
Interaktywna platforma Canvas to platforma oparta na Asystencie Google, która umożliwia deweloperom dodawanie atrakcyjnych treści wizualnych do rozmów. Jest to interaktywna aplikacja internetowa, którą Asystent wysyła w odpowiedzi na rozmowę użytkownika. W przeciwieństwie do odpowiedzi rozszerzonych w rozmowie z Asystentem aplikacja internetowa Interactive renderuje się jako widok internetowy na pełnym ekranie.
Skorzystaj z interaktywnego obszaru roboczego, jeśli chcesz wykonać którąś z tych czynności:
- Tworzenie treści wizualnych na pełnym ekranie
- Tworzenie niestandardowych animacji i przejść
- Wizualizacja danych
- Tworzenie niestandardowych układów i graficznego interfejsu użytkownika
Obsługiwane urządzenia
Interaktywne narzędzie Canvas jest obecnie dostępne na tych urządzeniach:
- Inteligentne ekrany
- Urządzenia mobilne z Androidem
Jak to działa
Działanie, które wykorzystuje Interaktywne Obszar roboczy, składa się z 2 głównych komponentów:
- Działanie konwersacyjne: działanie wykorzystujące interfejs konwersacyjny do realizowania żądań użytkownika. Do tworzenia rozmów możesz użyć Kreatora działań lub pakietu SDK działań.
- Aplikacja internetowa: aplikacja internetowa interfejsu użytkownika z dostosowywanymi elementami wizualnymi, które użytkownik wysyła w trakcie rozmowy. Aplikację internetową tworzy się, korzystając z technologii internetowych, takich jak HTML, JavaScript i CSS.
Użytkownicy, którzy wchodzą w interakcję z interaktywnym działaniem Canvas, prowadzą z nimi rozmowę z Asystentem Google na temat osiągania celu. Jednak w przypadku obszaru interaktywnego większość wątku jest wykonywana w kontekście aplikacji internetowej. Gdy łączysz działanie konwersacyjne z aplikacją internetową, musisz uwzględnić w kodzie aplikacji interfejs Interactive Canvas API.
- Interaktywna biblioteka obszaru roboczego: biblioteka JavaScript dostępna w aplikacji internetowej w celu umożliwienia komunikacji między aplikacją internetową a działaniem konwersacyjnym przy użyciu interfejsu API. Więcej informacji znajdziesz w dokumentacji interfejsu Interactive Canvas API.
Oprócz uwzględnienia interaktywnej biblioteki Canvas musisz też zwrócić typ odpowiedzi Canvas w rozmowie, aby otworzyć aplikację internetową na urządzeniu użytkownika. Możesz też użyć odpowiedzi Canvas, aby zaktualizować aplikację internetową na podstawie danych wejściowych użytkownika.
Canvas: odpowiedź zawierająca adres URL aplikacji internetowej i dane, które mają być przekazywane. Actions Actions może automatycznie dodać odpowiedźCanvasdo pasujących intencji i bieżących danych o scenie, aby zaktualizować aplikację internetową. Możesz też wysłać odpowiedźCanvasz webhooka za pomocą biblioteki realizacji Node.js. Więcej informacji znajdziesz w artykule Podpowiedzi dotyczące płótna.
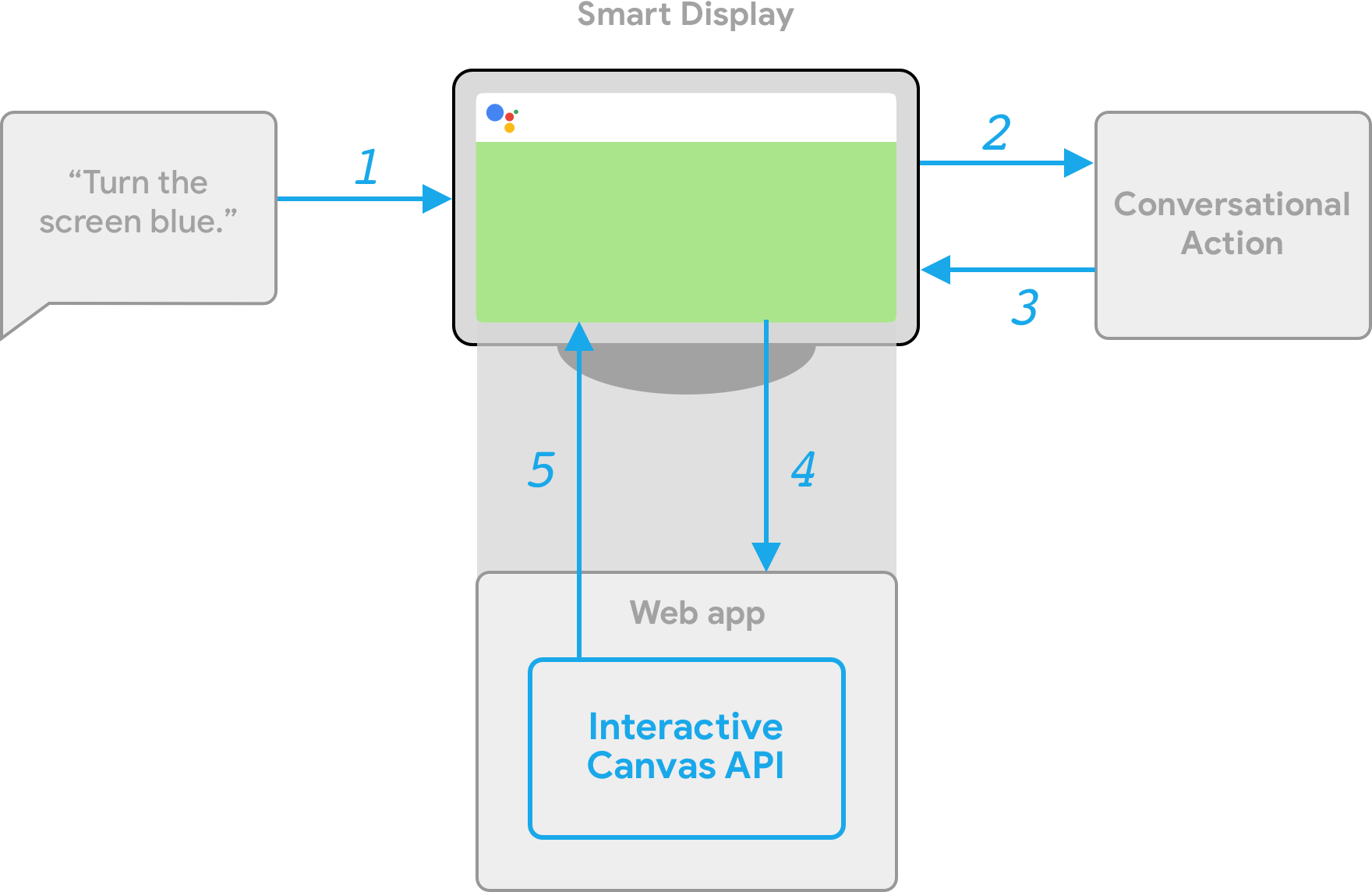
Aby zilustrować to, jak działa Obszar interaktywny, wyobraź sobie hipotetyczne działanie zwane Fajnymi kolorami, które zmienia kolor ekranu urządzenia na określony przez użytkownika. Gdy użytkownik wywoła działanie, nastąpi ten proces:
- Użytkownik mówi „Zmień ekran na niebieski” na urządzenie z Asystentem.
- Platforma Actions on Google kieruje żądania użytkownika do Twojej logiki rozmowy, aby dopasować ją do intencji.
- Platforma łączy intencję ze sceną akcji, która wywołuje zdarzenie i wysyła odpowiedź
Canvasdo urządzenia. Urządzenie wczytuje aplikację internetową, używając adresu URL podanego w odpowiedzi (jeśli nie została jeszcze załadowana). - Po wczytaniu aplikacji internetowej funkcja wywołania zwrotnego rejestruje interfejs Interactive Canvas API.
Jeśli odpowiedź Canvas zawiera pole
data, wartość obiektu poladatajest przekazywana do wywołania zwrotnegoonUpdateaplikacji internetowej. W tym przykładzie logika konwersacji wysyła odpowiedźCanvasz polem danych zawierającym zmienną o wartościblue. - Po odebraniu wartości
dataodpowiedziCanvaswywołanie zwrotneonUpdatemoże wykonać niestandardową logikę dla Twojej aplikacji internetowej i wprowadzić zdefiniowane zmiany. W tym przykładzie wywołanie zwrotneonUpdateodczytuje kolor z elementudatai zmienia kolor ekranu na niebieski.

Realizacja po stronie klienta i po stronie serwera
Podczas tworzenia interaktywnego obszaru roboczego możesz wybrać 2 ścieżki realizacji: realizacja na serwerze lub realizacja klienta. W przypadku realizacji serwera używasz głównie interfejsów API, które wymagają webhooka. Realizacja klientów pozwala używać interfejsów API po stronie klienta, a w razie potrzeby – interfejsów API, które wymagają webhooka na potrzeby funkcji niezwiązanych z Canvas (takich jak łączenie kont).
Jeśli na etapie tworzenia projektu zdecydujesz się kompilować za pomocą realizacji webhooka serwera, musisz wdrożyć webhooka w celu obsługi logiki konwersacji i kodu JavaScript po stronie klienta, aby aktualizować aplikację internetową i zarządzać komunikacją między nimi.
Jeśli zdecydujesz się na tworzenie rozwiązań za pomocą realizacji klienta (obecnie dostępnej w wersji przedpremierowej dla programistów), możesz użyć nowych interfejsów API po stronie klienta, aby utworzyć logikę akcji tylko w aplikacji internetowej, co upraszcza tworzenie aplikacji, skraca czas oczekiwania na przechodzenie między rozmowami i umożliwia korzystanie z funkcji na urządzeniu. W razie potrzeby możesz też przełączyć się na logikę po stronie serwera po stronie klienta.
Więcej informacji o funkcjach po stronie klienta znajdziesz w artykule Realizacja w ramach realizacji po stronie klienta.
Dalsze kroki
Aby dowiedzieć się, jak utworzyć aplikację internetową do Interactive Canvas, przeczytaj artykuł Aplikacje internetowe.
Kod pełnego interaktywnego obszaru roboczego znajdziesz w przykładzie na GitHubie.