi
trình xử lý ý định. Webhook cho phương thức thực hiện đơn hàng có thể sử dụng phần mềm trung gian của bạn để thêm các cơ sở lưu trú
hoặc các lớp trợ giúp vào đối tượng
Conversation. - Xử lý trình xử lý ý định: Thư viện ứng dụng cho phép bạn xác định
cho các ý định mà webhook thực hiện của bạn hiểu được. Đối với Dialogflow,
thư viện ứng dụng sẽ chuyển yêu cầu đến đúng trình xử lý ý định bằng cách
ánh xạ đến chuỗi chính xác của tên ý định được xác định trong
Bảng điều khiểnDialogflow. Đối với SDK Hành động, SDK đó được định tuyến dựa trên thuộc tính
intentđã gửi từ Actions on Google. - Gửi phản hồi cho người dùng: Để tạo phản hồi, webhook thực hiện đơn hàng của bạn
gọi hàm
Conversation#ask(). Hàmask()có thể là được gọi nhiều lần để tạo dần phản hồi. Chiến lược phát hành đĩa đơn thư viện ứng dụng chuyển đổi tuần tự phản hồi thành yêu cầu HTTP bằng tải trọng JSON rồi gửi đến Actions on Google. Hàmclose()có hành vi tương tự nhưask()nhưng đóng cuộc trò chuyện.
Thiết lập môi trường phát triển cục bộ
Trước khi triển khai webhook cho phương thức thực hiện, trước tiên, hãy nhớ cài đặt thư viện ứng dụng.
Cài đặt thư viện ứng dụng
Cách dễ nhất để cài đặt thư viện ứng dụng vào quy trình phát triển cục bộ của bạn
là sử dụng trình quản lý gói, chẳng hạn như npm hoặc yarn.
Để cài đặt, hãy chạy một trong các lệnh sau trên cửa sổ dòng lệnh:
- Nếu sử dụng npm:
npm install actions-on-google - Nếu dùng sợi:
yarn add actions-on-google
Thiết lập thư mục dự án
Tuỳ thuộc vào nơi bạn dự định triển khai webhook cho phương thức thực hiện (Chức năng đám mây của Google) cho Firebase, AWS Lambda hoặc Express tự lưu trữ), bạn có thể cần phải tạo cấu trúc thư mục dự án cụ thể để lưu tệp của bạn.
Ví dụ: nếu bạn đang sử dụng Cloud Functions cho Firebase, bạn có thể thiết lập
các thư mục dự án bắt buộc bằng cách thực hiện các bước được mô tả trong
Thiết lập Node.js và Firebase CLI và
Khởi chạy Firebase cho Cloud Functions. Đối với Cloud Functions cho Firebase, bạn thường viết
webhook cho phương thức thực hiện trong tệp /functions/index.js.
Tạo một thực thể ứng dụng
Actions on Google sử dụng các định dạng nhắn tin cụ thể để trao đổi các yêu cầu và phản hồi với webhook cho phương thức thực hiện, tuỳ thuộc vào việc bạn có đang tạo một cuộc trò chuyện Thao tác bằng Dialogflow hoặc Actions SDK hoặc tạo một Hành động thông minh trong nhà.
Để thể hiện các giao thức yêu cầu và phản hồi khác nhau này, thư viện ứng dụng cung cấp ba hàm dịch vụ:
Giao thức webhook của cuộc trò chuyện được cả hai dịch vụ trò chuyện (Dialogflow và Actions SDK) sử dụng, nhưng mỗi dịch vụ nhưng dịch vụ sẽ gói thông báo theo cách khác.
Bạn sử dụng một dịch vụ để tạo một thực thể app. Thực thể app đóng gói
trạng thái chung và logic phương thức thực hiện cho webhook và tên người dùng
hoạt động giao tiếp giữa Actions on Google và phương thức thực hiện của bạn bằng cách sử dụng
giao thức dành riêng cho dịch vụ.
Bạn có thể định cấu hình các thuộc tính của thực thể app và gọi các phương thức của thực thể đó để
hướng đến hành vi của webhook thực hiện. Bạn cũng có thể dễ dàng kết nối với thực thể app
vào môi trường điện toán không máy chủ, chẳng hạn như Cloud Functions cho Firebase,
Chấp nhận các chức năng JavaScript làm trình xử lý cho các yêu cầu HTTP.
Để tạo một thực thể app trong webhook cho phương thức thực hiện, hãy làm theo các bước sau:
Gọi hàm
require()để nhập "action-on-google" mô-đun và tải dịch vụ bạn muốn. Ví dụ: đoạn mã sau đây cho biết cách bạn có thể tải dịch vụdialogflowvà một số phần tử dùng để tạo phản hồi, và gán hằng số đó cho một hằng số có têndialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
Ở đây,
actions-on-googleđề cập đến một phần phụ thuộc được chỉ định trong mộtpackage.jsontệp trong thư mục dự án (bạn có thể tham khảo tệppackage.jsonví dụ này chẳng hạn).Khi lấy thực thể
app, bạn có thể tuỳ ý chỉ định các lớp đại diện cho phản hồi đa dạng thức, ý định trợ giúp và các chức năng khác của Actions on Google mà bạn muốn sử dụng. Đối với danh sách đầy đủ các lớp hợp lệ mà bạn có thể tải, hãy xem tài liệu tham khảo để phản hồi cuộc trò chuyện và ý định của người trợ giúp các mô-đun.Tạo một thực thể
appbằng cách gọi dịch vụ bạn đã tải. Ví dụ:const app = dialogflow();
Để định cấu hình thực thể
appkhi khởi chạy, bạn có thể cung cấp mộtoptionslàm đối số đầu tiên khi bạn gọi dịch vụ. (XemDialogflowOptionsđể biết thêm chi tiết.) Ví dụ: đoạn mã sau đây cho biết cách ghi nhật ký tải trọng JSON thô từ yêu cầu hoặc phản hồi của người dùng bằng cách đặt cờ{ debug: true }:
const app = dialogflow({ debug: true });
Thiết lập trình xử lý cho sự kiện
Để xử lý các sự kiện liên quan đến Actions on Google do thư viện ứng dụng tạo trong thời gian vòng đời của hoạt động tương tác của người dùng với Hành động của bạn, thì bạn sẽ sử dụng thư viện ứng dụng để xây dựng trình xử lý nhằm xử lý yêu cầu của người dùng và gửi lại phản hồi.
Bạn có thể tạo các hàm đóng vai trò là trình xử lý cho các loại sự kiện chính này mà thư viện ứng dụng nhận ra:
- Sự kiện ý định: Ý định là các giá trị nhận dạng riêng biệt mà Actions on Google gửi đối với phương thức thực hiện bất cứ khi nào người dùng yêu cầu chức năng cụ thể nào đó. Nếu bạn đang sử dụng Dialogflow, công cụ này tương ứng với Dialogflow khớp với một truy vấn của người dùng cho một ý định trong nhân viên hỗ trợ Dialogflow.
- Sự kiện lỗi: Khi xảy ra lỗi JavaScript hoặc thư viện ứng dụng,
bạn có thể dùng hàm
catchcủa thực thểappđể xử lý ngoại lệ về lỗi một cách phù hợp. Bạn nên triển khai một hàmcatchduy nhất để xử lý tất cả những lỗi mà phương thức thực hiện của bạn quan tâm. - Sự kiện dự phòng: Sự kiện dự phòng xảy ra khi người dùng
sẽ gửi truy vấn mà Actions on Google không nhận dạng được. Bạn có thể dùng
apphàmfallbackcủa thực thể để đăng ký một trình xử lý dự phòng chung. được kích hoạt nếu không có trình xử lý ý định nào phù hợp với việc thực hiện yêu cầu sắp tới của bạn. Bạn nên triển khai một hàmfallbackduy nhất để xử lý tất cả các sự kiện dự phòng. Nếu bạn đang sử dụng Dialogflow, Dialogflow có thể kích hoạt một nội dung cụ thể ý định dự phòng khi không có ý định nào khác được khớp. Bạn nên tạo một trình xử lý ý định tương ứng cho ý định dự phòng đó.
Bất cứ khi nào người dùng gửi yêu cầu đến Hành động của bạn, thực thể app sẽ tạo một
Conversation
đối tượng đại diện cho phiên trò chuyện đó. Đối tượng này được truy cập qua
tên biến conv được chuyển vào hàm xử lý ý định dưới dạng
đối số của hàm đầu tiên. Bạn thường sẽ sử dụng conv
trong trình xử lý của mình để gửi phản hồi cho người dùng.
Truy vấn của người dùng cũng có thể bao gồm các tham số mà Hành động của bạn có thể trích xuất và sử dụng để tinh chỉnh câu trả lời.
- Nếu đang sử dụng SDK Hành động, bạn sẽ xác định các thông số trong Gói hành động. Để xem ví dụ về cách bạn có thể trích xuất tham số từ ý định, hãy xem Mã mẫu Eliza.
- Nếu đang sử dụng Dialogflow, bạn có thể truy cập vào các giá trị thông số thông qua
Biến
params. Để xem ví dụ về cách xử lý ý định bằng các thông số trong Dialogflow, hãy xem bài viết Thông số và ngữ cảnh truy cập.
Thiết lập trình xử lý cho ý định
Để đặt trình xử lý cho một ý định, hãy gọi hàm intent() của app
thực thể. Ví dụ: nếu bạn đang sử dụng Dialogflow, đây là
DialogflowApp#intent()
. Trong các đối số, hãy chỉ định tên ý định và cung cấp một hàm của trình xử lý.
Nếu đang sử dụng Dialogflow, bạn không cần phải đặt trình xử lý cho mọi ý định trong nhân viên hỗ trợ của mình. Thay vào đó, bạn có thể tận dụng phản hồi tích hợp sẵn của Dialogflow trình xử lý để tự động xử lý các ý định mà không cần triển khai trình xử lý của riêng bạn . Ví dụ: ý định chào mừng mặc định có thể là đã uỷ quyền cho Dialogflow theo cách này.
Ví dụ sau đây cho thấy trình xử lý ý định cho lệnh 'chào mừng' và "tạm biệt"
ý định. Các hàm trình xử lý ẩn danh sẽ lấy một đối số conv và gửi lại
một chuỗi phản hồi đơn giản cho người dùng thông qua hàm conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});Lưu ý rằng hàm close() tương tự như ask(), ngoại trừ việc hàm này đóng
micrô và cuộc trò chuyện kết thúc.
Để tìm hiểu thêm về cách xây dựng trình xử lý cho ý định, hãy xem Xây dựng trình xử lý ý định.
Thiết lập trình xử lý cho các sự kiện lỗi
Để thiết lập trình xử lý cho lỗi, hãy gọi hàm catch() của app
thực thể. (Ví dụ: nếu bạn đang sử dụng Dialogflow, đây là
DialogflowApp#catch()
function.)
Ví dụ sau đây cho thấy một trình xử lý lỗi phát hiện đơn giản gửi lỗi đến
trên bảng điều khiển và gửi lại một phản hồi dạng chuỗi đơn giản để nhắc người dùng qua
hàm conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Thiết lập trình xử lý cho sự kiện dự phòng
Để đặt trình xử lý dự phòng chung khi không có ý định nào phù hợp cho
yêu cầu đến để thực hiện, hãy gọi hàm fallback() của
thực thể app của bạn. (Ví dụ: nếu bạn đang sử dụng Dialogflow, đây là
DialogflowApp#fallback()
function.)
Ví dụ sau đây cho thấy một trình xử lý dự phòng đơn giản sẽ gửi lại một
phản hồi chuỗi để nhắc người dùng thông qua hàm conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Xây dựng trình xử lý ý định
Phần này đề cập đến một số trường hợp sử dụng phổ biến khi bạn triển khai trình xử lý ý định với thư viện ứng dụng. Để xem mức độ so khớp của thư viện ứng dụng ý định, hãy tham khảo bài viết "Xử lý trình xử lý ý định" trong Tìm hiểu cách hoạt động.
Truy cập các tham số và ngữ cảnh
Nếu đang sử dụng Dialogflow, bạn có thể xác định tham số và ngữ cảnh trong nhân viên hỗ trợ Dialogflow để duy trì thông tin trạng thái và kiểm soát luồng trò chuyện.
Thông số rất hữu ích trong việc thu thập các từ, cụm từ hoặc giá trị quan trọng của người dùng truy vấn. Dialogflow trích xuất các thông số tương ứng từ truy vấn của người dùng tại thời gian chạy, đồng thời bạn có thể xử lý các giá trị thông số này trong webhook của phương thức thực hiện để xác định cách phản hồi người dùng.
Bất cứ khi nào người dùng gửi yêu cầu đến Hành động của bạn, thực thể DialogflowApp
tạo một parameters
đại diện cho các giá trị thông số mà Dialogflow đã trích xuất từ đó
của bạn. Đối tượng này được truy cập thông qua tên biến params.
Đoạn mã sau đây cho biết cách bạn có thể truy cập vào thuộc tính name qua
Đối tượng params khi người dùng gửi yêu cầu:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Dưới đây là một đoạn mã thay thế có chức năng tương tự. Dấu ngoặc nhọn
({}) thực hiện huỷ cấu trúc JavaScript
để lấy thuộc tính name từ đối tượng parameters và sử dụng thuộc tính đó làm đối tượng cục bộ
biến:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});Trong đoạn mã sau, tên tham số là full-name nhưng lại
đã huỷ cấu trúc và gán cho một biến cục bộ có tên là name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});Ngữ cảnh là một tính năng nâng cao của
Dialogflow. Bạn có thể sử dụng ngữ cảnh để quản lý trạng thái, luồng trò chuyện và
phân nhánh. Thư viện ứng dụng cấp quyền truy cập vào một ngữ cảnh thông qua
DialogflowConversation#contexts
. Đoạn mã sau đây cho biết cách bạn có thể đặt ngữ cảnh theo phương thức lập trình
trong webhook của phương thức thực hiện và cách truy xuất đối tượng ngữ cảnh:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Truy cập vào kết quả ý định của trình trợ giúp
Để thuận tiện, thư viện ứng dụng cung cấp các lớp ý định của người trợ giúp bao bọc các loại dữ liệu người dùng phổ biến mà Hành động thường yêu cầu. Các bao gồm các lớp trình bày kết quả cho nhiều loại Actions on Google ý định của trình trợ giúp. Bạn sử dụng ý định của trình trợ giúp khi muốn Trợ lý Google xử lý những phần của cuộc trò chuyện mà người dùng phải hãy cung cấp ý kiến đóng góp để tiếp tục cuộc trò chuyện.
Ví dụ: Kết quả của trình trợ giúp xác nhận
Ý định của trình trợ giúp xác nhận cho phép
bạn yêu cầu người dùng xác nhận có/không và nhận được câu trả lời.
Đoạn mã sau đây cho biết cách webhook có thể tuỳ chỉnh phản hồi dựa trên
dựa trên kết quả do ý định của trình trợ giúp xác nhận trả về. Đối với
ví dụ hoàn chỉnh hơn, hãy xem
Confirmation
tài liệu tham khảo về lớp.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Ví dụ: Kết quả dạng băng chuyền
Đoạn mã sau đây cho biết cách webhook của phương thức thực hiện đơn hàng có thể tuỳ chỉnh phản hồi
dựa trên thông tin mà người dùng nhập vào
băng chuyền. Thành phần băng chuyền cho phép
Hành động của bạn cung cấp một số lựa chọn để người dùng lựa chọn. Để biết thêm
ví dụ đầy đủ, hãy xem Carousel
tài liệu tham khảo về lớp.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Định cấu hình đối tượng phản hồi cuộc trò chuyện
Thư viện ứng dụng cung cấp lớp phản hồi cuộc hội thoại thể hiện câu trả lời đa dạng thức hoặc các phần tử đa phương tiện mà Hành động của bạn có thể gửi. Bạn thường gửi các phản hồi hoặc thành phần này khi người dùng không cần cung cấp bất kỳ thông tin đầu vào nào để tiếp tục cuộc trò chuyện.
Ví dụ: Hình ảnh
Đoạn mã sau đây cho biết cách webhook của phương thức thực hiện đơn hàng có thể gửi
Image
trong câu trả lời sẽ được tự động đính kèm vào câu trả lời BasicCard.
thư viện:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Thực hiện lệnh gọi hàm không đồng bộ
Thư viện ứng dụng Node.js cho Actions on Google được thiết kế để hỗ trợ hoạt động không đồng bộ lập trình. Trình xử lý ý định của bạn có thể trả về lời hứa sẽ giải quyết khi Webhook cho phương thức thực hiện đã tạo xong phản hồi.
Đoạn mã sau đây cho biết cách bạn có thể thực hiện lệnh gọi hàm không đồng bộ đến trả về đối tượng lời hứa và sau đó trả lời bằng tin nhắn nếu webhook thực hiện đơn hàng của bạn nhận được lời chào ý định. Trong đoạn mã này, lời hứa sẽ đảm bảo rằng Webhook cho phương thức thực hiện đơn hàng chỉ trả về câu trả lời trò chuyện sau khi hứa hẹn về lệnh gọi API bên ngoài đã được giải quyết.
Trong ví dụ này, chúng ta sẽ sử dụng một API giả mạo để lấy dữ liệu thời tiết.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
Đoạn mã đơn giản sau đây có cùng tác dụng, nhưng sử dụng
async Tính năng await được ra mắt trong ECMA 2017 (Node.js phiên bản 8). Để sử dụng
mã này bằng Cloud Functions cho Firebase, hãy đảm bảo bạn đang sử dụng
phiên bản chính xác của firebase-tools
và có cấu hình chính xác.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Lưu trữ dữ liệu trò chuyện
Thư viện ứng dụng cho phép webhook thực hiện đơn hàng của bạn lưu dữ liệu trong các cuộc trò chuyện cho để sử dụng sau này. Sau đây là một số đối tượng chính mà bạn có thể dùng để lưu trữ dữ liệu:
DialogflowConversation#datahoặcActionsSdkConversation#data: Lưu dữ liệu ở định dạng JSON trong suốt một phiên trò chuyện giữa người dùng và Hành động của bạn.Conversation#user.storage: Lưu dữ liệu ở định dạng JSON trên nhiều phiên trò chuyện.
Đoạn mã sau đây cho biết cách webhook thực hiện đơn hàng có thể lưu trữ dữ liệu trong một
thuộc tính tùy ý mà bạn đã xác định (someProperty) và đính kèm thuộc tính đó vào
Conversation#user.storage
. Để có ví dụ hoàn chỉnh hơn, hãy xem
Conversation#user.storage
tài liệu tham khảo về lớp.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Bạn có thể sử dụng Conversation#user
đối tượng để lấy thông tin về người dùng, bao gồm giá trị nhận dạng chuỗi và
thông tin cá nhân. Một số trường nhất định như conv.user.name.display và
conv.user.email cần yêu cầu conv.ask(new Permission) cho
NAME và conv.ask(new SignIn) tương ứng để Đăng nhập bằng Google.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Mở rộng quy mô nhờ phần mềm trung gian
Bạn có thể mở rộng thư viện ứng dụng thông qua phần mềm trung gian.
Lớp phần mềm trung gian bao gồm một hoặc nhiều hàm mà bạn xác định,
thư viện ứng dụng tự động chạy trước khi gọi
trình xử lý ý định. Việc sử dụng lớp phần mềm trung gian cho phép bạn sửa đổi Conversation
và thêm chức năng bổ sung.
Các dịch vụ SDK Dialogflow và Hành động hiển thị một hàm app.middleware()
cho phép bạn thêm thuộc tính hoặc lớp trợ giúp vào Conversation
thực thể.
Đoạn mã sau đây cho thấy một ví dụ về cách bạn có thể sử dụng phần mềm trung gian:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Xuất ứng dụng
Để hiển thị webhook cho phương thức thực hiện của bạn cho một khung web hoặc nền tảng điện toán không máy chủ,
bạn phải xuất đối tượng app dưới dạng một webhook có thể truy cập công khai. Chiến lược phát hành đĩa đơn
thư viện ứng dụng hỗ trợ triển khai cho một số môi trường ngoài
hộp.
Các đoạn mã sau đây cho biết cách bạn có thể xuất app trong nhiều thời gian chạy:
Ví dụ: Cloud Functions cho Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Ví dụ: Trình chỉnh sửa cùng dòng Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Ví dụ: Máy chủ Express tự lưu trữ (đơn giản)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Ví dụ: Máy chủ Express tự lưu trữ (nhiều tuyến)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Ví dụ: Cổng API AWS Lambda
// ... app code here exports.fulfillment = app;