Page Summary
-
WebGL-powered features for Maps JavaScript API enable control over tilt and rotation, addition of 3D objects, and custom 2D/3D graphics with WebGL Overlay View.
-
To utilize WebGL features, use a vector map by specifying
renderingType: RenderingType.VECTORduring map initialization or by using a map ID with the vector option enabled. -
Tilt and rotation can be controlled programmatically or through user interaction by enabling
tiltInteractionEnabledandheadingInteractionEnabledmap options. -
The
<gmp-map>element automatically enables vector maps, tilt, and heading by default, simplifying integration. -
Several examples and demos are available to explore the capabilities and implementation of WebGL features in Maps JavaScript API.
WebGL-powered features for Maps JavaScript API let you control tilt and rotation, add 3D objects directly to the map, and more. The following features are included:
- WebGL Overlay View lets you add custom 2D and 3D graphics and animated content to your maps.
- Tilt and heading can now be adjusted programmatically, and by using mouse and keyboard gestures.
- map.moveCamera() lets you simultaneously change multiple camera properties.
- Zoom now supports fractional values.
Get started
In order to use the new WebGL features, you must use a vector map. This section shows you how.
Specify the renderingType option
Use the renderingType option to specify either the raster or vector
rendering type for your map (no map ID required):
Load the
RenderingTypelibrary; this can be done when loading the Maps library:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;When initializing the map, use the
renderingTypeoption to specify eitherRenderingType.VECTORorRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
The renderingType option overrides any rendering type settings made by
configuring a map ID.
- To enable tilt and rotation, set the
tiltInteractionEnabledmap option to true or callmap.setTiltInteractionEnabled. - To enable panning, set the
headingInteractionEnabledmap option totrueor callmap.setHeadingInteractionEnabled.
Use a map ID to set rendering type
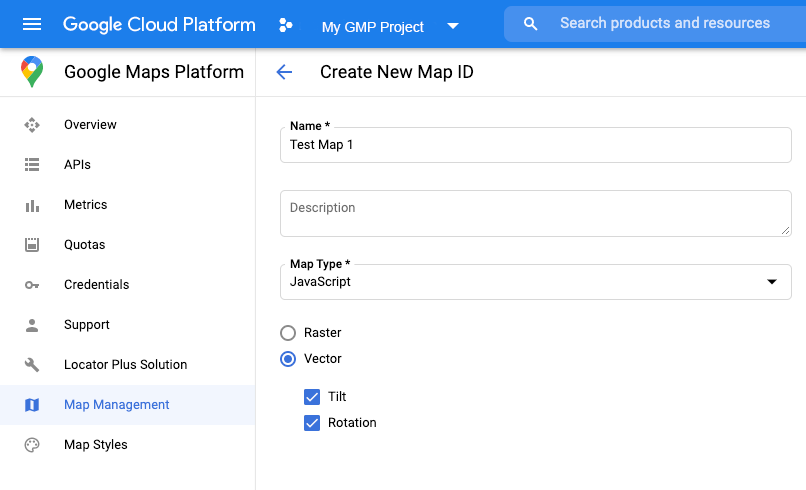
You can also specify the rendering type by using a map ID. To create a new map ID, follow the steps in Using Cloud-based Map Styling - Get a map ID. Be sure to set the Map type to JavaScript, and select the Vector option. Check Tilt or Rotation to enable tilt and rotation on the map. Doing so lets you programmatically adjust these values, and also lets users adjust tilt and heading directly on the map. If the use of tilt or heading will adversely affect your app, leave Tilt and Rotation un- checked so users cannot adjust tilt and rotation.

Next, update your map initialization code with the map ID you created. You can
find your map IDs on the
Maps
Management page. Provide a map ID when you instantiate the map using the
mapId property as shown here:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Use the <gmp-map> element
Vector maps, tilt, and heading are enabled by default when using he <gmp-map>
element, which lets you add a map to your page using HTML. Learn more.
Examples
Examples have been provided to demonstrate these features:
