En esta página, se explica cómo compilar un complemento de Google Workspace que permita a los usuarios de Documentos, Hojas de cálculo y Presentaciones de Google obtener una vista previa de los vínculos de un servicio de terceros.
Un complemento de Google Workspace puede detectar los vínculos de tu servicio y solicitar a los usuarios que los obtengan como vista previa. Puedes configurar un complemento para obtener una vista previa de varios patrones de URL, como vínculos a casos de asistencia, clientes potenciales de ventas y perfiles de empleados.
Cómo los usuarios obtienen vistas previas de los vínculos
Para obtener una vista previa de los vínculos, los usuarios interactúan con chips inteligentes y tarjetas.

Cuando los usuarios escriben o pegan una URL en un documento o una hoja de cálculo, Documentos o Hojas de cálculo de Google les solicita que reemplacen el vínculo por un chip inteligente. El chip inteligente muestra un ícono y un título o una descripción breve del contenido del vínculo. Cuando el usuario coloca el cursor sobre el chip, ve una interfaz de tarjeta que muestra una vista previa de más información sobre el archivo o el vínculo.
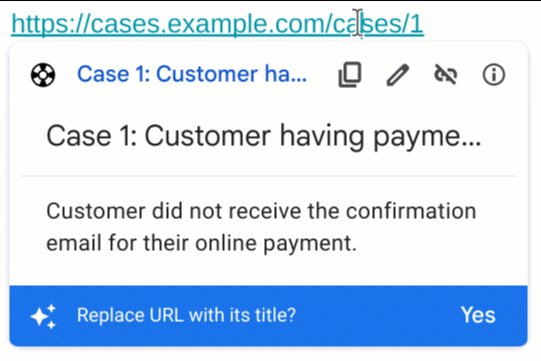
En el siguiente video, se muestra cómo un usuario convierte un vínculo en un chip inteligente y obtiene una vista previa de una tarjeta:
Cómo los usuarios obtienen una vista previa de los vínculos en Presentaciones
Los chips inteligentes de terceros no son compatibles con las vistas previas de vínculos en Presentaciones. Cuando los usuarios escriben o pegan una URL en una presentación, Hojas de cálculo les solicita que reemplacen el vínculo por su título como texto vinculado en lugar de un chip. Cuando el usuario coloca el cursor sobre el título del vínculo, ve una interfaz de tarjeta que muestra una vista previa de la información sobre el vínculo.
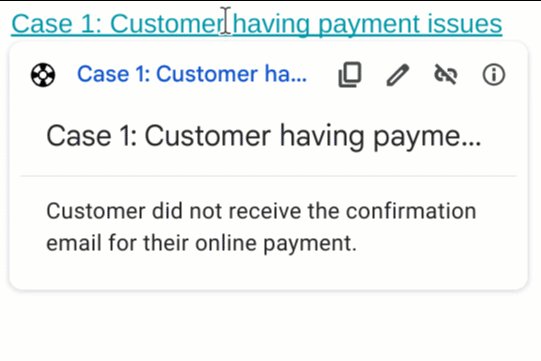
En la siguiente imagen, se muestra cómo se renderiza una vista previa de un vínculo en Presentaciones:

Requisitos previos
Apps Script
- Una cuenta de Google Workspace
- Un complemento de Google Workspace Para compilar un complemento, sigue esta guía de inicio rápido.
Node.js
- Una cuenta de Google Workspace
- Un complemento de Google Workspace Para compilar un complemento, sigue esta guía de inicio rápido.
Python
- Una cuenta de Google Workspace
- Un complemento de Google Workspace Para compilar un complemento, sigue esta guía de inicio rápido.
Java
- Una cuenta de Google Workspace
- Un complemento de Google Workspace Para compilar un complemento, sigue esta guía de inicio rápido.
Opcional: Configura la autenticación en un servicio de terceros
Si tu complemento se conecta a un servicio que requiere autorización, los usuarios deben autenticarse en el servicio para obtener una vista previa de los vínculos. Esto significa que, cuando los usuarios peguen un vínculo de tu servicio en un archivo de Documentos, Hojas de cálculo o Presentaciones por primera vez, tu complemento debe invocar el flujo de autorización.
Para configurar un servicio de OAuth o un mensaje de autorización personalizado, consulta Cómo conectar tu complemento a un servicio de terceros.
Configura vistas previas de vínculos para tu complemento
En esta sección, se explica cómo configurar las vistas previas de vínculos para tu complemento, lo que incluye los siguientes pasos:
- Configura las vistas previas de vínculos en el manifiesto de tu complemento.
- Crea la interfaz de chip inteligente y tarjeta para tus vínculos.
Configura las vistas previas de vínculos
Para configurar las vistas previas de vínculos, especifica las siguientes secciones y campos en el manifiesto del complemento:
- En la sección
addOns, agrega el campodocspara ampliar Documentos, el camposheetspara ampliar Hojas de cálculo y el camposlidespara ampliar Presentaciones. En cada campo, implementa el activador
linkPreviewTriggersque incluye unrunFunction(defines esta función en la siguiente sección, Crea el chip y la tarjeta inteligentes).Para obtener información sobre los campos que puedes especificar en el activador
linkPreviewTriggers, consulta la documentación de referencia de los manifiestos de Apps Script o los recursos de implementación para otros entornos de ejecución.En el campo
oauthScopes, agrega el permisohttps://www.googleapis.com/auth/workspace.linkpreviewpara que los usuarios puedan autorizar el complemento para obtener una vista previa de los vínculos en su nombre.
A modo de ejemplo, consulta las secciones oauthScopes y addons del siguiente manifiesto que configura vistas previas de vínculos para un servicio de casos de asistencia.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
En el ejemplo, el complemento de Google Workspace muestra una vista previa de los vínculos del servicio de casos de asistencia de una empresa. El complemento especifica tres patrones de URL para obtener una vista previa de los vínculos. Cada vez que un vínculo coincide con uno de los patrones de URL, la función de devolución de llamada caseLinkPreview compila y muestra una tarjeta y un chip inteligente en Documentos, Hojas de cálculo o Presentaciones, y reemplaza la URL por el título del vínculo.
Cómo crear el chip inteligente y la tarjeta
Para mostrar un chip inteligente y una tarjeta para un vínculo, debes implementar las funciones que especificaste en el objeto linkPreviewTriggers.
Cuando un usuario interactúa con un vínculo que coincide con un patrón de URL especificado, se activa el activador linkPreviewTriggers y su función de devolución de llamada pasa el objeto del evento EDITOR_NAME.matchedUrl.url como argumento. Usas la carga útil de este objeto de evento para compilar el chip inteligente y la tarjeta de la vista previa del vínculo.
Por ejemplo, si un usuario obtiene una vista previa del vínculo https://www.example.com/cases/123456 en Documentos, se muestra la siguiente carga útil del evento:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Para crear la interfaz de la tarjeta, usa widgets para mostrar información sobre el vínculo. También puedes crear acciones que permitan a los usuarios abrir el vínculo o modificar su contenido. Para obtener una lista de los widgets y las acciones disponibles, consulta Componentes compatibles para las tarjetas de vista previa.
Para compilar el chip inteligente y la tarjeta de una vista previa de un vínculo, haz lo siguiente:
- Implementa la función que especificaste en la sección
linkPreviewTriggersdel manifiesto del complemento:- La función debe aceptar un objeto de evento que contenga
EDITOR_NAME.matchedUrl.urlcomo argumento y mostrar un solo objetoCard. - Si tu servicio requiere autorización, la función también debe invocar el flujo de autorización.
- La función debe aceptar un objeto de evento que contenga
- Para cada tarjeta de vista previa, implementa las funciones de devolución de llamada que proporcionen interactividad del widget para la interfaz. Por ejemplo, si incluyes un botón que dice "Ver vínculo", puedes crear una acción que especifique una función de devolución de llamada para abrir el vínculo en una ventana nueva. Para obtener más información sobre las interacciones con widgets, consulta Acciones de complementos.
El siguiente código crea la función de devolución de llamada caseLinkPreview para Docs:
Apps Script
Node.js
Python
Java
Componentes compatibles para las tarjetas de vista previa
Los complementos de Google Workspace admiten los siguientes widgets y acciones para las tarjetas de vista previa de vínculos:
Apps Script
| Campo de servicio de la tarjeta | Tipo |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Acción |
Navigation |
Acción Solo se admite el método updateCard. |
JSON
Campo de tarjeta (google.apps.card.v1) |
Tipo |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Acción |
Navigation |
Acción Solo se admite el método updateCard. |
Ejemplo completo: complemento de casos de asistencia
En el siguiente ejemplo, se muestra un complemento de Google Workspace que muestra una vista previa de los vínculos a los casos de asistencia de una empresa en Documentos de Google.
En el ejemplo, se realizan las acciones siguientes:
- Obtén una vista previa de los vínculos a los casos de asistencia, como
https://www.example.com/support/cases/1234. El chip inteligente muestra un ícono de asistencia, y la tarjeta de vista previa incluye el ID del caso y una descripción. - Si la configuración regional del usuario está establecida en español, el chip inteligente localiza su
labelTexten español.
Manifiesto
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Código
Apps Script
Node.js
Python
Java
Recursos relacionados
- Obtén una vista previa de los vínculos de Google Libros con chips inteligentes
- Cómo probar tu complemento
- Manifiesto de Documentos de Google
- Interfaces de tarjetas para vistas previas de vínculos