
Das Maps SDK for iOS bietet verschiedene Möglichkeiten, um Formen Karten. Folgende Formen werden unterstützt:
- Eine Polylinie ist eine Folge von verbundenen Liniensegmenten, die eine beliebige Form bilden können. und können verwendet werden, um Wege und Routen auf der Karte zu markieren.
- Ein Polygon ist eine geschlossene Form zur Markierung von Bereichen auf der Karte.
- Ein Kreis ist eine geografisch korrekte Projektion eines Kreises auf der Erdoberfläche Oberfläche.
Sie können das Erscheinungsbild jeder dieser Formen auf verschiedene Weise verändern.
Polylinien
Mit Polylinien können Sie Linien auf einer Karte zeichnen. GMSPolyline
-Objekt stellt eine geordnete Abfolge von Standorten dar, die als Reihe von
Liniensegmente. Sie können die Farbe einer Polylinie mit
GMSStrokeStyle
Um eine Polylinie zu erstellen, müssen Sie ihren Pfad angeben, indem Sie eine
Entsprechendes GMSMutablePath-Objekt mit zwei oder mehr Punkten.
Jeder CLLocationCoordinate2D steht für einen Punkt auf der Erdoberfläche. Linie
Segmente zwischen den Punkten werden in der Reihenfolge, in der sie hinzugefügt wurden, gezeichnet.
hinzu. Sie können dem Pfad mit addCoordinate: Punkte hinzufügen oder
addLatitude:longitude:-Methoden.
Swift
let path = GMSMutablePath()
path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20))
path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40))
path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41))
let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Polylinien hinzufügen
- Erstellen Sie ein
GMSMutablePath-Objekt. - Legen Sie die Punkte im Pfad mit den
addCoordinate:- oderaddLatitude:longitude:-Methoden. - Instanziieren Sie ein neues
GMSPolyline-Objekt unter Verwendung des Pfads als . - Legen Sie nach Bedarf weitere Attribute wie
strokeWidthundstrokeColorfest. - Legen Sie das Attribut
mapvonGMSPolylinefest. - Die Polylinie wird auf der Karte angezeigt.
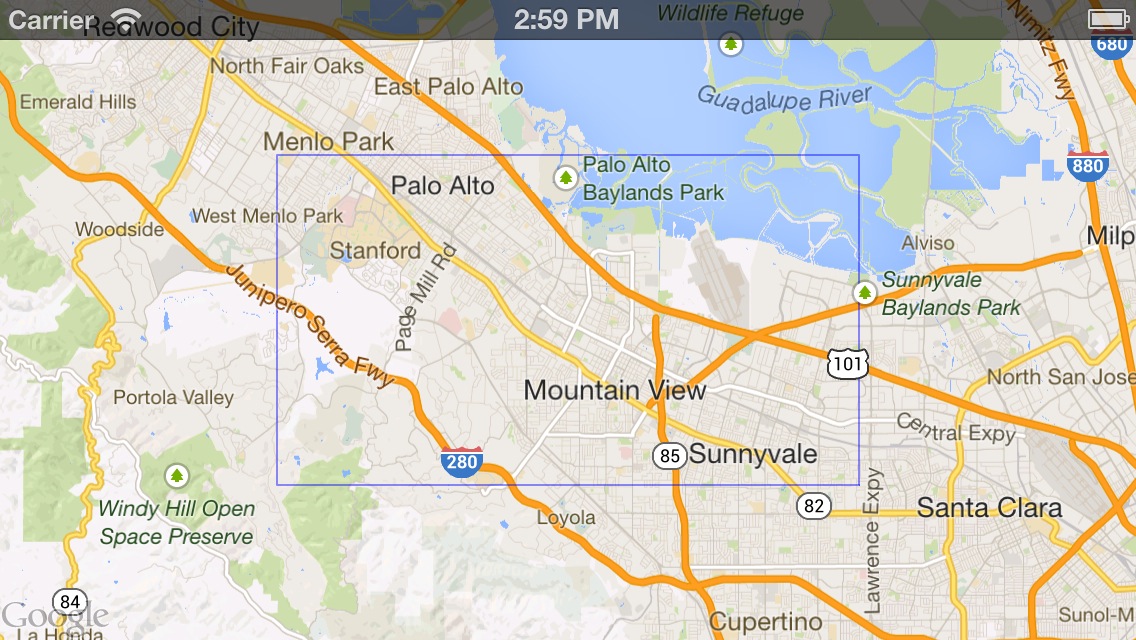
Im folgenden Codebeispiel wird ein Rechteck zu einer Karte hinzugefügt:
Swift
let rectanglePath = GMSMutablePath()
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
let rectangle = GMSPolyline(path: path)
rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path];
rectangle.map = mapView;

Polylinien entfernen
Du kannst eine Polylinie von der Karte entfernen, indem du die map deines GMSPolyline festlegst
auf nil setzen. Alternativ können Sie alle Overlays entfernen (einschließlich
Polylinien und anderen Formen) auf der Karte zu erstellen. Dazu rufen Sie die Funktion GMSMapView auf,
clear-Methode.
Swift
mapView.clear()
Objective-C
[mapView clear];
Polylinien anpassen
Das Objekt GMSPolyline bietet mehrere Eigenschaften zur Steuerung
das Aussehen der Linie. Folgende Optionen werden unterstützt:
strokeWidth- Die Breite der gesamten Linie in Bildschirmpunkten. Der Standardfaktor ist 1. Die Breite wird beim Zoomen der Karte nicht skaliert.
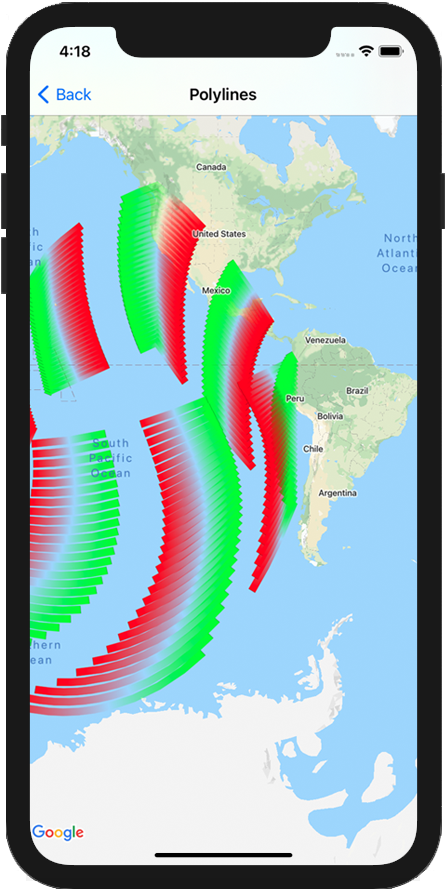
geodesic-
Bei
YESwird die Polylinie geodätisch gerendert. Geodätische Segmente dem kürzesten Weg entlang der Erdoberfläche werden auf einer Karte mit Mercator-Projektion als gebogene Linien dargestellt. Nicht geodätisch Segmente werden auf der Karte als gerade Linien gezeichnet. Die Standardeinstellung istNO. spans- : Hiermit wird die Farbe eines oder mehrerer Segmente einer Polylinie festgelegt. Die
Das span-Attribut ist ein Array von
GMSStyleSpanObjekte. Am besten legen Sie das Attributspansfest, Farbe einer Polylinie ändern strokeColor- : Ein
UIColor-Objekt, das die Farbe der Polylinie angibt. Die Standardeinstellung istblueColor. Das AttributstrokeColorwird ignoriert, wennspansfestgelegt ist.
Mit dem folgenden Snippet wird eine dicke Polylinie von Melbourne nach Perth hinzugefügt, wobei geodätische Interpolation.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 10.0
polyline.geodesic = true
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 10.f;
polyline.geodesic = YES;
polyline.map = mapView;
Um eine Polylinie nach dem Hinzufügen zur Karte zu ändern,
GMSPolyline-Objekt
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Farbe einer Polylinie ändern
Polylinien werden als Reihen von Segmenten auf der Karte gezeichnet. Sie können die Farbe ändern,
einzelner Segmente oder der gesamten Linie mit der Eigenschaft spans. Während
können Sie die Färbung einer Polylinie genau steuern.
Es gibt verschiedene praktische Funktionen, mit denen Sie einen einzelnen Stil auf den gesamten
Zeile.
Im folgenden Snippet wird mit der Methode spanWithColor: die Farbe des
gesamte Linie in Rot.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Wenn Sie bereits Zugriff auf ein GMSStrokeStyle-Konto haben,
-Objekt enthält, können Sie die Methode spanWithStyle: verwenden.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red)
polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]];
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Vor Version 1.7 des Maps SDK for iOS war die
Mit strokeColor konnte die gesamte Farbe einer
GMSPolyline Das Attribut spans hat Vorrang vor
strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Stile
Wenn Ihre App dieselbe Strichfarbe mehrmals anwendet, kann sie nützlich sein.
um einen wiederverwendbaren Stil zu definieren. Polylinienstile werden mithilfe der
GMSStrokeStyle-Objekt. Ein Strichstil kann entweder eine durchgehende
Farbe oder einen Farbverlauf von einer Farbe zu einer anderen Farbe. Sobald Sie eine
können Sie es auf ein GMSStyleSpan anwenden. Verwenden Sie dazu
spanWithStyle:-Methode.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
let solidBlue = GMSStrokeStyle.solidColor(.blue)
let solidBlueSpan = GMSStyleSpan(style: solidBlue)
let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow)
let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]];
GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue];
GMSStrokeStyle *redYellow =
[GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]];
GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Der Stil eines span wird bis zum Ende der Polylinie fortgesetzt oder bis eine neue
Stil festgelegt. Sie können die Farbe der gesamten Linie ändern, indem Sie das spans-Element festlegen.
einer Polylinie zu einem einzelnen GMSStyleSpan. Beispiel
zeigt, wie ein Farbverlauf über die gesamte Länge der Polylinie angewendet wird.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Farbe einzelner Liniensegmente ändern
Wenn Sie jedes Segment Ihrer Polylinie individuell gestalten möchten, können Sie
indem Sie ein Array mit GMSStyleSpan-Objekten erstellen und Folgendes übergeben:
in die Property spans ein. Standardmäßig legt jedes Element im Array die Farbe der
zum entsprechenden Liniensegment. Wenn das Array mehr Elemente als
hinzufügen, werden die zusätzlichen Elemente ignoriert. Wenn es weniger
Elemente im Array enthält, wird im letzten GMSStyleSpan der Wert
Farbe für den Rest der Linie.
Sie können Farbblöcke und/oder Polylinien mit Farbverlauf verwenden, um Änderungen entlang der wie Höhe oder Geschwindigkeit. Mit dem Snippet unten wird die Farbe der ersten beiden Segmente einer Polylinie in Rot. Der Rest der Linie von Rot zu Gelb.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:redYellow]];
Mit der Methode spanWithStyle:segments: können Sie den Stil für mehrere
mehrere Segmente gleichzeitig. So entspricht das folgende Codebeispiel dem obigen.
Die Segmentlänge des letzten GMSStyleSpan wird immer ignoriert
da der Stil verwendet wird, um den Rest der Linie zu beschreiben.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments:2),
GMSStyleSpan(style: redYellow, segments:10)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2],
[GMSStyleSpan spanWithStyle:redYellow segments:10]];
Teilsegmente
Segmente können auch als Bruchzahlen angegeben werden. Dadurch wird das Format
auf die Bruchzahl von Segmenten, was zu einer Aufteilung in einer
Segment. Jedes GMSStyleSpan beginnt unmittelbar nach dem
Vorherige: Im Beispiel unten beginnt die graue Farbe von 1⁄2 bis 2.
im zweiten Segment und dann auf die halbe Hälfte
durch das dritte Segment.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments: 2.5),
GMSStyleSpan(color: .gray),
GMSStyleSpan(color: .purple, segments: 0.75),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5],
[GMSStyleSpan spanWithColor:[UIColor grayColor]],
[GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75],
[GMSStyleSpan spanWithStyle:redYellow]];
Wiederkehrende Farbmuster zu Polylinien hinzufügen
Wenn Sie einer Polylinie ein Muster hinzufügen möchten, können Sie den
GMSStyleSpans-Dienstprogrammmethode in GMSGeometryUtils. Die
Die GMSStyleSpans-Methode akzeptiert zwei Arrays, die ein sich wiederholendes Muster definieren. Eins
Array legt die Stile fest, die wiederholt werden sollen, und das andere definiert die
Wiederholungsintervall. Zusammen können Sie ein Muster erstellen,
auf eine Polylinie angewendet, unabhängig von ihrer Länge oder Anzahl der Segmente
verfügbar.
Das folgende Code-Snippet definiert beispielsweise eine Polylinie mit einem schwarz-weißen
abwechselndes Muster. Ihre Länge wird als Meter entlang einer Rhomblinie (in
(Meterator, dies ist eine gerade Linie), da als Typ angegeben wird:
kGMSLengthRhumb
Swift
let styles = [
GMSStrokeStyle.solidColor(.white),
GMSStrokeStyle.solidColor(.black)
]
let lengths: [NSNumber] = [100000, 50000]
polyline.spans = GMSStyleSpans(
polyline.path!,
styles,
lengths,
GMSLengthKind.rhumb
)
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]],
[GMSStrokeStyle solidColor:[UIColor blackColor]]];
NSArray *lengths = @[@100000, @50000];
polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
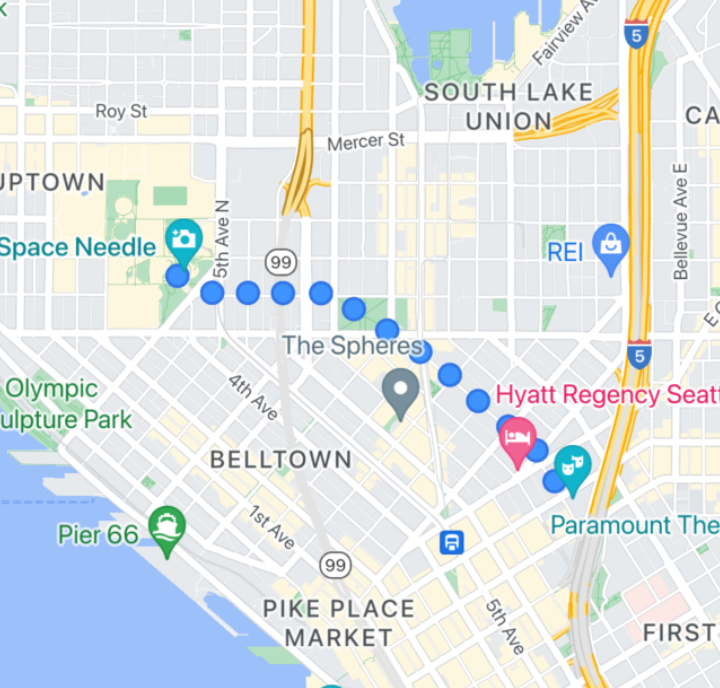
Sprite Gestempelte Polylinien
Mit Sprite Gestempelte Polylinien können Sie eine Polylinie mithilfe einer sich wiederholenden Bitmap erstellen. Bild Ihrer Wahl. Die Formen werden mit einem deutlichen Hintergrundstrich angezeigt, aber der Stempel ist sind nicht um die Linienecken abgeschnitten. Daher sind sie nützlich für Situationen wie Punkte zur Darstellung von Fußgängerrouten.

Sie können diese Funktion verwenden, indem Sie GMSSpriteStyle verwenden und sie festlegen
als Stempel mit stampStyle des GMSStrokeStyle
Property.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let stampStyle = GMSSpriteStyle(image: image)
let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle)
let span = GMSStyleSpan(style: transparentStampStroke)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
polyline.strokeWidth = 20;
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"];
GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke];
polyline.spans = @[span];
polyline.map = _mapView;
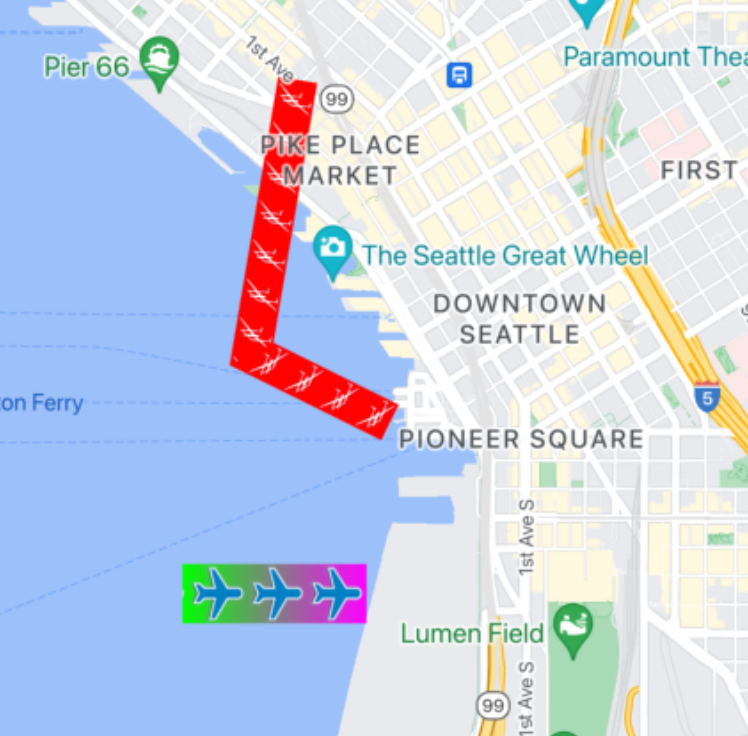
Mit Textur gestempelte Polylinien
Mit texturgestempelten Polylinien können Sie eine Polylinie aus einem wiederholten Textur Ihrer Wahl. Formen können mit klarer, Volltonfarbe oder mit Farbverlauf dargestellt werden. Hintergrundstrich. Die Textur ändert sich, wenn sich die Zoomstufen ändern. Bilder am Ende von Ende oder Anfang von Pfaden oder Pfadpunkten werden bei bestimmter Zoomstufe abgeschnitten. Niveau.

Sie können diese Funktion mit GMSTextureStyle und den
als Stempel mit stampStyle des GMSStrokeStyle
Property.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let redWithStamp = GMSStrokeStyle.solidColor(.red)
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
redWithStamp.stampStyle = GMSTextureStyle(image: image)
let span = GMSStyleSpan(style: redWithStamp)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp];
polyline.spans = @[span];
polyline.map = _mapView;
Kartenfunktionen
Mit der Property mapCapabilities für GMSMapView werden programmatische Werbebuchungen
die Suche nach kartenspezifischen Funktionen. Dies ist nützlich, wenn Sie wissen möchten,
Bestimmte capabilities-Karten sind verfügbar, bevor bestimmte APIs aufgerufen werden. Dieses
-Abfrage ermittelt, ob in der Kartenansicht Sprite gestempelte Polylinien unterstützt werden.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let spans: [GMSStyleSpan]
if (mapView.mapCapabilities.contains(.spritePolylines)) {
let spriteStyle = GMSSpriteStyle(image: image)
let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle)
spans = [ GMSStyleSpan(style: stroke) ]
} else {
let stroke = GMSStrokeStyle.solidColor(.clear)
stroke.stampStyle = GMSTextureStyle(image: image)
spans = [ GMSStyleSpan(style: stroke) ]
}
polyline.spans = spans
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
NSArray<GMSStyleSpan *> * spans;
if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) {
GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image];
GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
} else {
GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor];
stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
}
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
polyline.spans = spans;
polyline.map = _mapView;
Mit diesem Muster können Sie Änderungen abonnieren und mit Ihrer Karte auf Aktualisierungen reagieren
angezeigt wird. Sie können didChangeMapCapabilities auch auf
GMSMapViewDelegate, um aktuelle Informationen zu dieser Funktion zu erhalten
Verfügbarkeit.
Polygone
Polygone ähneln Polylinien insofern, als sie aus einer Reihe von
Koordinaten in einer geordneten Reihenfolge. Statt jedoch offen zu sein,
Polygone sind so konzipiert, dass sie ausgefüllte Bereiche innerhalb einer geschlossenen Schleife definieren. Polygone sind
im Maps SDK for iOS durch die GMSPolygon definiert
.
Ein GMSPolygon wird auf dieselbe Weise zu einer Karte hinzugefügt wie ein
GMSPolyline Geben Sie zunächst den Pfad an, indem Sie ein
entsprechendes GMSMutablePath-Objekt und fügt ihm Punkte hinzu.
Diese Punkte bilden den Umriss des Polygons. Jeweils CLLocationCoordinate2D
einen Punkt auf der Erdoberfläche darstellt. Liniensegmente werden zwischen
und zwar in der Reihenfolge,
in der Sie sie dem Pfad hinzugefügt haben.
Polygone hinzufügen
- Erstellen Sie ein
GMSMutablePath-Objekt. - Legen Sie die Punkte im Pfad mit den
addCoordinate:- oderaddLatitude:longitude:-Methoden. Diese Punkte bilden den Umriss der Polygon dargestellt werden. - Instanziieren Sie ein neues
GMSPolygon-Objekt unter Verwendung des Pfads als . - Legen Sie weitere Attribute fest, z. B.
strokeWidth,strokeColorundfillColor. wie gewünscht. - Weisen Sie das Polygon einem
GMSMapView-Objekt zu, indem Sie die MethodeGMSPolygon.map. - Das Polygon wird auf der Karte angezeigt.
Mit dem folgenden Code-Snippet wird der Karte ein Rechteck hinzugefügt.
Swift
// Create a rectangular path
let rect = GMSMutablePath()
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
// Create the polygon, and assign it to the map.
let polygon = GMSPolygon(path: rect)
polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05);
polygon.strokeColor = .black
polygon.strokeWidth = 2
polygon.map = mapView
Objective-C
// Create a rectangular path
GMSMutablePath *rect = [GMSMutablePath path];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
// Create the polygon, and assign it to the map.
GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect];
polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
polygon.strokeColor = [UIColor blackColor];
polygon.strokeWidth = 2;
polygon.map = mapView;
Sie können die Darstellung des Polygons sowohl vor dem Hinzufügen zur Karte anpassen und nachdem es zur Karte hinzugefügt wurde.
Polygone entfernen
Entfernen Sie ein Polygon, indem Sie seine GMSPolygon.map-Eigenschaft auf nil setzen und die
layer von seinem übergeordneten Element.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Kreise
Zusätzlich zur generischen GMSPolygon-Klasse enthält der
Das Maps SDK for iOS enthält außerdem GMSCircle, sodass Sie
um Kreise auf der Erdoberfläche zu zeichnen.
Um einen Kreis zu konstruieren, müssen die folgenden beiden Eigenschaften definiert werden:
positionalsCLLocationCoordinate2D.radiusin Metern.
Anschließend wird ein Kreis definiert als die Menge aller Punkte auf der Erdoberfläche, die radius Meter vom angegebenen Kreismittelpunkt (center) entfernt sind. Aufgrund der Art und Weise,
Die von der Google Maps API verwendete Mercator-Projektion rendert eine Kugel auf einer flachen Oberfläche,
erscheint dies als fast perfekter Kreis auf der Karte, wenn er sich in der Nähe des
und erscheint auf dem Bildschirm immer mehr nicht kreisförmig,
sich vom Äquator wegbewegt.
Kreise hinzufügen
Im folgenden Codebeispiel wird ein Kreis zu einer Karte hinzugefügt:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0)
let circle = GMSCircle(position: circleCenter, radius: 1000)
circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0);
GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter
radius:1000];
circle.map = mapView;
Sie können die Darstellung des Kreises anpassen, bevor Sie ihn der Karte hinzufügen. und nachdem es zur Karte hinzugefügt wurde.
Kreise anpassen
Sie können benutzerdefinierte Farben und Strichbreiten angeben, indem Sie die Eigenschaften von
GMSCircle Folgende Optionen werden unterstützt:
fillColor- : Ein
UIColor-Objekt, das die Innenfarbe des . Die Standardeinstellung ist "transparent". strokeColor- : Ein
UIColor-Objekt, das die Farbe der Kreis- Grundstruktur. Die Standardeinstellung istblackColor. strokeWidth- Die Stärke des Kreisumrisses in Bildschirmpunkten. Der Standardfaktor ist 1. Die Linienstärke bleibt beim Zoomen der Karte unverändert.
Mit dem folgenden Snippet wird ein dicker roter Kreis mit einem halbtransparenten Rot .
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05)
circle.strokeColor = .red
circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
circle.strokeColor = [UIColor redColor];
circle.strokeWidth = 5;
Hohles Polygon erstellen
Sie können mehrere Pfade in einem einzigen GMSPolygon-Objekt kombinieren, um
Erstellen komplexer Formen wie gefüllte Ringe oder Ringe, bei denen polygonale Bereiche
werden im Polygon als separate Formen dargestellt. Komplexe Formen sind die
Zusammensetzung mehrerer Pfade.
Erstellen Sie ein Polygon mit einem Pfad, der die größte von der
Polygon dargestellt werden. Geben Sie dann die Eigenschaft holes des Polygons als Array mit einem oder
Weitere GMSPath-Objekte, die die Löcher innerhalb des Polygons definieren
Wenn ein kleinerer Pfad vollständig vom größeren Pfad umschlossen ist, sieht es so aus, als ob ein Stück des Polygons wurde entfernt.
Im folgenden Codebeispiel wird ein Polygon mit zwei Löchern erstellt:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135)
let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16)
let mapView = GMSMapView.map(withFrame: .zero, camera: camera)
mapView.animate(to: camera)
let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"
let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI"
let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO"
let hollowPolygon = GMSPolygon()
hollowPolygon.path = GMSPath(fromEncodedPath: hydePark)
hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!]
hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2)
hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
hollowPolygon.strokeWidth = 2
hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135);
GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation
zoom:16];
mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera];
NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD";
NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI";
NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO";
GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init];
hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark];
hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain],
[GMSPath pathFromEncodedPath:reflectionPool]];
hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2];
hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0];
hollowPolygon.strokeWidth = 2;
hollowPolygon.map = mapView;

