W odpowiedziach rozszerzonych dodają elementy wizualne, które wzbogacają interakcję użytkownika z Twoim Akcja. W promptach możesz używać tych rozszerzonych typów odpowiedzi:
- Karta podstawowa
- Karta obrazu
- Karta z tabelą
Aby zdefiniować odpowiedź rozszerzoną, użyj kandydata z parametrem RICH_RESPONSE
dzięki czemu Asystent Google wyświetla odpowiedzi sformatowane na
obsługiwanych urządzeniach. Możesz użyć tylko jednej odpowiedzi rozszerzonej na obiekt content w
.
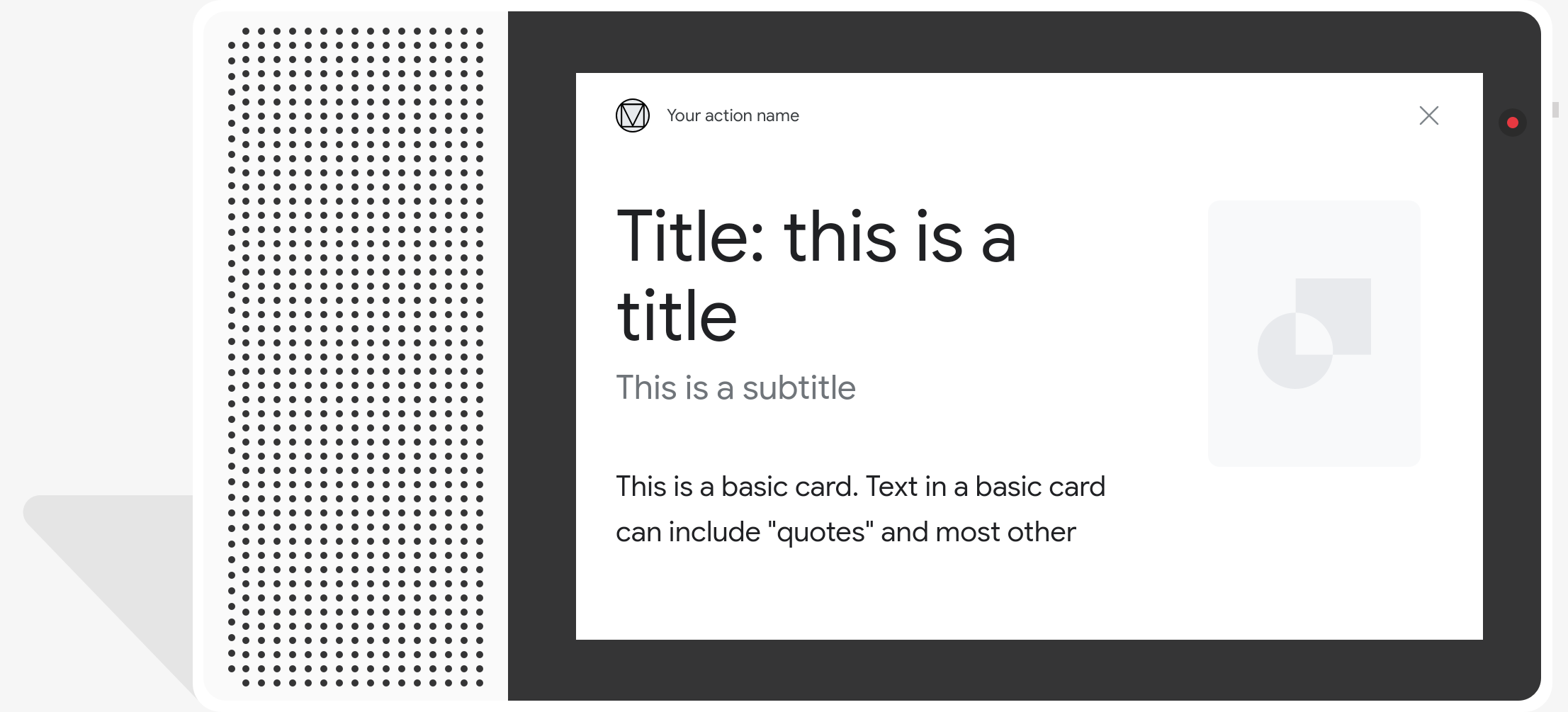
Karta podstawowa
Karty podstawowe powinny być zwięzłe i zawierać najważniejsze informacje (lub ich podsumowanie). użytkownikom, a także umożliwiać im uzyskanie dodatkowych informacji, jeśli zdecydujesz się skorzystać z linku internetowego.
Używaj kart podstawowych głównie do wyświetlania, ponieważ nie wymagają one interakcji
możliwości aplikacji bez użycia przycisku. Aby połączyć przycisk z internetem, platforma musi
mają też funkcję WEB_LINK.

Właściwości
Podstawowy typ odpowiedzi karty ma te właściwości:
| Właściwość | Typ | Co musisz zrobić | Opis |
|---|---|---|---|
title |
ciąg znaków | Opcjonalnie | Zwykły tytuł karty. tytuły mają stałą czcionkę i rozmiar, znaki poprzedzające pierwszy wiersz są obcinane. Wysokość karty zwija się, jeśli jej nie ma tytuł. |
subtitle |
ciąg znaków | Opcjonalnie | Podtytuł karty ze zwykłym tekstem. Tytuły mają stałą czcionkę i rozmiar, a znaki poprzedzające pierwszy wiersz są obcinane. Wysokość karty zwija się, jeśli podtytuł nie został określony. |
text |
ciąg znaków | Warunkowy |
Zwykły tekst na karcie. Zbyt długi tekst jest obcinany do
ostatnie słowo dzieli się wielokropkiem. Ta właściwość jest wymagana do
W przypadku tej usługi obowiązują następujące ograniczenia:
Obsługiwany jest ograniczony podzbiór formatu Markdown:
|
image |
Image |
Opcjonalnie | Obraz wyświetlany na karcie. Obrazy mogą być w formacie JPG, PNG lub GIF (animowane) i nieanimowane). |
image_fill |
ImageFill |
Opcjonalnie | Obramowanie między kartą a kontenerem obrazu, które ma być używane, gdy współczynnik proporcji obrazu nie pasuje do proporcji kontenera obrazu współczynnik proporcji. |
button |
Link |
Opcjonalnie | Przycisk, który po kliknięciu łączy użytkownika z adresem URL. Przycisk musi mieć
właściwość name, która zawiera tekst przycisku, i atrybut
Usługa url, która zawiera adres URL linku. Tekst przycisku może
nie mogą wprowadzać w błąd i są sprawdzane podczas procesu weryfikacji. |
Przykładowy kod
YAML,
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Karty graficzne
Karty graficzne zostały zaprojektowane jako prostsza alternatywa dla podstawowych kart, które również zawiera obraz. Użyj karty obrazu, jeśli chcesz zaprezentować obraz. nie potrzeba tekstu ani komponentów interaktywnych.
Właściwości
Typ odpowiedzi karty graficznej ma te właściwości:
| Właściwość | Typ | Co musisz zrobić | Opis |
|---|---|---|---|
url |
ciąg znaków | Wymagane | Źródłowy adres URL obrazu. Obrazy mogą być w formacie JPG, PNG lub GIF (animowane oraz nieanimowane). |
alt |
ciąg znaków | Wymagane | Opis tekstowy obrazu, który ma być używany na potrzeby ułatwień dostępu. |
height |
int32 | Opcjonalnie | Wysokość obrazu w pikselach. |
width |
int32 | Opcjonalnie | Szerokość obrazu w pikselach. |
Przykładowy kod
YAML,
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
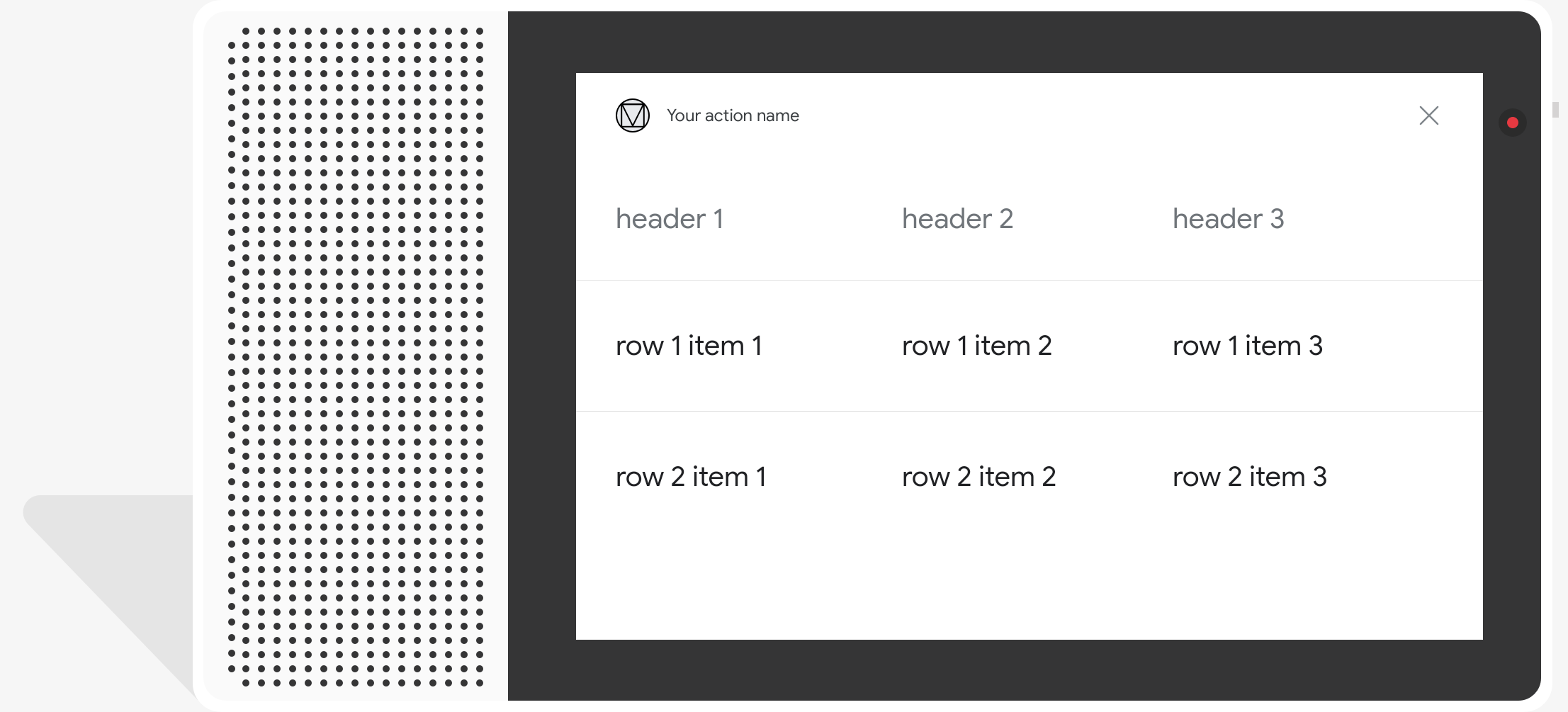
Karty na stoły
Karty tabel umożliwiają wyświetlanie w odpowiedzi danych tabelarycznych (np. tabele sportowe, wyniki wyborów czy loty). Możesz definiować kolumny wiersze (maksymalnie po 3) wyświetlane przez Asystenta na karcie tabeli. Możesz także określić dodatkowych kolumn i wierszy, a także o ich priorytetach.

Tabele zawierają dane statyczne i nie można ich wchodzić w interakcje. Interaktywne zaznaczanie użyj odpowiedzi wizualnej wyboru.
Właściwości
Typ odpowiedzi karty tabeli ma te właściwości:
| Właściwość | Typ | Co musisz zrobić | Opis |
|---|---|---|---|
title |
ciąg znaków | Warunkowy | Zwykły tytuł tabeli. Ta właściwość jest wymagana, jeśli
Ustawiono: subtitle. |
subtitle |
ciąg znaków | Opcjonalnie | Podtytuł tabeli w postaci zwykłego tekstu. Napisy na kartach tabeli nie są z dostosowaniem motywu. |
columns |
tablica TableColumn |
Wymagane | Nagłówki i wyrównanie kolumn. Każdy obiekt TableColumn
opisuje nagłówek i wyrównanie innej kolumny w tej samej
tabeli. |
rows |
tablica TableRow |
Wymagane |
Dane wiersza tabeli. Pierwsze 3 wiersze na pewno się wyświetlą, ale inne mogą nie być wyświetlane na niektórych platformach. Możesz przetestować za pomocą do sprawdzania, które wiersze są wyświetlane dla danej platformy. Każdy obiekt |
image |
Image |
Opcjonalnie | Obraz powiązany z tabelą. |
button |
Link |
Opcjonalnie | Przycisk, który po kliknięciu łączy użytkownika z adresem URL. Przycisk musi mieć
Właściwość name, która zawiera tekst przycisku, i atrybut
Usługa url, która zawiera adres URL linku. Tekst przycisku nie może
wprowadzać w błąd i są sprawdzane podczas procesu weryfikacji.
|
Przykładowy kod
Poniższe fragmenty kodu pokazują, jak wdrożyć kartę tabeli:
YAML,
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
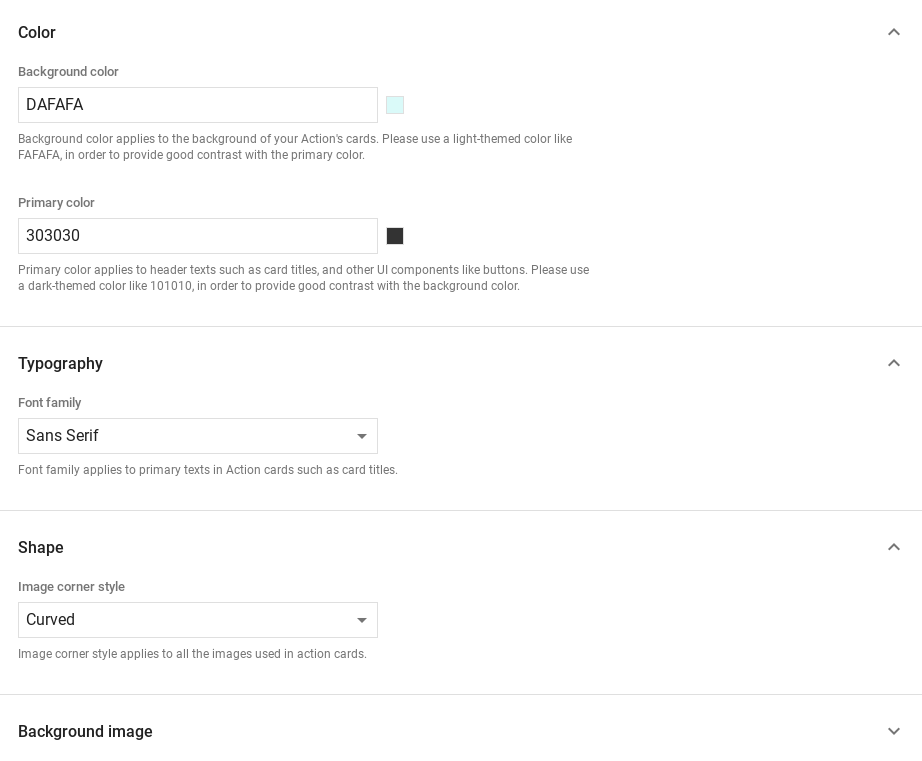
Dostosowywanie odpowiedzi
Wygląd szczegółowych odpowiedzi możesz zmienić, tworząc motyw niestandardowy w projekcie Actions. Takie dostosowanie może być przydatne do zdefiniowania unikalnego wygląd i styl rozmowy, gdy użytkownicy wywołają Twoje działania na platformie. z ekranem.
Aby ustawić niestandardowy motyw odpowiedzi, wykonaj te czynności:
- W konsoli Actions wybierz Programowanie > Dostosowywanie motywu
- Ustaw wszystkie lub dowolne z tych ustawień:
- Kolor tła: używany jako tło kart. Ogólnie rzecz biorąc, użyj jasnego koloru tła, aby zwiększyć czytelność karty przeczytaj.
- Kolor podstawowy: główny kolor kart. teksty nagłówków i interfejs . Ogólnie rzecz biorąc, używaj ciemniejszego koloru podstawowego, aby uzyskać lepszy kontrast z wybierz kolor tła.
- Rodzina czcionek: opisuje typ czcionki używanej w tytułach i innych elementach. do najważniejszych elementów tekstowych.
- Styl narożnika obrazu: zmienia wygląd kart w rogach ekranu.
- Obraz tła: niestandardowy obraz, który będzie używany zamiast tła. koloru. Prześlij 2 różne obrazy, na których widać urządzenie powierzchniowe w trybie poziomym lub pionowym. Jeśli używasz obrazu tła, kolor jest ustawiony na biały.
- Kliknij Zapisz.