Este guia descreve como os apps do Google Chat podem coletar e processar informações dos usuários criando entradas de formulário em interfaces baseadas em cards.


Os apps de chat pedem informações aos usuários para realizar ações dentro ou fora do Chat, incluindo das seguintes maneiras:
- Defina as configurações. Por exemplo, para permitir que os usuários personalizem as configurações de notificação ou configurem e adicionem o app Chat a um ou mais espaços.
- Criar ou atualizar informações em outros aplicativos do Google Workspace. Por exemplo, permita que os usuários criem um evento do Google Agenda.
- Permitir que os usuários acessem e atualizem recursos em outros apps ou serviços da Web. Por exemplo, um app do Chat pode ajudar os usuários a atualizar o status de um tíquete de suporte diretamente em um espaço do Chat.
Pré-requisitos
Node.js
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Python
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Java
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Apps Script
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app do Chat interativo no Apps Script, conclua este guia de início rápido.
Criar formulários usando cards
Para coletar informações, os apps do Chat criam formulários e entradas, e os transformam em cards. Para mostrar cards aos usuários, os apps do Chat podem usar as seguintes interfaces do Chat:
- Mensagens que contêm um ou mais cards.
- Páginas iniciais, que é um card que aparece na guia Início das mensagens diretas com o app do Chat.
- Caixas de diálogo, que são cards abertos em uma nova janela de mensagens e páginas iniciais.
Os apps de chat podem criar os cards usando os seguintes widgets:
Widgets de entrada de formulário que solicitam informações dos usuários. Se quiser, adicione validação aos widgets de entrada de formulário para garantir que os usuários insiram e formatem as informações corretamente. Os apps de chat podem usar os seguintes widgets de entrada de formulário:
- Entradas de texto
(
textInput) para texto livre ou sugerido. - Entradas de seleção
(
selectionInput) são elementos da interface selecionáveis, como caixas de seleção, botões de opção e menus suspensos. Os widgets de entrada de seleção também podem preencher itens de fontes de dados estáticas ou dinâmicas. Por exemplo, os usuários podem selecionar em uma lista de espaços do Chat de que participam. - Seletores de data e hora
(
dateTimePicker) para entradas de data e hora.
- Entradas de texto
(
Um widget de botão para que os usuários possam enviar os valores inseridos no card. Depois que um usuário clica no botão, o app Chat pode processar as informações recebidas.
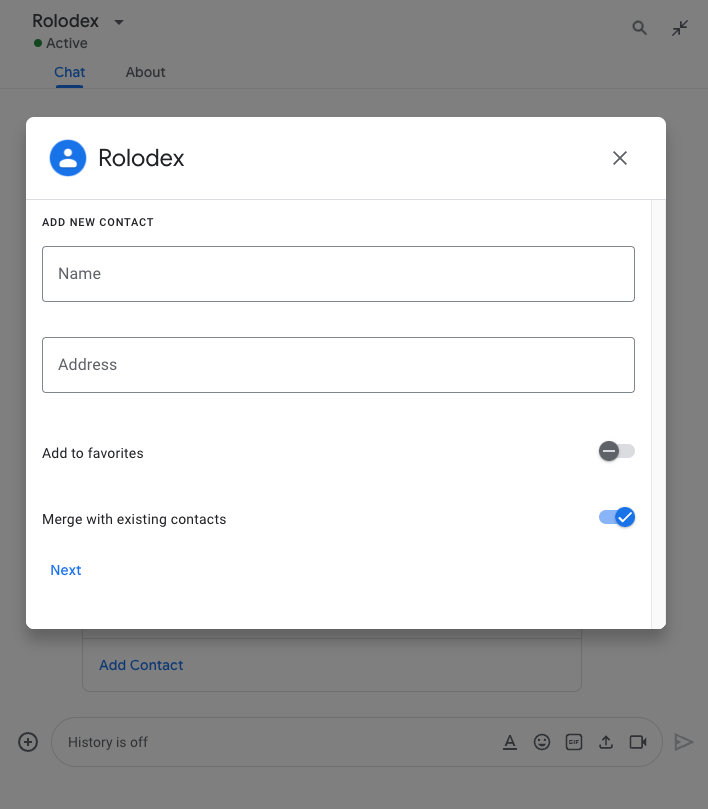
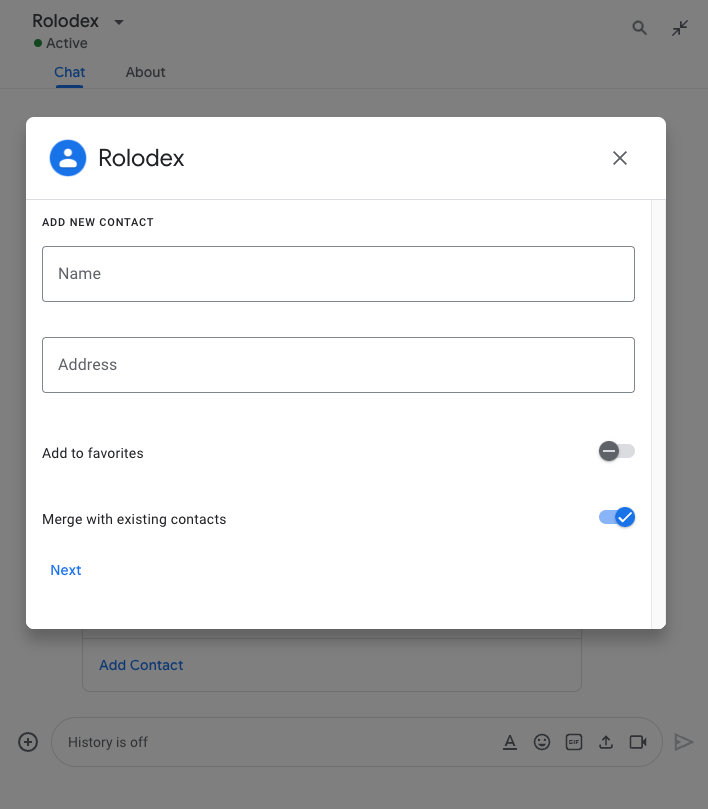
No exemplo a seguir, um card coleta informações de contato usando uma entrada de texto, um seletor de data e hora e uma entrada de seleção:
Para um exemplo de um app de chat que usa esse formulário de contato, consulte o seguinte código:
Node.js
Python
Java
Apps Script
Para mais exemplos de widgets interativos que podem ser usados para coletar informações, consulte Criar um card ou uma caixa de diálogo interativa.
Receber dados de widgets interativos
Sempre que os usuários clicam em um botão, os apps de chat recebem um evento de interação dependente da localização do botão:
Se o botão estiver em uma mensagem ou caixa de diálogo, os apps do Chat vão receber um evento de interação
CARD_CLICKEDque contém informações sobre a interação. A carga útil dos eventos de interaçãoCARD_CLICKEDcontém um objetocommon.formInputscom todos os valores inseridos pelo usuário.É possível recuperar os valores do objeto
common.formInputs.WIDGET_NAME, em que WIDGET_NAME é o camponameespecificado para o widget. Os valores são retornados como um tipo de dados específico para o widget (representado como um objetoInputs).A seguir, mostramos uma parte de um evento de interação
CARD_CLICKEDem que um usuário inseriu valores para cada widget:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Se o botão estiver em uma página inicial, os apps do Chat vão receber um evento de interação
SUBMIT_FORM. A carga útil do evento de interação contém um objetocommonEventObject.formInputscom todos os valores inseridos pelo usuário.É possível recuperar os valores do objeto
commonEventObject.formInputs.WIDGET_NAME, em que WIDGET_NAME é o camponameespecificado para o widget. Os valores são retornados como um tipo de dados específico para o widget (representado como um objetoInputs).A seguir, mostramos uma parte de um evento de interação
SUBMIT_FORMem que um usuário inseriu valores para cada widget:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Para receber os dados, o app do Chat processa o evento de interação para receber os valores que os usuários inserem nos widgets. A tabela a seguir mostra como extrair o valor de um determinado widget de entrada de formulário. Para cada widget, a tabela mostra o tipo de dados que ele aceita, onde o valor é armazenado no evento de interação e um exemplo de valor.
| Widget de entrada de formulário | Tipo de dados de entrada | Valor de entrada do evento de interação | Valor de exemplo |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Para receber o primeiro ou único valor, event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker que aceita apenas datas. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Transferir dados para outro cartão
Depois que um usuário envia informações de um cartão, talvez seja necessário retornar outros cartões para fazer o seguinte:
- Ajude os usuários a preencher formulários mais longos criando seções distintas.
- Permita que os usuários visualizem e confirmem as informações do cartão inicial para que possam revisar as respostas antes de enviar.
- Preencha dinamicamente as partes restantes do formulário. Por exemplo, para pedir que os usuários criem um horário, um app de chat pode mostrar um card inicial que solicita o motivo do horário e, em seguida, preencher outro card com os horários disponíveis com base no tipo de horário.
Para transferir a entrada de dados do card inicial, crie o widget button
com actionParameters
que contenha o name do widget e o valor inserido pelo usuário, conforme mostrado
no exemplo a seguir:
Node.js
Python
Java
Apps Script
Quando um usuário clica no botão, o app Chat recebe um
evento de interação CARD_CLICKED de que você pode
receber dados.
Responder a um envio de formulário
Depois de receber os dados de uma mensagem ou caixa de diálogo do cartão, o app Chat responde confirmando o recebimento ou retornando um erro.
No exemplo a seguir, um app de chat envia uma mensagem de texto para confirmar que recebeu um formulário enviado de uma caixa de diálogo ou mensagem de card.
Node.js
Python
Java
Apps Script
Para processar e fechar uma caixa de diálogo, retorne um objeto
ActionResponse
que especifica se você quer enviar uma mensagem de confirmação, atualizar
a mensagem ou o card original ou apenas fechar a caixa de diálogo. Para ver as etapas, consulte
Fechar uma caixa de diálogo.
Resolver problemas
Quando um app ou card do Google Chat retorna um erro, a interface do Chat mostra a mensagem "Ocorreu um erro". ou "Não foi possível processar sua solicitação". Às vezes, a interface do Chat não mostra nenhuma mensagem de erro, mas o app ou card do Chat produz um resultado inesperado. Por exemplo, uma mensagem do card pode não aparecer.
Embora uma mensagem de erro não apareça na interface do Chat, mensagens de erro descritivas e dados de registro estão disponíveis para ajudar você a corrigir erros quando o registro de erros para apps do Chat está ativado. Para ajuda com a visualização, depuração e correção de erros, consulte Resolver e corrigir erros do Google Chat.
Temas relacionados
- Confira o exemplo do Gerenciador de contatos, um app do Chat que pede aos usuários para preencher um formulário de contato em mensagens e caixas de diálogo.
- Abrir caixas de diálogo interativas