Boden-Overlays sind Overlays auf der Karte, die mit Koordinaten für Längen- und Breitengrad verknüpft sind. Sie bewegen sich also, wenn Sie die Karte ziehen oder heranzoomen.

Einführung
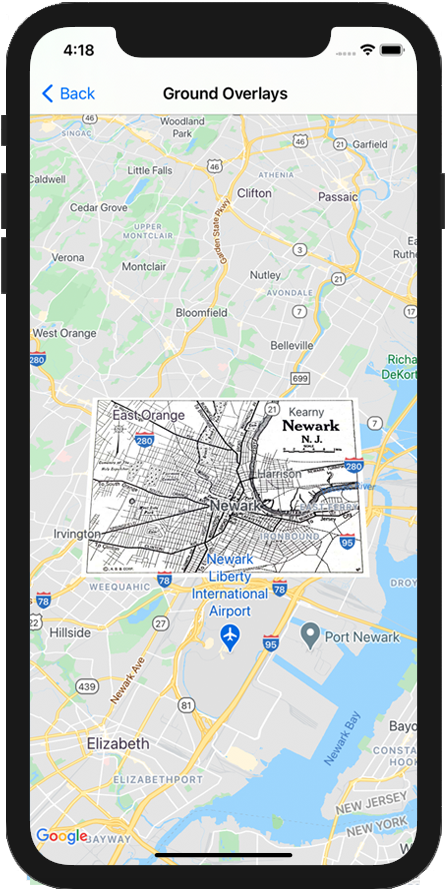
Ein Boden-Overlay ist ein Bild, das auf einer Karte fixiert ist. Im Gegensatz zu Markierungen sind Bodenüberlagerungen nicht am Bildschirm, sondern an der Erdoberfläche ausgerichtet. Wenn Sie die Karte drehen, neigen oder heranzoomen, ändert sich die Ausrichtung des Bildes.
Wenn Sie ein Boden-Overlay hinzufügen möchten, erstellen Sie ein GMSGroundOverlay-Objekt, das sowohl ein Symbol als auch Begrenzungen definiert. Andernfalls wird das Boden-Overlay nicht auf der Karte angezeigt. Optional können Sie zusätzliche Einstellungen angeben, die sich auf die Positionierung des Bildes auf der Karte auswirken.
Nachdem Sie die erforderlichen Optionen definiert haben, legen Sie das Attribut map dieses Objekts fest, um das Overlay hinzuzufügen.
Overlay hinzufügen
- Instanziieren Sie ein neues
GMSGroundOverlay-Objekt. - Legen Sie die Eigenschaft
iconauf eine Instanz vonUIImagefest. - Legen Sie das Attribut
boundsauf eine Instanz vonGMSCoordinateBoundsfest. Die Grenzen repräsentieren die Südwest- und die Nordostecke des Bilds. - Legen Sie optionale Eigenschaften wie
bearingundzoomLevelnach Bedarf fest. - Legen Sie die Eigenschaft
mapfest. Das Bild wird auf der Karte angezeigt.
Im folgenden Beispiel sehen Sie, wie ein Boden-Overlay einem vorhandenen GMSMapView-Objekt hinzugefügt wird:
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
Overlays entfernen
Sie können ein Boden-Overlay von der Karte entfernen, indem Sie die Eigenschaft map der GMSGroundOverlay auf nil setzen. Alternativ können Sie alle Overlays entfernen (einschließlich der Boden-Overlays, die sich derzeit auf der Karte befinden), indem Sie die Methode GMSMapView clear aufrufen.
Swift
mapView.clear()
Objective-C
[mapView clear];
Wenn Sie ein Boden-Overlay nach dem Hinzufügen zur Karte ändern möchten, halten Sie das GMSGroundOverlay-Objekt gedrückt. Sie können das Boden-Overlay später ändern, indem Sie Änderungen an diesem Objekt vornehmen.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
Ereignisse
Sie können Ereignisse auf der Karte erfassen, z. B. wenn ein Nutzer auf ein Overlay tippt. Damit auf Ereignisse gewartet werden kann, müssen Sie das Protokoll GMSMapViewDelegate implementieren. Weitere Informationen finden Sie im Leitfaden zu Ereignissen und in der Liste der Methoden auf dem GMSMapViewDelegate.

