Un widget es un elemento de IU que proporciona uno o más de los siguientes elementos:
- Estructura para otros widgets, como tarjetas y secciones
- Información para el usuario, como texto e imágenes
- Posibilidades de acción, como botones, campos de entrada de texto o casillas de verificación
Los conjuntos de widgets que se agregan a las secciones de tarjetas definen la IU general del complemento. Los widgets tienen la misma apariencia y función en la Web y en dispositivos móviles. En la documentación de referencia, se describen varios métodos para compilar conjuntos de widgets.
Tipos de widgets
Por lo general, los widgets de complementos se clasifican en tres grupos: widgets estructurales, widgets informativos y widgets de interacción del usuario.
Widgets estructurales
Los widgets estructurales proporcionan contenedores y organización para los demás widgets que se usan en la IU.
- Conjunto de botones: Es una colección de uno o más botones de texto o imagen, agrupados en una fila horizontal.
- Tarjeta: Es una sola tarjeta de contexto que contiene una o más secciones. Puedes definir cómo los usuarios pueden moverse entre las tarjetas configurando la navegación entre tarjetas.
- Encabezado de la tarjeta: Es el encabezado de una tarjeta determinada. Los encabezados de las tarjetas pueden tener títulos, subtítulos y una imagen. Las acciones de tarjetas y las acciones universales aparecen en el encabezado de la tarjeta si el complemento las usa.
- Sección de tarjetas: Es un grupo recopilado de widgets, separado de las otras secciones de tarjetas por una regla horizontal y que, de manera opcional, tiene un encabezado de sección. Cada tarjeta debe tener al menos una sección. No puedes agregar tarjetas ni encabezados de tarjetas a una sección de tarjetas.
Además de estos widgets estructurales básicos, en un complemento de Google Workspace, puedes usar el servicio Card para crear estructuras que se superpongan con la tarjeta actual: pie de página fijo y tarjetas de vista previa:
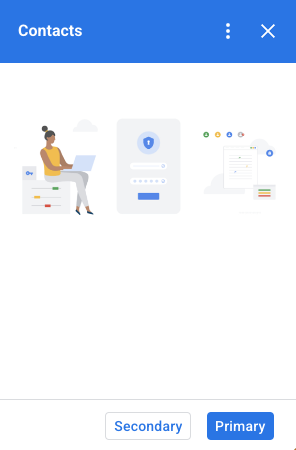
Pie de página fijo
Puedes agregar una fila fija de botones en la parte inferior de la tarjeta. Esta fila no se mueve ni se desplaza con el resto del contenido de la tarjeta.

En el siguiente fragmento de código, se muestra cómo definir un ejemplo de pie de página fijo y agregarlo a una tarjeta:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Mostrar tarjeta

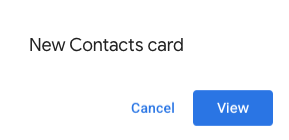
Cuando una acción del usuario activa contenido contextual nuevo, como abrir un mensaje de Gmail, puedes mostrar el contenido contextual nuevo de inmediato (comportamiento predeterminado) o mostrar una notificación de tarjeta de vista previa en la parte inferior de la barra lateral. Si un usuario hace clic en Atrás para volver a tu página principal mientras un activador contextual está activo, aparecerá una tarjeta de vista previa para ayudar a los usuarios a encontrar el contenido contextual nuevamente.
Para mostrar una tarjeta de vista previa cuando haya contenido contextual nuevo disponible, en lugar de mostrar el contenido contextual nuevo de inmediato, agrega .setDisplayStyle(CardService.DisplayStyle.PEEK) a tu clase CardBuilder. Una tarjeta de vista previa solo aparece si se devuelve un solo objeto de tarjeta con tu activación contextual; de lo contrario, las tarjetas devueltas reemplazan inmediatamente la tarjeta actual.
Para personalizar el encabezado de la tarjeta de vista previa, agrega el método .setPeekCardHeader() con un objeto CardHeader estándar cuando compiles tu tarjeta contextual. De forma predeterminada, el encabezado de una tarjeta de Vista previa solo contiene el nombre de tu complemento.

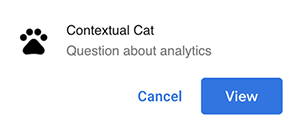
El siguiente código, basado en el inicio rápido del complemento de Cats para Google Workspace, notifica a los usuarios sobre el contenido contextual nuevo con una tarjeta de Vista previa y personaliza el encabezado de la tarjeta de Vista previa para mostrar el asunto del hilo de mensajes de Gmail seleccionado.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
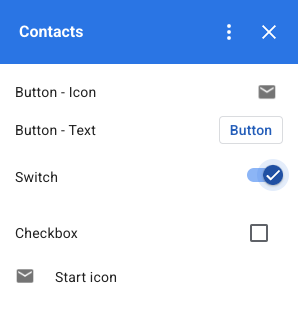
Widgets informativos
Los widgets informativos presentan información al usuario.
- Imagen: Es una imagen indicada por una URL alojada y de acceso público que proporcionas.
- DecoratedText: Es una cadena de contenido de texto que puedes combinar con otros elementos, como etiquetas de texto superior e inferior, y una imagen o un ícono. Los widgets de DecoratedText también pueden incluir un widget de Button o Switch. Los interruptores agregados pueden ser de alternancia o casillas de verificación. El texto de contenido del widget DecoratedText puede usar formato HTML; las etiquetas superior e inferior deben usar texto sin formato.
- Párrafo de texto: Es un párrafo de texto que puede incluir elementos con formato HTML.
Widgets de interacción del usuario
Los widgets de interacción del usuario permiten que el complemento responda a las acciones que realizan los usuarios. Puedes configurar estos widgets con respuestas de acción para mostrar diferentes tarjetas, abrir URLs, mostrar notificaciones, redactar borradores de correos electrónicos o ejecutar otras funciones de Apps Script. Consulta la guía Cómo crear tarjetas interactivas para obtener más detalles.
- Acción de tarjeta: Es un elemento de menú ubicado en el menú de la barra de encabezado del complemento. El menú de la barra de encabezado también puede contener elementos definidos como acciones universales, que aparecen en cada tarjeta que define el complemento.
- Selectores de fecha y hora: Widgets que permiten a los usuarios seleccionar una fecha, una hora o ambas. Consulta Selectores de fecha y hora a continuación para obtener más información.
- Botón de imagen: Es un botón que usa una imagen en lugar de texto. Puedes usar uno de los varios íconos predefinidos o una imagen alojada públicamente indicada por su URL.
- Entrada de selección: Es un campo de entrada que representa una colección de opciones. Widgets de entrada de selección que se presentan como casillas de verificación, botones de selección o cuadros de selección desplegables.
- Interruptor: Es un widget de activación. Solo puedes usar interruptores junto con un widget de DecoratedText. De forma predeterminada, estos se muestran como un interruptor de activación, pero puedes hacer que se muestren como una casilla de verificación.
- Botón de texto: Es un botón con una etiqueta de texto. Puedes especificar un relleno de color de fondo para los botones de texto (el valor predeterminado es transparente). También puedes inhabilitar el botón según sea necesario.
- Entrada de texto: Un campo de entrada de texto. El widget puede tener texto de título, texto de sugerencia y texto multilínea. El widget puede activar acciones cuando cambia el valor del texto.
- Cuadrícula: Es un diseño de varias columnas que representa una colección de elementos. Puedes representar elementos con una imagen, un título, un subtítulo y una variedad de opciones de personalización, como estilos de borde y recorte.


Casillas de verificación de DecoratedText
Puedes definir un widget DecoratedText que tenga una casilla de verificación adjunta, en lugar de un botón o un interruptor de palanca binario. Al igual que con los interruptores, el valor de la casilla de verificación se incluye en el objeto del evento de acción que se pasa al Action adjunto a este DecoratedText por el método setOnClickAction(action).

En el siguiente fragmento de código, se muestra cómo definir un widget de casilla de verificación DecoratedText, que luego puedes agregar a una tarjeta:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Selectores de fecha y hora
Puedes definir widgets que permitan a los usuarios seleccionar una hora, una fecha o ambas.
Puedes usar setOnChangeAction() para asignar una función de controlador de widgets que se ejecute cuando cambie el valor del selector.

En el siguiente fragmento de código, se muestra cómo definir un selector solo de fecha, un selector solo de hora y un selector de fecha y hora, que luego puedes agregar a una tarjeta:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
A continuación, se muestra un ejemplo de una función de controlador de widgets de selector de fecha y hora. Este controlador registra y da formato a una cadena que representa la fecha y hora elegidas por el usuario en un widget de selector de fecha y hora con el ID "myDateTimePickerWidgetID":
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
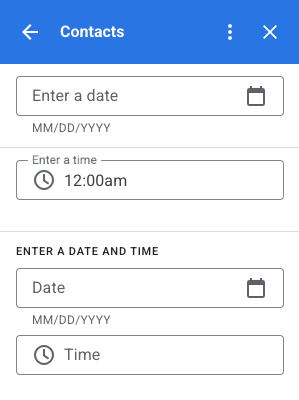
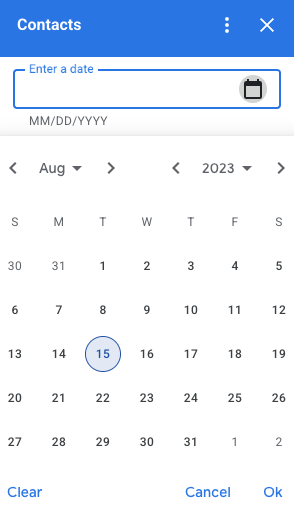
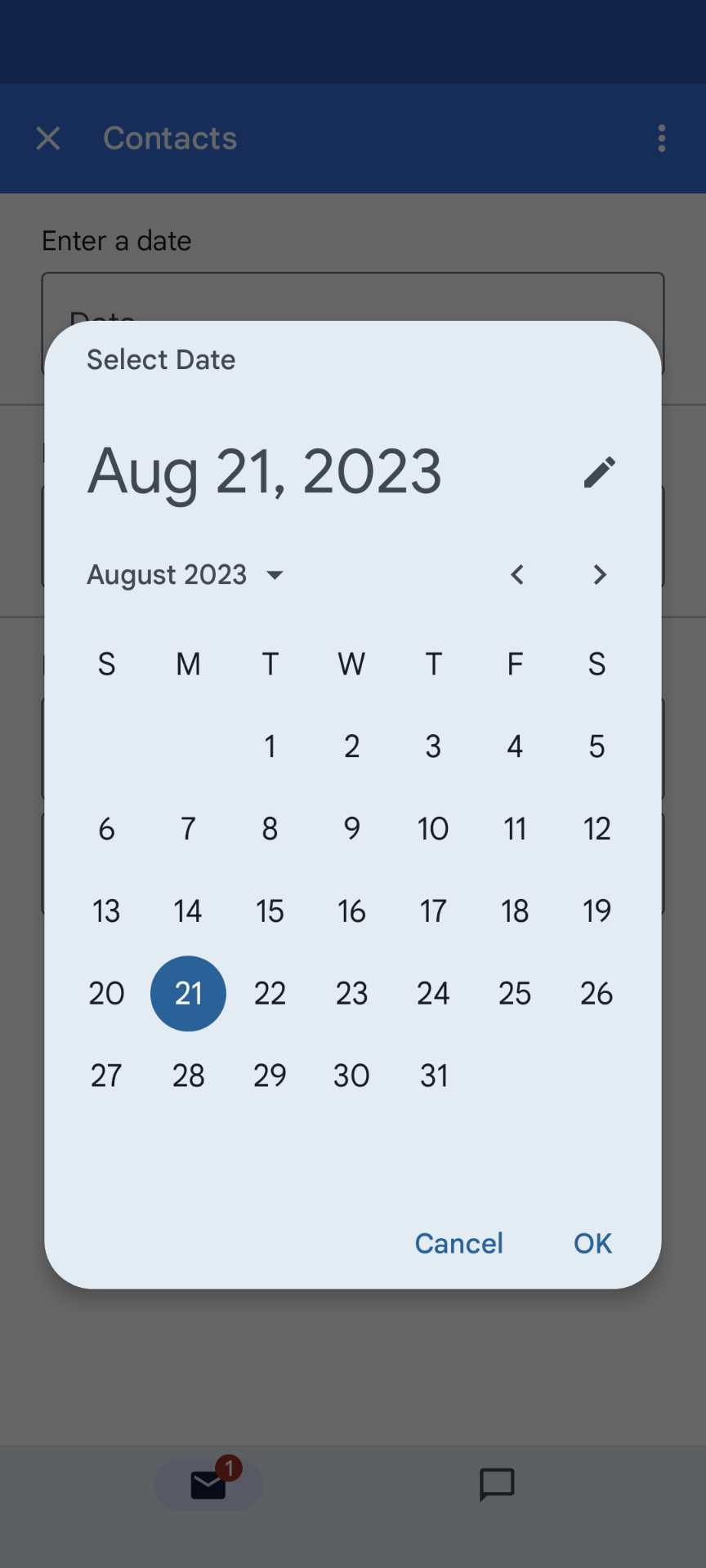
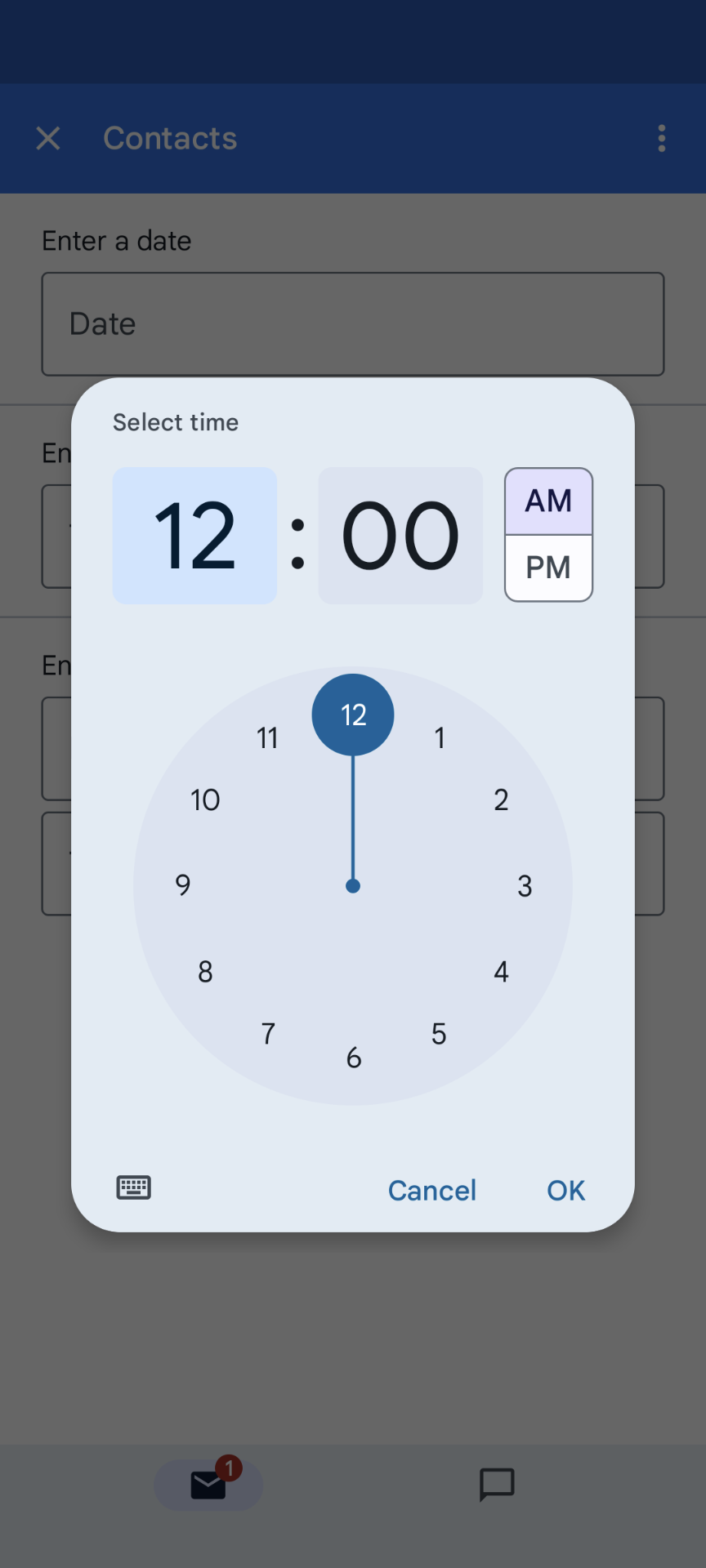
En la siguiente tabla, se muestran ejemplos de las IU de selección del selector en computadoras y dispositivos móviles. Cuando se selecciona, el selector de fecha abre una IU de calendario basada en meses para permitir que el usuario seleccione rápidamente una nueva fecha.
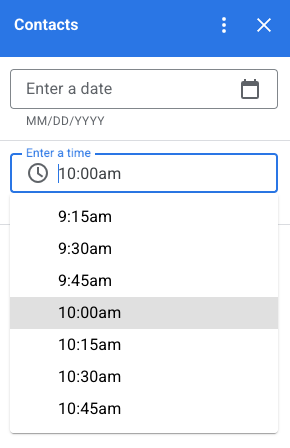
Cuando el usuario selecciona el selector de hora en dispositivos de escritorio, se abre un menú desplegable con una lista de horas separadas en incrementos de 30 minutos que el usuario puede seleccionar. El usuario también puede escribir una hora específica. En dispositivos móviles, seleccionar un selector de hora abre el selector de hora integrado de "reloj" móvil.
| Computadora de escritorio | Dispositivos móviles |
|---|---|

|

|

|

|
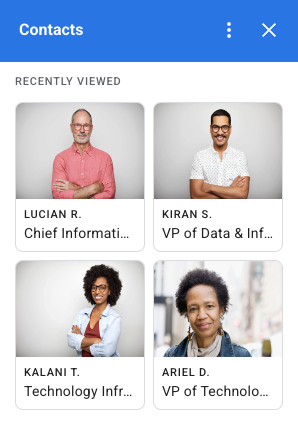
Cuadrícula
Muestra elementos en un diseño de varias columnas con el widget de cuadrícula. Cada elemento puede mostrar una imagen, un título y un subtítulo. Usa opciones de configuración adicionales para establecer la posición del texto en relación con la imagen en un elemento de cuadrícula.
Puedes configurar un elemento de la cuadrícula con un identificador que se devuelve como parámetro a la acción definida en la cuadrícula.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Formato del texto
Algunos widgets basados en texto admiten un formato HTML de texto simple. Cuando configures el contenido de texto de estos widgets, solo incluye las etiquetas HTML correspondientes.
En la siguiente tabla, se muestran las etiquetas admitidas y su propósito:
| Formato | Ejemplo | Resultado renderizado |
|---|---|---|
| Negrita | "This is <b>bold</b>." |
Esto está en negrita. |
| Cursiva | "This is <i>italics</i>." |
Esto está en cursiva. |
| Subrayar | "This is <u>underline</u>." |
Esto es subrayado. |
| Tachado | "This is <s>strikethrough</s>." |
Este texto está |
| Color de la fuente | "This is <font color=\"#FF0000\">red font</font>." |
Esta es una fuente roja. |
| Hipervínculo | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Este es un hipervínculo. |
| Hora | "This is a time format: <time>2023-02-16 15:00</time>." |
Este es un formato de fecha y hora: . |
| Nueva línea | "This is the first line. <br> This is a new line." |
Esta es la primera línea. Esta es una línea nueva. |

