本頁說明 Chat 應用程式如何開啟對話方塊來回覆使用者。
對話方塊是視窗式介面,以資訊卡為基礎,可從 Chat 聊天室或訊息開啟。對話方塊及其內容只會顯示給開啟對話方塊的使用者。
Chat 擴充應用程式可以使用對話方塊,向 Chat 使用者要求及收集資訊,包括多步驟表單。如要進一步瞭解如何建構表單輸入內容,請參閱「收集及處理使用者資訊」。
必要條件
Node.js
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Python
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Java
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Apps Script
接收並回應互動事件的 Google Chat 應用程式。如要在 Apps Script 中建立互動式 Chat 應用程式,請完成這份快速入門導覽課程。
開啟對話方塊


本節說明如何透過下列方式回應及設定對話:
- 透過使用者互動觸發對話方塊要求。
- 傳回並開啟對話方塊,處理要求。
- 使用者提交資訊後,請關閉對話方塊或傳回另一個對話方塊,以處理提交內容。
觸發對話方塊要求
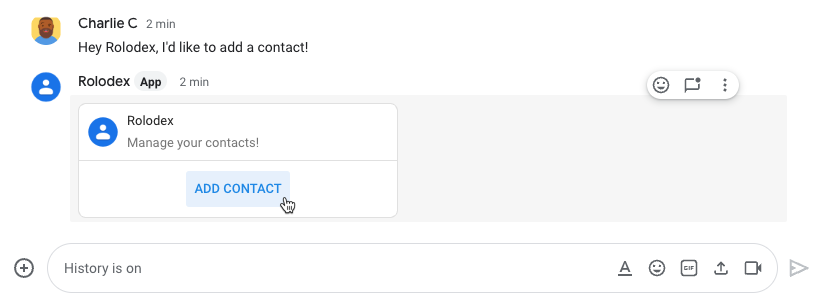
Chat 應用程式只能在回應使用者互動時開啟對話方塊,例如指令或資訊卡中訊息的按鈕點選動作。
如要透過對話方塊回覆使用者,Chat 應用程式必須建構會觸發對話方塊要求的互動,例如:
- 回應指令。如要透過指令觸發要求,請在設定指令時勾選「開啟對話方塊」核取方塊。
- 在訊息中回應按鈕點擊動作,無論按鈕是顯示在資訊卡中,還是訊息底部。如要從訊息中的按鈕觸發要求,請將按鈕的
onClickinteraction設為OPEN_DIALOG,藉此設定按鈕的動作。 - 回應 Chat 應用程式首頁中的按鈕點擊動作。 如要瞭解如何從首頁開啟對話方塊,請參閱「為 Google Chat 應用程式建立首頁」。

/addContact 斜線指令。訊息中也會包含按鈕,使用者可以點選按鈕來觸發指令。
下列程式碼範例顯示如何從訊息中的按鈕觸發對話方塊要求。如要開啟對話方塊,請將
button.interaction
欄位設為 OPEN_DIALOG:
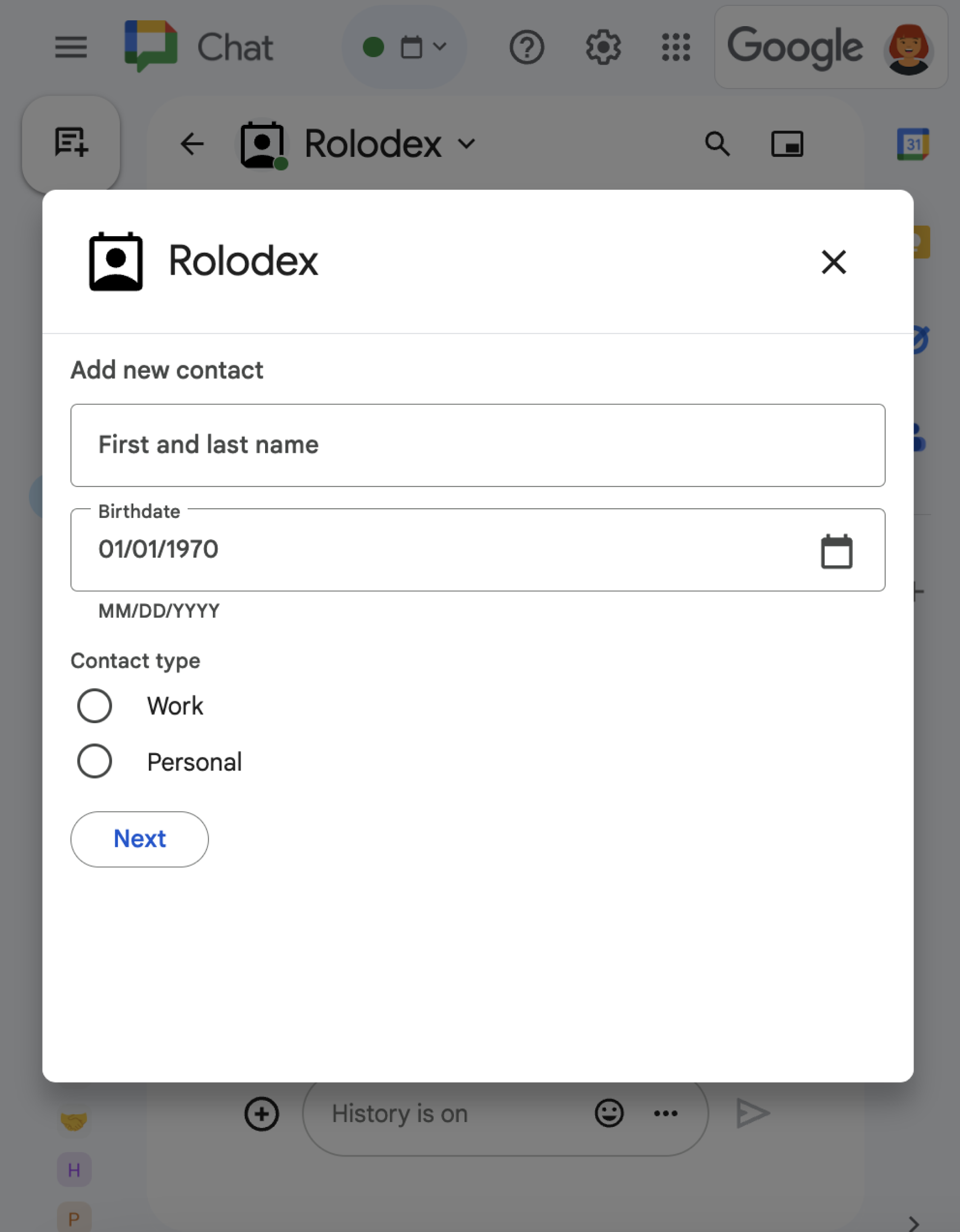
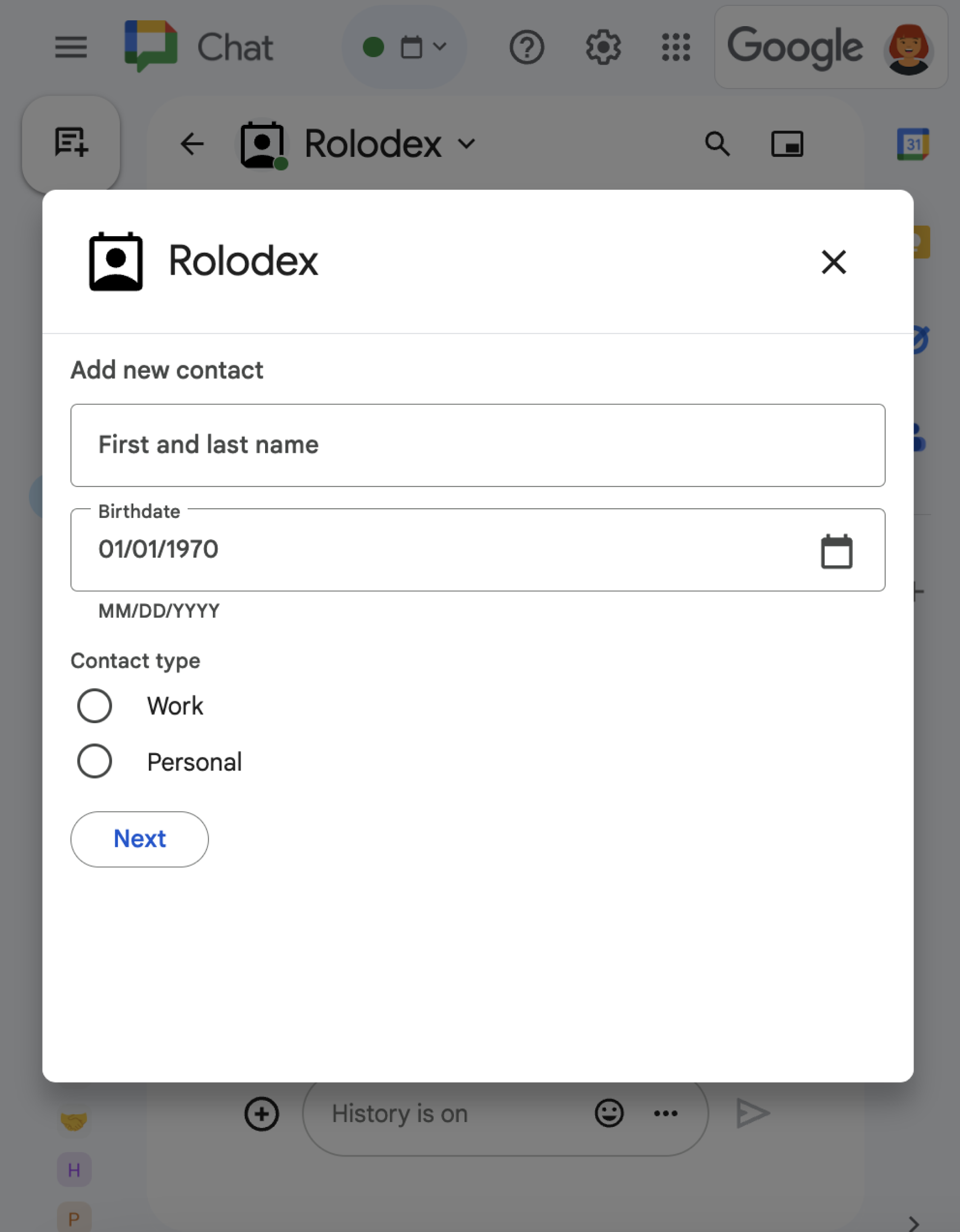
開啟初始對話方塊
使用者觸發對話方塊要求時,Chat 應用程式會收到互動事件,在 Chat API 中以 event 型別表示。如果互動觸發對話方塊要求,事件的 dialogEventType 欄位會設為 REQUEST_DIALOG。
如要開啟對話方塊,Chat 應用程式可以傳回 actionResponse 物件,並將 type 設為 DIALOG 和 Message 物件,藉此回應要求。如要指定對話方塊的內容,請加入下列物件:
actionResponse物件,且type設為DIALOG。dialogAction物件。body欄位包含要在資訊卡中顯示的使用者介面 (UI) 元素,包括一或多個sections小工具。如要向使用者收集資訊,可以指定表單輸入小工具和按鈕小工具。如要進一步瞭解如何設計表單輸入內容,請參閱「收集及處理使用者資訊」。
下列程式碼範例說明 Chat 應用程式如何傳回開啟對話方塊的回應:
處理對話方塊提交作業
當使用者點選提交對話方塊的按鈕時,您的 Chat 應用程式會收到 CARD_CLICKED 互動事件,其中 dialogEventType 為 SUBMIT_DIALOG。如要瞭解如何收集及處理對話方塊中的資訊,請參閱「收集及處理 Chat 使用者的資訊」。
Chat 應用程式必須回應互動事件,方法如下:
選用:傳回其他對話方塊
使用者提交初始對話方塊後,Chat 應用程式可以傳回一或多個額外對話方塊,協助使用者在提交前檢查資訊、填寫多步驟表單,或動態填入表單內容。
如要處理使用者輸入的資料,Chat 應用程式會使用 event.common.formInputs 物件。如要進一步瞭解如何從輸入小工具擷取值,請參閱「收集及處理使用者資訊」。
如要追蹤使用者在初始對話方塊中輸入的任何資料,您必須在開啟下一個對話方塊的按鈕中新增參數。詳情請參閱「將資料轉移至其他卡片」。
在這個範例中,Chat 應用程式會開啟初始對話方塊,引導使用者進入第二個對話方塊,確認後再提交:
關閉對話方塊
使用者點選對話方塊中的按鈕時,Chat 應用程式會執行相關聯的動作,並提供含有下列資訊的事件物件:
eventType為CARD_CLICKED。dialogEventType為SUBMIT_DIALOG。
Chat 應用程式應傳回 ActionResponse 物件,並將 type 設為 DIALOG,以及填入 dialogAction。如果動作未失敗,則 dialogAction.actionStatus 應為 OK,如下列範例所示:
選用:顯示暫時性通知
關閉對話方塊時,您也可以向與應用程式互動的使用者顯示臨時文字通知。
Chat 應用程式會傳回設有 actionStatus 的 ActionResponse,藉此傳送成功或錯誤通知。
下列範例會檢查參數是否有效,並在無效時關閉對話方塊,同時顯示文字通知:
如要瞭解如何在對話方塊之間傳遞參數,請參閱「將資料轉移至其他資訊卡」。
選用:傳送確認即時通訊訊息
關閉對話方塊後,您也可以傳送新的即時通訊訊息,或更新現有訊息。
如要傳送新訊息,請傳回 ActionResponse 物件,並將 type 設為 NEW_MESSAGE。以下範例會關閉對話方塊,並顯示確認訊息:
如要更新訊息,請傳回包含更新後訊息的 actionResponse 物件,並將 type 設為下列其中一項:
疑難排解
如果 Google Chat 應用程式或資訊卡傳回錯誤,Chat 介面會顯示「發生錯誤」訊息。或「無法處理您的要求」。有時 Chat UI 不會顯示任何錯誤訊息,但 Chat 應用程式或資訊卡會產生非預期的結果,例如資訊卡訊息可能不會顯示。
即使 Chat 使用者介面未顯示錯誤訊息,只要開啟 Chat 應用程式的錯誤記錄功能,系統就會提供說明性錯誤訊息和記錄資料,協助您修正錯誤。如需查看、偵錯及修正錯誤的相關協助,請參閱「排解及修正 Google Chat 錯誤」。
相關主題
- 查看聯絡人管理工具範例,這個 Chat 應用程式會使用對話方塊收集聯絡資訊。
- 從 Google Chat 應用程式首頁開啟對話方塊。
- 回覆 Google Chat 應用程式指令
- 處理使用者輸入的資訊