Структурированные данные для видео (VideoObject, Clip, BroadcastEvent)
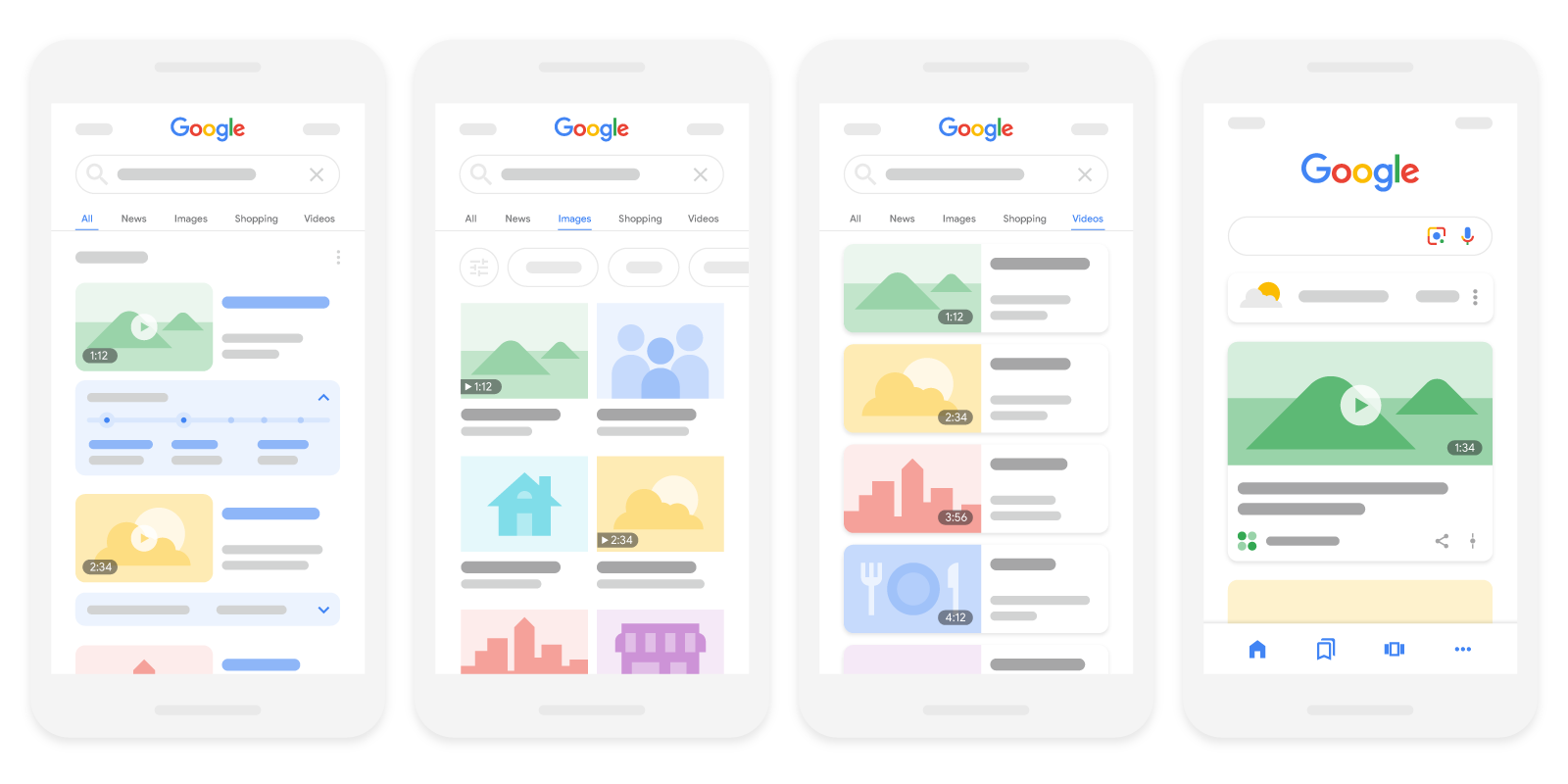
Наши алгоритмы пытаются автоматически извлечь информацию о ваших роликах, однако вы можете использовать тип VideoObject, чтобы указать, что должно отображаться в результатах поиска видео: URL значка видео, описание ролика, данные о его продолжительности и дате загрузки и т. д. Благодаря структурированным данным на страницах просмотра нашим алгоритмам проще находить видео. Видео могут появляться на главной странице результатов поиска, а также в результатах поиска видео, Google Картинках и рекомендациях Google.

С помощью специальной разметки вы можете сделать представление видео в результатах поиска ещё более удобным и информативным.
| Функции для обработки видео | |
|---|---|
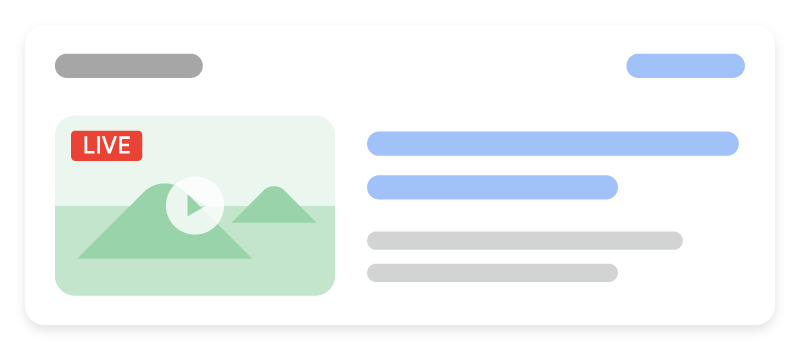
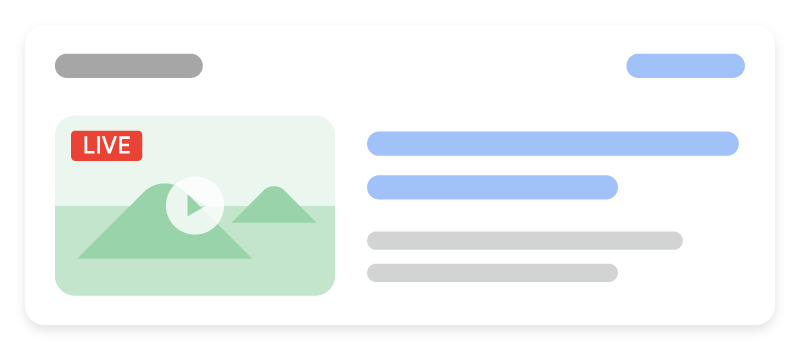
Пометка "Прямой эфир". Чтобы рядом с видео появлялась пометка "Прямой эфир", достаточно добавить для него свойство
Чтобы роботы Google своевременно сканировали вашу страницу, соблюдайте специальные требования и пользуйтесь Indexing API. |

|
|
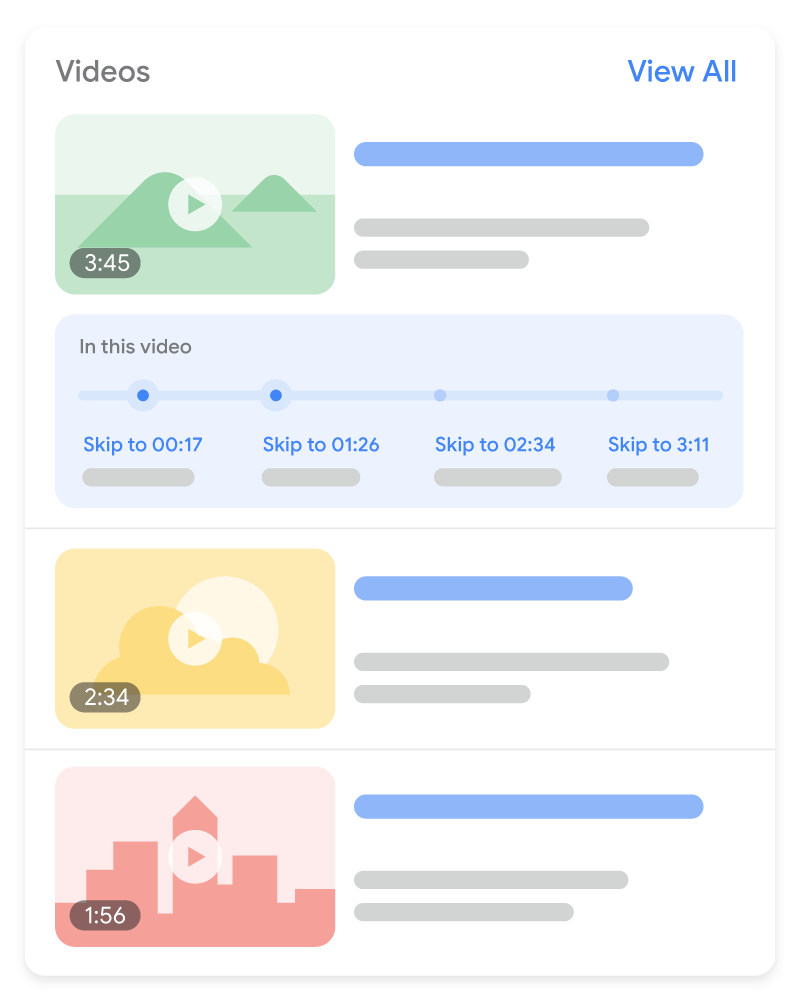
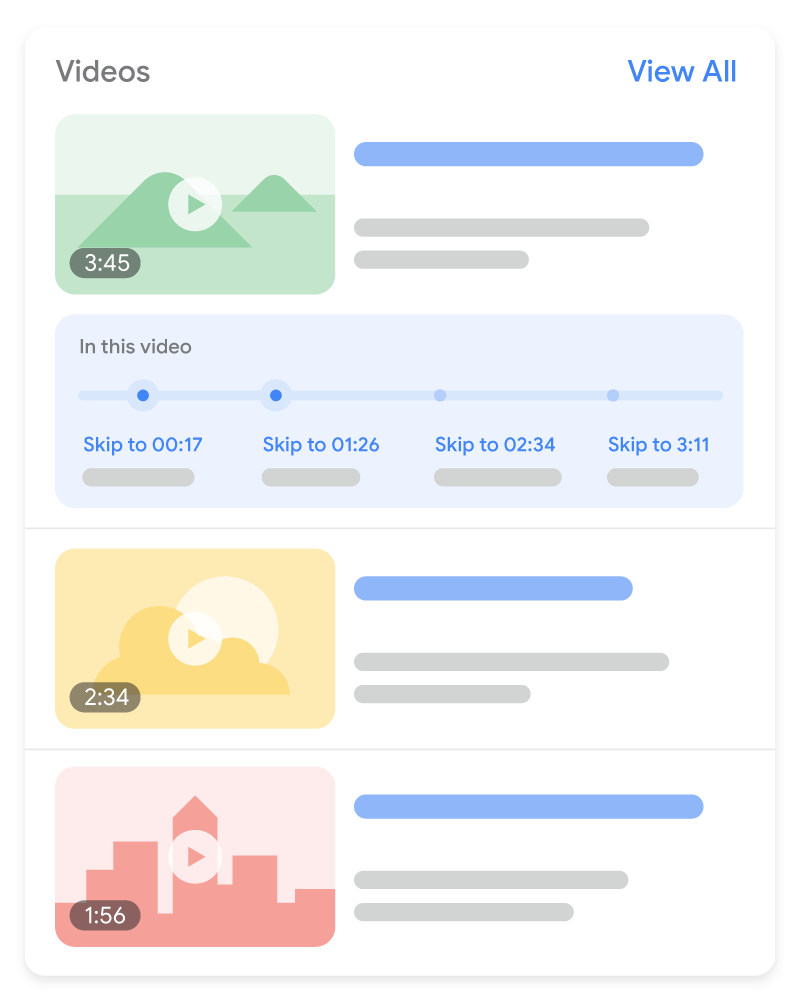
Ключевые моменты С помощью функции ключевых моментов зритель может быстро переходить к определенным местам в видео, как будто открывая главу книги. Так видео становится понятнее, и пользователям удобнее его смотреть. Google Поиск может самостоятельно обнаруживать основные эпизоды в вашем видео и предлагать их пользователям. Вам для этого не нужно ничего предпринимать. Однако вы можете указать Google на важные моменты в видео, и они получат более высокий приоритет. Это можно сделать с помощью структурированных данных или описания на YouTube.
Чтобы не выделять ключевые моменты и запретить Google их автоматический показ, используйте тег |

|
Как добавить структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять поисковым системам информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов. Если будут обнаружены критические ошибки, устраните их. Мы также рекомендуем устранить некритические ошибки, отмеченные в инструменте. Это может привести к повышению качества структурированных данных, хотя страницы будут подходить для создания расширенных результатов и без этого.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом
noindexи авторизация на ней не требуется. Если все в порядке, то запросите повторное сканирование ваших URL. - Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Примеры
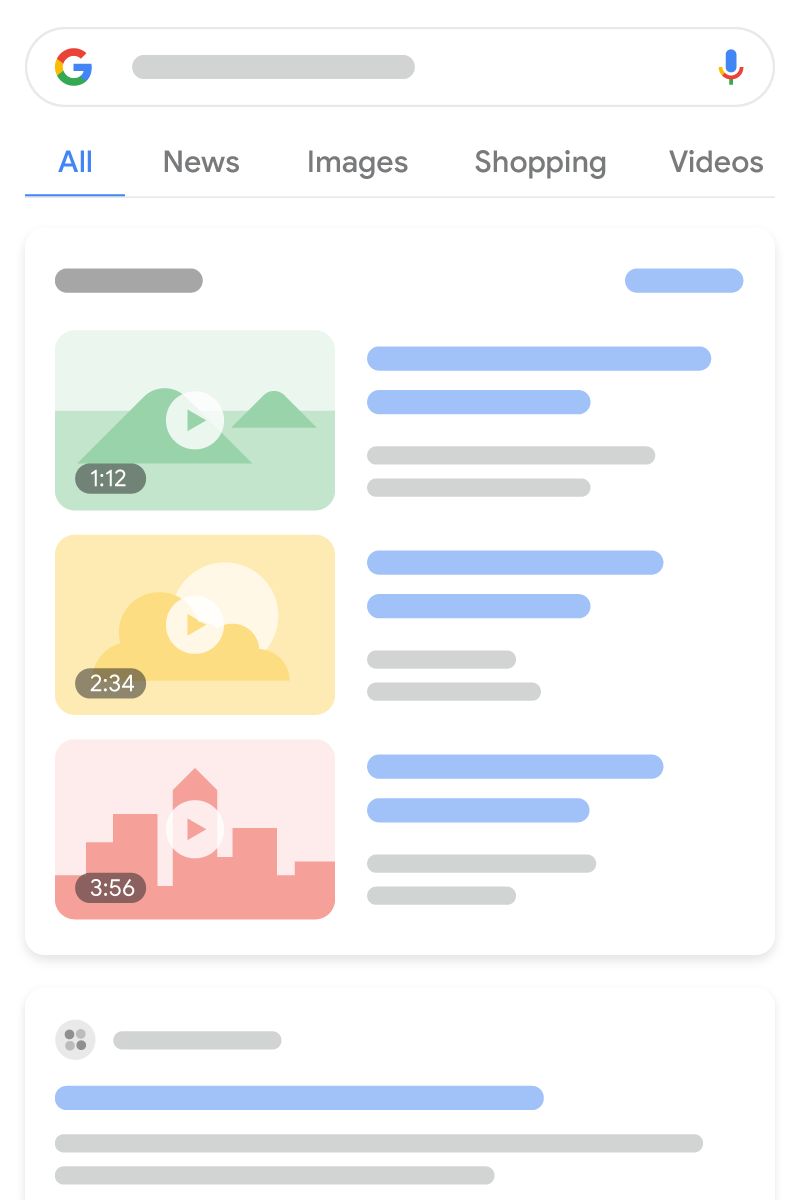
Стандартные результаты поиска видео

Нажмите кнопку ниже, чтобы увидеть пример одного свойства VideoObject.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Пометка "Прямой эфир"

Примеры элементов VideoObject и BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Примеры элементов VideoObject и Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Пример одного элемента VideoObject с дополнительными свойствами для разметки SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Правила
Структурированные данные для видео должны соответствовать требованиям, изложенным в руководствах Главное о Поиске, Общие рекомендации по использованию структурированных данных и Какие видео можно проиндексировать.
Кроме того, рекомендуем ознакомиться с указанными ниже рекомендациями, если они применимы к вашему видеоконтенту:
- Правила в отношении прямых трансляций
- Правила в отношении структурированных данных
ClipиSeekToAction - Рекомендации по установке временных меток на YouTube
Правила в отношении пометки "Прямой эфир"
Если вы добавляете свойство BroadcastEvent в видео прямой трансляции, соблюдайте приведенные ниже правила.
- В структурированных данных не должно быть грубых или потенциально оскорбительных выражений.
- Воспользуйтесь Indexing API, чтобы робот Google своевременно просканировал вашу прямую трансляцию. Вызывать API нужно при следующих событиях:
- Начало трансляции видео.
- Прекращение трансляции и обновление разметки страницы для указания времени окончания (
endDate). - Изменение разметки, о котором необходимо сообщить Google.
Рекомендации по установке временных меток на YouTube
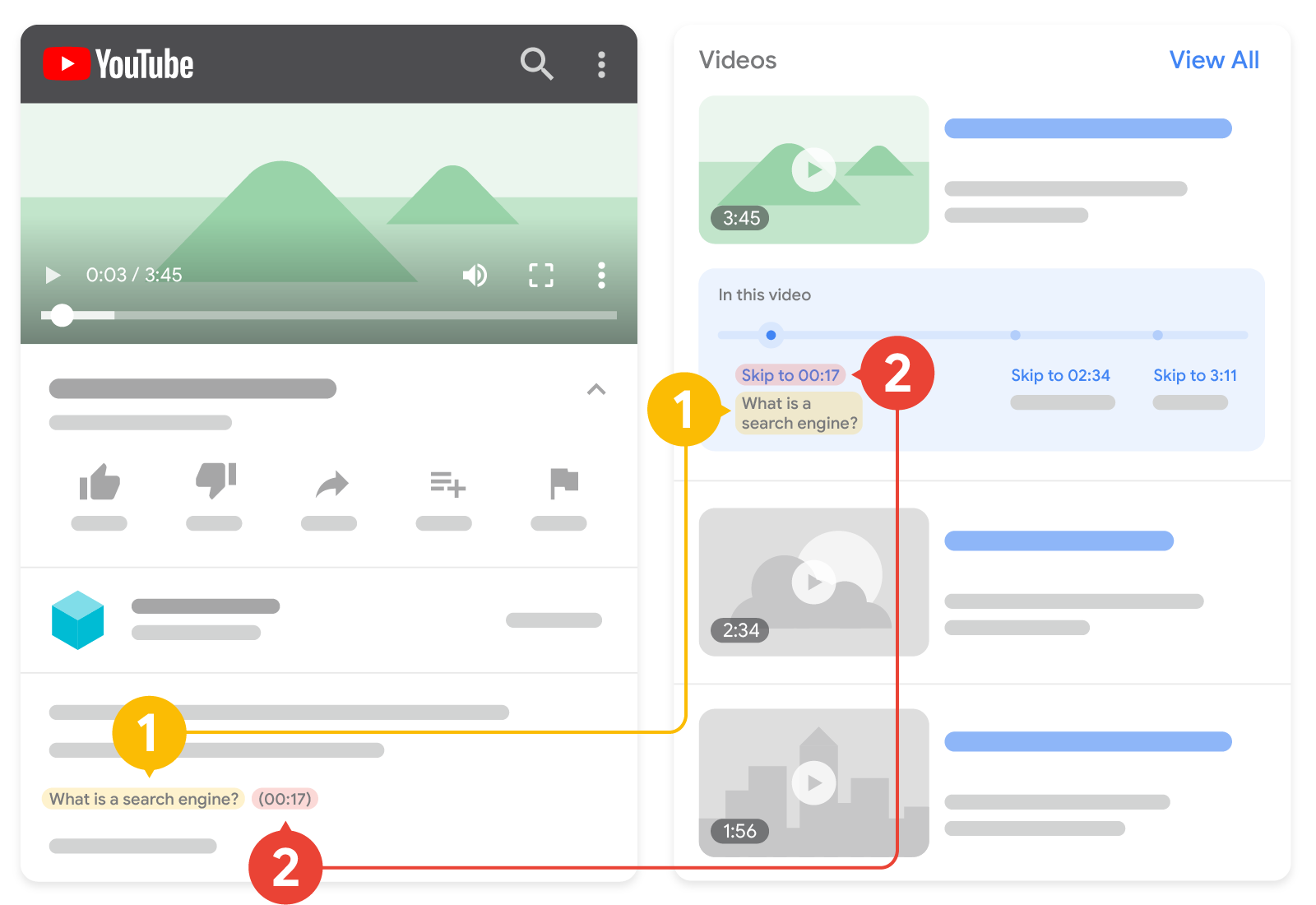
Если видео размещено на YouTube, то его ключевые моменты могут быть автоматически показаны в Google Поиске (они берутся из описания). При этом нет необходимости задавать временные метки в описании видео на YouTube. Вы также можете явным образом указать на важные моменты в видео, и эти сведения будут считаться приоритетными. В примере ниже показано, как в результатах поиска могут выглядеть временные метки и ярлыки из описания видео на YouTube.

2. Временная метка. Время начала фрагмента.
При оформлении временных меток и ярлыков в описаниях к видео на YouTube учитывайте следующее:
- Временная метка должна иметь формат
[hour]:[minute]:[second]. Для значений менее 1 часа указывать час не нужно. - Каждый ярлык должен находиться на той же строке, что и временная метка, к которой он относится.
- Каждая временная метка должна быть указана в отдельной строке описания.
- Каждая временная метка должна быть связана с определенным эпизодом в видео.
- В ярлыке должно быть хотя бы одно слово.
- Временные метки необходимо перечислять в хронологическом порядке.
Чтобы включить разделение видео YouTube на эпизоды, следуйте этим дополнительным рекомендациям.
Правила в отношении структурированных данных Clip и SeekToAction
Если вы размечаете видеосегменты с помощью структурированных данных Clip или SeekToAction, соблюдайте приведенные ниже правила.
- В URL видео должна быть предусмотрена возможность указывать ссылки на его фрагменты, а не только на начало ролика. Пример фрагмента, начинающегося через 30 секунд после начала видео:
https://www.example.com/example?t=30. - На страницу, где пользователи могут посмотреть видео, необходимо добавить структурированные данные
VideoObject. Не направляйте посетителей на страницу, где видео недоступно. - Общая продолжительность видео должна быть не менее 30 секунд.
- Для видео нужно указать обязательные свойства, перечисленные в документации по структурированным данным
VideoObject. - Только для структурированных данных
Clip. На одной странице не должно быть двух фрагментов одного видео с одинаковым временем начала. - Только для структурированных данных
SeekToAction. У Google должен быть доступ к вашему видеоконтенту.
Типы структурированных данных
В этом разделе описаны типы структурированных данных, связанные с функциями для видео, которые поддерживаются в Google Поиске.
Чтобы ваш контент мог появляться в результатах поиска Google, необходимо задать обязательные свойства разметки VideoObject. Для удобства пользователей мы советуем также задать и рекомендуемые свойства VideoObject. Помимо VideoObject, вы также можете добавить следующие типы данных, чтобы улучшить результаты, представленные в Google Поиске:
BroadcastEvent: разметка для показа прямых трансляций с пометкой "Прямой эфир".Clip: разметка для видео, которая позволяет быстро переходить к нужному фрагменту ролика.SeekToAction: информация о структуре ваших URL, позволяющая алгоритмам Google автоматически определять ключевые моменты и направлять зрителей к определенным фрагментам видео.
VideoObject
Полное описание типа VideoObject приведено на странице schema.org/VideoObject.
Если не указать все обязательные свойства, у роботов Google могут возникнуть трудности с извлечением информации о видео. Вы также можете добавить рекомендуемые свойства, чтобы предоставить пользователям более полную информацию о вашем контенте.
| Обязательные свойства | |
|---|---|
name |
Название видео. Старайтесь, чтобы у каждого ролика был уникальный текст в свойстве |
thumbnailUrl |
Повторно используемое свойство URL файла с уникальным значком видео. Следуйте правилам в отношении таких значков. |
uploadDate |
Дата и время, когда видео было впервые размещено, в формате ISO 8601. Мы рекомендуем указать информацию о часовом поясе, иначе по умолчанию будет задан часовой пояс, который используется роботом Googlebot. |
| Рекомендуемые свойства | |
|---|---|
contentUrl
|
URL файла видео, представленного в одном из поддерживаемых типов. Указывайте не ссылку на страницу, где размещено видео, а URL самого видеофайла. "contentUrl": "https://www.example.com/video/123/file.mp4" Соблюдайте рекомендации по работе с видео. |
description |
Описание видео. Старайтесь, чтобы у каждого ролика был уникальный текст в свойстве |
duration |
Продолжительность видео в формате ISO 8601.
Например, значение |
embedUrl
|
URL проигрывателя, предназначенного для показа определенного видео. Вы должны привести здесь не ссылку на страницу, где размещено видео, а URL самого видеопроигрывателя. Обычно эта информация указывается в атрибуте "embedUrl": "https://www.example.com/embed/123" Соблюдайте рекомендации по работе с видео. |
expires |
DateTime
Дата и время, после которых видео будет недоступным, в формате ISO 8601 (если применимо). Если вы не планируете прекращать показ ролика через определенное время, эту информацию указывать не требуется. Мы рекомендуем указать информацию о часовом поясе, иначе по умолчанию будет задан часовой пояс, который используется роботом Googlebot. |
hasPart
|
Если в видео есть важные сегменты, добавьте обязательные свойства <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
Регион, в котором видео запрещено. Если регионы не указаны, будет считаться, что видео разрешено везде. Страны необходимо указывать в в двух- или трехбуквенном формате ISO 3166. Если значений несколько, используйте несколько кодов страны, например массив JSON-LD или несколько тегов |
interactionStatistic |
Количество просмотров конкретного видео. Пример: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Если вы планируете провести стрим и хотите использовать пометку "Прямой эфир", добавьте свойства <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Регионы, в которых видео разрешено, если применимо. Если регионы не указаны, будет считаться, что видео разрешено везде. Страны необходимо указывать в в двух- или трехбуквенном формате ISO 3166.
Если значений несколько, используйте несколько кодов страны, например массив JSON-LD или несколько тегов |
BroadcastEvent
Чтобы видео можно было показывать с пометкой "Прямой эфир", необходимо добавить в VideoObject указанные ниже свойства. Свойства BroadcastEvent не являются обязательными, но перечисленные ниже свойства необходимо добавить, чтобы видео показывалось с пометкой "Прямой эфир".
Полное описание типа BroadcastEvent приведено на странице schema.org/BroadcastEvent.
| Обязательные свойства | |
|---|---|
publication
|
Время начала прямой трансляции видео. Можно указать одно значение или список. |
publication.endDate
|
Дата и время известного или предполагаемого окончания трансляции в формате ISO 8601. Свойство Если |
publication.isLiveBroadcast |
Boolean Укажите значение |
publication.startDate
|
Дата и время известного или предполагаемого начала прямой трансляции в формате ISO 8601. Если |
Clip
Чтобы вручную указать, какие временные метки и названия использовать для функции "Ключевые моменты", добавьте в объект VideoObject перечисленные ниже свойства. Добавлять свойства Clip необязательно, однако это необходимо, если вы хотите, чтобы в Google показывались заданные вами временные метки и их названия, а не моменты, которые были подобраны для вашего видео автоматически.
Полное описание типа Clip приведено на странице schema.org/Clip.
| Обязательные свойства | |
|---|---|
name |
Описательное название, отражающее содержание клипа. |
startOffset |
Время начала фрагмента, указанное в секундах с начала видео. |
url |
Ссылка на время начала фрагмента. URL фрагмента должен иметь тот же путь URL, что и видео, и содержать параметр, указывающий начало фрагмента. Например, из этого URL видно, что фрагмент начинается через две минуты (120 секунд) после начала видео: "url": "https://www.example.com/example?t=120" |
| Рекомендуемые свойства | |
|---|---|
endOffset |
Время окончания фрагмента, указанное в секундах с начала видео. |
SeekToAction
Чтобы сообщить Google, как интерпретировать ваши URL (для автоматического определения ключевых моментов видео), добавьте в объект VideoObject перечисленные ниже свойства. Добавлять свойства SeekToAction необязательно, однако это нужно делать, если вы хотите, чтобы система Google понимала структуру ваших URL и направляла зрителей к определенным частям видео.
Полное описание типа SeekToAction приведено на странице schema.org/SeekToAction.
| Обязательные свойства | |
|---|---|
potentialAction
|
Обозначает возможное действие. Добавьте следующие вложенные свойства: Пример: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Строка-плейсхолдер, которую Google использует в качестве временной метки и заменяет на количество секунд видео, которые необходимо пропустить. Укажите следующее значение: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
URL страницы с объектом {seek_to_second_number}Предположим, URL с временной меткой имеет следующий вид: "target": "https://video.example.com/watch/videoID?t=30" В этом случае свойство должно иметь следующее значение: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Сбор статистики по расширенным результатам в Search Console
С помощью Search Console вы можете собирать данные об эффективности страниц вашего ресурса в Google Поиске. Вам не обязательно регистрироваться в этом сервисе, чтобы ваши страницы попали в результаты поиска. Однако это позволит узнать, как роботы Google воспринимают сайт, и упростить им его обработку. Рекомендуем проверять информацию в Search Console в следующих случаях:
- После первого размещения структурированных данных
- После выпуска новых шаблонов или обновления кода
- При регулярном анализе трафика
После первого размещения структурированных данных
Когда ваши страницы будут проиндексированы, проверьте их на наличие ошибок с помощью отчета о статусе расширенных результатов. Желательно, чтобы количество объектов с правильной разметкой выросло, а число объектов с ошибками – нет. Если в структурированных данных будут обнаружены ошибки, примите следующие меры:
- Устраните проблемы в объектах.
- Проверьте исправленную страницу, чтобы узнать, обнаруживаются ли ошибки.
- Запросите проверку ресурса, используя отчет о статусе расширенных результатов.
После выпуска новых шаблонов или обновления кода
Если вы внесли значительные изменения на сайт, проверьте, не увеличилось ли число недействительных объектов, связанных со структурированными данными.- Увеличилось число недействительных объектов? Возможно, вы создали шаблон, с которым что-то не так, или имеющийся шаблон используется некорректно.
- Уменьшилось число действительных элементов, но не увеличилось количество недействительных? Возможно, на ваших страницах не размещены структурированные данные. Выяснить, с чем связаны ошибки, можно при помощи инструмента проверки URL.
При регулярном анализе трафика
Анализировать трафик сайта из Google Поиска можно с помощью отчета об эффективности. Из этого отчета вы узнаете, как часто страница появляется в Поиске в виде расширенного результата, с какой регулярностью пользователи нажимают на нее и какова ее средняя позиция в результатах поиска. Эти сведения также можно автоматически получать с помощью Search Console API.Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и отчетом о структурированных данных, которые невозможно обработать, и проверьте, правильно ли вы добавили разметку.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
