このページでは、KML で地理データをレンダリングする方法について説明します。
形式(GMUKMLParser を使用)
GMUGeometryRenderer と組み合わせて使用します。KML は
フォーマットは、点、線、ポリゴンなどの地理データをレンダリングするためのものです。
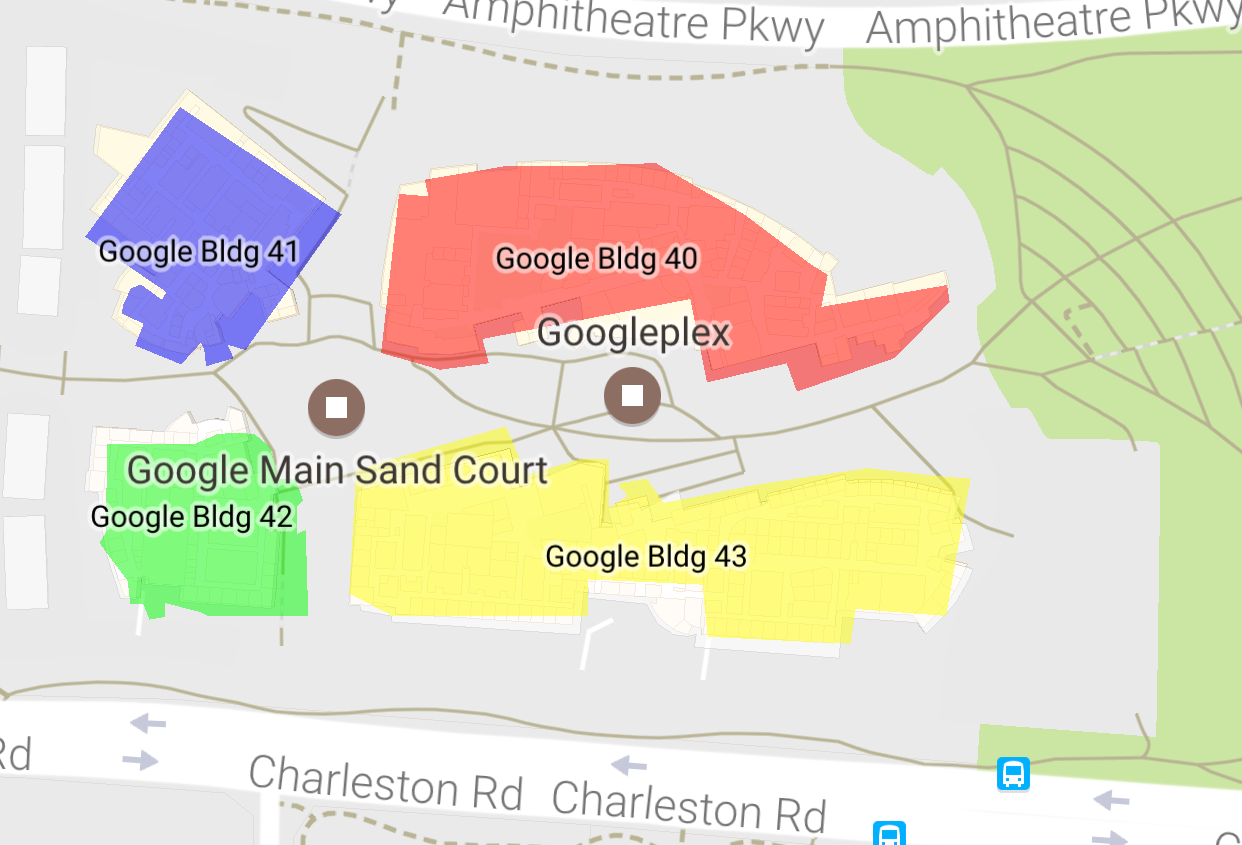
次のスクリーンショットは、地図上にレンダリングされた KML データの例を示しています。

前提条件と注意事項
GMUKMLParser は次のグループのメンバーです:
Maps SDK for iOS ユーティリティ ライブラリまだ設定していない場合は
このページの残りの部分を読む前に、設定ガイドに沿って操作してください。
コードサンプル全体については、サンプルアプリをご覧ください。 オン GitHub
KML データのレンダリング
KML データを地図上にレンダリングするには、GMUKMLParser
KML リソースへのパスを指定します(この例では KML_Sample.kml)。その後、
GMUKMLParser を渡す GMUGeometryRenderer を作成します。
作成します。最後に、GMUGeometryRenderer.render() を呼び出します。「
次のコードサンプルは、地図上に KML データをレンダリングする方法を示しています。
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end
