Tài liệu này liệt kê các yêu cầu đối với những ứng dụng được phát triển bằng Maps JavaScript API. Xin lưu ý rằng việc sử dụng Maps JavaScript API phải tuân theo Thoả thuận của bạn với Google.
Chính sách
Phần này mô tả các chính sách liên quan đến Maps JavaScript API. Các chính sách đưa ra những nguyên tắc và yêu cầu triển khai thực tế để giúp bạn sử dụng Dịch vụ một cách chính xác và phù hợp với kỳ vọng của Google Maps Platform.
Các trường hợp ngoại lệ đối với hạn chế lưu vào bộ nhớ đệm
Xin lưu ý rằng mã địa điểm (được dùng để xác định duy nhất một địa điểm) không phải tuân theo các hạn chế về việc lưu vào bộ nhớ đệm.
Do đó, bạn có thể lưu trữ các giá trị mã địa điểm vô thời hạn.
Mã địa điểm được trả về trong trường place_id trong các phản hồi của API. Tìm hiểu cách lưu, làm mới và quản lý mã địa điểm trong hướng dẫn về mã địa điểm.
Sao chép nội dung
Tên địa điểm có thể được trả về cho bạn dựa trên hoạt động tương tác của người dùng với ứng dụng của bạn. Nếu bạn chụp hoặc duy trì Tên địa điểm để sử dụng trong bất kỳ bối cảnh nào khác bên ngoài phiên người dùng, thì điều này sẽ cấu thành hành vi trích xuất dữ liệu, không được phép theo các điều khoản của chúng tôi.
Các quốc gia và lãnh thổ thuộc Khu vực kinh tế Châu Âu
Sản phẩm này có Điều khoản dịch vụ riêng cho khách hàng có địa chỉ thanh toán ở Khu vực kinh tế Châu Âu (EEA) và cũng có thể có chức năng riêng. Trước khi xây dựng bằng Google Maps Platform, hãy xem kỹ các điều khoản và thông tin sau đây dành riêng cho Khu vực kinh tế Châu Âu (EEA):
- Điều khoản dịch vụ của Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Điều khoản dành riêng cho dịch vụ Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Câu hỏi thường gặp (FAQ) về Khu vực kinh tế Châu Âu (EEA)
- Các yêu cầu về an toàn đường bộ của Nền tảng Google Maps
Nếu địa chỉ thanh toán của bạn không thuộc Khu vực kinh tế Châu Âu (EEA), thì các điều khoản dịch vụ sau đây sẽ áp dụng cho bạn:
- Điều khoản dịch vụ của Nền tảng Google Maps
- Điều khoản dành riêng cho dịch vụ của Nền tảng Google Maps
Các yêu cầu về thông tin ghi công đối với Google Maps
Phần này cung cấp các yêu cầu và nguyên tắc về việc ghi nhận quyền sở hữu khi hiển thị Google Maps và Nội dung thông qua các ứng dụng của bạn.
Ví dụ phân bổ
Sau đây là ví dụ về việc ghi nhận quyền tác giả cho Places UI Kit.

Hiển thị thông tin ghi nhận quyền sở hữu của Google Maps
Bạn phải tuân thủ các yêu cầu về việc ghi công của Google Maps khi hiển thị Nội dung từ Google Maps Platform API trong ứng dụng hoặc trang web của mình. Bạn không cần thêm thông tin ghi nhận quyền tác giả nếu Nội dung xuất hiện trên Google Maps và thông tin ghi nhận quyền tác giả đã xuất hiện.
Thông tin ghi nhận quyền sở hữu của Google Maps được đưa vào
Đối với thông tin ghi nhận quyền sở hữu của Google Maps mà Nền tảng Google Maps đã cung cấp trong giao diện người dùng, chẳng hạn như trong Places UI Kit:
- Đừng xoá thông tin ghi nhận quyền tác giả đã thêm bất kể thông tin đó xuất hiện ở đâu. Không được sửa đổi, ẩn hoặc che khuất thông tin phân bổ và đảm bảo thông tin này xuất hiện rõ ràng trên nền.
- Luôn phân biệt Nội dung trên Nền tảng Google Maps với nội dung khác bằng cách sử dụng các dấu hiệu trên giao diện người dùng, chẳng hạn như đường viền, màu nền, bóng đổ hoặc khoảng trắng vừa đủ.
- Khi thực hiện các thay đổi về hình ảnh, bạn phải tuân thủ tất cả các yêu cầu về thông tin ghi nhận quyền sở hữu của Google Maps.
Biểu trưng Google Maps và thông tin ghi công bằng văn bản
Bạn nên sử dụng biểu trưng Google Maps để ghi nhận quyền sở hữu bất cứ khi nào có thể. Trong trường hợp không gian bị hạn chế, bạn có thể sử dụng văn bản Google Maps. Người dùng cuối phải luôn biết rõ nội dung nào do Google Maps cung cấp.

Thuộc tính biểu trưng
Hãy tuân thủ các yêu cầu sau đây khi sử dụng biểu trưng Google Maps trong ứng dụng hoặc trang web của bạn.
Tải biểu trưng Google Maps xuống
Sử dụng tệp biểu trưng chính thức của Google Maps. Tải các biểu trưng bên dưới xuống và làm theo nguyên tắc trong phần này.
Tải tài sản ghi nhận quyền sở hữu của Google Maps xuốngKhi sử dụng biểu trưng Google Maps, hãy tuân thủ các nguyên tắc sau.
- Đừng sửa đổi biểu trưng theo bất kỳ cách nào.
- Duy trì tỷ lệ khung hình của biểu trưng để tránh bị biến dạng.
- Sử dụng biểu trưng có đường viền trên nền rối mắt, chẳng hạn như bản đồ hoặc hình ảnh.
- Sử dụng biểu trưng không có đường viền trên nền đơn giản, chẳng hạn như màu đồng nhất hoặc chuyển màu tinh tế.
Quy cách về kích thước biểu trưng
Hãy tuân thủ các quy cách về kích thước sau đây đối với biểu trưng Google Maps:- Chiều cao tối thiểu của biểu trưng: 16 dp
- Chiều cao tối đa của biểu trưng: 19 dp
- Khoảng trống tối thiểu xung quanh logo: 10 dp ở bên trái, bên phải và trên cùng, 5 dp ở dưới cùng
Để tìm hiểu về dp, hãy xem phần Mật độ pixel trên trang web Material Design.

Khả năng hỗ trợ tiếp cận của biểu trưng
Hãy tuân thủ các yêu cầu về khả năng hỗ trợ tiếp cận sau đây đối với biểu trưng Google Maps:- Duy trì độ tương phản dễ tiếp cận giữa biểu trưng và nền.
- Thêm nhãn hỗ trợ tiếp cận có văn bản Google Maps.

Văn bản ghi công
Nếu kích thước giao diện của bạn không hỗ trợ việc sử dụng biểu trưng Google Maps, bạn có thể viết Google Maps bằng văn bản. Thực hiện theo các hướng dẫn sau:

- Không sửa đổi văn bản Google Maps dưới bất kỳ hình thức nào:
- Không thay đổi cách viết hoa của Google Maps
- Đừng xuống dòng cho Google Maps
- Đừng bản địa hoá Google Maps sang một ngôn ngữ khác.
- Ngăn trình duyệt dịch Google Maps bằng cách sử dụng thuộc tính HTML
translate="no".

Tạo kiểu cho văn bản trên Google Maps như mô tả trong bảng sau:
Yêu cầu về kiểu chữ trên Google Maps Thuộc tính Kiểu Bộ phông chữ Roboto. Bạn không bắt buộc phải tải phông chữ. Bộ phông chữ dự phòng Mọi phông chữ sans serif đã được dùng trong sản phẩm của bạn hoặc "Sans-Serif" để gọi phông chữ hệ thống mặc định Kiểu phông chữ Bình thường Độ đậm phông chữ 400 Màu phông chữ Trắng, đen (#1F1F1F) hoặc xám (#5E5E5E). Duy trì độ tương phản dễ tiếp cận (4,5:1) so với nền. Cỡ chữ Cỡ chữ tối thiểu: 12sp
Cỡ chữ tối đa: 16sp
Để tìm hiểu về sp, hãy xem Đơn vị cỡ chữ trên trang web Material Design.Khoảng cách giữa chữ cái Bình thường
Ví dụ về CSS
CSS sau đây kết xuất Google Maps với kiểu chữ và màu sắc phù hợp trên nền trắng hoặc nền sáng.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Yêu cầu về hình ảnh
Hãy tuân thủ các yêu cầu sau đối với cách trình bày trực quan thông tin ghi nhận quyền sở hữu của Google Maps.Đặt thông tin ghi công ở gần đầu hoặc cuối nội dung và trong cùng một vùng chứa trực quan. Đối với một dòng nội dung, thông tin ghi nhận quyền tác giả có thể nằm ở bên phải hoặc bên trái.
Phân biệt Nội dung trên Nền tảng Google Maps với nội dung khác bằng cách sử dụng các dấu hiệu trên giao diện người dùng, chẳng hạn như đường viền, màu nền, bóng đổ hoặc khoảng trắng vừa đủ.
- Không trình bày sai về Google Maps bằng cách gán nội dung không thuộc Nền tảng Google Maps cho Google Maps.
- Xác minh rằng thông tin ghi nhận quyền tác giả luôn hiển thị và dễ đọc. Không bao giờ được xoá, ẩn, che khuất hoặc sửa đổi biểu trưng này.
Các hình ảnh sau đây minh hoạ ví dụ về những yêu cầu về hình ảnh này.



Nhà cung cấp dữ liệu bên thứ ba
Một số dữ liệu và hình ảnh trên các sản phẩm bản đồ của chúng tôi là của những nhà cung cấp không phải Google. Đối với một số sản phẩm, chẳng hạn như Map Tiles API, chúng tôi có thể cung cấp cho bạn thông tin ghi nhận quyền tác giả bắt buộc cho nhà cung cấp dữ liệu bên thứ ba. Khi đó, văn bản ghi nhận quyền sở hữu phải nêu tên "Google Maps" và(các) nhà cung cấp dữ liệu có liên quan, chẳng hạn như "Dữ liệu bản đồ: Google, Maxar Technologies". Khi Google cung cấp thông tin ghi nhận quyền sở hữu của bên thứ ba, việc chỉ thêm "Google Maps" hoặc biểu trưng của Google không phải là thông tin ghi nhận quyền sở hữu phù hợp.
Các yêu cầu khác về việc ghi công
Làm theo các hướng dẫn này để truy xuất thông tin ghi nhận quyền sở hữu của bên thứ ba và hiển thị thông tin ghi nhận quyền sở hữu trong ứng dụng của bạn.
Truy xuất thông tin ghi nhận quyền tác giả từ một Địa điểm
Nếu ứng dụng của bạn hiển thị thông tin đánh giá thu được bằng cách gọi Place.fetchFields, thì ứng dụng đó cũng phải hiển thị thông tin ghi nhận quyền tác giả của bên thứ ba đối với thông tin chi tiết về địa điểm thu được.
API này trả về một đối tượng Place. Để truy xuất thông tin ghi công từ đối tượng Place, hãy sử dụng thuộc tính Place.attributions. Thuộc tính này được trả về cùng với mọi yêu cầu (không cần chỉ định bằng các trường). Thuộc tính này trả về một List gồm các đối tượng String hoặc null nếu không có thông tin ghi công nào để hiển thị. Đoạn mã ví dụ sau đây cho thấy cách lấy một địa điểm và liệt kê mọi thông tin ghi nhận quyền tác giả.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
Hiển thị bài đánh giá
Một đối tượng Place có thể chứa tối đa 5 bài đánh giá, trong đó mỗi bài đánh giá được biểu thị bằng một đối tượng Review. Bạn có thể tuỳ ý hiển thị những bài đánh giá này trong ứng dụng của mình.
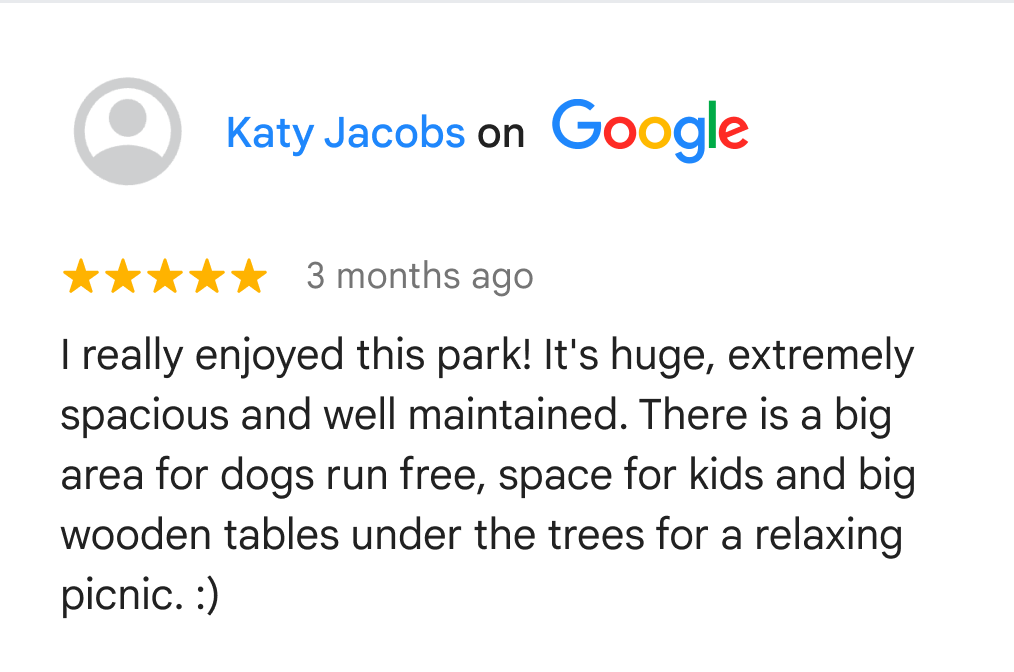
Khi hiển thị bài đánh giá do người dùng Google đóng góp, bạn phải đặt tên tác giả ở vị trí gần. Khi có sẵn trong trường ghi nhận tác giả của đối tượng Review, bạn nên thêm ảnh của tác giả và đường liên kết đến hồ sơ của họ. Hình ảnh sau đây minh hoạ một ví dụ về bài đánh giá công viên:

Ví dụ sau đây minh hoạ cách lấy một địa điểm, kiểm tra bài đánh giá và hiện dữ liệu từ bài đánh giá đầu tiên:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
Xem tài liệu về bài đánh giá địa điểm.
Hiển thị thông tin ghi nhận quyền tác giả cho ảnh
Nếu ứng dụng của bạn hiển thị ảnh, bạn phải ghi công tác giả cho từng bức ảnh có thông tin này.
Thông tin chi tiết về bức ảnh trong đối tượng Place của một phản hồi nằm trong mảng photos. Để thêm mảng photos vào phản hồi, hãy thêm trường dữ liệu photos vào yêu cầu.
Mỗi phần tử của mảng ảnh là một phiên bản của Photo, chứa mảng authorAttributions, thuộc loại AuthorAttribution. Các trường của đối tượng AuthorAttribution là các chuỗi chứa displayName, uri và photoUri của thông tin ghi nhận quyền tác giả, hoặc một chuỗi trống nếu không có thông tin ghi nhận quyền tác giả nào để hiển thị.
Thông tin phân bổ kết quả tìm kiếm
Ở Châu Âu, khi sử dụng hệ thống xếp hạng không bị can thiệp của Google, các sản phẩm tìm kiếm phải có văn bản giải thích không quá 1 lượt nhấp để mô tả các yếu tố chính và trọng số của các yếu tố chính xác định thứ hạng của kết quả tìm kiếm. Văn bản giải thích:
Tiêu đề: Giới thiệu về những kết quả này
Nội dung: Khi bạn tìm kiếm các doanh nghiệp hoặc địa điểm ở gần một vị trí, Google Maps sẽ hiển thị kết quả tại địa phương. Hệ thống sẽ sử dụng kết hợp một số yếu tố (chủ yếu là mức độ liên quan, khoảng cách và mức độ nổi bật) để tìm thấy kết quả phù hợp nhất với nội dung tìm kiếm.
Nút 1: Tìm hiểu thêm
Văn bản"Tìm hiểu thêm" phải liên kết đến một bài viết trên Trung tâm trợ giúp.
Nút 2: OK
Tính năng tự động hoàn thành cho địa chỉ của người dùng cuối
Khi người dùng cuối sử dụng chức năng Tự động hoàn thành trong Ứng dụng khách hàng của bạn để nhập trước địa chỉ đường và địa chỉ đường đó đã được người dùng cuối cung cấp đầy đủ và chính xác mà không cần chức năng Tự động hoàn thành, thì địa chỉ mà người dùng cuối đã chọn sẽ không phải tuân theo các quy định hạn chế về Nội dung trên Google Maps trong Thoả thuận Google Maps Platform của bạn. Ngoại lệ này chỉ áp dụng cho địa chỉ đường phố do người dùng cuối chọn và chỉ dành riêng cho giao dịch cụ thể của người dùng cuối đó; ngoại lệ này không áp dụng cho danh sách địa chỉ được đề xuất do chức năng Tự động hoàn thành cung cấp hoặc cho Nội dung khác trên Google Maps. Ngoại lệ này không áp dụng cho bất kỳ chức năng tra cứu địa chỉ hoặc địa điểm nào do các Dịch vụ khác của Google Maps Platform cung cấp.

Trong hình ảnh trước đó, danh sách địa chỉ ở bên trái vẫn phải tuân thủ các quy định hạn chế về Nội dung trên Google Maps. Sau khi người dùng cuối chọn địa chỉ mà họ muốn, địa chỉ đó sẽ không phải chịu các quy định hạn chế đối với Nội dung trên Google Maps chỉ nhằm mục đích giao dịch áp dụng của người dùng cuối đó.
Bản tóm tắt dựa trên AI
Khi hiển thị bản tóm tắt dựa trên AI trong ứng dụng của mình (bao gồm cả bản tóm tắt về địa điểm, khu vực và bài đánh giá), bạn phải làm như sau:
- Hiển thị thông tin ghi nhận quyền tác giả, đường liên kết báo cáo và đường liên kết tham khảo bắt buộc như được xác định dưới đây.
- Người dùng cuối phải đọc được toàn bộ văn bản tóm tắt do Google Maps cung cấp.
Hiển thị văn bản công bố về bản tóm tắt do AI tạo
Khi hiển thị bản tóm tắt dựa trên AI thuộc bất kỳ loại nào, hãy luôn thêm văn bản công bố bằng ngôn ngữ địa phương (được cung cấp trong trường disclosureText của phần nội dung phản hồi) ngay bên dưới bản tóm tắt. Tuyệt đối không sửa đổi hoặc bổ sung văn bản công bố do API cung cấp.

Các yêu cầu bổ sung đối với thông tin tóm tắt về địa điểm và khu vực
Tóm tắt về địa điểm và khu vực xuất hiện trong ứng dụng của bạn phải đi kèm với văn bản và các đường liên kết bắt buộc sau:
| Văn bản | Yêu cầu |
|---|---|
| Giới thiệu về thông tin tóm tắt này | Hãy sử dụng đường liên kết sau để xem "Cách Google lấy nguồn và sử dụng thông tin trong trang thông tin địa phương": https://support.google.com/local-listings/answer/9851099. |
| Báo cáo thông tin tóm tắt |
Sử dụng đường liên kết trong trường Lưu ý: Tóm tắt dựa trên AI do Places API (Mới) cung cấp phải tuân thủ các chính sách của Google về nội dung và sản phẩm trên toàn thế giới. Bạn phải thông báo cho người dùng cuối rằng nếu muốn báo cáo nội dung cần được xoá khỏi các dịch vụ của Google theo luật hiện hành, họ nên báo cáo nội dung đó bằng cách sử dụng URL báo cáo nội dung được cung cấp ( |

Yêu cầu đối với bản tóm tắt bài đánh giá
Bản tóm tắt bài đánh giá xuất hiện trong ứng dụng của bạn phải đi kèm với tiêu đề có văn bản "Tóm tắt bài đánh giá". Ngoài ra, bạn phải sử dụng văn bản và các đường liên kết bắt buộc sau:
| Văn bản | Yêu cầu |
|---|---|
| Giới thiệu về thông tin tóm tắt này | Sử dụng đường liên kết sau để xem "Cách Google lấy nguồn và sử dụng thông tin trong trang thông tin địa phương": https://support.google.com/local-listings/answer/9851099 |
| Báo cáo thông tin tóm tắt |
Sử dụng đường liên kết có trong trường Lưu ý: Tóm tắt dựa trên AI do Places API (Mới) cung cấp phải tuân thủ các chính sách của Google về nội dung và sản phẩm trên toàn thế giới. Bạn phải thông báo cho người dùng cuối rằng nếu muốn báo cáo nội dung cần được xoá khỏi các dịch vụ của Google theo luật hiện hành, họ nên báo cáo nội dung đó bằng cách sử dụng URL báo cáo nội dung được cung cấp ( |
| Xem bài đánh giá | Sử dụng đường liên kết có trong trường reviewSummary.reviewsUri của phản hồi. |

Hướng dẫn hiển thị cho các trường hợp sử dụng trên ô tô
Để đảm bảo an toàn cho người lái xe, Google đề xuất hiển thị bản tóm tắt dựa trên AI ở chế độ đỗ xe cho trải nghiệm trên ô tô. Nếu hiển thị bản tóm tắt ở chế độ lái xe, thông tin trên màn hình phải đơn giản, rõ ràng và ngắn gọn để đảm bảo người lái xe nhanh chóng tập trung trở lại vào đường:
- Không quá 3 dòng
- Tối đa 120 ký tự hoặc 24 từ
- Kích thước phông chữ tối thiểu là 24 dp
Đặc biệt là trong bối cảnh ô tô, nhà phát triển có trách nhiệm hiển thị bản tóm tắt dựa trên AI theo cách an toàn và tuân thủ tất cả luật pháp và quy định của địa phương.
