זמינות: התכונה הזו מוצגת ב-Android, ב-iOS, ב-JavaScript וב-Maps Static.
כדי להתאים את המפה טוב יותר לצרכים של המשתמשים, אפשר להדגיש תכונות ברמת הזום שבה המפה מוצגת. לדוגמה, אפשר להדגיש נקודות עניין או כבישים אחרי שהצופים מגדילים את התצוגה של מיקום ספציפי שמעניין אותם.
אתם יכולים להגדיר סגנון לאלמנטים של תכונות המפה כך שיופיעו באותו אופן בכל רמות הזום במפה, או ליצור סגנונות שונים לאלמנטים מסוימים ברמות זום שונות.
לא בכל התכונות אפשר להתאים אישית את רמות הזום. רכיבי המפה שאפשר להגדיר להם סגנון ברמות זום שונות מסומנים בסמל יהלום בצד שמאל.
![]()
הסבר על עיצוב לפי רמת הזום
רמות הזום נעות מ-0, הזום הרחוק ביותר שבו מוצג העולם, ועד 22, הזום הקרוב ביותר שבו מוצג קטע קטן ומפורט של המפה. keyzoom הוא רמת הזום שבה רוצים להתחיל סגנון חדש.
כשמשנים את הסגנון של תכונות המפה ברמות זום שונות, הסגנון הזה חל על כל רמות הזום הגבוהות יותר (עם זום גבוה יותר) עד שמגיעים לסגנון אחר ברמת זום אחרת. רמת הזום 0 תמיד מתווספת עם הסגנון הנוכחי.
לדוגמה, אם מגדירים סגנונות ברמות זום 5 ו-10:
- הסגנון של רמת הזום 5 חל על רמות הזום 5 עד 9
- הסגנון של רמת הזום 10 חל על רמות זום 10 עד 22.
- ברמות זום 0 עד 4, הסגנון הנוכחי נשמר.
כשמתאימים אישית סגנון ברמת הזום של תכונה במפה, הוא מבטל את כל הסגנונות המותאמים אישית של התכונה הכוללת במפה.
התאמה אישית של רמות זום שונות
במסוף Cloud, עוברים אל Map Styles ובוחרים פרויקט, אם צריך.
יוצרים או פותחים סגנון מפה ובוחרים באפשרות התאמה אישית. פרטים נוספים זמינים במאמר יצירת סגנון מפה.
בחלונית תכונות המפה, בוחרים תכונה במפה שרוצים להתאים אישית. תיפתח חלונית עם הרכיבים שאפשר להתאים אישית.
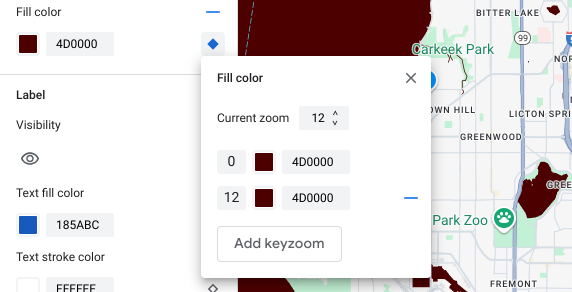
לצד הרכיב שאליו רוצים להוסיף עיצוב ברמת הזום, לוחצים על יהלום הזום שמימין כדי לפתוח את חלונית העיצוב ברמת הזום.

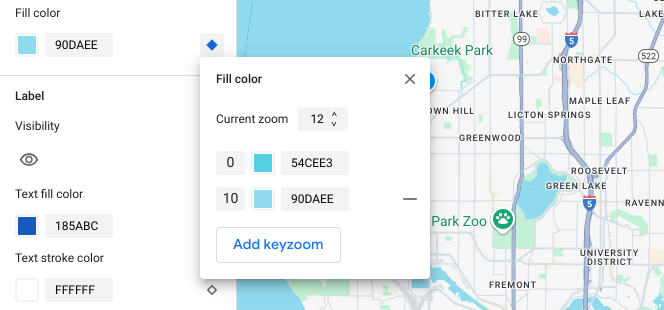
לצד רמת הזום הנוכחית, בוחרים את רמת הזום שרוצים להתאים אישית. מפת התצוגה המקדימה תתאים את עצמה לרמת הזום הזו.

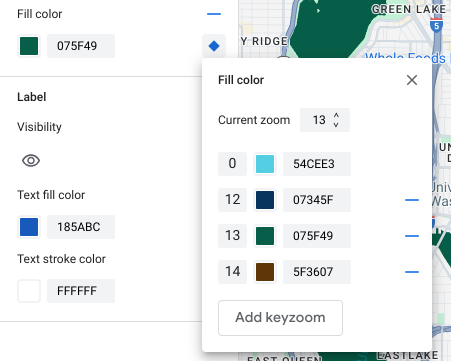
בוחרים באפשרות הוספת Keyzoom. בחלונית של סגנון רמת הזום, המערכת מוסיפה את רמת הזום החדשה ברמת הזום שנבחרה ומציגה את ערך ברירת המחדל המתאים של המפה הבסיסית.

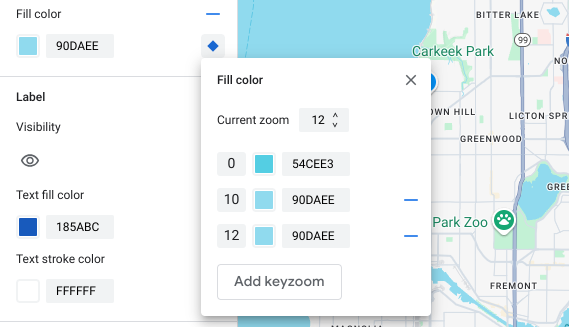
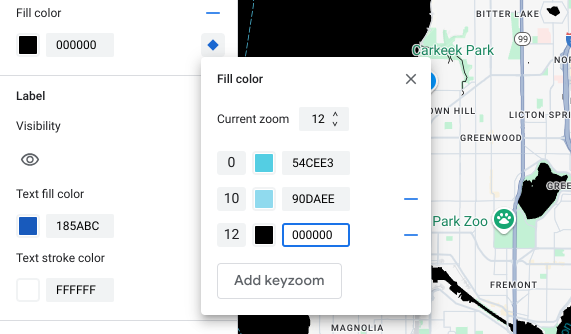
מעצבים את רמת הזום הזו, ואם צריך, מעצבים גם את רמת הזום 0 ואת כל רמות הזום האחרות שמוגדרות כברירת מחדל.

כדי להגדיר רמת זום אחרת, משנים את Current Zoom ובוחרים שוב באפשרות Add Keyzoom כדי להוסיף רמת זום נוספת לרשימה. ממשיכים להוסיף ולהגדיר סגנונות של רמות זום עד שמסיימים.
כשמסיימים, סוגרים את חלונית העיצוב ברמת הזום.
החלפת ערכי ברירת המחדל של צבעי המפה הבסיסית לרכיב
אם רוצים לשנות את כל ערכי ברירת המחדל של צבעי המפה הבסיסית לרכיב של מאפיין המפה בכל רמות הזום, קודם צריך להגדיר את הסגנון של הרכיב בחלונית הרכיבים. כשאתם מוסיפים מיקומי מפתח להגדלה לאלמנט הזה, מיקום המפתח משתמש בערך הצבע של האלמנט שהגדרתם במקום בערך הצבע שמוגדר כברירת מחדל למפת הבסיס.

שמירה ופרסום של עיצוב לפי רמת הזום
כדי לשמור את השינויים בסגנון המפה, בוחרים באפשרות שמירה.
כדי שהשינויים ייכנסו לתוקף במזהי המפות שמשויכים לסגנון המפה, בוחרים באפשרות פרסום.
הסרת סגנון של רמת זום
בחלונית תכונות המפה, בוחרים תכונה במפה שרוצים להתאים אישית.
לצד הרכיב שממנו רוצים להסיר את העיצוב ברמת הזום, בוחרים את יהלום הזום הקטן בצד שמאל. רכיבים עם עיצוב ברמת הזום מוצגים עם ריבוע כחול מלא.

לוחצים על סמל המינוס לצד רמת הזום שרוצים למחוק כדי למחוק אותה.

לוחצים על הסמל X כדי לסגור את חלונית העיצוב ברמת הזום.
הסרת כל הסגנונות של רמות הזום
כדי להסיר את כל העיצוב המותאם אישית מרכיב של מאפיין מפה, אפשר לבצע אחת מהפעולות הבאות:
- בחלונית הרכיבים, לוחצים על סמל המינוס לצד שם הרכיב.
- בחלונית של התכונה 'הגדלה והקטנה של מפתחות', לוחצים על סמל האיפוס לצד שם הרכיב.

