Datos estructurados del fragmento de opinión (Review, AggregateRating)
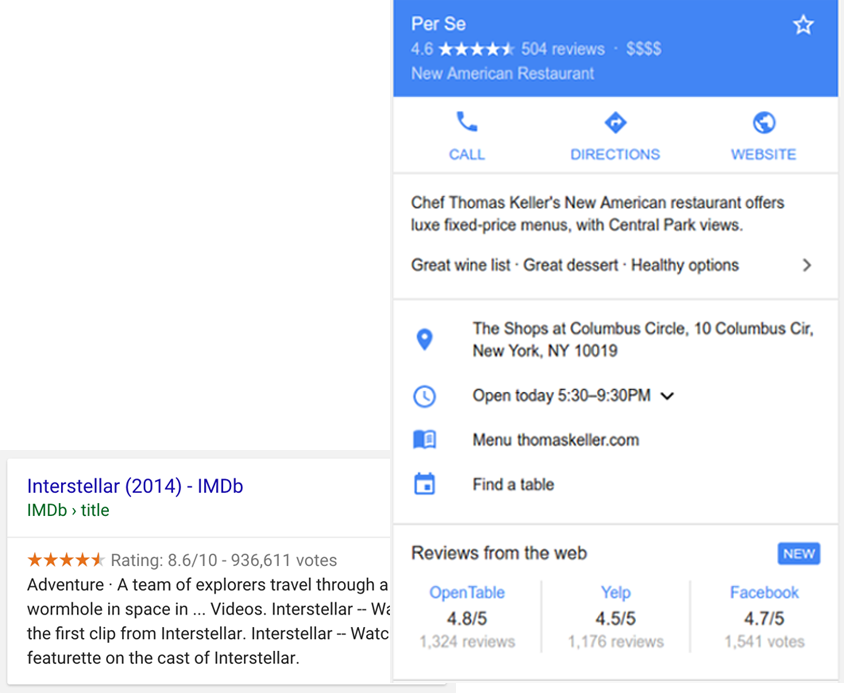
Un fragmento de opinión es un extracto breve de una opinión o una calificación de un sitio web de opiniones; por lo general, es un promedio de las puntuaciones combinadas de las opiniones que dejan los usuarios. Si Google encuentra lenguaje de marcado válido de opiniones o calificaciones, es posible que se muestre un fragmento enriquecido que incluya estrellas y otra información resumida de opiniones o calificaciones. Una calificación, además de contener el texto de la opinión, es una evaluación que se describe en una escala numérica (por ejemplo, del 1 al 5). Los fragmentos de opinión pueden aparecer en los resultados enriquecidos o en los Paneles de conocimiento de Google. Puedes proporcionar calificaciones para las siguientes funciones:

- Libro
- Lista de cursos
- Evento
- Empresa local (solo para sitios que capten opiniones sobre otras empresas locales; consulta los lineamientos sobre opiniones de servicio automático)
- Película
- Producto
- Receta
- App de software
Google también admite opiniones para los siguientes tipos (y subtipos) de schema.org:
CreativeWorkSeasonCreativeWorkSeriesEpisodeGameMediaObjectMusicPlaylistMusicRecordingOrganization(solo para sitios que capten opiniones sobre otras organizaciones; consulta los lineamientos sobre opiniones de servicio automático)
Cómo agregar datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos y corrige cualquier error crítico. Procura también corregir los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLs para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
Existen varias formas de agregar datos estructurados de Review a una página, entre las que se incluyen las siguientes:
- Agrega una opinión simple.
- Incorpora una opinión a otro tipo de schema.org mediante su
propiedad
review. - Incluye calificaciones agregadas. Puedes omitir la calificación de una opinión individual si tu contenido con lenguaje de marcado incluye el autor y la fecha de la opinión. En el caso de las opiniones agregadas, debes proporcionar la calificación promedio para que se muestre el fragmento enriquecido.
- Anida calificaciones agregadas en otro tipo de schema.org con su
propiedad
aggregateRating.
Opinión simple
A continuación, se muestra un ejemplo de una opinión simple.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4
},
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>Opinión anidada
Este es un ejemplo de una opinión anidada en un elemento Product. Puedes copiar y pegar el ejemplo en tu propia página HTML.
JSON-LD
<html>
<head>
<title>The Catcher in the Rye</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Penguin Books"
},
"description": "The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind.",
"sku": "9780241984758",
"mpn": "925872",
"image": "https://www.example.com/catcher-in-the-rye-book-cover.jpg",
"name": "The Catcher in the Rye",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 1
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
},
"offers": {
"@type": "Offer",
"url": "https://example.com/offers/catcher-in-the-rye",
"priceCurrency": "USD",
"price": 5.99,
"priceValidUntil": "2024-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "eBay"
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="Penguin"></div>
</div>
</div>
<div property="schema:description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind."></div>
<div property="schema:sku" content="9780241984758"></div>
<div property="schema:mpn" content="925872"></div>
<img property="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span property="name">The Catcher in the Rye</span>
<div property="review" typeof="Review"> Reviews:
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span property="author" typeof="Person">
<span property="name">John Doe</span></span>, written on
<meta property="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div><div property="review" typeof="Review">
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span property="author" typeof="Person">
<span property="name">Jane Doe</span></span>, written on
<meta property="datePublished" content="2006-05-10">10 May 2006
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4">4,4</div> stars
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="4.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="GBP"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-21"></div>
<div rel="schema:url" resource="https://example.com/catcher"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Penguin" />
</div>
<meta itemprop="description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind." />
<meta itemprop="sku" content="0446310786" />
<meta itemprop="mpn" content="925872" />
<img itemprop="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">The Catcher in the Rye</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> Reviews:
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Jane Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-10">10 May 2006
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<span itemprop="ratingValue" content="4.4">4,4</span> stars
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/catcher" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="GBP" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="4.99" />
<meta itemprop="priceValidUntil" content="2024-11-21" />
</div>
</div>
</body>
</html>Calificación agregada
A continuación, se muestra un ejemplo de una clasificación agregada.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="AggregateRating">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="ratingValue">4.2</span> out of <span property="bestRating">5</span> stars -
<span property="ratingCount">123</span> votes
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
</body>
</html>Calificación agregada anidada
Este es un ejemplo de una calificación agregada anidada en un elemento Product. Puedes copiar y pegar el
ejemplo en tu propia página HTML.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Brand",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"ratingCount": 89
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<span property="brand" typeof="Brand">ACME</span> <span property="name">Executive Anvil</span>
<img property="image" src="https://example.com/photos/1x1/anvil_executive.jpg" alt="Executive Anvil logo" />
<span property="aggregateRating"
typeof="AggregateRating">
Average rating: <span property="ratingValue">4.4</span>, based on
<span property="ratingCount">89</span> reviews
</span>
<span property="offers" typeof="AggregateOffer">
from $<span property="lowPrice">119.99</span> to
$<span property="highPrice">199.99</span>
<meta property="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Lineamientos
Tu contenido debe seguir estos lineamientos a fin de ser apto para aparecer como resultado enriquecido.
- Lineamientos técnicos
- Conceptos básicos sobre la Búsqueda
- Lineamientos generales sobre datos estructurados
Lineamientos técnicos
- Asegúrate de marcar una evaluación agregada de un elemento realizada por muchos usuarios con schema.org/AggregateRating. Google podría mostrar calificaciones agregadas como fragmentos enriquecidos o, en el caso de tipos de elementos específicos, como respuestas en los resultados de la búsqueda.
- Haz una referencia clara a un producto o servicio específico. Para ello, anida la opinión dentro del
lenguaje de marcado de otro tipo de schema.org, como schema.org/Book o
schema.org/Recipe, o bien usa un
tipo de schema.org como valor para la propiedad
itemReviewed. - Asegúrate de que el contenido de las opiniones que marques esté disponible para los usuarios desde la página marcada. Debe resultar completamente obvio para los usuarios que la página tiene contenido
de opinión. Por ejemplo, si marcaste opiniones, los usuarios deberían poder ver el texto de la opinión y la calificación asociada. Si usas
AggregateRating, los usuarios deberían poder ver esa calificación agregada en la página. - Te recomendamos que solo aceptes calificaciones que estén acompañadas de un comentario de opinión y el nombre del autor. Si bien no es obligatorio, este enfoque puede ayudar a los usuarios a ver detalles de respaldo que expliquen la clasificación.
- Proporciona información sobre las opiniones de un elemento específico, no sobre categorías ni listas de elementos.
- Si incluyes varias opiniones individuales, también debes incluir una calificación agregada de cada una.
- No combines opiniones ni calificaciones de otros sitios web.
- Si el fragmento de opinión es para una organización o empresa local, debes seguir estos lineamientos adicionales:
- Si la entidad en cuestión controla las opiniones sobre sí misma, las páginas
que usan
LocalBusinesso cualquier otro tipo de datos estructurados deOrganizationno son aptas para la función de opiniones en estrellas. Por ejemplo, una opinión sobre la entidad A se coloca en el sitio web correspondiente a ella, ya sea directamente en sus datos estructurados o a través de un widget de terceros incorporado (por ejemplo, el widget de opiniones sobre la empresa en Google o de opiniones de Facebook). - Las calificaciones deben obtenerse directamente de los usuarios.
- No dependas de editores humanos para crear, seleccionar o compilar información de calificaciones de empresas locales.
- Si la entidad en cuestión controla las opiniones sobre sí misma, las páginas
que usan
Definiciones de tipos de datos estructurados
Para que tus datos estructurados se muestren en los resultados de búsqueda, debes incluir las propiedades obligatorias. También puedes incluir las propiedades recomendadas para agregar más información a tus datos estructurados, lo que podría mejorar la experiencia del usuario.
Review
La definición completa de Review está disponible en
schema.org/Review.
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
author |
Corresponde al autor de la opinión. El nombre del usuario que deja la opinión debe ser un nombre válido. Por ejemplo, "50% de descuento hasta el sábado" no es un nombre válido para un usuario que deja una opinión. Este campo debe tener menos de 100 caracteres. Si tiene más de 100, tu página no será apta para un fragmento de opinión basado en el autor. Para ayudar a Google a comprender mejor a los autores en varias funciones, considera seguir las prácticas recomendadas de lenguaje de marcado de autor. |
itemReviewed (si la opinión no es una opinión anidada)
|
Uno de los tipos válidos Es el elemento sobre el que se escribe la opinión. Sin embargo, si la opinión está anidada en otro
tipo de schema.org con la
propiedad Los tipos válidos para el elemento sobre el que se opina son los siguientes: |
itemReviewed.name o elemento superior name en opinión anidada
|
Es el nombre del elemento sobre el que se escribe la opinión. Si la opinión está anidada en otro tipo de schema.org
mediante la propiedad
{ "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": 5 }, "author": { "@type": "Person", "name": "John Doe" } } } |
reviewRating
|
Corresponde a la calificación que se otorga en esta opinión. La calificación puede ser una propiedad |
reviewRating.ratingValue
|
Corresponde a una calificación de calidad numérica para el elemento, ya sea un número, una fracción o un porcentaje (por
ejemplo, Para números decimales, usa un punto en lugar de una coma a fin de especificar el valor (por ejemplo, <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Propiedades recomendadas | |
|---|---|
datePublished |
Corresponde a la fecha en la que se publicó la opinión. Debe mostrarse en formato de fecha ISO 8601. |
reviewRating.bestRating
|
Es el valor más alto permitido en este sistema de calificación. Si se omite |
reviewRating.worstRating
|
Es el valor más bajo permitido en este sistema de calificación. Si se omite |
AggregateRating
La definición completa de AggregateRating está disponible en
schema.org/AggregateRating.
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
itemReviewed (si la calificación agregada no es una calificación agregada anidada)
|
Uno de los tipos válidos Corresponde al elemento que se está calificando. Sin embargo, si la calificación agregada está anidada en otro tipo de schema.org con la propiedad Los tipos válidos para el elemento sobre el que se opina son los siguientes: |
itemReviewed.name o elemento superior name en Calificación agregada anidada
|
Es el nombre del elemento sobre el que se escribe la opinión. Si la opinión está anidada en otro tipo de schema.org
mediante la propiedad
{ "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "aggregateRating": { "@type": "AggregateRating", "ratingValue": 88, "bestRating": 100, "ratingCount": 20 } } |
ratingCount
|
Corresponde a la cantidad total de calificaciones que hay para este elemento en tu sitio. Se requiere al menos uno de los siguientes valores: |
reviewCount
|
Especifica la cantidad de usuarios que proporcionó una opinión con o sin una calificación. Se requiere al menos uno de los siguientes valores: |
ratingValue
|
Es la clasificación promedio de la calidad del elemento, que se expresa con una calificación numérica, ya sea un número,
una fracción o un porcentaje (por ejemplo, Para números decimales, usa un punto en lugar de una coma a fin de especificar el valor (por ejemplo, <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Propiedades recomendadas | |
|---|---|
bestRating |
Es el valor más alto permitido en este sistema de calificación. Si se omite |
worstRating |
Es el valor más bajo permitido en este sistema de calificación. Si se omite |
Cómo supervisar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a supervisar el rendimiento de tus páginas en la Búsqueda de Google. Si bien no es necesario que te registres en Search Console para que se incluya tu contenido en los resultados de la Búsqueda de Google, puede ayudarte a comprender y mejorar la forma en que Google ve tu sitio. Te recomendamos que revises Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de lanzar plantillas nuevas o actualizar código
- Para analizar tráfico periódicamente
Después de implementar datos estructurados por primera vez
Después de que Google haya indexado tus páginas, busca problemas con el informe de estado de resultados enriquecidos relevante. Lo ideal es que haya un aumento de los elementos válidos y no de los elementos no válidos. Si encuentras problemas en los datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona una URL publicada para verificar si persiste el problema.
- Solicita una validación desde el informe de estado.
Después de lanzar plantillas nuevas o actualizar código
Cuando realices cambios significativos en tu sitio web, supervisa los aumentos en los elementos no válidos de datos estructurados.- Si notas un aumento en la cantidad de elementos no válidos, tal vez se deba a que implementaste una plantilla que no funciona o a que tu sitio interactúa con la plantilla actual de una forma diferente e incorrecta.
- Si notas una disminución de los elementos válidos (que no coincide con un aumento en la cantidad de elementos no válidos), es posible que ya no estés incorporando datos estructurados en tus páginas. Usa la Herramienta de inspección de URLs para saber cuál es la causa del problema.
Cómo analizar tráfico periódicamente
Analiza el tráfico de la Búsqueda de Google con el Informe de rendimiento. Los datos te mostrarán con qué frecuencia tu página aparece como resultado enriquecido en la Búsqueda, con qué frecuencia los usuarios hacen clic en ella y cuál es la posición promedio en la que apareces en los resultados de la búsqueda. También puedes extraer esos resultados automáticamente con la API de Search Console.Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
