هنگام استفاده از Maps Static API، ارائه نقشه استاندارد Google را با اعمال سبک های خود سفارشی کنید. میتوانید نمایش بصری ویژگیهایی مانند جادهها، پارکها، مناطق مسکونی و سایر نقاط مورد علاقه را تغییر دهید. رنگ یا سبک آنها را تغییر دهید تا بر محتوای خاص تأکید کنید، محتوای اطراف صفحه را تکمیل کنید، یا حتی ویژگی ها را به طور کامل پنهان کنید.
نمونه ها
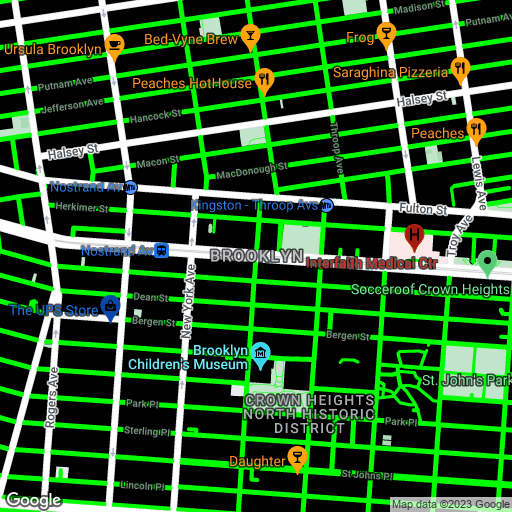
مثال زیر نقشه ای از بروکلین، ایالات متحده را با طرحی برای رنگ آمیزی جاده های محلی سبز روشن و مناطق مسکونی سیاه نشان می دهد. همچنین روشنی برچسب ها را معکوس می کند، به طوری که در پس زمینه تاریک بهتر خودنمایی می کنند. توجه داشته باشید که این مثال کاری از رمزگذاری URL استفاده می کند:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
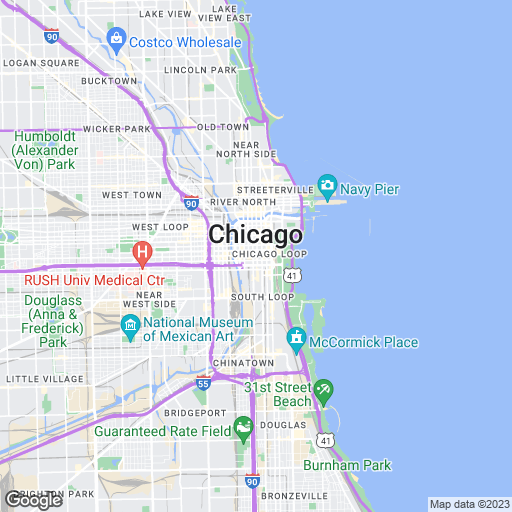
مثال زیر از عملیات طراحی و سادهسازی برای تقریب ظاهر اطلس جاده ایالات متحده استفاده میکند:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

نحو سبک
برای ایجاد یک نقشه سبک سفارشی، یک یا چند پارامتر style را در URL درخواست قرار دهید.
هر اعلان style ممکن است حاوی آرگومان های زیر باشد که با کاراکترهای لوله (" | ") از هم جدا شده اند:
-
feature(اختیاری) ویژگی هایی را که برای این تغییر سبک انتخاب می شود نشان می دهد. ویژگیها شامل چیزهایی روی نقشه، مانند جادهها، پارکها یا سایر نقاط دیدنی میشود. اگر هیچ آرگومانfeatureوجود نداشته باشد، سبک مشخص شده برای همه ویژگی ها اعمال می شود. -
element(اختیاری) عنصر(های) ویژگی مشخص شده را برای انتخاب این تغییر سبک نشان می دهد. عناصر ویژگی های یک ویژگی هستند، مانند هندسه یا برچسب ها. اگر هیچ آرگومانelementوجود نداشته باشد، این سبک برای همه عناصر ویژگی مشخص شده اعمال می شود. - مجموعه ای از قوانین سبک (اجباری) برای اعمال به ویژگی(ها) و عنصر(های) مشخص شده. API قوانین را به ترتیبی که در اعلان
styleظاهر می شوند اعمال می کند. میتوانید هر تعداد قانون را در محدودیتهای معمولی طول URL در Maps Static API وارد کنید.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
ویژگی ها
اعلان style زیر همه جاده ها را در نقشه رنگ می کند:
style=feature:road|color:0xffffff
در اینجا برخی از ویژگی های رایج انتخاب شده است:
-
feature:all(پیشفرض) همه ویژگیهای نقشه را انتخاب میکند. -
feature:roadهمه جادههای روی نقشه را انتخاب میکند. -
feature:road.localتمام جاده های محلی را انتخاب می کند.
ویژگیها یا انواع ویژگیها، ویژگیهای جغرافیایی روی نقشه هستند، از جمله جادهها، پارکها، آبها، مشاغل و موارد دیگر.
ویژگیها درخت دستهبندی را تشکیل میدهند که all آنها ریشه هستند. اگر یک ویژگی را مشخص نکنید، همه ویژگیها انتخاب میشوند. مشخص کردن یک ویژگی از all تأثیر یکسانی دارد.
برخی از ویژگیها حاوی ویژگیهای فرزندی هستند که شما با استفاده از علامت نقطه مشخص میکنید. برای مثال، landscape.natural یا road.local . اگر فقط ویژگی والد را مشخص کنید، مانند road ، سبکهایی که برای والدین مشخص میکنید برای همه فرزندانش اعمال میشود، مانند road.local و road.highway .
توجه داشته باشید که ویژگیهای والد ممکن است شامل برخی از عناصر باشد که در همه ویژگیهای فرزند آنها گنجانده نشده است.
ویژگی های زیر موجود است:
-
all(پیشفرض) همه ویژگیها را انتخاب میکند. -
administrativeتمام حوزه های اداری را انتخاب می کند. استایلسازی فقط بر برچسبهای مناطق اداری تأثیر میگذارد، نه مرزهای جغرافیایی یا پر.-
administrative.countryکشورها را انتخاب می کند. -
administrative.land_parcelقطعات زمین را انتخاب می کند. -
administrative.localityمحلات را انتخاب می کند. -
administrative.neighborhoodمحله ها را انتخاب می کند. -
administrative.provinceاستان ها را انتخاب می کند.
-
-
landscapeهمه مناظر را انتخاب می کند.-
landscape.man_madeویژگی های ساخته شده توسط انسان مانند ساختمان ها و سایر سازه ها را انتخاب می کند. -
landscape.naturalویژگیهای طبیعی مانند کوهها، رودخانهها، بیابانها و یخچالهای طبیعی را انتخاب میکند. -
landscape.natural.landcoverویژگیهای پوشش زمین را انتخاب میکند، مواد فیزیکی که سطح زمین را میپوشاند، مانند جنگلها، علفزارها، تالابها و زمینهای خالی. -
landscape.natural.terrainویژگیهای زمین سطح زمین، مانند ارتفاع، شیب، و جهت را انتخاب میکند.
-
-
poiتمام نقاط مورد علاقه را انتخاب می کند.-
poi.attractionجاذبه های گردشگری را انتخاب می کند. -
poi.businessمشاغل را انتخاب می کند. -
poi.governmentساختمان های دولتی را انتخاب می کند. -
poi.medicalخدمات اورژانسی از جمله بیمارستانها، داروخانهها، پلیس، پزشکان و غیره را انتخاب میکند. -
poi.parkپارک ها را انتخاب می کند. -
poi.place_of_worshipمکان های عبادت از جمله کلیساها، معابد، مساجد و موارد دیگر را انتخاب می کند. -
poi.schoolمدارس را انتخاب می کند. -
poi.sports_complexمجموعه های ورزشی را انتخاب می کند.
-
-
roadهمه جاده ها را انتخاب می کند.-
road.arterialراه های شریانی را انتخاب می کند. -
road.highwayبزرگراه ها را انتخاب می کند. -
road.highway.controlled_accessبزرگراه هایی با دسترسی کنترل شده را انتخاب می کند. -
road.localجاده های محلی را انتخاب می کند.
-
-
transitتمام ایستگاه ها و خطوط حمل و نقل را انتخاب می کند.-
transit.lineخطوط حمل و نقل را انتخاب می کند. -
transit.stationهمه ایستگاه های حمل و نقل را انتخاب می کند. -
transit.station.airportفرودگاه ها را انتخاب می کند. -
transit.station.busایستگاه های اتوبوس را انتخاب می کند. -
transit.station.railایستگاه های راه آهن را انتخاب می کند.
-
-
waterتوده های آبی را انتخاب می کند.
عناصر
اعلان style زیر برچسب ها را برای همه جاده های محلی رنگ می کند:
style=feature:road.local|element:labels|color:0xffffff
عناصر زیرمجموعه های یک ویژگی هستند. به عنوان مثال، یک جاده از خط گرافیکی (هندسه) روی نقشه و همچنین متنی که نام آن را نشان می دهد (یک برچسب) تشکیل شده است.
عناصر زیر در دسترس هستند، اما توجه داشته باشید که یک ویژگی خاص ممکن است از هیچ یک، برخی یا همه عناصر پشتیبانی نکند:
رنگهای fill متن برچسب و stroke بر اساس سطح بزرگنمایی تغییر میکنند. برای اینکه تجربه در سطوح بزرگنمایی سازگار باشد، همیشه هم fill و هم stroke تعریف کنید.
-
all(پیش فرض) تمام عناصر ویژگی مشخص شده را انتخاب می کند. -
geometryتمام عناصر هندسی ویژگی مشخص شده را انتخاب می کند.-
geometry.fillفقط پر کردن هندسه ویژگی را انتخاب می کند. -
geometry.strokeفقط خط هندسه ویژگی را انتخاب می کند.
-
-
labelsبرچسب های متنی مرتبط با ویژگی مشخص شده را انتخاب می کند.-
labels.iconفقط نماد نمایش داده شده در برچسب ویژگی را انتخاب می کند. -
labels.textفقط متن برچسب را انتخاب می کند. -
labels.text.fillفقط پر کردن برچسب را انتخاب می کند. پر کردن یک برچسب معمولاً به صورت یک طرح کلی رنگی ارائه می شود که متن برچسب را احاطه کرده است. -
labels.text.strokeفقط خط متن برچسب را انتخاب می کند.
-
قوانین سبک
قوانین سبک گزینه های قالب بندی هستند که برای ویژگی ها و عناصر مشخص شده در هر اعلامیه style اعمال می شوند.
اعلان style زیر دو قانون سبک را برای جاده های روی نقشه اعمال می کند. قانون اول یک رنگ را برای جاده ها اعمال می کند. قانون دوم نمایش جاده ها را ساده می کند، بنابراین آنها دارای خطوط نازک تری بدون خطوط هستند:
style=feature:road|color:0xffffff|visibility:simplified
هر اعلان style باید حاوی یک یا چند عملیات باشد که با استفاده از کاراکتر لوله (" | ") از هم جدا شده اند. هر عملیات مقدار آرگومان خود را با استفاده از کاراکتر کولون (" : ") مشخص می کند، و همه عملیات به ترتیبی که شما آنها را مشخص کرده اید، برای انتخاب اعمال می شود.
گزینه های سبک زیر پشتیبانی می شوند:
-
hue(رشته شش گوش RGB با فرمت#RRGGBB) رنگ اصلی را نشان می دهد.توجه: این گزینه با حفظ اشباع و روشنایی مشخص شده در سبک پیشفرض Google (یا در گزینههای سبک دیگری که روی نقشه تعریف میکنید)، رنگ را تنظیم میکند. رنگ حاصل نسبت به سبک نقشه پایه است. اگر Google هر گونه تغییری در سبک نقشه پایه ایجاد کند، این تغییرات بر ویژگیهای نقشه شما که با
hueاستایل شده است، تأثیر میگذارد. در صورت امکان بهتر است از استایلرcolorمطلق استفاده کنید. -
lightness(مقدار ممیز شناور بین-100تا100) درصد تغییر در روشنایی عنصر را نشان می دهد. مقادیر منفی تاریکی را افزایش می دهد (که در آن 100- رنگ سیاه را مشخص می کند) در حالی که مقادیر مثبت روشنایی را افزایش می دهد (در جایی که +100 مشخص کننده سفید است).توجه: این گزینه با حفظ اشباع و رنگ مشخص شده در سبک پیشفرض Google (یا در سایر گزینههای سبکی که روی نقشه تعریف میکنید)، روشنایی را تنظیم میکند. رنگ حاصل نسبت به سبک نقشه پایه است. اگر Google هر گونه تغییری در سبک نقشه پایه ایجاد کند، این تغییرات بر ویژگیهای نقشه شما که با
lightnessطراحی شده است، تأثیر میگذارد. در صورت امکان بهتر است از استایلرcolorمطلق استفاده کنید. -
saturation(مقدار ممیز شناور بین-100و100) درصد تغییر در شدت رنگ پایه برای اعمال به عنصر را نشان می دهد.توجه: این گزینه با حفظ رنگ و روشنایی مشخص شده در سبک پیشفرض Google (یا در سایر گزینههای سبکی که روی نقشه تعریف میکنید)، میزان اشباع را تنظیم میکند. رنگ حاصل نسبت به سبک نقشه پایه است. اگر Google هر گونه تغییری در سبک نقشه پایه ایجاد کند، این تغییرات بر ویژگیهای نقشه شما که با استایل
saturationاست تأثیر میگذارد. در صورت امکان بهتر است از استایلرcolorمطلق استفاده کنید. -
gamma(مقدار ممیز شناور بین0.01و10.0، که در آن1.0هیچ اصلاحی اعمال نمی کند) میزان تصحیح گاما را برای اعمال بر عنصر نشان می دهد. اصلاحات گاما روشنایی رنگ ها را به صورت غیر خطی تغییر می دهد، در حالی که بر مقادیر سفید یا سیاه تأثیر نمی گذارد. تصحیح گاما معمولاً برای اصلاح کنتراست چند عنصر استفاده می شود. به عنوان مثال، می توانید گاما را برای افزایش یا کاهش کنتراست بین لبه ها و فضای داخلی عناصر تغییر دهید.توجه: این گزینه با استفاده از منحنی گاما، نور را نسبت به سبک پیشفرض گوگل تنظیم میکند. اگر Google هر گونه تغییری در سبک نقشه پایه ایجاد کند، این تغییرات بر ویژگیهای نقشه شما که با
gammaاستایل شده است، تأثیر میگذارد. در صورت امکان بهتر است از استایلرcolorمطلق استفاده کنید. -
invert_lightness(اگرtrue) سبکی موجود را معکوس می کند. این برای مثال برای جابجایی سریع به نقشه تیرهتر با متن سفید مفید است.توجه: این گزینه به سادگی استایل پیش فرض گوگل را معکوس می کند. اگر Google هر گونه تغییری در سبک نقشه پایه ایجاد کند، این تغییرات بر ویژگیهای نقشه شما که با
invert_lightnessاستایل شده است، تأثیر میگذارد. در صورت امکان بهتر است از استایلرcolorمطلق استفاده کنید. -
visibility(on،offیاsimplified) نشان می دهد که آیا و چگونه عنصر روی نقشه ظاهر می شود. یک دیدsimplifiedبرخی از ویژگی های سبک را از ویژگی های تحت تأثیر حذف می کند. برای مثال، جادهها به خطوط باریکتر بدون خطوط اصلی سادهسازی میشوند، در حالی که پارکها متن برچسب خود را از دست میدهند اما نماد برچسب را حفظ میکنند. -
color(رشته شش گوش RGB با فرمت#RRGGBB) رنگ ویژگی را تنظیم می کند. -
weight(یک مقدار صحیح، بزرگتر یا مساوی صفر) وزن ویژگی را بر حسب پیکسل تعیین می کند. تنظیم وزن روی مقدار زیاد ممکن است منجر به بریدن نزدیک مرزهای کاشی شود.
قوانین سبک به ترتیبی که شما مشخص کرده اید اعمال می شود. چندین عملیات را در یک عملیات سبک ترکیب نکنید. در عوض، هر عملیات را به عنوان یک ورودی جداگانه در آرایه سبک تعریف کنید.
توجه: ترتیب مهم است، زیرا برخی از عملیات جابجایی نیستند. ویژگیها و/یا عناصری که از طریق عملیات سبک اصلاح میشوند (معمولاً) از قبل دارای سبکهای موجود هستند. در صورت وجود، عملیات بر روی آن سبک های موجود عمل می کند.
مدل رنگ، اشباع، سبکی
نقشه های سبک از مدل رنگ، اشباع، سبکی (HSL) برای نشان دادن رنگ در عملیات استایلر استفاده می کنند. رنگ نشان دهنده رنگ اصلی، اشباع نشان دهنده شدت آن رنگ، و روشنی نشان دهنده مقدار نسبی سفید یا سیاه در رنگ تشکیل دهنده است.
تصحیح گاما روشنایی فضای رنگ را تغییر می دهد، به طور کلی برای افزایش یا کاهش کنتراست. علاوه بر این، مدل HSL رنگ را در یک فضای مختصات تعریف می کند که در آن hue جهت گیری در یک چرخ رنگ را نشان می دهد، در حالی که اشباع و روشنایی دامنه ها را در امتداد محورهای مختلف نشان می دهد. رنگ ها در یک فضای رنگی RGB اندازه گیری می شوند که مشابه بیشتر فضاهای رنگی RGB است، با این تفاوت که سایه های سفید و سیاه وجود ندارند.

در حالی که hue یک مقدار رنگ هگز HTML می گیرد، فقط از این مقدار برای تعیین رنگ اصلی استفاده می کند - یعنی جهت آن در اطراف چرخه رنگ، نه اشباع یا روشن بودن آن، که به طور جداگانه به عنوان درصد تغییرات نشان داده می شوند.
به عنوان مثال، می توانید رنگ سبز خالص را به صورت hue:0x00ff00 یا hue:0x000100 تعریف کنید. هر دو رنگ یکسان هستند. هر دو مقدار در مدل رنگی HSL به رنگ سبز خالص اشاره دارند.

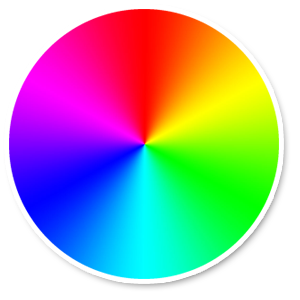
یک چرخ رنگی RGB
مقادیر hue RGB که از قسمتهای مساوی قرمز، سبز و آبی تشکیل شدهاند، یک رنگ را نشان نمیدهند، زیرا هیچ یک از این مقادیر جهتگیری را در فضای مختصات HSL نشان نمیدهند. به عنوان مثال "#000000" (سیاه)، "#FFFFFF" (سفید)، و تمام سایه های خالص خاکستری هستند. برای نشان دادن سیاه، سفید یا خاکستری، باید تمام saturation حذف کنید (مقدار را روی -100 تنظیم کنید) و به جای آن lightness تنظیم کنید.
بهعلاوه، هنگام اصلاح ویژگیهای موجود که قبلاً طرح رنگی دارند، تغییر مقداری مانند hue saturation یا lightness موجود آن را تغییر نمیدهد.

