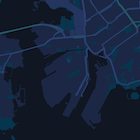
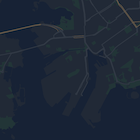
Selain mengubah gaya fitur pada peta, Anda juga dapat menyembunyikannya sepenuhnya. Contoh ini menampilkan cara menyembunyikan ikon lokasi menarik (POI) bisnis dan transportasi umum di peta.
Penataan gaya hanya berfungsi pada jenis peta normal. Penataan gaya tidak memengaruhi peta lantai, jadi menggunakan penataan gaya untuk menyembunyikan fitur tidak mencegah denah lantai dalam ruangan muncul di peta.
Meneruskan objek gaya JSON ke peta Anda
Untuk menata gaya pada peta, panggil GoogleMap.setMapStyle() dengan meneruskan objek MapStyleOptions yang berisi deklarasi gaya Anda dalam format JSON. Anda dapat memuat JSON dari resource mentah atau string, seperti yang ditunjukkan pada contoh berikut:
Resource mentah
Contoh kode berikut mengasumsikan bahwa project Anda berisi resource mentah dengan nama style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Tentukan resource mentah di /res/raw/style_json.json, yang berisi deklarasi gaya JSON berikut untuk menyembunyikan lokasi menarik (POI) bisnis:
Deklarasi gaya berikut menyembunyikan ikon lokasi menarik (POI) bisnis dan transportasi umum:
Tata letak (activity_maps.xml) terlihat seperti ini:
Resource string
Contoh kode berikut mengasumsikan bahwa project Anda berisi resource string dengan nama style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Tentukan resource string di /res/values/style_strings.xml, yang berisi deklarasi gaya JSON berikut untuk menyembunyikan lokasi menarik (POI) bisnis: Dalam file ini, Anda harus menggunakan garis miring terbalik untuk meng-escape tanda petik:
Deklarasi gaya berikut menyembunyikan ikon lokasi menarik (POI) bisnis dan transportasi umum:
Tata letak (activity_maps.xml) terlihat seperti ini:
Deklarasi gaya JSON
Peta bergaya menggunakan dua konsep untuk menerapkan warna dan perubahan gaya lainnya pada peta:
- Pemilih menentukan komponen geografis yang dapat Anda tata gayanya pada peta. Komponen ini mencakup jalan, taman, perairan, dan lainnya, bersama labelnya. Pemilih menyertakan fitur dan elemen, yang ditetapkan sebagai properti
featureTypedanelementType. - Styler adalah properti warna dan visibilitas yang dapat Anda terapkan pada elemen peta. Styler menentukan warna yang ditampilkan melalui kombinasi nilai hue, warna, dan kecerahan/gamma.
Lihat referensi gaya untuk mengetahui deskripsi mendetail tentang opsi gaya visual JSON.
Wizard Gaya Visual Maps Platform
Gunakan Wizard Gaya Visual Maps Platform sebagai cara cepat untuk membuat objek gaya visual JSON. Maps SDK for Android mendukung deklarasi gaya yang sama dengan Maps JavaScript API.
Contoh kode lengkap
Repositori ApiDemos di GitHub mencakup contoh yang menunjukkan penggunaan penataan gaya.