Mit dem Maps SDK for iOS können Sie die Nutzeransicht der Karte ändern, indem Sie die Kamera der Karte verändern.
Mit dem Maps SDK for iOS können Ihre Nutzer Karten neigen und drehen, um sie an den für sie relevanten Kontext anzupassen. Auf jeder Zoomstufe können Nutzer die Karte mit sehr geringer Latenz schwenken oder die Perspektive wechseln.
Durch Veränderungen der Kamera ändern sich jedoch die Markierungen, Polylinien oder andere hinzugefügte Grafiken nicht, wobei Sie jedoch ggf. Änderungen an Ihren Ergänzungen vornehmen sollten, um sie besser an die neue Ansicht anzupassen.
Kartenansicht
Im Maps SDK for iOS wird die Mercator-Projektion verwendet, um die Erdoberfläche (eine Kugel) auf dem Bildschirm Ihres Geräts (eine ebene Fläche) darzustellen.
Kameraposition
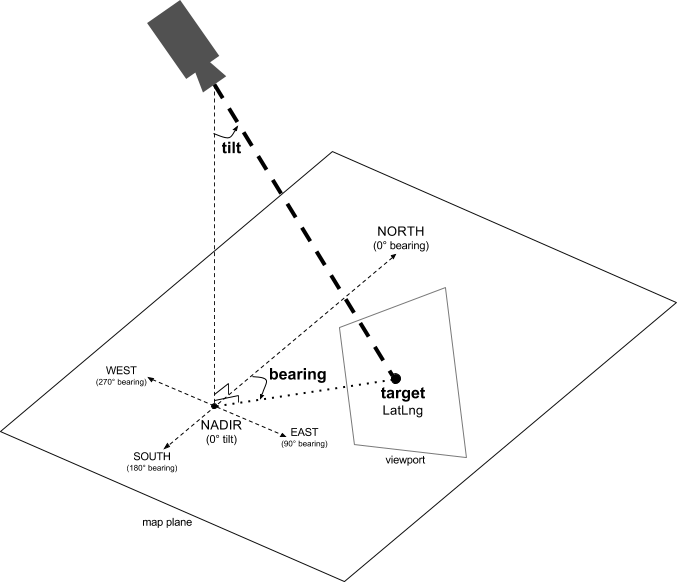
Die Kartenansicht ist so modelliert, als sei eine Kamera auf eine ebene Fläche ausgerichtet. Die Position der Kamera (und damit das Rendern der Karte) wird durch folgende Eigenschaften festgelegt: Ziel (Breiten- und Längengrad), Lage (Ausrichtung), Neigung (Blickwinkel) und Zoom.

Ziel (Standort)
Das Kameraziel ist der Standort in der Kartenmitte, angegeben in Breiten- und Längengradkoordinaten.
Der Breitengrad kann zwischen -85 und 85 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden auf den nächstgelegenen Wert innerhalb des Bereichs gesetzt. Wird z. B. 100 als Breitengrad angeben, wird der Wert auf 85 gesetzt. Der Längengrad kann zwischen -180 bis 180 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden so umgerechnet, dass sie in diesen Längengrad-Bereich fallen. Beispielsweise wird bei 480, bei 840 und bei 1.200 Grad der Wert auf 120 Grad gesetzt.Lage (Ausrichtung)
Die Lage der Kamera gibt die Kompassrichtung an. Sie wird in Grad vom geografischen Norden gemessen, der dem oberen Rand der Karte entspricht. Wenn Sie eine vertikale Linie von der Kartenmitte zum oberen Rand der Karte ziehen, entspricht die Lage der Ausrichtung der Kamera (gemessen in Grad) relativ zum geografischen Norden.
Eine Lage von 0 bedeutet, dass der obere Rand der Karte dem geografischen Norden entspricht. Bei 90 zeigt er nach Osten (90 Grad auf einem Kompass). Ein Wert von 180 bedeutet, dass der obere Rand der Karte nach Süden zeigt.
Mit der Google Maps API lässt sich die Lage einer Karte ändern. Beispielsweise drehen Autofahrer eine Straßenkarte häufig so, dass sie ihrer Fahrtrichtung entspricht, während Wanderer Karte und Kompass zumeist so halten, dass die vertikale Linie nach Norden zeigt.
Neigung (Blickwinkel)
Die Neigung definiert die Kameraposition auf einem Bogen, der direkt über dem Kartenmittelpunkt verläuft. Sie wird in Grad Abstand vom Nadir (Richtung von der Kamera direkt nach unten) gemessen. Ein Wert von 0 entspricht einer Kamera, die gerade nach unten gerichtet ist. Bei Werten über 0 ist die Kamera um die angegebene Gradzahl auf den Horizont ausgerichtet. Wenn Sie den Blickwinkel ändern, wird die Karte perspektivisch dargestellt. Weit entfernte Objekte erscheinen dann kleiner und nahe Objekte größer. Das wird in den folgenden Abbildungen verdeutlicht.
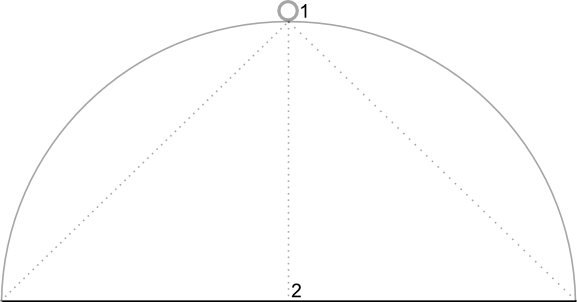
In den unten stehenden Bildern beträgt der Blickwinkel 0 Grad. Das ist im ersten Bild schematisch dargestellt: Position 1 ist die Kameraposition und Position 2 die aktuelle Kartenposition. Die daraus resultierende Karte ist nachfolgend dargestellt.

|

|
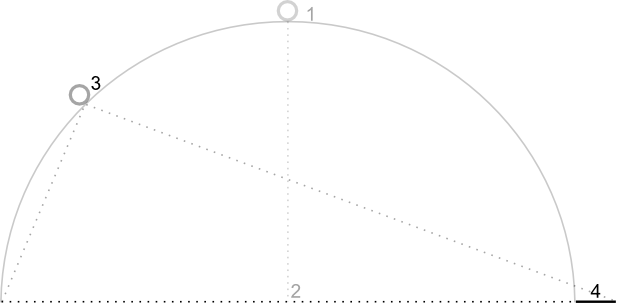
In den Bildern unten beträgt der Blickwinkel 45 Grad. Die Kamera bewegt sich auf halber Strecke entlang eines Bogens zwischen Zenit (0 Grad) und Boden (90 Grad) auf Position 3. Sie zeigt immer noch auf den Kartenmittelpunkt, allerdings ist jetzt der Bereich sichtbar, der von der Linie an Position 4 dargestellt wird.

|

|
Die Karte im Screenshot ist zwar weiterhin auf den gleichen Punkt zentriert wie die ursprüngliche Karte, allerdings sind jetzt oben auf der Karte mehr Objekte zu sehen. Wenn Sie den Winkel auf über 45 Grad vergrößern, erscheinen Objekte zwischen Kamera und Kartenposition proportional größer, während Objekte jenseits der Kartenposition kleiner dargestellt werden. Hierdurch entsteht ein dreidimensionaler Effekt.
Zoom
Von der Zoomstufe der Kamera hängt in Maps der Maßstab der Karte ab. Bei größeren Zoomstufen sind auf dem Bildschirm mehr Details zu sehen, bei kleineren Zoomstufen erhalten Sie einen größeren Überblick. Bei Zoomstufe 0 hat die Karte einen Maßstab, bei dem die gesamte Erde eine Breite von etwa 256 Punkten hat.
Wenn man die Zoomstufe um 1 erhöht, verdoppelt sich die Breite der Erde auf dem Bildschirm. Bei Zoomstufe N beträgt die Breite der Erde ca. 256 × 2N Punkten. Bei Zoomstufe 2 ist sie demzufolge ca. 1.024 Punkte breit.
Die Zoomstufe muss nicht als ganze Zahl angegeben werden. Der für eine Karte zulässige Zoomstufenbereich hängt von einer Reihe von Faktoren ab, z. B. dem Ziel, dem Kartentyp und der Bildschirmgröße. Jede Zahl außerhalb des Bereichs wird in den nächsten gültigen Wert konvertiert. Das kann entweder die minimale oder die maximale Zoomstufe sein. Die folgende Liste enthält die ungefähre Detailebene, die Sie bei der jeweiligen Zoomstufe wahrscheinlich sehen können:
- 1: Welt
- 5: Landmasse/Kontinent
- 10: Stadt
- 15: Straßen
- 20: Gebäude

|

|

|
Anfangsposition der Kamera festlegen
Legen Sie die Anfangsposition der Kamera mit dem Objekt GMSCameraPosition fest. Damit können Sie den Breiten- und Längengrad des Ziels sowie Ausrichtung, Neigung und Zoom festlegen.
Um die anfängliche Kameraposition festzulegen, erstellen Sie ein GMSMapViewOptions-Objekt und legen Sie die Eigenschaft camera auf einen GMSCameraPosition-Wert fest. Übergeben Sie dann Ihre Optionen an den Convenience-Konstruktor GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Sie können das GMSMapView-Objekt auch mit der Standardmethode UIView init erstellen. In diesem Fall beginnt die Kameraposition am Standardspeicherort und Sie ändern sie nach der Erstellung.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Kameraposition ändern
Sie können die Kameraposition programmatisch ändern, um den Standort, die Ausrichtung, die Neigung und den Zoom festzulegen. GMSMapView bietet zwar mehrere Methoden, mit denen Sie die Kameraposition ändern können, in der Regel verwenden Sie jedoch GMSCameraPosition oder GMSCameraUpdate:
GMSCameraPositionenthält Eigenschaften und Methoden, mit denen Sie jeden Kamerapositionsparameter ändern können: Ziel, Ausrichtung, Neigung und Zoom.Mit
GMSCameraUpdatekönnen Sie Ziel, Ausrichtung, Neigung und Zoomstufe ändern. Außerdem enthält die Klasse zusätzliche Hilfsmethoden für das Scrollen, erweiterte Zoomen, Zentrieren der Kamera innerhalb vordefinierter Grenzen und mehr.
Wenn Sie die Kamera bewegen, können Sie sie entweder direkt an die neue Position „schnappen“ lassen oder die Bewegung animieren. Wenn Sie beispielsweise eine Änderung des Zielorts der Kamera animieren, wird die Animation vom vorherigen zum neuen Ort geschwenkt.
Die Animation wird zwischen den aktuellen und den neuen Kameraattributen interpoliert. Sie können die Dauer der Animation mit Core Animation steuern.
„GMSCameraPosition“ verwenden
Wenn Sie die Kamera mit GMSCameraPosition ändern möchten, erstellen Sie ein neues Objekt oder kopieren ein vorhandenes und legen es dann für das GMSMapView-Objekt fest. Verwenden Sie das Objekt GMSCameraPosition, um die Kamera mit oder ohne Animation an die neue Position zu verschieben.
Mit einem GMSCameraPosition-Objekt können Sie beliebige Kameraeigenschaften wie Breiten- und Längengrad, Zoom, Ausrichtung und Blickwinkel konfigurieren. Anschließend verwenden Sie dieses Objekt, um die camera-Property von GMSMapView festzulegen.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
Lassen Sie alle GMSCameraPosition-Attribute weg, die Sie auf ihren Standardwert festlegen möchten.
Verwenden Sie zum Animieren der Bewegung die Methode animateToCameraPosition:, anstatt die Eigenschaft camera festzulegen.
„GMSCameraUpdate“ verwenden
Mit GMSCameraUpdate können Sie die Kameraposition aktualisieren und festlegen, ob die Kamera an die neue Position springen oder sich dorthin bewegen soll. Der Vorteil von GMSCameraUpdate ist der Komfort. Mit GMSCameraPosition können Sie dieselben Aufgaben wie mit GMSCameraUpdate ausführen. GMSCameraUpdate bietet jedoch zusätzliche Hilfsmethoden, die die Bearbeitung der Kamera erleichtern.
Wenn Sie beispielsweise GMSCameraPosition verwenden möchten, um die aktuelle Zoomstufe zu erhöhen, müssen Sie zuerst die aktuelle Zoomstufe ermitteln und dann ein GMSCameraPosition-Objekt erstellen, in dem Sie den Zoom auf einen Wert festlegen, der um eins größer ist als der aktuelle Zoom.
Alternativ können Sie ein GMSCameraUpdate-Objekt mit der Methode zoomIn: erstellen.
Aktualisieren Sie dann die Kamera, indem Sie das GMSCameraUpdate-Objekt an die Methode GMSMapView animateWithCameraUpdate: übergeben.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Verwenden Sie stattdessen die Methode GMSMapView moveCamera:, um die Kamera an die neue Position zu verschieben.
Im nächsten Beispiel wird GMSCameraUpdate verwendet, um eine Bewegung der Kamera zu animieren, sodass sie auf Vancouver zentriert wird.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
GMSCameraUpdate-Objekt erstellen
Erstellen Sie ein GMSCameraUpdate-Objekt mit einer seiner Methoden.
zoomIn:undzoomOut:- Ändert die aktuelle Zoomstufe um 1,0, während alle anderen Eigenschaften beibehalten werden.
zoomTo:- Ändert die Zoomstufe in den angegebenen Wert und behält alle anderen Eigenschaften bei.
zoomBy:- Erhöht (oder verringert, wenn der Wert negativ ist) die Zoomstufe um den angegebenen Wert.
zoomBy:atPoint:- Erhöht (oder verringert, wenn der Wert negativ ist) die Zoomstufe um den angegebenen Wert, wobei die Position des angegebenen Punkts auf dem Bildschirm beibehalten wird.
setTarget:- Ändert den Breiten- und Längengrad der Kamera und behält alle anderen Eigenschaften bei.
setTarget:zoom:- Ändert den Breiten- und Längengrad sowie die Zoomstufe der Kamera, wobei alle anderen Eigenschaften beibehalten werden.
setCamera:- Legt einen neuen
GMSCameraPositionfest. scrollByX:Y:- Ändert den Breiten- und Längengrad der Kamera, um die Karte um die angegebene Anzahl von Punkten zu verschieben. Ein positiver X-Wert führt dazu, dass die Kamera nach rechts bewegt wird, sodass der Eindruck entsteht, die Karte wäre nach links verschoben worden. Ein positiver Y-Wert führt dazu, dass die Kamera nach unten bewegt wird, sodass der Eindruck entsteht, die Karte wäre nach oben verschoben worden. Der Bildlauf ist relativ zur aktuellen Ausrichtung der Kamera. Bei einer Kameraposition von 90 Grad ist beispielsweise Osten „oben“.
fitBounds:- Transformiert die Kamera so, dass die angegebenen Grenzen mit der größtmöglichen Zoomstufe auf dem Bildschirm zentriert werden. Wendet einen Standardabstand von 64 Punkten auf die Grenzen an.
fitBounds:withPadding:- Transformiert die Kamera so, dass die angegebenen Grenzen mit der größtmöglichen Zoomstufe auf dem Bildschirm zentriert werden. Mit dieser Methode können Sie für alle Seiten des umgebenden Rechtecks denselben Abstand in Punkten angeben.
fitBounds:withEdgeInsets:- Transformiert die Kamera so, dass die angegebenen Grenzen mit der größtmöglichen Zoomstufe auf dem Bildschirm zentriert werden. Mit
UIEdgeInsetskönnen Sie den Abstand für jede Seite des Begrenzungsrahmens unabhängig voneinander festlegen.
GMSMapView zum Ändern einer einzelnen Property verwenden
GMSMapView bietet mehrere Methoden, mit denen Sie die Kamera bewegen können, ohne ein GMSCameraPosition- oder GMSCameraUpdate-Objekt zu verwenden. Mit diesen Methoden, z. B. animateToLocation: oder animateToZoom:, können Sie eine Änderung an einer einzelnen Kameraeigenschaft animieren.
Verwenden Sie beispielsweise die Methode toViewingAngle:, um eine Änderung der Kameraneigung zu animieren.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Ziel (Standort) festlegen
Der Standort bestimmt die Kartenmitte. Standorte werden durch Breiten- und Längengrad angegeben und programmatisch durch ein CLLocationCoordinate2D dargestellt, das mit CLLocationCoordinate2DMake erstellt wird.
Verwenden Sie GMSCameraPosition, um den Standort zu ändern. In diesem Beispiel wird die Karte an der neuen Position ausgerichtet.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
Wenn Sie die Änderung animieren und die Karte an die neue Position schwenken möchten, können Sie anstelle der Eigenschaft camera die Methode animateToCameraPosition: verwenden. Alternativ können Sie die Methode animateToLocation: für GMSMapView verwenden.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
Sie können auch ein GMSCameraUpdate-Objekt erstellen, um die Kamera zu bewegen. Verwenden Sie die integrierte Methode scrollByX:Y:, um die Anzahl der Punkte anzugeben, um die die Kamera in X- und Y-Richtung verschoben werden soll. In diesem Beispiel wird die Kamera um 200 Punkte nach rechts und 100 Punkte nach unten gescrollt:
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
Lage (Ausrichtung) festlegen
Die Lage ist die Kompassrichtung, gemessen in Grad vom geografischen Norden, für den oberen Rand der Karte. Eine Lage von 90 Grad führt beispielsweise dazu, dass auf einer Karte Osten oben ist.
Legen Sie den Kurs programmatisch mit GMSCameraPosition oder GMSCameraUpdate oder mit der Methode animateToBearing: von GMSMapView fest.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
Neigung (Blickwinkel) festlegen
Der Blickwinkel definiert die Kameraposition auf einem Bogen, der vom Mittelpunkt der Karte zur Erdoberfläche verläuft, gemessen im Gradabstand vom Nadir (Richtung von der Kamera direkt nach unten). Wenn Sie den Blickwinkel ändern, wird die Karte perspektivisch dargestellt. Objekte zwischen Kamera und Kartenposition erscheinen dann proportional größer und Objekte jenseits der Kartenposition proportional kleiner. Hierdurch entsteht ein dreidimensionaler Effekt.
Der Blickwinkel kann zwischen 0 (direkt auf die Karte gerichtet) und einem zoomstufenabhängigen Maximum liegen. Bei Zoomstufe 16 oder höher beträgt der maximale Winkel 65 Grad. Bei Zoomstufe 10 oder niedriger beträgt der maximale Winkel 30 Grad.
Sie können den Betrachtungswinkel programmatisch mit GMSCameraPosition oder GMSCameraUpdate oder mit der Methode animateToViewingAngle: von GMSMapView festlegen.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Zoom festlegen
Von der Zoomstufe der Kamera hängt in Maps der Maßstab der Karte ab. Bei größeren Zoomstufen sind auf dem Bildschirm mehr Details zu sehen, bei kleineren Zoomstufen erhalten Sie einen größeren Überblick.
Sie können den Zoom programmatisch mit GMSCameraPosition oder GMSCameraUpdate oder mit der Methode animateToZoom: von GMSMapView festlegen.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
Im folgenden Beispiel wird mit der Methode zoomIn: ein GMSCameraUpdate-Objekt erstellt, um das Einzoomen um eine Ebene von der aktuellen Ebene aus zu animieren.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Grenzen festlegen
Wenn Sie die Kamera so bewegen möchten, dass ein gesamter Bereich von Interesse mit der größtmöglichen Zoomstufe dargestellt wird, legen Sie Grenzen für die Kameraansicht fest. Wenn Sie beispielsweise alle Tankstellen im Umkreis von fünf Kilometern von der aktuellen Nutzerposition einblenden möchten, bewegen Sie die Kamera so, dass alle Tankstellen auf dem Bildschirm zu sehen sind:
- Berechnen Sie den Wert
GMSCoordinateBounds, der auf dem Bildschirm sichtbar sein soll. - Verwenden Sie die Methode
cameraForBounds:insets:vonGMSMapView, um eine neueGMSCameraPositionzurückzugeben.
Legen Sie die Grenzen so fest, dass die angegebene GMSCoordinateBounds vollständig in die aktuelle Kartengröße passt. Mit dieser Methode werden Neigung und Lage/Ausrichtung der Karte auf 0 festgelegt.
Im folgenden Beispiel wird gezeigt, wie Sie die Kamera so ändern, dass die Städte Vancouver und Calgary in derselben Ansicht zu sehen sind.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
Schwenken auf einen bestimmten Bereich beschränken
In diesen Szenarien legen Sie die Grenzen der Karte fest. Der Nutzer kann jedoch außerhalb dieser Grenzen scrollen oder schwenken. Sie können aber auch die Koordinatengrenzen des Kartenfokus (Kameraziels) einschränken, sodass Nutzer nur innerhalb dieser Grenzen scrollen und schwenken können.
Beispielsweise kann es bei einer Einzelhandels-App für ein Einkaufszentrum oder einen Flughafen sinnvoll sein, die Karte auf einen bestimmten Bereich zu beschränken, sodass Nutzer nur innerhalb dieses Bereichs scrollen und schwenken können.
Wenn Sie das Schwenken auf bestimmte Grenzen beschränken möchten, legen Sie die cameraTargetBounds-Eigenschaft von GMSMapView auf ein GMSCoordinateBounds-Objekt fest, das die erforderlichen Grenzen definiert.
Wenn Sie die Einschränkung später entfernen möchten, legen Sie cameraTargetBounds auf „nil“ fest.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
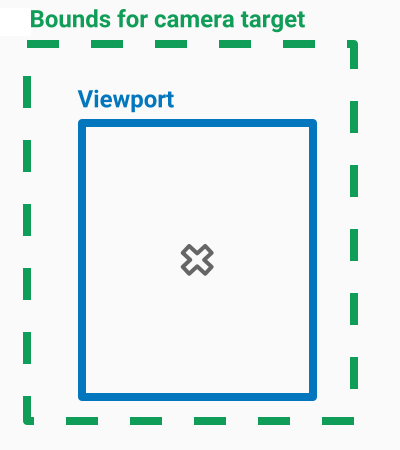
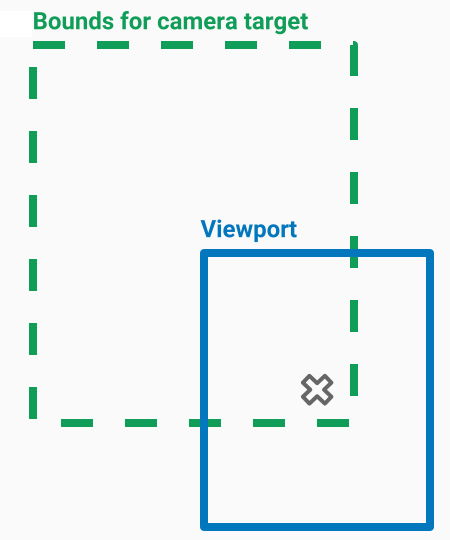
Im folgenden Diagramm wird ein Szenario veranschaulicht, in dem das Kameraziel auf einen Bereich beschränkt ist, der etwas größer als der Darstellungsbereich ist. Unter der Voraussetzung, dass das Kameraziel innerhalb des begrenzten Bereichs bleibt, ist der Nutzer in der Lage, zu scrollen und zu schwenken. Das Kreuz stellt das Kameraziel dar:

Die Karte füllt den Darstellungsbereich immer aus, auch wenn das dazu führt, dass im Darstellungsbereich Bereiche außerhalb der festgelegten Grenzen angezeigt werden. Beispiel: Wenn Sie das Kameraziel in einer Ecke des begrenzten Bereichs positionieren, ist der Bereich jenseits der Ecke im Darstellungsbereich sichtbar. Nutzer können in diesen Bereich jedoch nicht weiter scrollen. Dieses Szenario wird im folgenden Diagramm veranschaulicht. Das Kreuz stellt das Kameraziel dar:

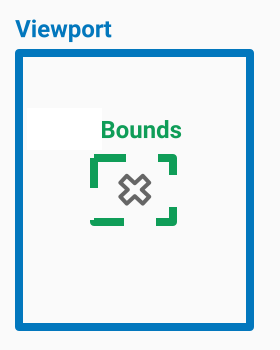
Im folgenden Diagramm weist das Kameraziel sehr beschränkte Grenzen auf und bietet dem Nutzer nur wenige Möglichkeiten zum Scrollen oder Schwenken. Das Kreuz stellt das Kameraziel dar:

Minimalen und maximalen Zoom festlegen
Die globalen Konstanten kGMSMinZoomLevel und kGMSMaxZoomLevel definieren die minimalen oder maximalen Zoomwerte. Standardmäßig sind die Attribute minZoom und maxZoom von GMSMapView auf diese Konstanten festgelegt.
Wenn Sie den Bereich der für die Karte verfügbaren Zoomstufen einschränken möchten, legen Sie eine minimale und eine maximale Zoomstufe fest. Mit dem folgenden Code wird der Zoomfaktor auf einen Wert zwischen 10 und 15 beschränkt.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
Sie müssen den Zoom-Bereich mit der Methode setMinZoom:maxZoom: festlegen. Die aktuellen Werte können Sie jedoch mit den Properties minZoom und maxZoom abrufen. Dieser Ansatz ist hilfreich, wenn nur einer der Werte eingeschränkt werden soll. Mit dem folgenden Code wird nur die minimale Zoomstufe geändert.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
Wenn die Zoomstufe der Kamera nach der Aktualisierung des minimalen und maximalen Zooms auf einen Wert außerhalb des neuen Bereichs eingestellt ist, wird der aktuelle Zoom automatisch auf den nächstgelegenen gültigen Wert aktualisiert. Im folgenden Code ist der ursprüngliche Zoom beispielsweise auf 4 festgelegt. Wenn der Zoom-Bereich später auf 10–15 festgelegt wird, wird der aktuelle Zoom auf 10 aktualisiert.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];
