Composant Place Details
Le composant "Détails du lieu" du kit d'UI Places vous permet d'ajouter un composant d'UI individuel qui affiche les détails d'un lieu dans votre application. Ce composant est personnalisable.

Le composant "Détails du lieu" peut être utilisé de manière indépendante ou conjointement avec d'autres API et services Google Maps Platform. Le composant accepte un ID de lieu, un nom de ressource ou des coordonnées de latitude/longitude, et renvoie des informations Places Details rendues.
Le composant Place Details est entièrement personnalisable. Vous pouvez modifier les polices, les couleurs et les rayons des angles pour les adapter à votre cas d'utilisation et aux consignes relatives à votre identité visuelle. Vous pouvez personnaliser l'apparence des détails du lieu en créant un thème qui étend PlacesMaterialTheme et fournit des remplacements pour les attributs du thème. Vous pouvez également personnaliser les champs d'informations sur les lieux à inclure en spécifiant une liste d'entrées de contenu, chacune correspondant à une information affichée sur le lieu.
Variantes de mise en page
Le composant Détails du lieu est compatible avec deux variantes de mise en page principales :
- Compact : mise en page permettant de prévisualiser les informations clés.
- Complet : une mise en page complète affichant tous les détails disponibles sur le lieu.
La mise en page compacte peut être affichée en orientation verticale ou horizontale. Cela vous permet d'intégrer le composant dans différentes mises en page et tailles d'écran. La mise en page complète ne peut être affichée qu'à la verticale.

Le composant Détails du lieu vous permet de contrôler précisément le contenu affiché dans le composant. Chaque élément (comme les photos, les avis et les coordonnées) peut être affiché ou masqué individuellement, ce qui permet de personnaliser précisément l'apparence des composants et la densité des informations.

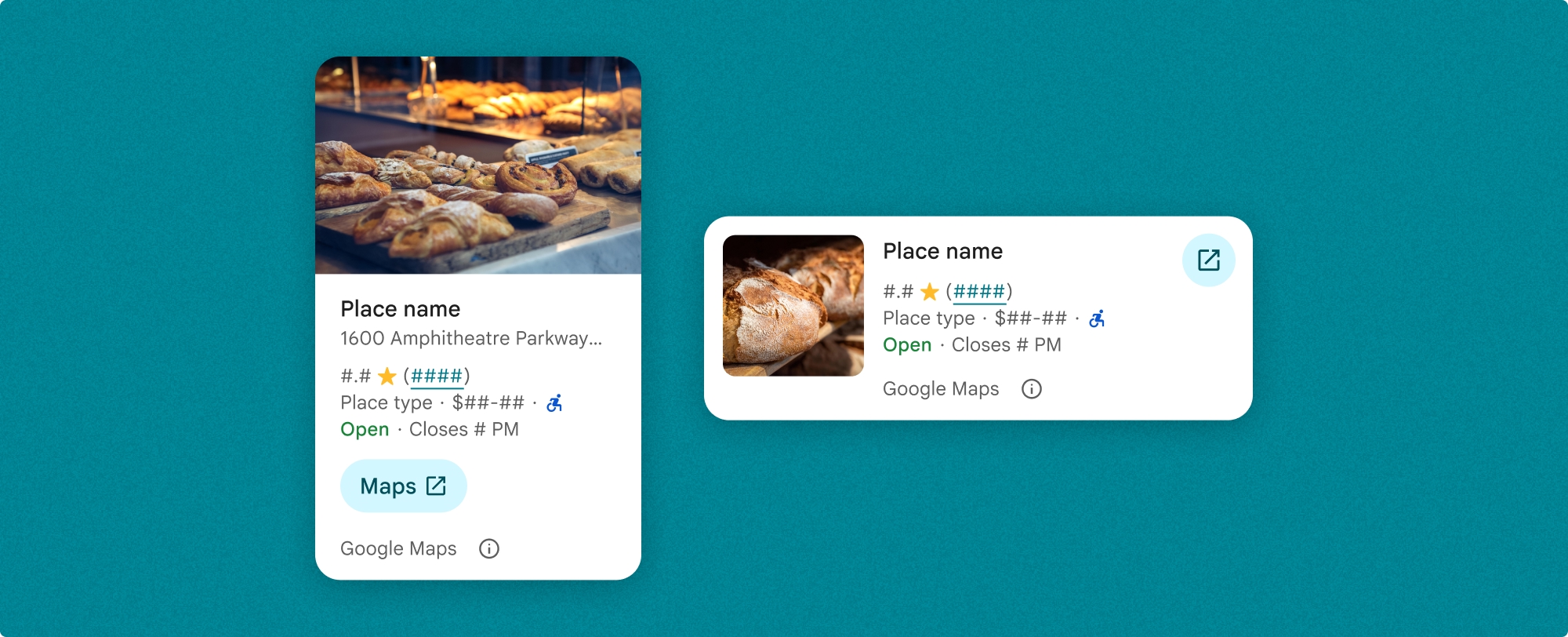
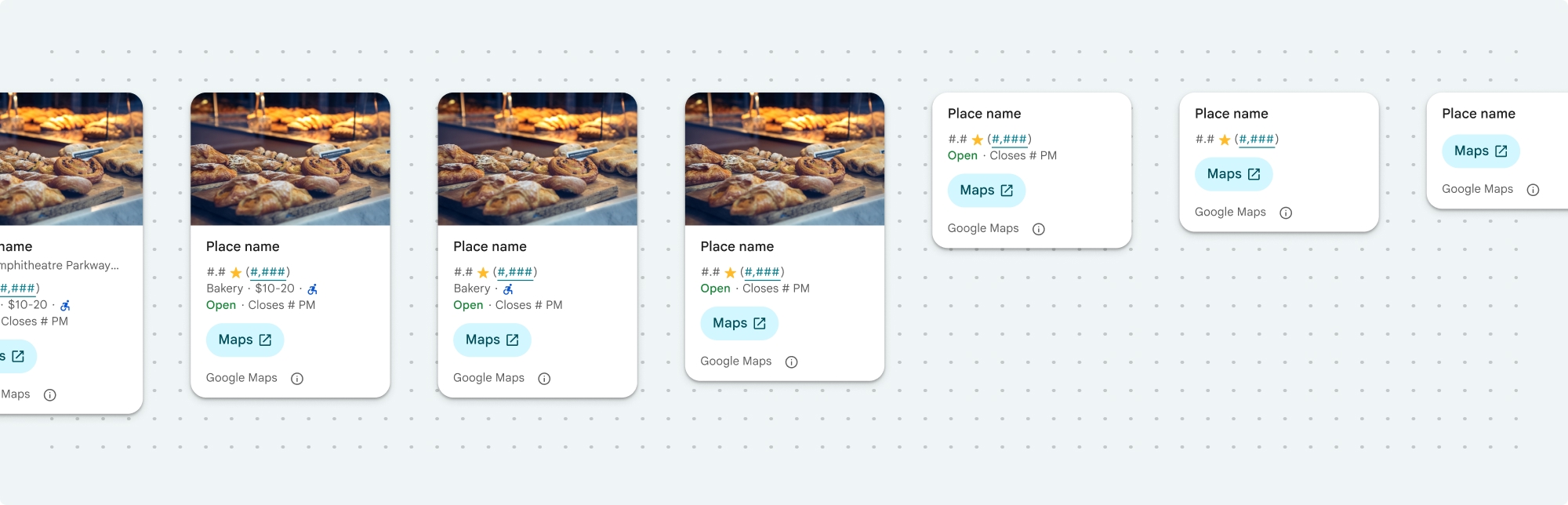
Vue compacte des détails sur le lieu
Le fragment compact Place Details (PlaceDetailsCompactFragment) affiche les détails d'un lieu sélectionné en utilisant un minimum d'espace. Cela peut être utile dans une fenêtre d'informations mettant en évidence un lieu sur une carte, dans une expérience de réseau social comme le partage d'une position dans une discussion, comme suggestion pour sélectionner votre position actuelle ou dans un article de presse pour faire référence au lieu sur Google Maps.
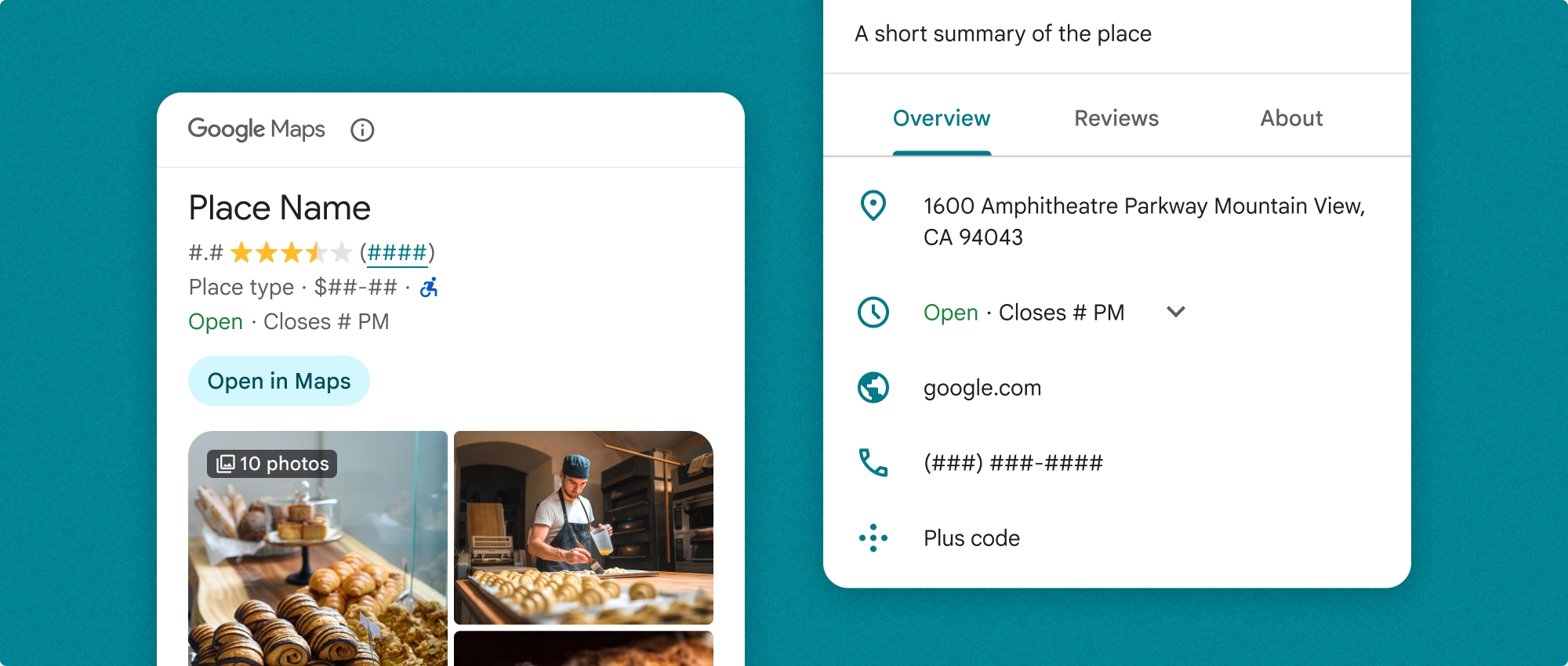
Vue complète des détails sur le lieu
La vue complète des détails sur le lieu (PlaceDetailsFragment) offre une plus grande surface pour afficher les informations sur le lieu et vous permet d'afficher plus de types d'informations.
Options d'affichage du contenu
Vous pouvez spécifier le contenu à afficher à l'aide des énumérations dans PlaceDetailsCompactFragment.Content ou PlaceDetailsFragment.Content.
| Affichage compact | Affichage du livre entier |
|---|---|
|
|
Facturation
Lorsque vous utilisez le kit UI Place Details, vous êtes facturé chaque fois que la méthode .loadWithPlaceId(), .loadWithResourceName() ou loadWithCoordinates() est appelée. Si vous chargez le même lieu plusieurs fois, chaque requête vous sera facturée.
Pour éviter d'être facturé plusieurs fois, n'ajoutez pas directement .loadWithPlaceId() ni .loadWithResourceName() dans les méthodes du cycle de vie Android. Par exemple, n'appelez pas directement .loadWithPlaceId() ou .loadWithResourceName() dans la méthode onResume().
Ajouter des détails sur les lieux à votre application
Vous pouvez ajouter des détails sur un lieu à votre application en ajoutant un fragment à une mise en page. Lorsque vous instanciez le fragment, vous pouvez personnaliser l'apparence des informations sur le lieu en fonction de vos besoins et de l'apparence de votre application. En savoir plus sur la personnalisation
Trois méthodes sont disponibles en Kotlin et en Java : une pour charger le fragment avec un ID de lieu (loadWithPlaceId()), une pour charger le fragment avec un nom de ressource (loadWithResourceName()) et une pour charger le fragment avec des coordonnées de latitude/longitude (loadWithCoordinates()). Vous pouvez choisir une ou plusieurs méthodes.
La position par défaut de la vue compacte est verticale. Si vous souhaitez une mise en page horizontale, spécifiez Orientation.HORIZONTAL. Vous pouvez également spécifier Orientation.VERTICAL pour plus de clarté. La vue complète ne peut être affichée qu'à la verticale.
Consultez les exemples dans la section Exemples de composant Détails du lieu.
Personnaliser l'apparence visuelle
Style personnalisé
Vous pouvez personnaliser les couleurs, la typographie, l'espacement, les bordures et les coins de votre composant "Détails du lieu".
Le kit UI Places propose une approche de système de conception pour la personnalisation visuelle, basée en grande partie sur Material Design (avec quelques modifications spécifiques à Google Maps). Consultez la documentation de référence de Material Design pour Couleur et Typographie. Par défaut, le style respecte le langage de conception visuelle de Google Maps.
Le kit d'UI Places fournit un thème sombre par défaut. Vous devrez peut-être personnaliser les thèmes clair et sombre. Pour personnaliser le thème sombre, ajoutez une entrée pour la couleur dans values-night/colors.xml.
Pour en savoir plus sur le style, consultez la section Style personnalisé.
Personnalisation de la largeur et de la hauteur
Vues compactes
Largeurs recommandées :
- Orientation verticale : entre 180 et 300 dp.
- Orientation horizontale : entre 180 dp et 500 dp.
Les largeurs inférieures à 160 dp peuvent ne pas s'afficher correctement.
Il est recommandé de ne pas définir de hauteur pour les vues compactes. Cela permettra au contenu de la fenêtre de définir la hauteur, ce qui permettra d'afficher toutes les informations.
Vues complètes
Pour les vues complètes, la largeur recommandée est comprise entre 250 et 450 dp. Une largeur inférieure à 250 dp peut ne pas s'afficher correctement.
Vous pouvez définir la hauteur du composant : la vue verticale des détails du lieu défilera verticalement dans l'espace alloué.
Il est recommandé de définir une hauteur pour les vues complètes. Cela permettra au contenu de la fenêtre de défiler correctement.
Exemples de composants Place Details
Créer une vue compacte ou complète
Kotlin
// We create a new instance of the fragment using its factory method. // We can specify which content to show, the orientation, and a custom theme. val fragment = PlaceDetailsCompactFragment.newInstance( PlaceDetailsCompactFragment.ALL_CONTENT, // Show all available content. orientation, R.style.CustomizedPlaceDetailsTheme, ).apply { // The PlaceLoadListener provides callbacks for when the place data is successfully // loaded or when an error occurs. This is where we update our UI state. setPlaceLoadListener(object : PlaceLoadListener { override fun onSuccess(place: Place) { Log.d(TAG, "Place loaded: ${place.id}") // Once the data is loaded, we hide the loading indicator and show the fragment. binding.loadingIndicatorMain.visibility = View.GONE binding.placeDetailsContainer.visibility = View.VISIBLE binding.dismissButton.visibility = View.VISIBLE } override fun onFailure(e: Exception) { Log.e(TAG, "Place failed to load", e) // On failure, we hide the UI and notify the user. dismissPlaceDetails() Toast.makeText(this@MainActivity, "Failed to load place details.", Toast.LENGTH_SHORT).show() } }) } // We add the fragment to our layout's container view. // `commitNow()` is used to ensure the fragment is immediately added and available, // which is important because we need to call a method on it right after. supportFragmentManager .beginTransaction() .replace(binding.placeDetailsContainer.id, fragment) .commitNow() // **This is the key step**: After adding the fragment, we call `loadWithPlaceId` // to trigger the data loading process for the selected place. // We use `post` to ensure this runs after the layout has been measured, // which can prevent potential timing issues. binding.root.post { fragment.loadWithPlaceId(placeId) } }
Java
PlaceDetailsCompactFragment fragment = PlaceDetailsCompactFragment.newInstance( Orientation.HORIZONTAL, Arrays.asList(Content.ADDRESS, Content.TYPE, Content.RATING, Content.ACCESSIBLE_ENTRANCE_ICON), R.style.CustomizedPlaceDetailsTheme); fragment.setPlaceLoadListener( new PlaceLoadListener() { @Override public void onSuccess(Place place) { ... } @Override public void onFailure(Exception e) { ... } }); getSupportFragmentManager() .beginTransaction() .add(R.id.fragment_container, fragment) .commitNow(); // Load the fragment with a Place ID. fragment.loadWithPlaceId(placeId); // Load the fragment with a resource name. fragment.loadWithResourceName(resourceName);
Cet exemple de code complet détermine l'orientation de la vue compacte de manière programmatique en fonction de la configuration de l'appareil de l'utilisateur.
Kotlin
package com.example.placedetailsuikit import android.Manifest import android.annotation.SuppressLint import android.content.pm.PackageManager import android.content.res.Configuration import android.location.Location import android.os.Bundle import android.util.Log import android.view.View import android.widget.Toast import androidx.activity.enableEdgeToEdge import androidx.activity.result.ActivityResultLauncher import androidx.activity.result.contract.ActivityResultContracts import androidx.activity.viewModels import androidx.appcompat.app.AppCompatActivity import androidx.core.app.ActivityCompat import androidx.lifecycle.ViewModel import com.example.placedetailsuikit.databinding.ActivityMainBinding import com.google.android.gms.location.FusedLocationProviderClient import com.google.android.gms.location.LocationServices import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.PointOfInterest import com.google.android.libraries.places.api.Places import com.google.android.libraries.places.api.model.Place import com.google.android.libraries.places.widget.PlaceDetailsCompactFragment import com.google.android.libraries.places.widget.PlaceLoadListener import com.google.android.libraries.places.widget.model.Orientation private const val TAG = "PlacesUiKit" /** * A simple ViewModel to store UI state that needs to survive configuration changes. * In this case, it holds the ID of the selected place. Using a ViewModel is good practice * as it prevents data loss during events like screen rotation, ensuring a * seamless user experience. */ class MainViewModel : ViewModel() { var selectedPlaceId: String? = null } /** * This activity serves as a basic example of integrating the Place Details UI Kit. * It demonstrates the fundamental steps required: * 1. Setting up a Google Map. * 2. Requesting location permissions to center the map. * 3. Handling clicks on Points of Interest (POIs) to get a Place ID. * 4. Using the Place ID to load and display place details in a [PlaceDetailsCompactFragment]. */ class MainActivity : AppCompatActivity(), OnMapReadyCallback, GoogleMap.OnPoiClickListener { // ViewBinding provides type-safe access to views defined in the XML layout, // eliminating the need for `findViewById` and preventing null pointer exceptions. private lateinit var binding: ActivityMainBinding private var googleMap: GoogleMap? = null // The FusedLocationProviderClient is the main entry point for interacting with the // fused location provider, which intelligently manages the underlying location technologies. private lateinit var fusedLocationClient: FusedLocationProviderClient // Using registerForActivityResult is the modern, recommended approach for handling // permission requests. It decouples the request from the handling logic, making the // code cleaner and easier to manage compared to the older `onRequestPermissionsResult` callback. private lateinit var requestPermissionLauncher: ActivityResultLauncher<Array<String>> // The `by viewModels()` delegate provides a lazy-initialized ViewModel scoped to this Activity. // This ensures that we get the same ViewModel instance across configuration changes. private val viewModel: MainViewModel by viewModels() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // The ActivityResultLauncher is initialized here. The lambda defines the callback // that will be executed once the user responds to the permission dialog. requestPermissionLauncher = registerForActivityResult(ActivityResultContracts.RequestMultiplePermissions()) { permissions -> // We check if either fine or coarse location permission was granted. if (permissions[Manifest.permission.ACCESS_FINE_LOCATION] == true || permissions[Manifest.permission.ACCESS_COARSE_LOCATION] == true) { Log.d(TAG, "Location permission granted by user.") fetchLastLocation() } else { // If permission is denied, we inform the user and default to a known location. // This ensures the app remains functional even without location access. Log.d(TAG, "Location permission denied by user.") Toast.makeText( this, "Location permission denied. Showing default location.", Toast.LENGTH_LONG ).show() moveToSydney() } } // enableEdgeToEdge() allows the app to draw behind the system bars for a more immersive experience. enableEdgeToEdge() binding = ActivityMainBinding.inflate(layoutInflater) setContentView(binding.root) binding.dismissButton.setOnClickListener { dismissPlaceDetails() } // --- Crucial: Initialize Places SDK --- // It's essential to initialize the Places SDK before making any other Places API calls. // This should ideally be done once, for example, in the Application's `onCreate`. val apiKey = BuildConfig.PLACES_API_KEY if (apiKey.isEmpty() || apiKey == "YOUR_API_KEY") { // A valid API key is required for the Places SDK to function. Log.e(TAG, "No api key") Toast.makeText( this, "Add your own API_KEY in local.properties", Toast.LENGTH_LONG ).show() finish() return } // `initializeWithNewPlacesApiEnabled` is used to opt-in to the new SDK version. Places.initializeWithNewPlacesApiEnabled(applicationContext, apiKey) fusedLocationClient = LocationServices.getFusedLocationProviderClient(this) // ------------------------------------ // The SupportMapFragment is the container for the map. `getMapAsync` allows us to // work with the GoogleMap object via a callback once it's fully initialized. val mapFragment = supportFragmentManager.findFragmentById(R.id.map_fragment) as SupportMapFragment? mapFragment?.getMapAsync(this) // This block handles restoration after a configuration change (e.g., screen rotation). // If a place was selected before the rotation, its ID is stored in the ViewModel. // We use this ID to immediately show the details fragment again. if (viewModel.selectedPlaceId != null) { viewModel.selectedPlaceId?.let { placeId -> Log.d(TAG, "Restoring PlaceDetailsFragment for place ID: $placeId") showPlaceDetailsFragment(placeId) } } } /** * This callback is triggered when the GoogleMap object is ready to be used. * All map setup logic should be placed here. */ override fun onMapReady(map: GoogleMap) { Log.d(TAG, "Map is ready") googleMap = map // Setting the OnPoiClickListener allows us to capture user taps on points of interest. googleMap?.setOnPoiClickListener(this) // After the map is ready, we determine the initial camera position based on location permissions. if (isLocationPermissionGranted()) { fetchLastLocation() } else { requestLocationPermissions() } } /** * A helper function to centralize the check for location permissions. */ private fun isLocationPermissionGranted(): Boolean { return ActivityCompat.checkSelfPermission( this, Manifest.permission.ACCESS_FINE_LOCATION ) == PackageManager.PERMISSION_GRANTED || ActivityCompat.checkSelfPermission( this, Manifest.permission.ACCESS_COARSE_LOCATION ) == PackageManager.PERMISSION_GRANTED } /** * This function triggers the permission request flow. The result is handled by the * ActivityResultLauncher defined in `onCreate`. */ private fun requestLocationPermissions() { Log.d(TAG, "Requesting location permissions.") requestPermissionLauncher.launch( arrayOf( Manifest.permission.ACCESS_FINE_LOCATION, Manifest.permission.ACCESS_COARSE_LOCATION ) ) } /** * Fetches the device's last known location. This is a fast and battery-efficient way * to get a location fix. It should only be called after verifying permissions. */ @SuppressLint("MissingPermission") private fun fetchLastLocation() { // Double-checking permissions here is a good practice, although the call sites are already guarded. if (isLocationPermissionGranted()) { fusedLocationClient.lastLocation .addOnSuccessListener { location: Location? -> if (location != null) { val userLocation = LatLng(location.latitude, location.longitude) googleMap?.moveCamera(CameraUpdateFactory.newLatLngZoom(userLocation, 13f)) Log.d(TAG, "Moved to user's last known location.") } else { // `lastLocation` can be null if the location has never been recorded. // In this case, we fall back to a default location. Log.d(TAG, "Last known location is null. Falling back to Sydney.") moveToSydney() } } .addOnFailureListener { // This listener handles errors in the location fetching process. Log.e(TAG, "Failed to get location.", it) moveToSydney() } } } /** * Moves the map camera to a default, hardcoded location (Sydney). * This serves as a reliable fallback. */ private fun moveToSydney() { val sydney = LatLng(-33.8688, 151.2093) googleMap?.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 13f)) Log.d(TAG, "Moved to Sydney") } /** * This is the callback for the `OnPoiClickListener`. It's triggered when a user * taps a POI on the map. */ override fun onPoiClick(poi: PointOfInterest) { val placeId = poi.placeId Log.d(TAG, "Place ID: $placeId") // We save the selected place ID to the ViewModel. This is critical for surviving // configuration changes. If the user rotates the screen now, the `onCreate` // method will be able to restore the place details view. viewModel.selectedPlaceId = placeId showPlaceDetailsFragment(placeId) } /** * This function is the core of the integration. It creates, configures, and displays * the [PlaceDetailsCompactFragment]. * @param placeId The unique identifier for the place to be displayed. */ private fun showPlaceDetailsFragment(placeId: String) { Log.d(TAG, "Showing PlaceDetailsFragment for place ID: $placeId") // We manage the visibility of UI elements to provide feedback to the user. // The wrapper is shown, and a loading indicator is displayed while the data is fetched. binding.placeDetailsWrapper.visibility = View.VISIBLE binding.dismissButton.visibility = View.GONE binding.placeDetailsContainer.visibility = View.GONE binding.loadingIndicatorMain.visibility = View.VISIBLE // The Place Details widget can be displayed vertically or horizontally. // We dynamically choose the orientation based on the device's current configuration. val orientation = if (resources.configuration.orientation == Configuration.ORIENTATION_LANDSCAPE) { Orientation.HORIZONTAL } else { Orientation.VERTICAL } // We create a new instance of the fragment using its factory method. // We can specify which content to show, the orientation, and a custom theme. val fragment = PlaceDetailsCompactFragment.newInstance( PlaceDetailsCompactFragment.ALL_CONTENT, // Show all available content. orientation, R.style.CustomizedPlaceDetailsTheme, ).apply { // The PlaceLoadListener provides callbacks for when the place data is successfully // loaded or when an error occurs. This is where we update our UI state. setPlaceLoadListener(object : PlaceLoadListener { override fun onSuccess(place: Place) { Log.d(TAG, "Place loaded: ${place.id}") // Once the data is loaded, we hide the loading indicator and show the fragment. binding.loadingIndicatorMain.visibility = View.GONE binding.placeDetailsContainer.visibility = View.VISIBLE binding.dismissButton.visibility = View.VISIBLE } override fun onFailure(e: Exception) { Log.e(TAG, "Place failed to load", e) // On failure, we hide the UI and notify the user. dismissPlaceDetails() Toast.makeText(this@MainActivity, "Failed to load place details.", Toast.LENGTH_SHORT).show() } }) } // We add the fragment to our layout's container view. // `commitNow()` is used to ensure the fragment is immediately added and available, // which is important because we need to call a method on it right after. supportFragmentManager .beginTransaction() .replace(binding.placeDetailsContainer.id, fragment) .commitNow() // **This is the key step**: After adding the fragment, we call `loadWithPlaceId` // to trigger the data loading process for the selected place. // We use `post` to ensure this runs after the layout has been measured, // which can prevent potential timing issues. binding.root.post { fragment.loadWithPlaceId(placeId) } } /** * Hides the place details view and clears the selected place ID from the ViewModel. */ private fun dismissPlaceDetails() { binding.placeDetailsWrapper.visibility = View.GONE // Clearing the ID in the ViewModel is important so that if the user rotates the // screen after dismissing, the details view doesn't reappear. viewModel.selectedPlaceId = null } override fun onDestroy() { super.onDestroy() // It's a good practice to nullify references to objects that have a lifecycle // tied to the activity, like the GoogleMap object, to prevent potential memory leaks. googleMap = null } }
Créer un thème
Lorsque vous instanciez un fragment, vous pouvez spécifier un thème qui remplace l'un des attributs de style par défaut. Tous les attributs de thème qui ne sont pas remplacés utilisent les styles par défaut. Si vous souhaitez prendre en charge un thème sombre, vous pouvez ajouter une entrée pour la couleur dans values-night/colors.xml.
Le kit d'UI Places fournit un thème sombre par défaut. Vous devrez peut-être personnaliser les thèmes clair et sombre. Pour personnaliser le thème sombre, ajoutez une entrée pour la couleur dans values-night/colors.xml.
<style name="CustomizedPlaceDetailsTheme" parent="PlacesMaterialTheme"> <item name="placesColorPrimary">@color/app_primary_color</item> <item name="placesColorOnSurface">@color/app_color_on_surface</item> <item name="placesColorOnSurfaceVariant">@color/app_color_on_surface</item> <item name="placesTextAppearanceBodySmall">@style/app_text_appearence_small</item> <item name="placesCornerRadius">20dp</item> </style>
Utiliser du contenu standard
Cet exemple utilise le contenu standard.
val fragmentStandardContent = PlaceDetailsCompactFragment.newInstance(
PlaceDetailsCompactFragment.STANDARD_CONTENT,
orientation,
R.style.CustomizedPlaceDetailsTheme
)Personnaliser des contenus spécifiques
Cet exemple ne sélectionne que les options d'adresse, d'entrée accessible et de média Content pour une vue compacte, et les affiche avec CustomizedPlaceDetailsTheme.
val placeDetailsFragment = PlaceDetailsCompactFragment.newInstance(
orientation,
listOf(
Content.ADDRESS,
Content.ACCESSIBLE_ENTRANCE,
Content.MEDIA
),
R.style.CustomizedPlaceDetailsTheme
)Utiliser tout le contenu
Cet exemple utilise toutes les options Content d'une vue compacte.
val fragmentAllContent = PlaceDetailsCompactFragment.newInstance(
orientation,
PlaceDetailsCompactFragment.ALL_CONTENT,
R.style.CustomizedPlaceDetailsTheme
)

