資訊視窗會在地圖上方的彈出式視窗中顯示文字或圖片,且一定會錨定至一個標記。使用者輕觸標記時,系統預設會顯示資訊視窗。
程式碼範例
GitHub 上的 ApiDemos 存放區提供範例,說明所有資訊視窗功能:
- MarkerDemoActivity - Java:自訂資訊視窗和使用資訊視窗事件監聽器
- MarkerDemoActivity - Kotlin:自訂資訊視窗和使用資訊視窗事件監聽器
簡介
運用「資訊視窗」,即可在使用者輕觸標記時顯示相關資訊。系統一次只會顯示一個資訊視窗。如果使用者點選其他標記,系統就會關閉目前的資訊視窗,並顯示新的資訊視窗。請注意,假如使用者點選的標記已顯示資訊視窗,該視窗就會先關閉再重新開啟。
資訊視窗會依據裝置螢幕方向顯示在相關標記的正上方,預設是顯示粗體字標題,如果還有文字片段,便會加在標題下方。
新增資訊視窗
想要新增資訊視窗,最簡單的方法是設定相應標記的 title() 和 snippet() 方法。設定這些屬性後,每次使用者點選標記都會顯示資訊視窗。
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
顯示/隱藏資訊視窗
資訊視窗的作用是回應使用者觸控事件。如果您比較希望透過程式輔助顯示資訊視窗,可以在目標標記上呼叫 showInfoWindow(),呼叫 hideInfoWindow() 則可隱藏資訊視窗。
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
您也可以為個別的叢集標記建立資訊視窗。請參閱為個別叢集標記新增資訊視窗指南。
自訂資訊視窗
您也可以自訂資訊視窗的內容和設計。如要執行這項操作,請建立 InfoWindowAdapter 介面的具體導入方式,然後使用該導入方式呼叫 GoogleMap.setInfoWindowAdapter()。介面包含 getInfoWindow(Marker) 和 getInfoContents(Marker) 這兩種導入方法。API 會先呼叫 getInfoWindow(Marker),如果傳回 null,便會接著呼叫 getInfoContents(Marker)。如果還是傳回 null,就會使用預設資訊視窗。
第一個方法 (getInfoWindow()) 可讓您提供整個資訊視窗的檢視畫面。第二個方法 (getInfoContents()) 可讓您自訂視窗內容,但仍保留預設的資訊視窗頁框和背景。
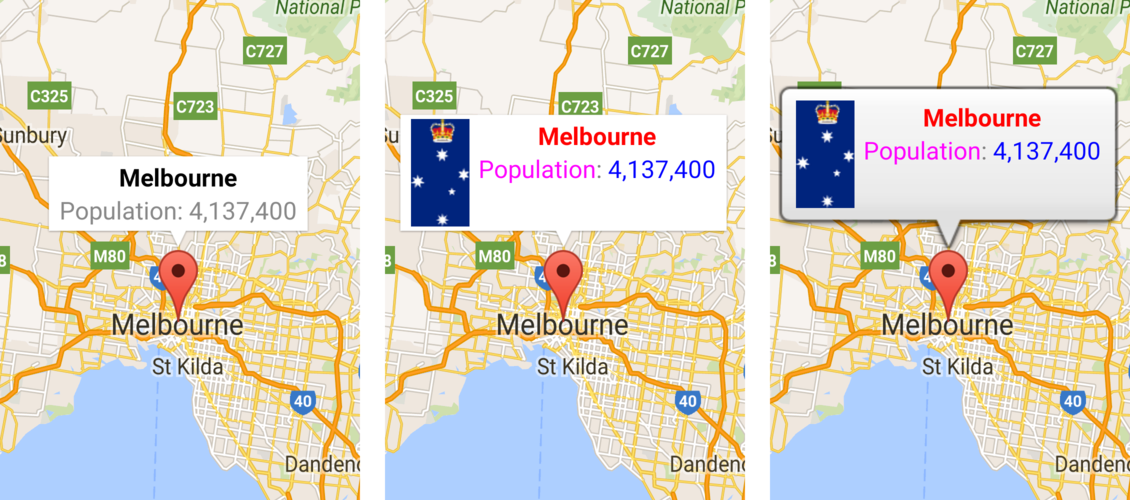
下方圖片分別顯示預設資訊視窗、包含自訂內容的資訊視窗,以及包含自訂頁框和背景的資訊視窗。

資訊視窗事件
MarkerDemoActivity 範例提供用於註冊及處理資訊視窗事件的程式碼範例。
您可以使用 OnInfoWindowClickListener 監聽資訊視窗中的點擊事件。如要在地圖上設定這個事件監聽器,請呼叫 GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener)。使用者點按資訊視窗時,系統會呼叫 onInfoWindowClick(Marker),並以預設的醒目顯示顏色 (灰色) 凸顯該資訊視窗。
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
同理,您可以透過 OnInfoWindowLongClickListener 監聽長按點擊事件,設定方法是呼叫 GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener)。這個事件監聽器的運作方式與點擊事件監聽器類似,當出現長按點擊事件時,就會收到 onInfoWindowClose(Marker) 回呼通知。
如要在資訊視窗關閉時收到通知,請使用 OnInfoWindowCloseListener,設定方法是呼叫 GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener)。這樣您就會收到 onInfoWindowClose(Marker) 回呼。
重新整理資訊視窗相關注意事項:如果使用者輕觸標記,想重新整理已開啟的資訊視窗,就會觸發 onInfoWindowClose() 事件。但是,如果您透過程式輔助方式在開啟的資訊視窗中呼叫 Marker.showInfoWindow(),則不會觸發 onInfoWindowClose() 事件。後者的反應模式是假設您已知道資訊視窗會關閉並重新開啟。
如同前文所述,資訊視窗並非即時檢視畫面,而是將檢視畫面算繪為地圖上的圖片。因此,系統會忽略您在檢視畫面中設定的任何事件監聽器,您也無法分辨檢視畫面中各部分的不同點擊事件。既然如此,我們建議您不要在自訂資訊視窗置入互動元件,像是按鈕、核取方塊或文字輸入欄位等。
