Cette page décrit l'utilitaire de carte de densité disponible dans la bibliothèque d'utilitaires du SDK Maps pour iOS. Les cartes de densité sont utiles pour représenter la répartition et la densité des points de données sur une carte.
Cette vidéo explique l'utilisation des cartes de densité comme alternative aux repères, lorsque vous avez besoin d'ajouter de nombreux points de données sur la carte.
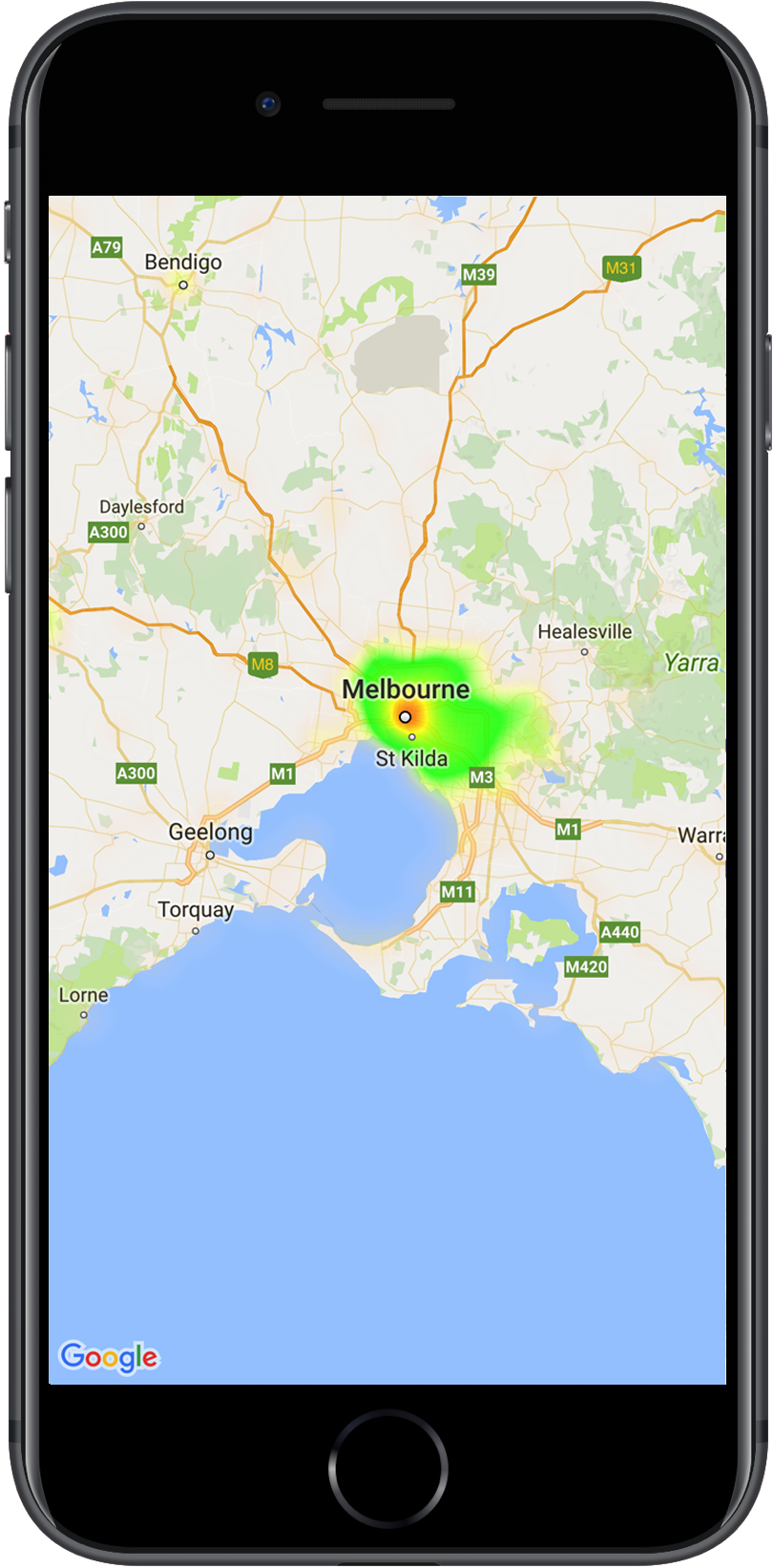
Les cartes de densité permettent aux utilisateurs de mieux comprendre la répartition et l'intensité relative des points de données sur une carte. Au lieu de placer un repère à chaque point géographique, les cartes de densité utilisent des couleurs pour représenter la répartition des données.
Dans l'exemple ci-dessous, le rouge représente les zones avec une forte concentration de commissariats à Victoria, en Australie.

Si vous n'avez pas encore configuré la bibliothèque, suivez le guide de configuration avant de poursuivre la lecture de cette page.
Ajouter une carte de densité simple
Pour ajouter une carte de densité à votre carte, vous devez disposer d'un ensemble de données comprenant les coordonnées de chaque point géographique présentant un intérêt. Commencez par créer une instance GMUHeatmapTileLayer, en définissant la propriété map sur un GMSMapView.
Faites-le dans la fonction viewDidLoad() de votre application pour vous assurer que la carte de base est chargée avant de travailler avec la carte de densité. Transmettez ensuite une collection d'objets GMUWeightedLatLng à l'instance GMUHeatmapTileLayer.
L'utilitaire fournit la classe GMUHeatmapTileLayer, qui accepte une collection d'objets GMUWeightedLatLng. Il crée les images de tuiles pour différents niveaux de zoom, en fonction des options de rayon, de dégradé et d'opacité fournies.
Examinons les étapes plus en détail :
- Créez une instance
GMUHeatmapTileLayeren définissant la propriétémapsurGMSMapView(faites-le dans la fonctionviewDidLoad()de votre application). - Transmettez une collection d'objets
GMUWeightedLatLngà l'instanceGMUHeatmapTileLayer. - Appelez
GMUHeatmapTileLayer.mapen transmettant la vue de la carte.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
Pour cet exemple, les données sont stockées dans un fichier JSON, police_stations.json.
Voici un extrait du fichier :
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Personnaliser la carte de densité
La carte de densité comporte plusieurs propriétés personnalisables. Vous pouvez définir les options lorsque vous créez l'instance GMUHeatmapTileLayer ou à tout moment en définissant une nouvelle valeur pour l'option.
Les options suivantes sont disponibles :
Rayon : taille du flou gaussien appliqué à la carte de densité, exprimée en pixels. La valeur par défaut est 20. Doit être compris entre 10 et 50. Utilisez
GMUHeatmapTileLayer.radiuspour définir le rayon.Dégradé : gamme de couleurs que la carte de densité utilise pour générer sa carte de couleurs, de l'intensité la plus faible à la plus élevée. Un
GMUGradientest créé à l'aide d'un tableau de nombres entiers contenant les couleurs et d'un tableau de valeurs flottantes indiquant le point de départ de chaque couleur, fournies en tant que pourcentage de l'intensité maximale et exprimées sous forme de fraction de 0 à 1. Vous devez indiquer une seule couleur pour les dégradés unis, ou deux couleurs au minimum pour les dégradés multicolores. La carte de couleur est générée à l'aide d'une interpolation entre ces couleurs. Le dégradé par défaut a deux couleurs. Le paramètrecolorMapSizedéfinit le nombre de pas dans le dégradé. Plus le nombre est élevé, plus le dégradé est fluide. Plus le nombre est faible, plus les transitions sont nettes, comme dans un graphique de contour. UtilisezGMUHeatmapTileLayer.gradientpour définir le dégradé.Opacité : définit l'opacité du calque de la carte de densité, exprimée sous la forme d'une valeur comprise entre 0 et 1. La valeur par défaut est 0,7. Utilisez
GMUHeatmapTileLayer.opacitypour définir la valeur d'opacité.
Par exemple, créez un Gradient :
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
Pour changer l'opacité d'une carte de densité existante :
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Modifier une option existante
Pour modifier une option déjà définie :
- Modifiez l'option sur la valeur souhaitée.
- Appelez
GMUHeatmapTileLayer.clearTileCache().
Modifier l'ensemble de données
Pour modifier l'ensemble de données à partir duquel la carte de densité est construite :
- Mettez à jour la collecte de vos données. Utilisez
GMUHeatmapTileLayer.weightedDataen transmettant un tableau deGMUWeightedLatLng. - Appelez
GMUHeatmapTileLayer.clearTileCache().
Supprimer une carte de densité
Pour supprimer une carte de densité, appelez GMUHeatmapTileLayer.map en transmettant nil.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Voir l'application de démonstration
Pour voir un autre exemple d'implémentation d'une carte de densité, consultez HeatmapViewController dans l'application de démonstration fournie avec la bibliothèque d'utilitaires.
Le guide de configuration vous explique comment exécuter l'application de démonstration.
