Composant Place Details
Le composant Place Details du kit d'UI Places vous permet d'ajouter un composant d'UI individuel qui affiche les détails d'un lieu dans votre application. Ce composant est personnalisable.

Le composant "Détails du lieu" peut être utilisé de manière indépendante ou conjointement avec d'autres API et services Google Maps Platform. Le composant accepte un ID de lieu, un nom de ressource ou des coordonnées de latitude/longitude, et renvoie les informations Place Details (Détails du lieu) affichées.
Le composant Place Details est entièrement personnalisable. Vous pouvez modifier les polices, les couleurs et les rayons des angles pour qu'ils correspondent à votre cas d'utilisation et aux consignes relatives à votre identité visuelle. Vous pouvez personnaliser l'apparence des détails du lieu en fournissant des valeurs PlacesMaterialTheme personnalisées. Vous pouvez également personnaliser les champs d'informations sur le lieu à inclure en spécifiant une liste d'entrées PlaceDetailsCompactView, chacune correspondant à une information affichée sur le lieu.
Variantes de mise en page
Le composant "Détails du lieu" est compatible avec deux variantes de mise en page principales :
- Compact : mise en page permettant de prévisualiser les informations clés.
- Complet : une mise en page complète affichant tous les détails disponibles sur le lieu.
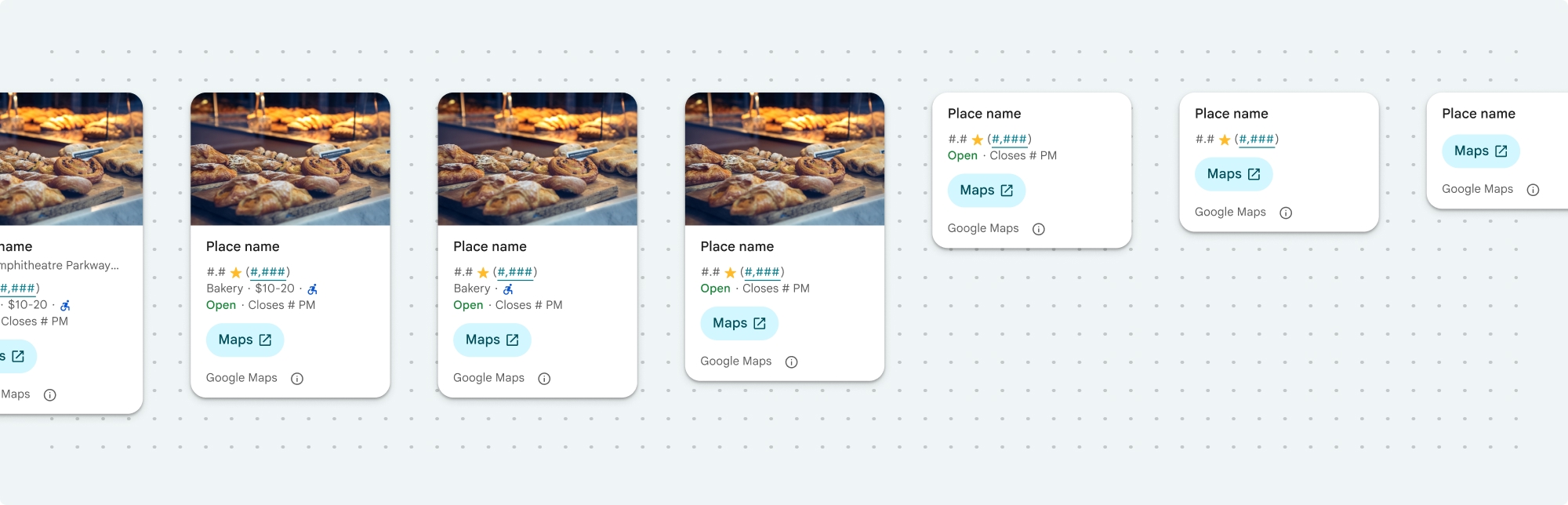
La mise en page compacte peut être affichée en orientation verticale ou horizontale. Cela vous permet d'intégrer le composant dans différentes mises en page et tailles d'écran. La mise en page complète ne peut être affichée qu'à la verticale.

Le composant "Détails du lieu" vous permet de contrôler précisément le contenu affiché dans le composant. Chaque élément (comme les photos, les avis et les coordonnées) peut être affiché ou masqué individuellement, ce qui permet de personnaliser précisément l'apparence des composants et la densité des informations.

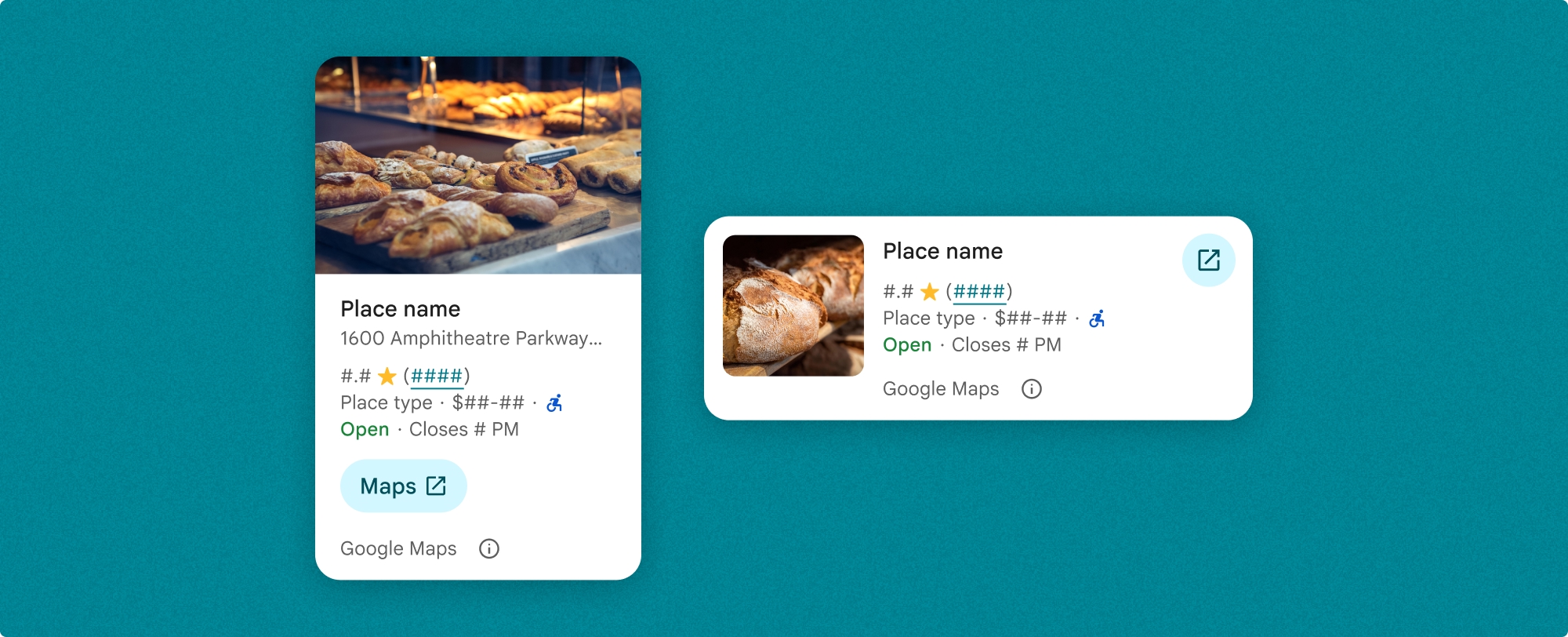
Vue compacte des détails sur le lieu
La vue compacte Place Details (PlaceDetailsCompactView) affiche les détails d'un lieu sélectionné en utilisant un minimum d'espace. Cela peut être utile dans une fenêtre d'informations mettant en évidence un lieu sur une carte, dans une expérience de réseau social comme le partage d'une position dans une discussion, comme suggestion pour sélectionner votre position actuelle ou dans un article de presse pour faire référence au lieu sur Google Maps.
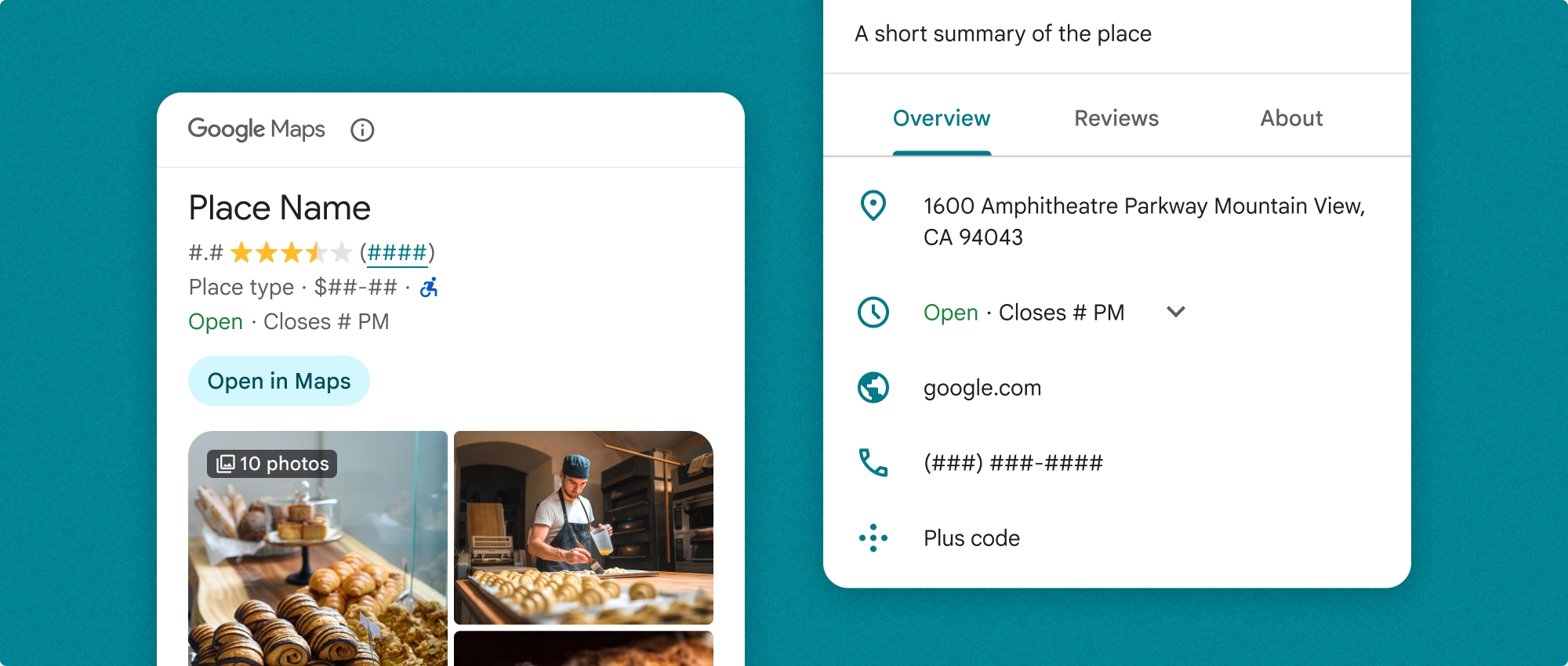
Vue complète des détails sur le lieu
La vue complète des détails sur le lieu (PlaceDetailsView) offre une plus grande surface pour afficher les informations sur le lieu et vous permet d'afficher plus de types d'informations.
Options d'affichage du contenu
Vous pouvez spécifier le contenu à afficher à l'aide des énumérations dans PlaceDetailsCompactContent ou PlaceDetailsContent.
| Affichage compact | Affichage du livre entier |
|---|---|
|
|
Facturation
Lorsque vous utilisez le kit d'interface utilisateur Place Details, vous êtes facturé à chaque appel de la méthode PlaceDetailsQuery. Si vous chargez le même lieu plusieurs fois, chaque requête vous sera facturée.
Ajouter des détails sur les lieux à votre application
Le composant Place Details est une vue Swift UI. Vous pouvez personnaliser l'apparence des informations sur les lieux en fonction de vos besoins et pour qu'elles correspondent à celle de votre application. En savoir plus sur la personnalisation
Vous pouvez choisir de charger le composant "Détails du lieu" avec un ID de lieu, un nom de ressource ou des coordonnées de latitude/longitude. Vous pouvez choisir une ou plusieurs méthodes. Définissez identifier dans la structure PlaceDetailsQuery sur .placeID, .resourceName ou .coordinate.
La position par défaut de la vue compacte est verticale. Si vous souhaitez une mise en page horizontale, spécifiez orientation: .horizontal dans PlaceDetailsCompactView. Vous pouvez également spécifier orientation: .vertical pour plus de clarté. La vue complète ne peut être affichée qu'à la verticale.
Consultez les exemples dans la section Exemples de composant Détails du lieu.
Personnaliser l'apparence visuelle
Style personnalisé
Vous pouvez personnaliser les couleurs, la typographie, l'espacement, les bordures et les coins de votre composant "Détails du lieu".
Le kit UI Places offre une approche de système de conception pour la personnalisation visuelle, basée en grande partie sur Material Design (avec quelques modifications spécifiques à Google Maps). Consultez la référence Couleur et Typographie de Material Design. Par défaut, le style respecte le langage de conception visuelle de Google Maps.
Le kit d'interface utilisateur Places fournit un thème sombre par défaut. Vous devrez peut-être personnaliser les thèmes clair et sombre. Pour personnaliser le thème sombre, ajoutez des valeurs pour .dark et attribution.darkModeColor à votre thème personnalisé.
Pour en savoir plus sur le style, consultez la section Style personnalisé.
Personnalisation de la largeur et de la hauteur
Vues compactes
Largeurs recommandées :
- Orientation verticale : entre 180 et 300 pixels.
- Orientation horizontale : entre 180 et 500 pixels.
Il est recommandé de ne pas définir de hauteur pour les vues compactes. Cela permettra au contenu de la fenêtre de définir la hauteur, ce qui permettra d'afficher toutes les informations.
Les annonces dont la largeur est inférieure à 160 pixels peuvent ne pas s'afficher correctement.
Vues complètes
Pour les vues complètes, la largeur recommandée est comprise entre 250 et 450 pixels. Une largeur inférieure à 250 pixels peut ne pas s'afficher correctement.
Vous pouvez définir la hauteur du composant : la vue verticale des détails du lieu défilera verticalement dans l'espace alloué.
Il est recommandé de définir une hauteur pour les vues complètes. Cela permettra au contenu de la fenêtre de défiler correctement.
Exemples de composants Place Details
Créer une vue complète avec une mise en page verticale
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .vertical, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
Créer une vue compacte avec une mise en page horizontale
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .horizontal, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
Créer une vue complète avec une mise en page verticale
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var selectedType: Set<PlaceDetailsContent> = PlaceDetailsCompactView.standardContent var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in placeIDPickerFocused = true if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } GooglePlacesSwift.PlaceDetailsView( query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
Personnaliser les attributs de style
Cet exemple montre comment personnaliser les attributs de style par défaut d'une vue complète ou compacte.
Le kit d'interface utilisateur Places fournit un thème sombre par défaut. Vous devrez peut-être personnaliser les thèmes clair et sombre. Pour personnaliser le thème sombre, ajoutez des valeurs pour .dark et attribution.darkModeColor à votre thème personnalisé.
Swift
// Same for compact and full func makeTemplateTheme(colorScheme: ColorScheme) -> PlacesMaterialTheme { var theme = PlacesMaterialTheme() var color = PlacesMaterialColor() color.surface = (colorScheme == .dark ? .blue : .gray) color.buttonBorder = (colorScheme == .dark ? .pink : .orange) color.outlineDecorative = (colorScheme == .dark ? .white : .black) color.onSurface = (colorScheme == .dark ? .yellow : .red) color.onSurfaceVariant = (colorScheme == .dark ? .white : .blue) color.onSecondaryContainer = (colorScheme == .dark ? .white : .red) color.secondaryContainer = (colorScheme == .dark ? .green : .purple) color.positive = (colorScheme == .dark ? .yellow : .red) color.primary = (colorScheme == .dark ? .yellow : .purple) color.info = (colorScheme == .dark ? .yellow : .purple) var shape = PlacesMaterialShape() shape.cornerRadius = 10 var font = PlacesMaterialFont() font.labelLarge = .system(size: UIFontMetrics.default.scaledValue(for: 18)) font.headlineMedium = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyLarge = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyMedium = .system(size: UIFontMetrics.default.scaledValue(for: 12)) font.bodySmall = .system(size: UIFontMetrics.default.scaledValue(for: 11)) var attribution = PlacesMaterialAttribution() attribution.lightModeColor = .black attribution.darkModeColor = .white theme.measurement.borderWidthButton = 1 theme.color = color theme.shape = shape theme.font = font theme.attribution = attribution return theme }
Afficher un contenu spécifique
Cet exemple crée une vue compacte qui n'affiche que le contenu multimédia, l'adresse, la note et le type, à l'aide du thème créé dans l'exemple précédent.
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var body: some View { PlaceDetailsCompactView( orientation: .vertical, query: $query, contentType: [.media(), .address(), .rating(), .type(), .price()], theme: theme, placeDetailsCallback: placeDetailsCallback, preferTruncation: false ) .frame(width: 350) }

