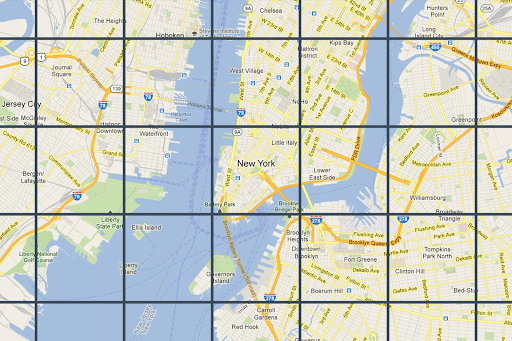
 تُعدّ مربّعات الخرائط ببساطة تقسيمًا للعالم إلى شبكة مفهرسة. تتيح لك هذه الخدمة الوصول إلى بيانات الخرائط واستخدامها بكفاءة وديناميكية
بمقاييس خرائطية متعددة. تتيح لك Map Tiles API الوصول إلى مجموعات بيانات جغرافية موضوعية متعددة، بما في ذلك ما يلي من إعداد Google:
تُعدّ مربّعات الخرائط ببساطة تقسيمًا للعالم إلى شبكة مفهرسة. تتيح لك هذه الخدمة الوصول إلى بيانات الخرائط واستخدامها بكفاءة وديناميكية
بمقاييس خرائطية متعددة. تتيح لك Map Tiles API الوصول إلى مجموعات بيانات جغرافية موضوعية متعددة، بما في ذلك ما يلي من إعداد Google:
مربّعات صور خريطة الطريق استنادًا إلى بيانات طبوغرافية متجهة مع تصميمات خرائط Google
صور Orthophotography ملتقَطة بواسطة كاميرات الأقمار الصناعية والكاميرات المحمولة جوًا، وتوفّر صورًا من الأعلى (نقطة السمت) للأرض.
خرائط خطوط الظل
جميع مربّعات الخرائط الثنائية الأبعاد مزوّدة بمرجع جغرافي ومحاذية لبعضها البعض. ويتم اختيارها استنادًا إلى النطاق الجغرافي لإطار العرض ومستوى التكبير. تتراوح مستويات التكبير/التصغير بين 0 (لعرض العالم بأكمله) و22 (لعرض الشوارع والمربّعات السكنية).
مواضيع الخرائط
يمكنك الحصول على مربّعات الخرائط لمواضيع الخرائط التالية.
| مظهر الخريطة | الوصف |
|---|---|
| خارطة الطريق | الطرق والمباني والأماكن المهمة والحدود السياسية |
| القمر الصناعي | صور فوتوغرافية مأخوذة من الفضاء |
| التضاريس | خريطة كونتورية تعرض ميزات طبيعية مثل النباتات |
لطلب مربّعات الخرائط من Map Tiles API، عليك أولاً طلب رمز مميّز للجلسة. يتتبّع رمز الجلسة الحالة الحالية للخريطة ونافذة العرض. عند إعداد رمز الجلسة، يجب ضبط قيمة mapType لتتطابق مع مظهر الخريطة الذي تريده.
بعد ذلك، يجب تضمين رمز الجلسة المميز في كل طلب ترسله إلى Map Tiles API.
طلبات الحصول على معلومات إطار العرض
يحدّد إطار العرض حجم المربّع الذي يحيط بمشهد العالم. تعرض طلبات معلومات إطار العرض تفاصيل حول مربّعات الخريطة التي تشكّل إطار العرض الحالي. السبب الذي يجعلك تطلب معلومات عن إطار العرض هو التأكّد من أنّك تتجنّب طلب صور بمستويات تكبير غير متوفّرة.
على سبيل المثال، تتوفّر في معظم المدن صور بمستوى التكبير 22، ولكن لا تتوفّر في المحيط لأنّها ستعرض مربعات زرقاء بدون أي ميزات.
طلب إطار العرض هو طلب GET عبر HTTPS بالشكل التالي.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
يحتوي الطلب على الحقول التالية:
zoom- مستوى التكبير أو التصغير لإطار العرض.
north، وsouth، وeast، وwest- تمثّل هذه السمة أقصى النقاط شمالاً وجنوبًا وشرقًا وغربًا في إطار العرض، ويتم التعبير عنها بالدرجات. يجب أن يكون الشمال والجنوب ضمن النطاق (-90,90)، ويجب أن يكون الشرق والغرب ضمن النطاق (-180, 180). للتعبير عن حدود تعبر خط الزوال المعاكس، يمكن أن تكون قيمة الغرب موجبة (على سبيل المثال، 170) وقيمة الشرق سالبة (على سبيل المثال، -170). جميع المَعلمات مطلوبة.
ردود معلومات إطار العرض
يخبرك ردّ إطار العرض بالمناطق التي تتضمّن صورًا ومستويات التكبير/التصغير. تتّخذ استجابة معلومات إطار العرض الشكل التالي.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
يحتوي نص الاستجابة على الحقول التالية.
copyright- يحتوي على سلسلة مصدر يجب عرضها على خريطتك عند عرض مربّعات الخريطة التفصيلية ومربّعات صور الأقمار الصناعية. لمزيد من المعلومات، يُرجى الاطّلاع على سياسات Map Tiles API.
maxZoomRect- يحتوي على صفيف من المستطيلات المحيطة التي تتداخل مع إطار العرض الحالي. يحتوي أيضًا على الحد الأقصى لمستوى التكبير المتاح داخل كل مستطيل.
دوال إحداثيات المربّعات
تتوفّر أدوات (وظائف بسيطة) في معظم لغات البرمجة لتحويل أزواج خطوط الطول والعرض إلى إحداثيات مربّعات عند مستوى تكبير/تصغير معيّن.
إليك مثال على رمز JavaScript يحوّل أولاً من
latLng إلى نقطة، ثم من نقطة إلى إحداثيات المربّعات.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}
