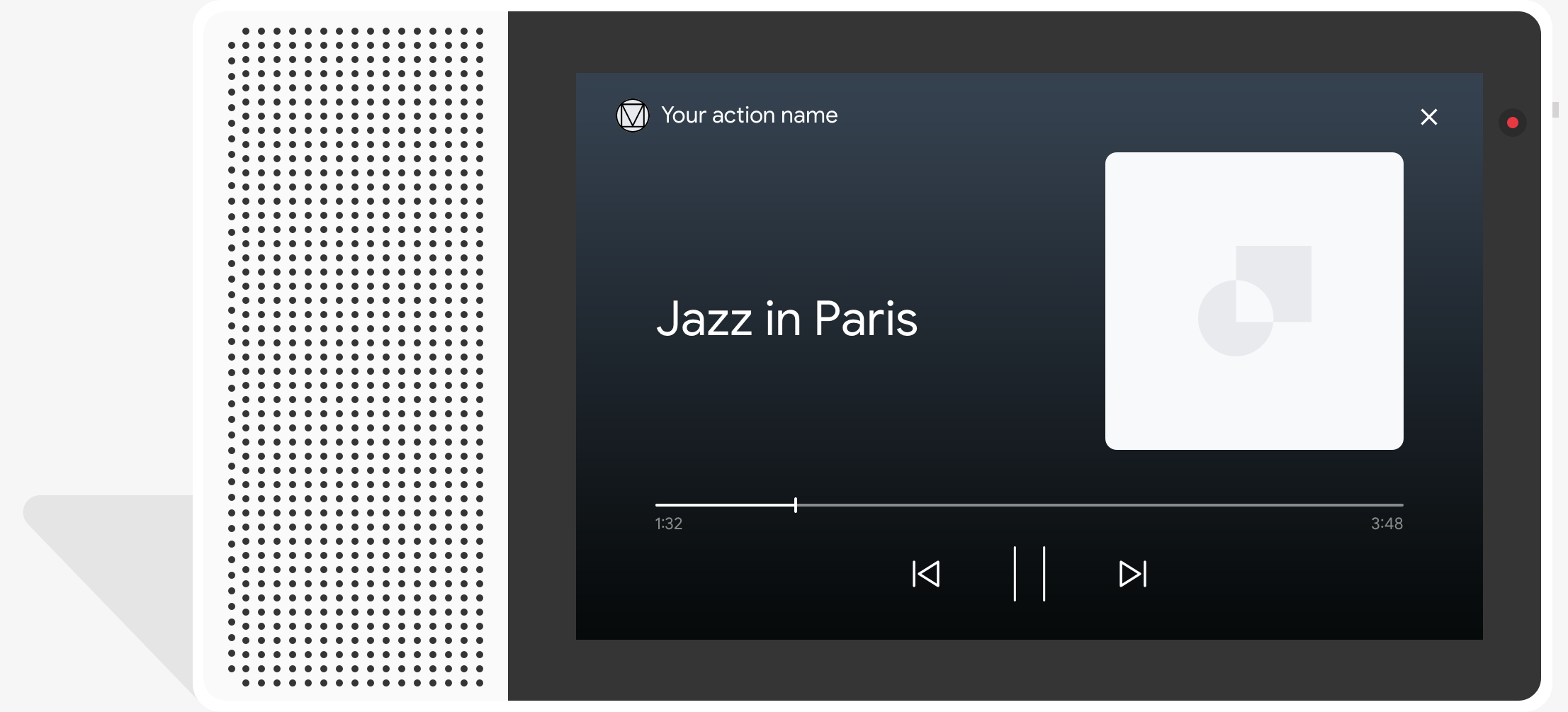
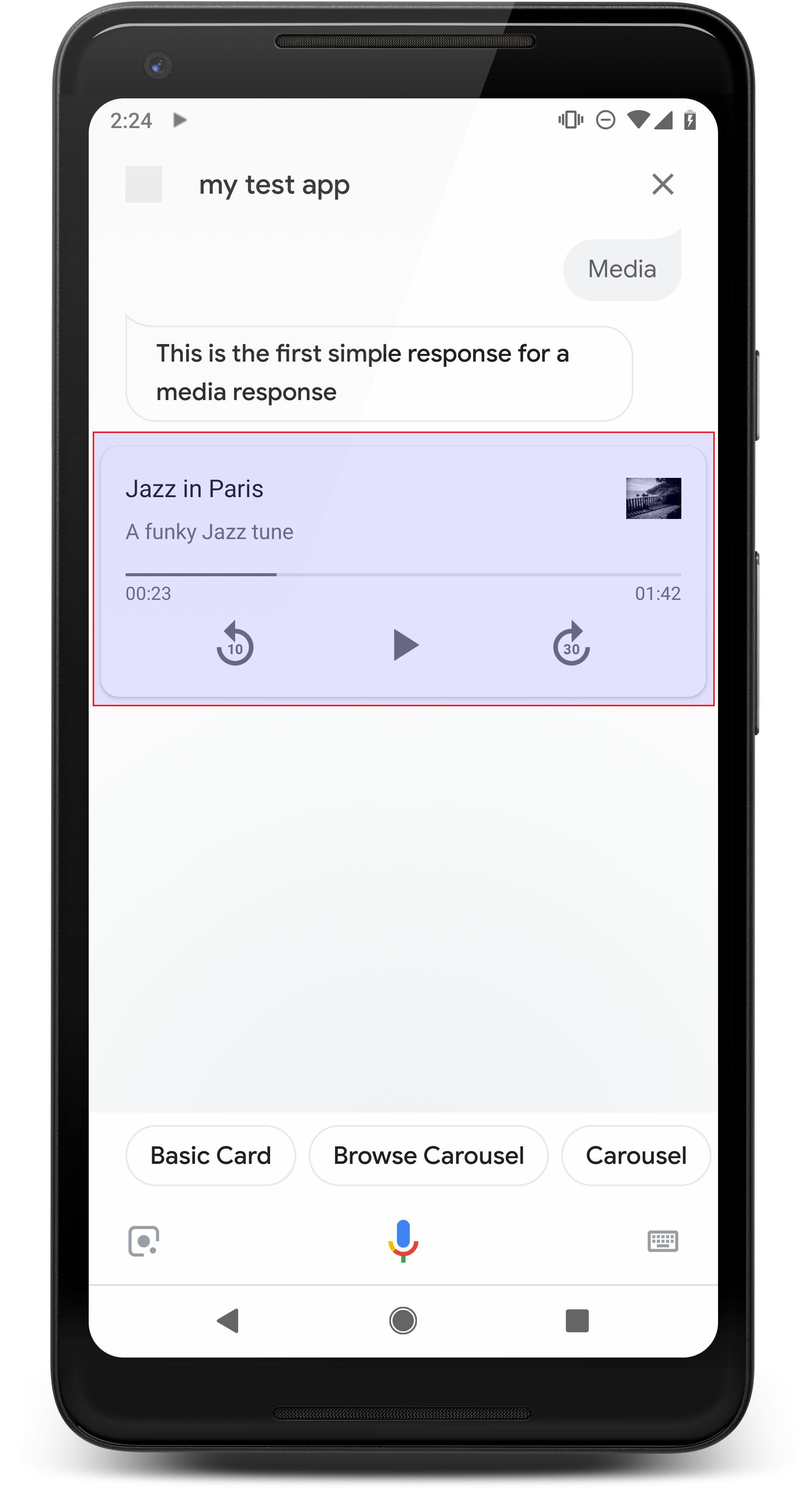
Odpowiedzi na multimedia umożliwiają Akcjom odtwarzanie treści audio z określonym czasem trwania odtwarzania przekracza limit 240 sekund SSML. Odpowiedzi dotyczące mediów działają w obu urządzeń obsługujących tylko dźwięk i urządzeń mogących wyświetlać treści wizualne. Na wyświetlaczu reakcjom na multimedia towarzyszy komponent wizualny z elementami sterującymi multimediami (opcjonalnie) nieruchomy obraz.
Definiując odpowiedź w mediach, użyj kandydata z parametrem
Usługi RICH_RESPONSE i LONG_FORM_AUDIO wykorzystują funkcje, dzięki którym
Asystent zwraca odpowiedź rozszerzoną tylko na obsługiwanych urządzeniach. Możesz użyć tylko
1 odpowiedź rozszerzona na obiekt content w prompcie.
Dźwięk do odtwarzania musi być w prawidłowo sformatowanym pliku MP3. Pliki MP3 muszą być hostowane na serwerze WWW i dostępne publicznie pod adresem URL HTTPS. Aktywny strumieniowanie jest obsługiwane tylko w przypadku formatu MP3.

Zachowanie

Głównym komponentem odpowiedzi multimedialnej jest karta z jedną ścieżką. Karta umożliwia użytkownikowi wykonywanie tych czynności:
- Powtórz ostatnie 10 sekund
- Przeskocz o 30 sekund do przodu
- Wyświetlanie całkowitej długości treści multimedialnych
- Wyświetlanie wskaźnika postępu odtwarzania multimediów
- Wyświetlanie czasu odtwarzania
Odpowiedzi na multimedia obsługują te elementy sterujące dźwiękiem podczas interakcji głosowych: których obsługuje Asystent Google:
- „OK Google, włącz”
- „OK Google, wstrzymaj”.
- „OK Google, zatrzymaj”.
- „OK Google, zacznij od nowa”.
Użytkownicy mogą też sterować głośnością, mówiąc na przykład: „OK Google, wyłącz „Głośniej” lub „OK Google, ustaw głośność na 50 procent”. Intencje w Działanie ma pierwszeństwo, jeśli obsługuje podobne wyrażenia na potrzeby trenowania. Pozwól Asystentowi obsługuje te żądania użytkowników, chyba że akcja ma konkretny powód.
Zachowanie na telefonach z Androidem
Na telefonach z Androidem elementy sterujące multimediami są też dostępne, gdy telefon jest zablokowany. Elementy sterujące multimediami są też widoczne w obszarze powiadomień, a użytkownicy widzą multimedia odpowiedzi, gdy jest spełniony dowolny z tych warunków:
- Asystent Google jest na pierwszym planie, a ekran telefonu jest włączony.
- Podczas odtwarzania dźwięku użytkownik opuszcza Asystenta Google i wraca do: Asystenta Google w ciągu 10 minut od zakończenia odtwarzania. Po powrocie do: Asystenta Google, użytkownik widzi kartę multimediów i elementy z sugestiami.
Właściwości
Odpowiedzi dotyczące multimediów mają te właściwości:
| Właściwość | Typ | Co musisz zrobić | Opis |
|---|---|---|---|
media_type |
MediaType |
Wymagane | Typ multimediów podanej odpowiedzi. Powrót: MEDIA_STATUS_ACK
podczas potwierdzania statusu multimediów. |
start_offset |
ciąg znaków | Opcjonalnie | Przewiń do pozycji, aby rozpocząć pierwszą ścieżkę multimediów. Podaj wartość w argumencie sekund z ułamkami wyrażonymi nie więcej niż z dziewięcioma cyframi po przecinku i kończą na „s”. Na przykład: 3 sekundy i 1 nanosekunda jest wyrażany jako „3.000000001s”. |
optional_media_controls |
tablica OptionalMediaControls |
Opcjonalnie | Zezwól na otrzymywanie wywołań zwrotnych, gdy użytkownik zmieni multimedia stanu odtwarzania (np. przez wstrzymanie lub zatrzymanie odtwarzania multimediów). |
media_objects |
tablica MediaObject |
Wymagane | Reprezentuje obiekty multimedialne do uwzględnienia w prompcie. Kiedy
potwierdzam status multimediów za pomocą funkcji MEDIA_STATUS_ACK, nie
dostarczać obiekty multimedialne. |
first_media_object_index |
liczba całkowita | Opcjonalnie | Indeks zaczynający się od 0 dla pierwszych MediaObject w
media_objects, aby zagrać. Jeśli wartość jest nieokreślona, wartość zero lub jest poza granicami,
odtwarzanie rozpocznie się w pierwszych MediaObject sekundach.
|
repeat_mode |
RepeatMode |
Opcjonalnie | Tryb powtarzania w przypadku listy obiektów multimedialnych. |
Przykładowy kod
YAML,
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Stan odbierania multimediów
Podczas odtwarzania multimediów lub po jego zakończeniu Asystent Google może generować multimedia zdarzeń stanu, które informują akcję o postępie odtwarzania. Obsłuż te stany w kodzie webhooka, by odpowiednio kierować użytkowników, gdy wstrzymują i zatrzymują lub zakończyć odtwarzanie multimediów.
Asystent Google zwraca zdarzenie stanu z poniższej listy (na podstawie multimediów) postęp odtwarzania i zapytania użytkownika:
FINISHED: użytkownik zakończył odtwarzanie multimediów (lub przeszedł do następnego elementu). a przejście nie jest wyjściem z rozmowy. Ten stan jest również mapowany na Intencja systemowaMEDIA_STATUS_FINISHED.PAUSED: użytkownik wstrzymał odtwarzanie multimediów. Wyraź zgodę na otrzymywanie tego zdarzenia stanu za pomocą właściwościoptional_media_controls. Ten stan jest również mapowany na Intencja systemowaMEDIA_STATUS_PAUSED.STOPPED: użytkownik zatrzymał lub wyłączył odtwarzanie multimediów. Wyraź zgodę na otrzymywanie zdarzenie stanu za pomocą właściwościoptional_media_controls. Ten status także jest mapowana na intencję systemowąMEDIA_STATUS_STOPPED.FAILED: nie udało się odtworzyć multimediów. Ten stan jest również mapowany na Intencja systemowaMEDIA_STATUS_FAILED.
Podczas odtwarzania multimediów użytkownik może podać zapytanie, które może zostać zinterpretowane jako
zarówno wstrzymania, jak i zatrzymania (np. „stop”, „cancel” lub „exit”). Pod tym kątem
w określonej sytuacji, Asystent przekaże intencję systemową actions.intent.CANCEL
Działanie, generuje zdarzenie stanu multimediów z komunikatem „STOPPED” (ZATRZYMANE) wartość stanu oraz
całkowite zamknięcie akcji.
Gdy Asystent wygeneruje zdarzenie stanu multimediów za pomocą funkcji PAUSED lub STOPPED
status, należy wysłać odpowiedź multimedialną zawierającą tylko
z potwierdzeniem (typu MEDIA_STATUS_ACK).
Postęp multimediów
Bieżący postęp odtwarzania multimediów jest dostępny w
Pole context.media.progress dla żądań webhooka. Ty
postęp odtwarzania multimediów może być używany jako przesunięcie czasu rozpoczęcia, co umożliwia wznowienie odtwarzania
w którym zakończyło się odtwarzanie multimediów. Aby zastosować przesunięcie czasu rozpoczęcia do multimediów
użyj właściwości start_offset.
Przykładowy kod
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Zwracanie playlisty
Aby utworzyć playlistę, możesz dodać do odpowiedzi więcej niż 1 plik audio. Po zakończeniu odtwarzania pierwszego utworu automatycznie odtworzy się kolejny, i trwa tak długo, aż wszystkie utwory zostaną odtworzone. Użytkownicy mogą też naciśnij przycisk Dalej lub powiedz „Dalej” lub podobny, by przejść do następny utwór.
Przycisk Dalej jest wyłączony przy ostatnim utworze playlisty. Pamiętaj jednak: jeśli włączysz tryb zapętlenia, playlista zaczyna się od nowa pierwszej ścieżki. Więcej informacji o trybie zapętlania znajdziesz na stronie Zastosuj tryb zapętlenia.
Aby utworzyć playlistę, dodaj więcej niż jeden element typu MediaObject w elemencie media_objects
. Ten fragment kodu wyświetla prompt, który zwraca playlistę
3 ścieżki:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Wdróż tryb zapętlenia
Tryb zapętlenia umożliwia podawanie odpowiedzi dźwiękowej, która i powtarzania. Możesz używać tego trybu, aby powtarzać w jednym utworze lub w pętli playlisty. Jeśli użytkownik powie „Dalej” lub w przypadku jednego zapętlonego utworu, utwór zaczyna się od nowa. Zapętlone playlisty, użytkownik mówiący „Dalej” rozpoczyna następny utwór na playliście.
Aby włączyć tryb zapętlenia, dodaj repeat_mode
i ustaw jego wartość na ALL. Dzięki temu treści multimedialne
odpowiedź na pętlę na początku pierwszego obiektu multimedialnego, gdy na końcu argumentu
osiągnięto ostatni obiekt multimedialny.
Ten fragment kodu wyświetla prompt, który zwraca ścieżkę w pętli:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}