Introducción a los datos estructurados Product
Si agregas datos estructurados a las páginas de tus productos, la información de estos puede aparecer de forma más completa en los resultados de la Búsqueda de Google (incluidas Google Imágenes y Google Lens). Por ejemplo, los usuarios pueden ver el precio, disponibilidad, opiniones, información de envío y mucho más directamente en los resultados de la búsqueda.
Cómo decidir qué lenguaje de marcado usar
Existen dos clases principales de datos estructurados de productos. Sigue los requisitos del tipo que mejor se adapte a tu caso de uso:
- Resumenes de productos: Para páginas de productos en las que las personas no pueden comprar el producto directamente. Este lenguaje de marcado tiene más opciones para especificar la información de las opiniones, como las ventajas y desventajas en una página de opiniones sobre productos editoriales.
- Fichas de comercios: Para las páginas en las que los clientes pueden comprar tus productos. Este lenguaje de marcado tiene más opciones para especificar información detallada del producto, como tallas de prendas de vestir, detalles de envío e información de la política de devoluciones.
Ten en cuenta que hay cierta superposición entre las dos características del producto. En general, agregar las propiedades de información del producto obligatorias para las fichas de comercios significa que tus páginas de productos también pueden ser aptas para los fragmentos de productos. Ambas funciones tienen sus propias mejoras, así que asegúrate de revisarlas cuando decidas qué lenguaje de marcado. tiene sentido en el contexto de tu sitio (mientras más propiedades puedas agregar, más mejoras para la que puede ser apta tu página).
Además de los datos estructurados de los productos individuales que vendes, también te recomendamos que agregues datos estructurados que definan las políticas de tu empresa de comercio electrónico, anidados en el lenguaje de marcado Organization:
- Política de devoluciones del comercio: especifica la política de devoluciones (o políticas) de tu empresa.
- Programa de lealtad: especifica el programa de lealtad que ofreces.
Cómo pueden aparecer las experiencias de compra en la Búsqueda de Google
A continuación, te mostramos cómo se pueden mostrar las experiencias de compra en los resultados de la Búsqueda de Google. Ten en cuenta que esta lista no es exhaustiva; la Búsqueda de Google explora constantemente nuevas y mejores formas de ayudar a las personas a encontrar lo que buscan, y las experiencias pueden cambiar con el tiempo.
Resúmenes de productosUn resultado de texto que incluya información adicional del producto, como calificaciones, información de opiniones, precio, y disponibilidad |

|
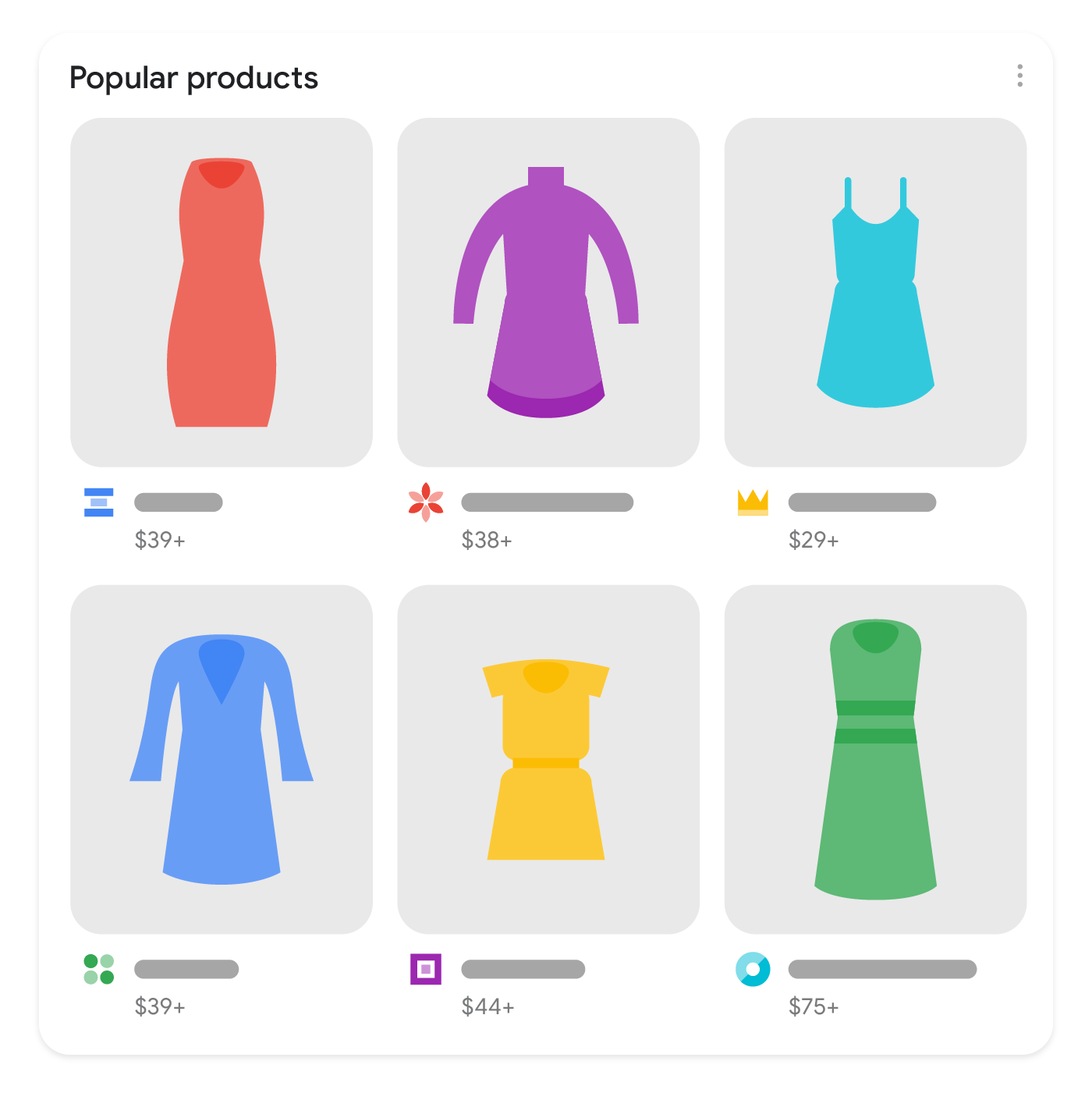
Productos popularesPresentación visual de productos en venta |

|
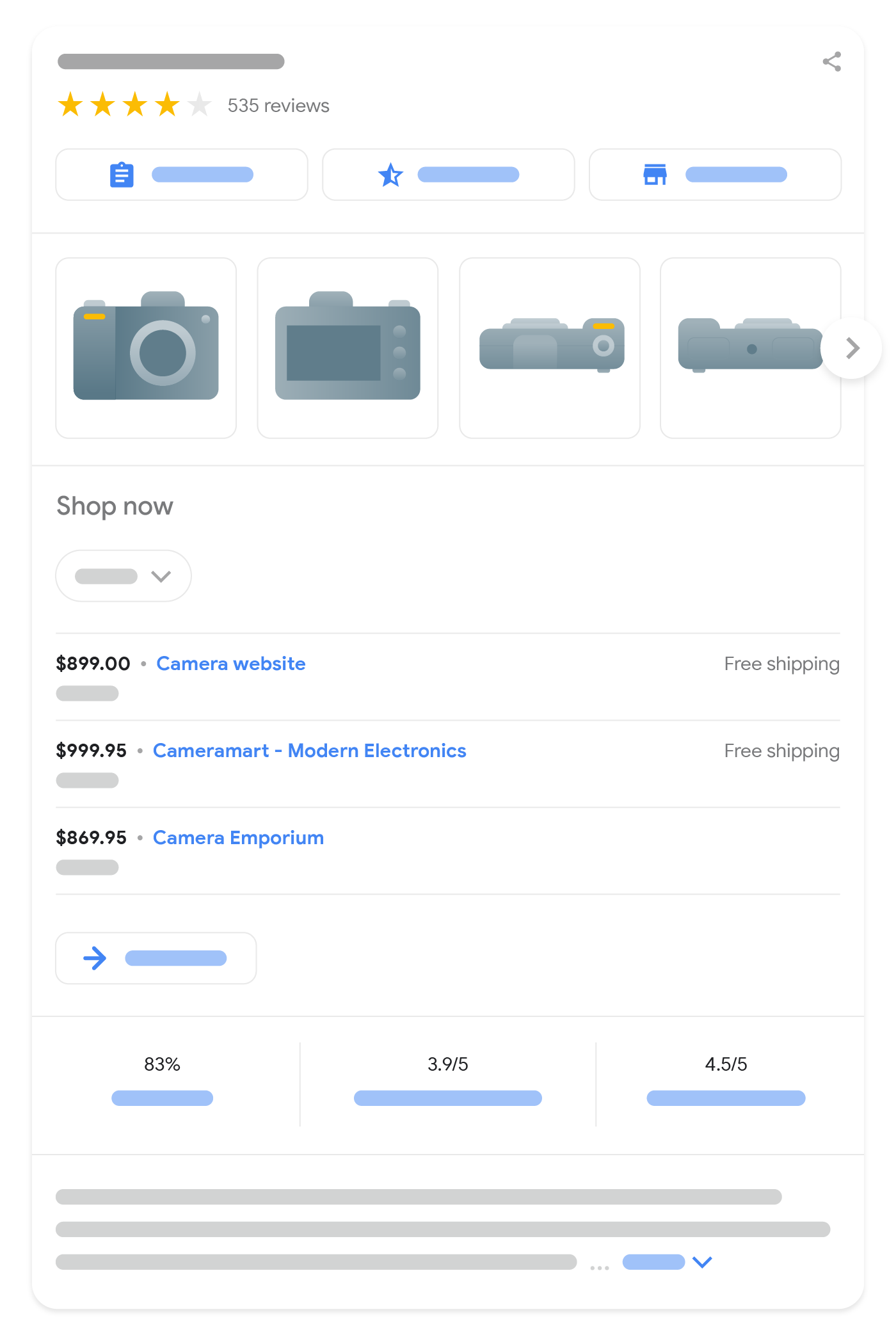
Panel de conocimiento de ShoppingInformación detallada de los productos con una lista de vendedores (con detalles como los identificadores de productos) |

|
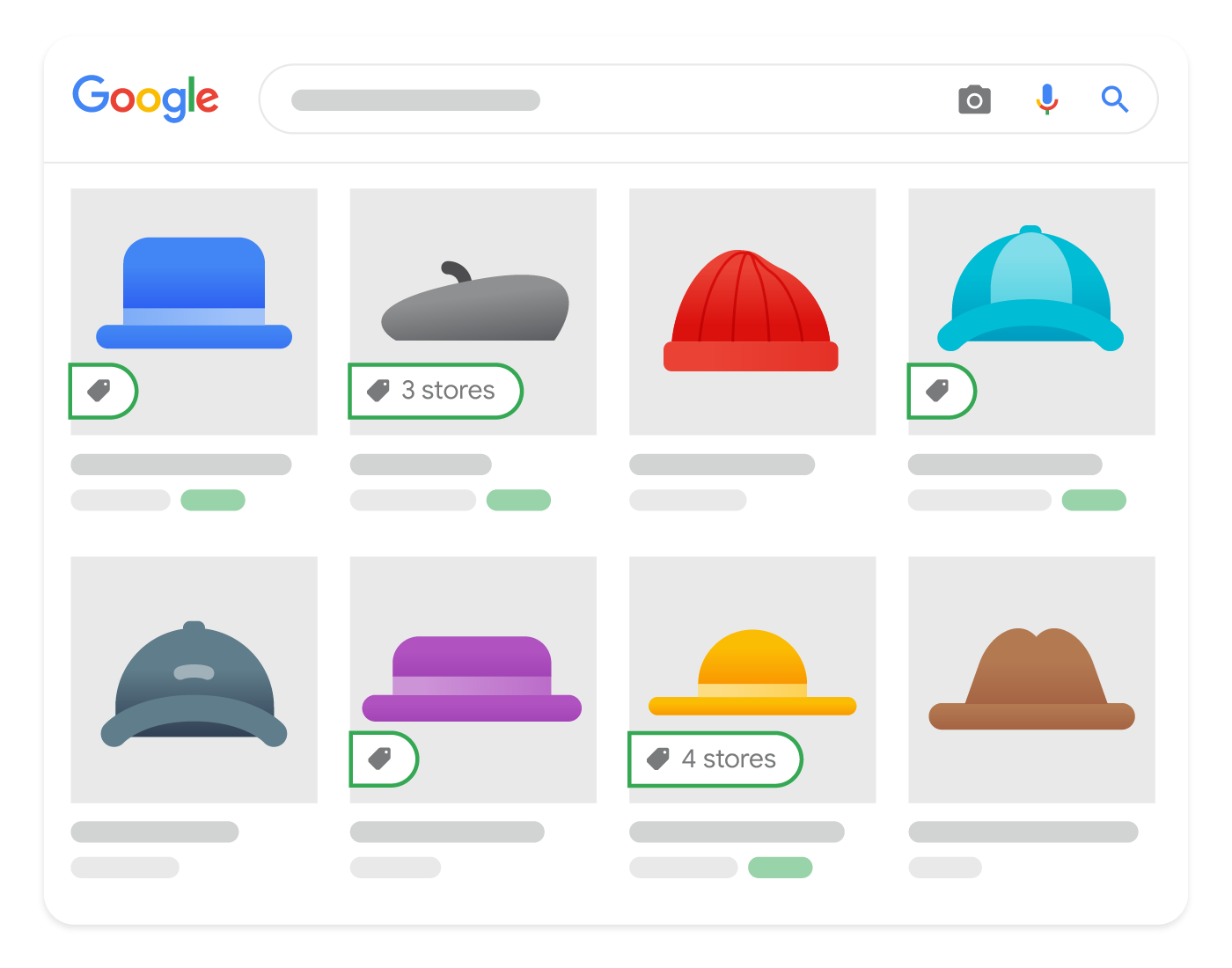
Google ImágenesImágenes anotadas de los productos disponibles para la venta |

|
Mejoras en los resultados
Las mejoras en los resultados de la búsqueda se muestran a discreción de cada experiencia y pueden cambiar con el tiempo. Por este motivo, te recomendamos que proporciones toda la información del producto que sea posible, sin preocuparte por las experiencias concretas que la usarán. Estos son algunos ejemplos de cómo se pueden mejorar los resultados enriquecidos de productos:
- Calificaciones: Proporciona calificaciones y opiniones de los clientes para mejorar la apariencia de los resultados de la búsqueda.
- Ventajas y desventajas: Identifica las ventajas y desventajas en la descripción de las opiniones sobre el producto para que se puedan destacar en los resultados de la búsqueda.
- Envío: Comparte los costos de envío, especialmente si el envío gratuito, para que los compradores sepan cuál será el costo total.
- Disponibilidad: Proporciona datos de disponibilidad para que los clientes sepan cuándo tienes un producto en stock.
- Reducción de precio: Para calcular los descuentos, Google observa los cambios de precio del producto a lo largo del tiempo. No se garantiza que se muestren los descuentos.
- Devoluciones: Comparte información relacionada con las devoluciones, como tu política de devoluciones, tarifas y la cantidad de días que tienen los clientes para devolver un producto.
Cómo proporcionar datos de productos a la Búsqueda de Google
Para proporcionar datos de productos enriquecidos a la Búsqueda de Google, puedes agregar
datos estructurados de Product a tus páginas web, subir feeds de datos a través de Google Merchant Center y habilitar las fichas gratuitas en la consola de Merchant Center. Central de la Búsqueda
la documentación se centra en datos estructurados de páginas web.
Proporcionar datos estructurados en las páginas web y un feed de Merchant Center maximiza tu elegibilidad para las experiencias y ayuda a Google a comprender y verificar correctamente tus datos. Algunas experiencias combinan datos de datos estructurados y de feeds de Google Merchant Center si ambos están disponibles. Por ejemplo, los fragmentos de producto pueden usar datos de precios de tu feed del comercio si no está presente en los datos estructurados en la página. La documentación de feeds de Google Merchant Center incluye recomendaciones y requisitos adicionales sobre los atributos del feed.
Además de la Búsqueda de Google, puedes obtener más información sobre la elegibilidad para la pestaña de Google Shopping en los requisitos de elegibilidad y datos de Google Merchant Center.
