Cette présentation explique comment configurer une carte ajoutée à une application iOS à l'aide du SDK Maps pour iOS.
Présentation
Une fois que vous avez ajouté une carte à votre application, vous pouvez configurer ses options initiales et ses paramètres d'exécution. Pour savoir comment ajouter un conteneur de carte, consultez Ajouter une carte.
Les paramètres initiaux de la carte incluent les éléments suivants :
- La position de la caméra, y compris l'emplacement, le niveau de zoom, la direction et l'inclinaison Pour en savoir plus sur le positionnement de la caméra, consultez Caméra et vue.
- La couleur d'arrière-plan de la carte.
- Le type de carte
- Les composants d'UI à afficher tels que les boutons de zoom et la boussole
- Les gestes à activer
Lors de l'exécution, vous pouvez configurer ces paramètres et quelques autres en modifiant l'objet GMSMapView.
Options de la carte
Lors de l'initialisation de votre vue cartographique, les options de configuration sont définies avec GMSMapViewOptions.
Les propriétés des options incluent frame, camera, mapID ou backgroundColor.
| Options de carte | |
|---|---|
| cadre | Valeur :
CGRectCadre de la carte. La valeur par défaut est CGRectZero.
|
| appareil photo | Valeur :
GMSCameraPositionPosition par défaut de la caméra sur la carte.
|
| mapID | Valeur :
GMSMapIDID Google Maps. Paramètre facultatif.
|
| backgroundColor | Valeur :
UIColorLa valeur par défaut est UIColor.lightGray.
|
Configurer les options de la carte
Vous pouvez définir vos propres propriétés d'option ou transmettre un GMSMapViewOptions instancié avec des valeurs par défaut directement à GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Voici un exemple de transmission d'un objet GMSMapViewOptions avec des valeurs par défaut directement à GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Configurer la couleur d'arrière-plan
Lorsque vous travaillez en mode sombre ou que vous basculez entre les vues de carte, il peut être utile de remplacer la couleur d'arrière-plan de la carte par défaut. Pour ce faire, définissez la propriété backgroundColor des options de la carte.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Types de carte
Vous pouvez personnaliser votre carte grâce à l'un des nombreux types de carte. Le type d'une carte régit la représentation générale de cette carte. Par exemple, un atlas contient généralement des cartes politiques qui mettent l'accent sur les frontières et des cartes routières qui montrent toutes les routes d'une ville ou d'une région. Le SDK Maps pour iOS propose les types de cartes suivants :
| Type de carte | |
|---|---|
| Normale | Valeur :
kGMSTypeNormalCarte routière classique. Affiche les routes, certains ouvrages construits par l'homme et les éléments naturels importants comme les rivières. Les libellés des routes et des éléments géographiques sont également visibles. Permet de définir le jeu de couleurs de la carte sur "Sombre", "Clair" ou "Suivre les paramètres système".
|
| Hybride | Valeur :
kGMSTypeHybridDonnées de photographies satellite avec l'ajout de cartes routières. Les libellés des routes et des éléments géographiques sont également visibles. |
| Satellite | Valeur :
kGMSTypeSatelliteDonnées de photographies satellite. Les libellés des routes et des éléments géographiques ne sont pas visibles.
|
| Relief | Valeur :
kGMSTypeTerrainDonnées topographiques. La carte inclut des couleurs, des lignes de contour, des libellés et des ombres pour la perspective. Certaines routes et certains libellés sont également visibles. Permet de définir le jeu de couleurs de la carte sur sombre, clair ou sur les paramètres système.
|
| Aucun | Valeur :
kGMSTypeNoneAucune tuile de carte. Les tuiles de la carte de base ne seront pas affichées. Ce mode est utile en association avec les calques de tuiles. L'affichage des données de trafic est désactivé lorsque le type de carte est défini sur "aucun". |
Changer de type de carte
Pour définir le type d'une carte, attribuez une nouvelle valeur à la propriété GMSMapView.mapType. Par exemple, pour afficher une carte de type Satellite :
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
Le sélecteur ci-dessous montre une comparaison de cartes de type relief, normal et hybride pour un même point géographique :
Plans d'intérieur
À un niveau de zoom élevé, le SDK Maps pour iOS affiche les plans d'étage à l'intérieur des bâtiments comme les aéroports, les centres commerciaux, les grands magasins et les stations de transports en commun. Les plans d'intérieur sont intégrés aux tuiles de carte par défaut pour le type de carte "normal" (kGMSTypeNormal). Ils sont automatiquement activés lorsque l'utilisateur effectue un zoom avant, et disparaissent lorsqu'il effectue un zoom arrière sur la carte.
Vous pouvez désactiver les plans d'intérieur en définissant la propriété indoorEnabled de GMSMapView sur NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Vous pouvez également désactiver uniquement la commande de sélecteur d'étage.
Ajouter des plans d'étages
Les plans d'étage sont disponibles dans certains lieux. Si les données de plan d'étage ne sont pas disponibles pour un bâtiment que vous souhaiteriez faire figurer dans votre application, vous avez deux possibilités :
- Ajoutez des plans d'étage à Google Maps directement. Vos plans seront alors accessibles à tous les utilisateurs de Google Maps.
- Affichez un plan d'étage en tant que superposition au sol. Dans ce cas, seuls les utilisateurs de votre application pourront voir vos plans d'étages.
Le calque de trafic
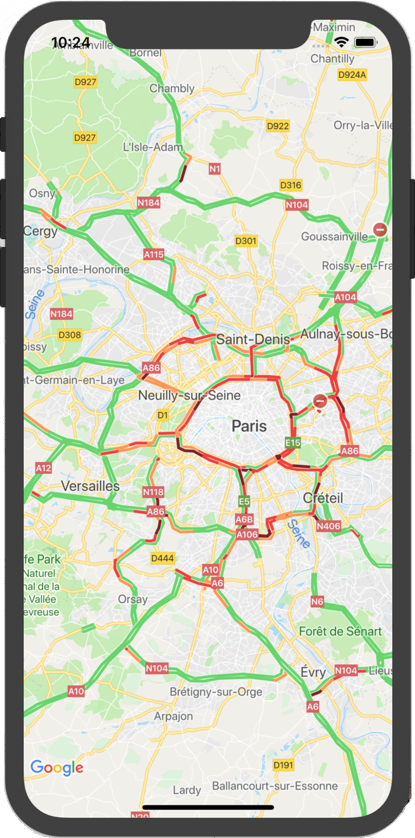
Vous pouvez donner à vos utilisateurs la possibilité d'afficher la carte en y superposant des informations sur la densité du trafic. Cela leur permet d'obtenir un aperçu visuel des conditions de circulation locales. Vous pouvez activer et désactiver le calque de trafic en appelant la méthode trafficEnabled. L'exemple suivant montre comment le calque de trafic peut apparaître sur une carte.

Le calque des transports en commun
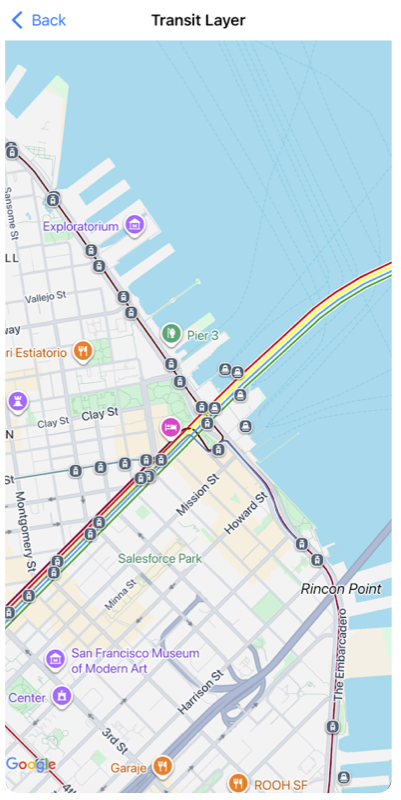
Le SDK Maps pour iOS vous permet d'afficher sur votre carte le réseau de transport en commun d'une ville au moyen de la méthode transitEnabled. Lorsque le calque Trafic est activé et que la carte est centrée sur une ville qui prend en charge les informations sur les transports en commun, la carte affiche les principales lignes de transport en commun sous la forme de lignes de couleur au trait épais. La couleur de la ligne est définie en fonction des informations fournies par la régie des transports concernée. Activer le calque Transit modifie le style de la carte de base pour mieux mettre en évidence les itinéraires de transport en commun.
Si vous travaillez dans une agence publique qui supervise les transports en commun de votre ville et que vous souhaitez ajouter vos données, consultez le site du Programme de partenariat Google Transports en commun pour en savoir plus.
L'exemple suivant montre comment le calque de transport en commun peut apparaître sur une carte.

Accessibilité
Par défaut, les éléments d'accessibilité de la carte sont masqués. Vous pouvez activer l'accessibilité en définissant la propriété accessibilityElementsHidden de GMSMapView sur NO. Cela entraîne la génération d'éléments d'accessibilité pour les objets de superposition (tels que GMSMarker et les fenêtres d'informations, GMSPolyline, etc.).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Cette propriété est conforme au protocole informel UIAccessibility, sauf que la valeur par défaut dans le SDK Maps pour iOS est YES.
Mon emplacement
Par défaut, aucune donnée de localisation n'est affichée sur la carte. Vous pouvez activer le point bleu "Ma position" et la direction de la boussole en définissant myLocationEnabled sur GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
L'activation de cette fonctionnalité fournit la position actuelle de l'utilisateur via la propriété myLocation. Cette propriété peut ne pas être immédiatement disponible, par exemple si l'utilisateur est invité par iOS à autoriser l'accès à ces données. Dans ce cas, il s'agit de nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
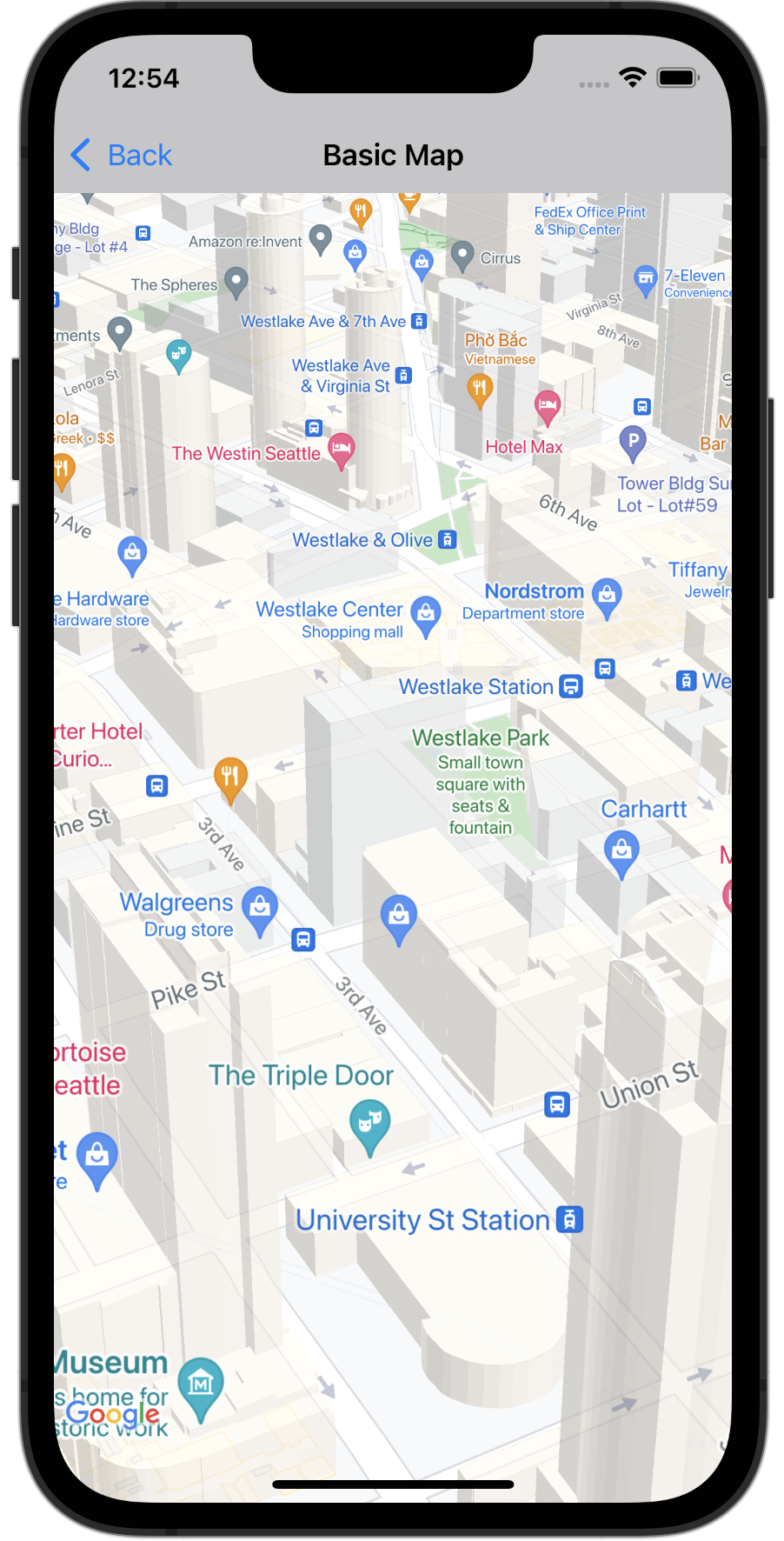
Bâtiments 3D
En vue très rapprochée, il est possible d'afficher les bâtiments 3D pour de nombreuses villes, comme dans l'image ci-dessous (Seattle, Washington).

Vous pouvez désactiver les bâtiments 3D en définissant la propriété GMSMapView correspondante en Swift ou Objective-C, comme indiqué ci-dessous :
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Marge extérieure de la carte
Une carte Google est conçue pour remplir toute la région définie par le GMSMapView.
Plusieurs aspects liés à l'apparence et au comportement de la carte sont définis par les dimensions de la vue :
- La cible de la caméra reflète le centre de la zone remplie.
- Les commandes de carte sont positionnées par rapport aux bords de la carte.
- Les informations légales, comme les déclarations de droits d'auteur ou le logo Google apparaissent sur le bord inférieur de la carte.
Vous pouvez ajouter une marge extérieure le long des bords de la carte en utilisant la méthode GMSMapViewPropriété padding. La carte continue de remplir la totalité du conteneur, mais le positionnement du texte et des commandes, les gestes sur la carte et les mouvements de caméra s'effectuent comme si l'espace était plus restreint. Cela entraîne les changements suivants :
- Les mouvements de caméra à l'aide d'appels d'API ou d'actions des boutons (boussole, Ma position, etc.) sont effectués par rapport à la zone délimitée.
GMSMapView.projectionrenvoie une projection qui n'inclut que la région délimitée.- Les commandes de l'interface utilisateur sont décalées du nombre de points spécifié à partir du bord du conteneur.
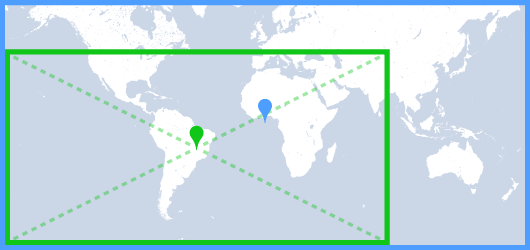
L'ajout d'une marge intérieure peut être utile lors de la conception d'interfaces utilisateur qui chevauchent une partie de la carte. Par exemple, dans l'image, la carte présente une marge intérieure sur les bords supérieur et droit. Les commandes et le texte légal visibles de la carte s'affichent alors le long des bords de la zone délimitée, affichée en vert, tandis que la carte continue de remplir l'intégralité du conteneur, affiché en bleu. Dans cet exemple, vous pourriez ajouter un menu sur la partie droite de la carte sans en masquer les commandes.

Pour ajouter une marge intérieure à votre carte, créez un objet UIEdgeInsets et transmettez-le à GMSMapView.Propriété padding.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Jeu de couleurs de la carte
Pour les cartes de type "normal" et "terrain", vous pouvez définir le jeu de couleurs de la carte sur "sombre", "clair" ou utiliser les paramètres système actuels. Par exemple, vous pouvez assombrir ou éclaircir le jeu de couleurs de la carte en fonction de l'heure de la journée ou de l'utilisation de l'appareil en intérieur ou en extérieur.
Utilisez GMSMapView
overrideUserInterfaceStyle: pour définir et mettre à jour le jeu de couleurs de la carte.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Pour créer des styles clairs et sombres personnalisés pour vos cartes, utilisez la personnalisation de cartes dans le cloud.
