แนวทางปฏิบัติแนะนําสําหรับ SEO ของวิดีโอ
หากคุณมีวิดีโอในเว็บไซต์ การทำตามแนวทางปฏิบัติแนะนําด้าน SEO สําหรับวิดีโอเหล่านี้จะช่วยให้ผู้คนจำนวนมากขึ้นค้นพบเว็บไซต์ของคุณผ่านผลการค้นหาวิดีโอใน Google วิดีโอจะปรากฏในหลายๆ ที่บน Google ซึ่งรวมถึงหน้าผลการค้นหาหลัก, โหมดวิดีโอ, Google รูปภาพ และแท็บสำรวจ ดังนี้

เพิ่มประสิทธิภาพให้วิดีโอของคุณปรากฏใน Google โดยทําตามแนวทางปฏิบัติแนะนำต่อไปนี้
- ช่วยให้ Google ค้นพบวิดีโอของคุณ
- ตรวจสอบว่าวิดีโอของคุณสามารถจัดทำดัชนีได้
- เปิดใช้ฟีเจอร์เฉพาะของวิดีโอ
- นำออก จำกัด หรืออัปเดตวิดีโอเมื่อจำเป็น
- ตรวจสอบวิดีโอด้วย Search Console
- แก้ปัญหาเกี่ยวกับวิดีโอ
ช่วยให้ Google ค้นพบวิดีโอของคุณ
ข้อกำหนดทางเทคนิคในการทำให้เนื้อหาในผลการค้นหาของ Google มีผลกับวิดีโอด้วย วิดีโอของคุณต้องมีข้อกำหนดเพิ่มเติมบางอย่างเพื่อให้ Google Search ค้นพบ, ทำการ Crawl และจัดทำดัชนีวิดีโอได้
- ใช้องค์ประกอบ HTML ที่ใช้กันโดยทั่วไปสำหรับการฝังวิดีโอ Google สามารถค้นหาวิดีโอที่อ้างอิงโดยองค์ประกอบ
<video>,<embed>,<iframe>หรือ<object> - อย่าใช้ตัวระบุส่วนย่อยเพื่อโหลดวิดีโอ เนื่องจากโดยทั่วไป Google Search ยังไม่รองรับส่วนย่อย URL
- หากคุณใช้ JavaScript ในการแทรกวิดีโอ ให้ตรวจสอบว่าวิดีโอปรากฏใน HTML ที่แสดงผลในเครื่องมือตรวจสอบ URL
- หากคุณใช้ Media API (เช่น Media Source API) ให้ตรวจสอบว่ายังคงมีการแทรกองค์ประกอบคอนเทนเนอร์วิดีโอ HTML แม้ว่าการเรียกใช้ Media API จะดำเนินการไม่สำเร็จก็ตาม (นอกเหนือจากการให้ข้อมูลเมตาเกี่ยวกับวิดีโอ) วิธีนี้จะช่วยให้ Google ยังคงค้นหาตำแหน่งของคอนเทนเนอร์วิดีโอได้แม้ว่าจะมีปัญหาในการเรียกใช้ Media API ก็ตาม
- อย่าพึ่งพาการดำเนินการของผู้ใช้ (เช่น การปัด การคลิก หรือการพิมพ์) เพื่อโหลดวิดีโอ
เราขอแนะนำให้ระบุข้อมูลเมตาเกี่ยวกับวิดีโอเพื่อให้ Google ค้นหาวิดีโอของคุณได้ง่ายขึ้น เรารองรับ Structured Data, Sitemap สำหรับวิดีโอ และโปรโตคอล Open Graph (OGP)
ตรวจสอบว่าวิดีโอของคุณสามารถจัดทำดัชนีได้
วิดีโอต้องเป็นไปตามข้อกำหนดการจัดทําดัชนีต่อไปนี้จึงจะมีสิทธิ์แสดงในฟีเจอร์วิดีโอ
- หน้าดูวิดีโอต้องมีการจัดทำดัชนี
- หน้าดูวิดีโอที่จัดทำดัชนีต้องทำงานได้ดีใน Search ระบบจึงจะพิจารณาจัดทำดัชนีวิดีโอในหน้า
- วิดีโอจะต้องฝังในหน้าดูวิดีโอ
- วิดีโอจะซ่อนอยู่หลังองค์ประกอบอื่นๆ ไม่ได้
- วิดีโอต้องมีภาพปกที่ถูกต้องซึ่งพร้อมใช้งานใน URL แบบคงที่
ใช้ประเภทไฟล์วิดีโอที่รองรับ
ใช้ประเภทไฟล์วิดีโอที่รองรับเพื่อให้มีสิทธิ์ใช้ฟีเจอร์วิดีโอ Google ประมวลผลข้อมูลไฟล์วิดีโอประเภทต่อไปนี้ได้ 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV, และ XAP
ไม่รองรับ URL ของข้อมูล
ใช้ URL แบบคงที่
CDN บางแห่งใช้ URL ที่หมดอายุเร็ว หาก URL ของภาพปกวิดีโอเปลี่ยนแปลงบ่อยเกินไป Google อาจจัดทำดัชนีวิดีโอของคุณไม่สำเร็จ ใช้ URL ของภาพปกที่ไม่ซ้ำกันและเป็นแบบคงที่สำหรับวิดีโอแต่ละรายการเพื่อให้ระบบจัดทำดัชนีวิดีโอได้
เพื่อให้วิดีโอมีสิทธิ์ใช้ฟีเจอร์บางอย่าง เช่น ช่วงสำคัญและตัวอย่างวิดีโอ อย่าลืมตรวจสอบว่าไฟล์วิดีโออยู่ที่ URL แบบคงที่ด้วย ซึ่งจะช่วยให้ Google ค้นพบและประมวลผลวิดีโอได้อย่างต่อเนื่องด้วย ตรวจสอบว่าวิดีโอยังมีอยู่และเก็บรวบรวมสัญญาณในวิดีโอ
หากกังวลว่าจะมีผู้ไม่ประสงค์ดี (อย่างเช่นแฮ็กเกอร์หรือนักส่งสแปม) เข้าถึงเนื้อหา คุณยืนยัน Googlebot ได้ก่อนที่จะแสดง URL เวอร์ชันเสถียรของสื่อ เช่น เลือกแสดงพร็อพเพอร์ตี้ contentUrl แก่ไคลเอ็นต์ที่เชื่อถือได้เท่านั้นอย่าง Googlebot ส่วนไคลเอ็นต์อื่นๆ ที่เข้าถึงหน้าเว็บจะไม่เห็นฟิลด์ดังกล่าว การตั้งค่านี้ทำให้มีเฉพาะไคลเอ็นต์ที่เชื่อถือได้เท่านั้นที่เข้าถึงตำแหน่งของไฟล์วิดีโอได้
สร้างหน้าดูวิดีโอแต่ละรายการโดยเฉพาะ
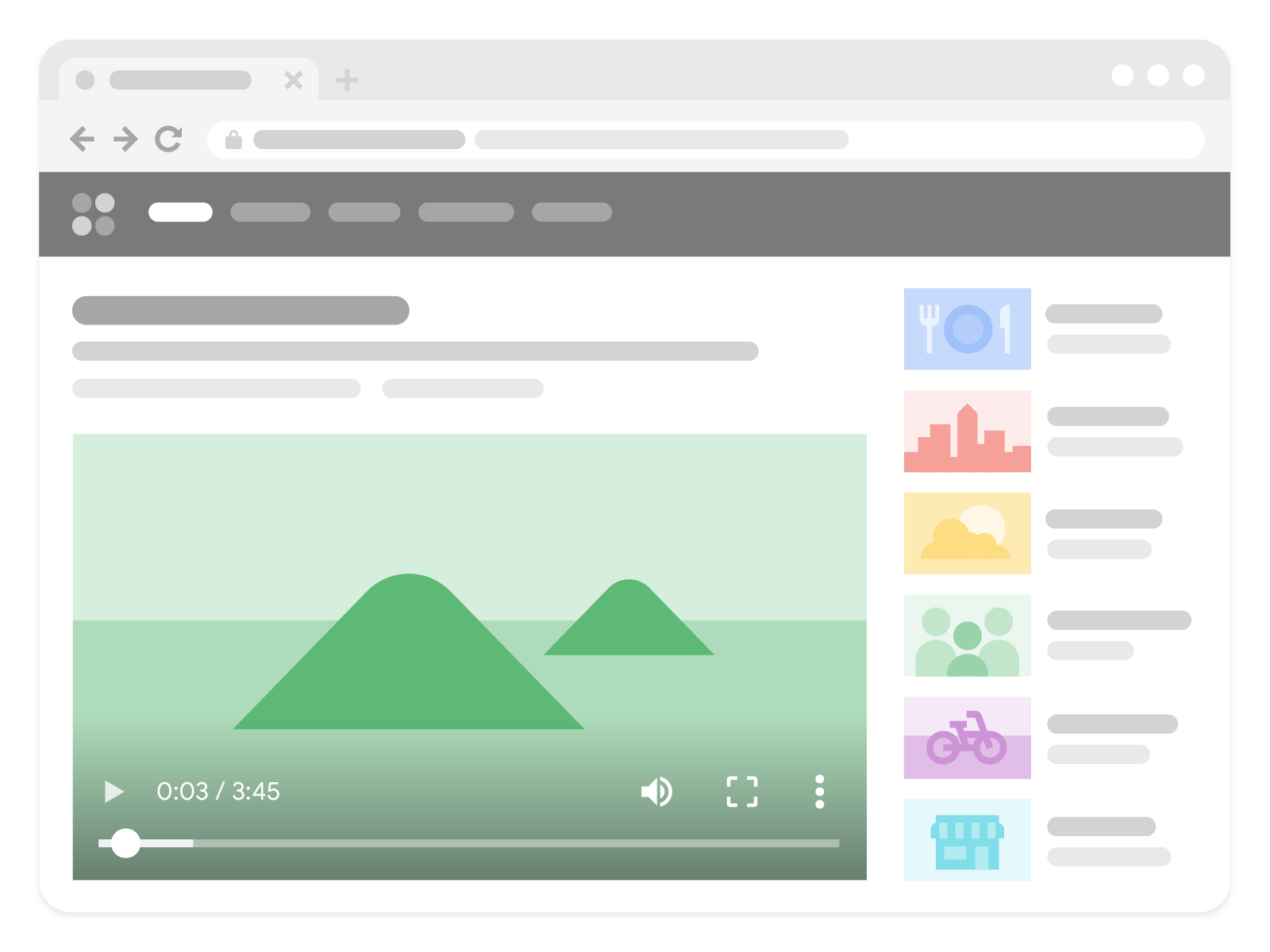
เพื่อให้มีสิทธิ์สำหรับฟีเจอร์วิดีโอ (รวมถึงผลการค้นหาวิดีโอในหน้าผลการค้นหาหลัก โหมดวิดีโอ ช่วงสำคัญ ป้าย "สด" และรูปแบบริชมีเดียอื่นๆ) ให้สร้างหน้าดูวิดีโอแต่ละรายการโดยเฉพาะ หากเหมาะสมกับธุรกิจของคุณ

วัตถุประสงค์หลักของหน้าดูวิดีโอคือใช้แสดงวิดีโอรายการเดียวต่อผู้ใช้ หน้าต่อไปนี้คือหน้าดูวิดีโอ เพราะการดูวิดีโอเป็นเหตุผลหลักที่ผู้ใช้มาที่หน้านี้
- หน้า Landing Page ของวิดีโอ
- หน้าวิดีโอเพลเยอร์สำหรับตอนของรายการทีวี
- หน้าดูวิดีโอข่าว
- หน้าไฮไลต์กีฬา
- หน้าคลิปกิจกรรม
หน้าเหล่านี้ไม่ใช่หน้าดูวิดีโอ เนื่องจากวิดีโอเป็นส่วนเสริมของเนื้อหาอื่นๆ ทั้งหมดในหน้านี้
- บล็อกโพสต์ที่รีวิววิดีโอที่ฝังไว้
- หน้าผลิตภัณฑ์ที่มีวิดีโอ 360 ของผลิตภัณฑ์
- หน้าหมวดหมู่วิดีโอที่แสดงรายการวิดีโอหลายรายการซึ่งมีความโดดเด่นเท่าๆ กัน
- หน้ารีวิวภาพยนตร์ที่มีตัวอย่างภาพยนตร์ที่ฝังไว้
ตรวจสอบว่าหน้าดูวิดีโอแต่ละหน้ามีชื่อและคำอธิบายหน้าที่ไม่ซ้ำกันสำหรับวิดีโอนั้น ดูเคล็ดลับได้ที่แนวทางปฏิบัติแนะนำในการเขียนชื่อและคำอธิบายที่ดี
การใช้เพลเยอร์แบบฝังของบุคคลที่สาม
หากเว็บไซต์ของคุณฝังวิดีโอจากแพลตฟอร์มของบุคคลที่สาม เช่น YouTube, Vimeo หรือ Facebook ระบบของ Google อาจจัดทำดัชนีวิดีโอทั้งในหน้าเว็บและในหน้าที่เทียบเท่าของแพลตฟอร์มของบุคคลที่สาม โดยทั้ง 2 อย่างอาจปรากฏในฟีเจอร์วิดีโอบน Google ได้ ตราบใดที่หน้าดังกล่าวเป็นไปตามเกณฑ์การจัดทำดัชนีวิดีโอ
สำหรับหน้าดูวิดีโอที่ฝังเพลเยอร์ของบุคคลที่สามไว้ คุณยังควรให้ Structured Data และจะรวมหน้าเหล่านี้ใน Sitemap สำหรับวิดีโอด้วยก็ได้ หากต้องการมีสิทธิ์ใช้ฟีเจอร์เพิ่มเติมของวิดีโอ โปรดตรวจสอบกับโฮสต์วิดีโอของคุณว่าอนุญาตให้ Google ดำเนินการต่อไปนี้ดึงข้อมูลไฟล์วิดีโอ
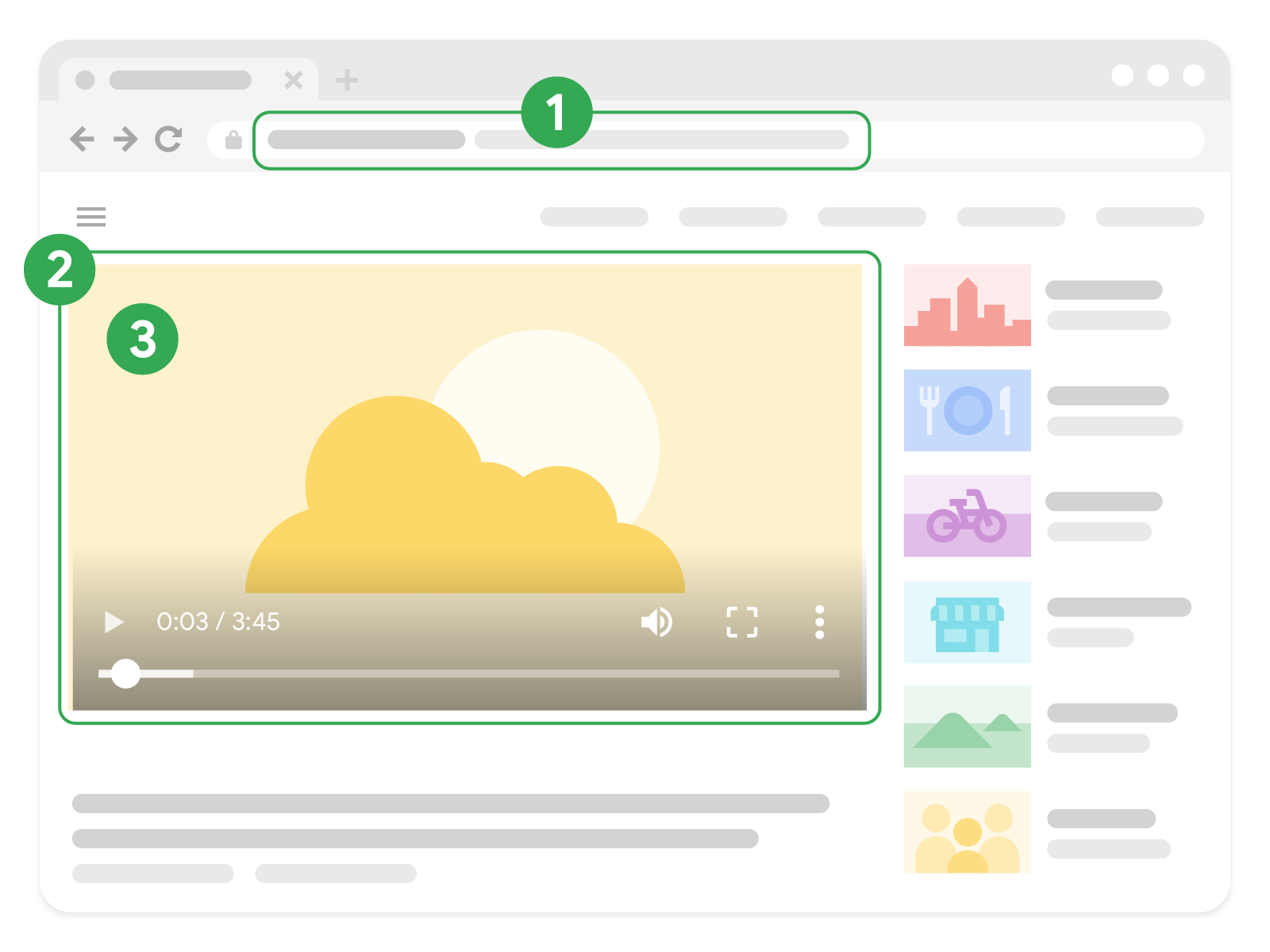
URL ไหนคืออันไหน
มี URL หลายรายการที่เชื่อมโยงกับวิดีโอ โดยสรุปเกี่ยวกับขั้นตอนหลักๆ มีดังนี้

| URL ที่เกี่ยวข้องกับวิดีโอ | |
|---|---|
| 1. หน้าดูวิดีโอ |
URL ของหน้าดูวิดีโอที่ฝังวิดีโอ หากคุณใช้ Sitemap สำหรับวิดีโอ URL นี้จะเป็นค่าแท็ก
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. วิดีโอเพลเยอร์ |
URL ของเพลเยอร์เฉพาะสำหรับวิดีโอ ซึ่งมักเป็นค่า <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> วิธีระบุ URL หากคุณใช้ Structured Data ให้ระบุ URL ของวิดีโอเพลเยอร์เป็นค่าสำหรับพร็อพเพอร์ตี้ "embedUrl": "https://example.com/videoplayer.php?video=123" หากคุณใช้ Sitemap สำหรับวิดีโอ ให้ระบุ URL ของวิดีโอเพลเยอร์เป็นค่าสำหรับแท็ก <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. ไฟล์วิดีโอ |
URL ของไบต์เนื้อหาจริงของไฟล์วิดีโอ ซึ่งอาจโฮสต์อยู่ในเว็บไซต์ที่ฝัง CDN หรือบริการสตรีมมิง ในองค์ประกอบ <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> ในองค์ประกอบ <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> ในองค์ประกอบ <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> วิธีระบุ URL หากคุณใช้ Structured Data ให้ระบุ URL ของไฟล์วิดีโอเป็นค่าสำหรับพร็อพเพอร์ตี้ "contentUrl": "https://streamserver.example.com/video/123/file.mp4" หากคุณใช้ Sitemap สำหรับวิดีโอ ให้ระบุ URL ของไฟล์วิดีโอเป็นค่าสำหรับแท็ก <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
ให้ภาพปกวิดีโอคุณภาพสูง
วิดีโอจะมีสิทธิ์ปรากฏในฟีเจอร์วิดีโอได้ก็ต่อเมื่อมีภาพปกที่ใช้งานได้ หากคุณอนุญาตให้ Google ดึงข้อมูลไฟล์วิดีโอ Google จะพยายามสร้างภาพปกให้คุณโดยอัตโนมัติ
อย่างไรก็ตาม คุณกำหนดภาพปกที่จะแสดงในฟีเจอร์วิดีโอได้ด้วยการระบุภาพปกที่ต้องการผ่านแหล่งที่มาของข้อมูลเมตาแบบใดแบบหนึ่งต่อไปนี้
- หากคุณใช้องค์ประกอบ HTML
<video>ให้ระบุแอตทริบิวต์poster - ใน Sitemap สำหรับวิดีโอ (รวมถึง mRSS) ให้ระบุแท็ก
<video:thumbnail_loc>(หรือ<media:thumbnail>ตามลำดับ) - สำหรับ Structured Data ให้ระบุพร็อพเพอร์ตี้
thumbnailUrl - สำหรับ OGP ให้ระบุพร็อพเพอร์ตี้
og:video:image
หากคุณเลือกที่จะระบุแหล่งที่มาของข้อมูลเมตาหลายแหล่ง (ตัวอย่างเช่น การระบุภาพปกทั้งใน Sitemap และ Structured Data) ให้ตรวจสอบว่าคุณใช้ URL ของภาพปกเดียวกันสำหรับแต่ละวิดีโอในข้อมูลเมตาทั้งหมด
| ข้อกำหนดเฉพาะเกี่ยวกับภาพปกวิดีโอ | |
|---|---|
| รูปแบบภาพปกที่รองรับ | BMP, GIF, JPEG, PNG, WebP, SVG, and AVIF |
| ขนาด | ขั้นต่ำ 60x30 พิกเซล โดยแนะนำให้ใช้ขนาดที่ใหญ่กว่า |
| ตำแหน่ง | Googlebot และ Googlebot Image ต้องเข้าถึงไฟล์ภาพปกได้ (อย่าบล็อกไฟล์ด้วย robots.txt หรือข้อกำหนดการเข้าสู่ระบบ) ตรวจสอบว่าไฟล์พร้อมใช้งานใน URL แบบคงที่ |
| ความโปร่งใส | พิกเซลของภาพปกอย่างน้อย 80% ต้องมีค่าอัลฟ่า (ความโปร่งใส) มากกว่า 250 |
ให้ข้อมูลที่สอดคล้องกันและไม่ซ้ำใครใน Structured Data
หากต้องการกำหนดลักษณะที่วิดีโอของคุณปรากฏบน Google ให้อธิบายวิดีโอด้วย Structured Data ตรวจสอบว่าข้อมูลที่คุณให้ไว้ใน Structured Data นั้นสอดคล้องกับเนื้อหาวิดีโอจริงและข้อมูลเมตาอื่นๆ ที่คุณระบุ ตรวจสอบว่าได้ระบุข้อมูลที่ไม่ซ้ำกันในพร็อพเพอร์ตี้ thumbnailUrl, name และ description สำหรับวิดีโอแต่ละรายการในเว็บไซต์
เปิดใช้ฟีเจอร์เฉพาะของวิดีโอ
ตัวอย่างวิดีโอ

Google จะเลือกช่วงจากวิดีโอมา 2-3 วินาทีเพื่อแสดงตัวอย่างเป็นภาพเคลื่อนไหว ซึ่งจะช่วยให้ผู้ใช้เข้าใจมากขึ้นเกี่ยวกับสิ่งที่จะได้ดูในวิดีโอ หากต้องการให้วิดีโอของคุณมีสิทธิ์ใช้ฟีเจอร์นี้ ให้อนุญาต Google ดึงข้อมูลไฟล์เนื้อหาวิดีโอของคุณ คุณกำหนดระยะเวลาสูงสุดสําหรับตัวอย่างวิดีโอเหล่านี้ได้โดยใช้แท็ก max-video-preview
robots meta
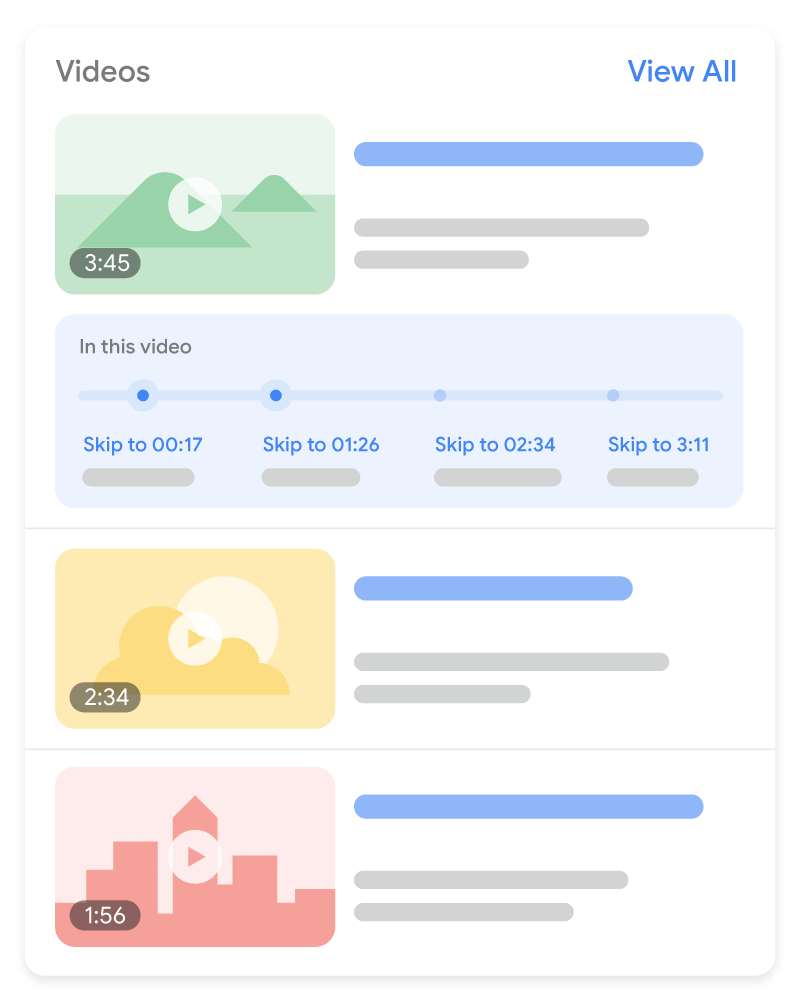
ช่วงสำคัญ

ฟีเจอร์ช่วงสำคัญเป็นวิธีหนึ่งในการไปยังส่วนต่างๆ ของวิดีโอที่คล้ายกับบทในหนังสือ โดยจะช่วยให้ผู้ใช้มีส่วนร่วมกับเนื้อหาของคุณได้อย่างลึกซึ้งขึ้น Google Search พยายามตรวจหาส่วนดังกล่าวในวิดีโอโดยอัตโนมัติและแสดงช่วงสําคัญแก่ผู้ใช้โดยที่คุณไม่ต้องดำเนินการใดๆ หรือคุณจะบอกให้ Google ทราบถึงจุดสําคัญในวิดีโอด้วยตัวเองก็ได้ เราจะจัดลำดับความสำคัญของช่วงสำคัญที่คุณกำหนดไว้ ไม่ว่าจะผ่านทาง Structured Data หรือคำอธิบายใน YouTube
- หากวิดีโอฝังอยู่ในหน้าเว็บหรือคุณใช้งานแพลตฟอร์มวิดีโอ คุณจะเปิดใช้ช่วงสำคัญได้ 2 วิธี ดังนี้
- Structured Data
Clip: ระบุเวลาเริ่มต้นและเวลาสิ้นสุดที่แน่นอนของแต่ละส่วน รวมทั้งระบุป้ายกำกับที่จะแสดงสำหรับแต่ละส่วน โดยรองรับทุกภาษาที่ Google Search พร้อมให้บริการ - Structured Data
SeekToAction: บอก Google ว่าการประทับเวลามักอยู่ในโครงสร้าง URL เพื่อให้ Google สามารถระบุช่วงสำคัญโดยอัตโนมัติและลิงก์ผู้ใช้ไปยังจุดเหล่านั้นในวิดีโอ ฟีเจอร์นี้รองรับภาษาอังกฤษ สเปน โปรตุเกส อิตาลี จีน ฝรั่งเศส ญี่ปุ่น เยอรมัน ตุรกี เกาหลี ดัตช์ และรัสเซีย
- Structured Data
- หากวิดีโอโฮสต์ใน YouTube คุณจะระบุการประทับเวลาและป้ายกำกับที่แน่นอนได้ในคำอธิบายวิดีโอบน YouTube ดูแนวทางปฏิบัติแนะนำในการมาร์กการประทับเวลาในคำอธิบายของ YouTube โดยรองรับทุกภาษาที่ Google Search พร้อมให้บริการ หากต้องการเปิดใช้ส่วนเนื้อหาในวิดีโอบน YouTube ให้ทำตามหลักเกณฑ์เพิ่มเติมเหล่านี้
หากต้องการเลือกไม่ใช้ฟีเจอร์ช่วงสําคัญเลย (รวมถึงการดำเนินการใดก็ตามที่ Google อาจทำเพื่อแสดงช่วงสำคัญให้วิดีโอของคุณโดยอัตโนมัติ) ให้ใช้แท็ก nosnippet meta
ป้าย "สด"

สำหรับวิดีโอไลฟ์สด คุณเปิดใช้ป้าย "สด" สีแดงให้ปรากฏในผลการค้นหาได้โดยใช้ Structured Data BroadcastEvent
อนุญาตให้ Google ดึงข้อมูลไฟล์วิดีโอ
Google จำเป็นต้องดึงข้อมูลไบต์จริงของไฟล์วิดีโอได้สำเร็จเพื่อเปิดใช้ฟีเจอร์ต่างๆ เช่น การแสดงตัวอย่างวิดีโอและช่วงสำคัญ
อนุญาตให้ Google ค้นหาและดึงข้อมูลไฟล์วิดีโอโดยทำตามแนวทางปฏิบัติแนะนำต่อไปนี้
- อนุญาตให้ Google ดึงข้อมูล URL ไฟล์สตรีมมิงของวิดีโอ (เช่น M3U8) อย่าบล็อก URL ไบต์จริงของวิดีโอด้วยกฎ
noindexหรือไฟล์ robots.txt - ไฟล์วิดีโอต้องพร้อมใช้งานใน URL แบบคงที่
- ใช้ Structured Data เพื่อระบุค่า
contentURLของประเภทไฟล์ที่รองรับ - โฮสต์ของหน้าดูวิดีโอและเซิร์ฟเวอร์ที่สตรีมวิดีโอจริงต้องมีทรัพยากรของเซิร์ฟเวอร์เพียงพอที่จะรองรับการ Crawl ดังนั้น หากหน้า Landing Page ของคุณที่
example.com/puppies.htmlมีวิดีโอลูกสุนัขฝังอยู่ซึ่งมาจากstreamserver.example.comทั้งexample.comและstreamserver.example.comจะต้องเป็นไปตามข้อกำหนดทางเทคนิคสำหรับ Google Search และมีขีดความสามารถของเซิร์ฟเวอร์ที่พร้อมใช้งาน
นําออกหรือจํากัดวิดีโอ
นำวิดีโอออก
หากต้องการนําวิดีโอออกจากเว็บไซต์ของคุณ ให้ทําอย่างใดอย่างหนึ่งต่อไปนี้
- แสดง
404 (Not found)สำหรับหน้าดูวิดีโอที่ฝังวิดีโอที่ถูกนำออกหรือหมดอายุแล้ว นอกจากโค้ดตอบกลับ404แล้ว คุณยังคงแสดง HTML ของหน้าเว็บได้ตามปกติ ซึ่งทำให้ผู้ใช้ส่วนใหญ่ไม่เห็นความเปลี่ยนแปลงที่เกิดขึ้น - ใส่
noindexrobotsmetaบนหน้าดูวิดีโอใดๆ ที่ฝังวิดีโอที่ถูกนำออกหรือหมดอายุแล้ว ซึ่งจะป้องกันไม่ให้มีการจัดทำดัชนีหน้า Landing Page เหล่านั้น - ระบุวันที่หมดอายุใน Structured Data (แท็ก
expires) หรือ Sitemap สำหรับวิดีโอ (ใช้องค์ประกอบ<video:expiration_date>) ตัวอย่าง Sitemap สำหรับวิดีโอ ที่มีวิดีโอหมดอายุในเดือนพฤศจิกายน 2009 มีดังนี้<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
เมื่อวันหมดอายุของวิดีโอเป็นวันที่ในอดีต วิดีโอจะไม่ปรากฏในผลการค้นหาวิดีโอ หน้า Landing Page อาจยังคงแสดงในผลการค้นหาข้อความโดยไม่มีภาพปกของวิดีโอ โดยจะรวมวันที่หมดอายุจาก Sitemap, Structured Data และแท็ก meta
โปรดตรวจสอบว่าวันที่หมดอายุของวิดีโอแต่ละรายการถูกต้อง แม้ว่าการกำหนดให้วิดีโอใช้งานไม่ได้หลังจากวันที่หมดอายุแล้วจะมีประโยชน์ แต่ก็อาจมีการตั้งวันที่อย่างผิดพลาดเป็นวันที่ในอดีตได้ง่ายๆ ทำให้วิดีโอที่ควรจะใช้งานได้กลับใช้ไม่ได้ หากวิดีโอไม่มีวันหมดอายุ ก็อย่าใส่ข้อมูลวันหมดอายุ
จํากัดวิดีโอตามประเทศของผู้ใช้
คุณจำกัดผลการค้นหาสำหรับวิดีโอโดยอิงตามประเทศของผู้ใช้ หากวิดีโอไม่มีข้อจํากัดเกี่ยวกับประเทศ ให้ข้ามแท็กข้อจํากัดประเทศไปได้
จำกัดการใช้ Structured Data
หากคุณใช้ Structured Data VideoObject เพื่ออธิบายวิดีโอ ให้ตั้งค่าพร็อพเพอร์ตี้ regionsAllowed เพื่อระบุภูมิภาคที่จะแสดงผลการค้นหาวิดีโอ หากคุณไม่ใช้พร็อพเพอร์ตี้นี้ ทุกภูมิภาคจะเห็นวิดีโอในผลการค้นหาได้
หรือจะใช้พร็อพเพอร์ตี้ ineligibleRegion เพื่อระบุภูมิภาคที่ไม่สามารถแสดงผลการค้นหาวิดีโอก็ได้
จำกัดการใช้ Sitemap สำหรับวิดีโอ
ใน Sitemap สำหรับวิดีโอ คุณใช้แท็ก <video:restriction> เพื่ออนุญาตหรือปฏิเสธไม่ให้วิดีโอปรากฏในบางประเทศได้ วิดีโอ 1 รายการจะมีแท็ก <video:restriction> ได้เพียง 1 แท็กเท่านั้น
แท็ก <video:restriction> ต้องมีรหัสประเทศตามมาตรฐาน ISO 3166-1 แบบ 2 หรือ 3 ตัวอักษร อย่างน้อย 1 รหัสโดยคั่นด้วยเว้นวรรค แอตทริบิวต์ relationship ที่จำเป็นจะระบุประเภทของข้อจำกัด
relationship="allow": วิดีโอจะปรากฏเฉพาะในประเทศที่ระบุ หากไม่ระบุประเทศ วิดีโอจะไม่ปรากฏที่ใดเลยrelationship="deny": วิดีโอจะปรากฏทุกที่ยกเว้นในประเทศที่ระบุไว้ หากไม่ระบุประเทศ วิดีโอจะปรากฏทุกที่
ในตัวอย่าง Sitemap สำหรับวิดีโอนี้ วิดีโอจะปรากฏในผลการค้นหาในแคนาดาและเม็กซิโกเท่านั้น
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>เพิ่มประสิทธิภาพสำหรับฟีเจอร์ค้นหาปลอดภัย
ฟีเจอร์ค้นหาปลอดภัยคือการตั้งค่าในบัญชีผู้ใช้ Google ที่จะเป็นตัวกำหนดว่าจะแสดงหรือบล็อกรูปภาพ วิดีโอ และเว็บไซต์ที่อาจไม่เหมาะสมในผลการค้นหาของ Google Search โปรดตรวจสอบว่า Google เข้าใจลักษณะของเว็บไซต์เพื่อให้ Google ใช้ตัวกรองของฟีเจอร์ค้นหาปลอดภัยกับเว็บไซต์ได้ตามความเหมาะสม ดูข้อมูลเพิ่มเติมเกี่ยวกับการติดป้ายกำกับหน้าฟีเจอร์ค้นหาปลอดภัย
ตรวจสอบหน้าสำหรับดูวิดีโอด้วย Search Console
รายงานและเครื่องมือต่อไปนี้ของ Search Console สามารถช่วยคุณตรวจสอบและเพิ่มประสิทธิภาพเนื้อหาวิดีโอของคุณใน Google Search ได้
- รายงานการจัดทําดัชนีวิดีโอ: ดูจำนวนหน้าดูวิดีโอที่ได้รับการจัดทำดัชนีซึ่งมีวิดีโอที่ได้รับการจัดทำดัชนี และดูสาเหตุที่วิดีโออื่นๆ ไม่ได้รับการจัดทําดัชนี
- รายงานผลการค้นหาที่เป็นริชมีเดียสำหรับวิดีโอ:
ตรวจสอบและแก้ไขปัญหาเกี่ยวกับการใช้งาน Structured Data
VideoObject - รายงานประสิทธิภาพ: ใช้ตัวกรองลักษณะที่ปรากฏในการค้นหาวิดีโอเพื่อติดตามประสิทธิภาพของวิดีโอใน Google Search
แก้ปัญหาเกี่ยวกับวิดีโอ
คุณแก้ปัญหาเกี่ยวกับวิดีโอได้ด้วย Search Console ดูคู่มือการแก้ปัญหา Sitemap เพื่อรับความช่วยเหลือ
