این صفحه نحوه ایجاد یک برنامه چت HTTP را توضیح میدهد. روشهای مختلفی برای پیادهسازی این معماری وجود دارد. در Google Cloud، میتوانید از Cloud Run و App Engine استفاده کنید. در این راهنمای سریع، شما یک تابع Cloud Run مینویسید و مستقر میکنید که برنامه چت از آن برای پاسخ به پیام کاربر استفاده میکند.
با این معماری، شما Chat را طوری پیکربندی میکنید که با استفاده از HTTP با Google Cloud یا یک سرور داخلی ادغام شود، همانطور که در نمودار زیر نشان داده شده است:
در نمودار قبلی، کاربری که با یک برنامه چت HTTP تعامل دارد، جریان اطلاعات زیر را دارد:
- کاربر پیامی را در چت به یک برنامه چت، چه در پیام مستقیم و چه در فضای چت، ارسال میکند.
- یک درخواست HTTP به یک وب سرور ارسال میشود که میتواند یک سیستم ابری یا داخلی باشد و شامل منطق برنامه چت است.
- به صورت اختیاری، منطق برنامه چت میتواند با سرویسهای Google Workspace (مانند Calendar و Sheets)، سایر سرویسهای گوگل (مانند Maps، YouTube و Vertex AI) یا سایر سرویسهای وب (مانند سیستم مدیریت پروژه یا ابزار تیکتینگ) ادغام شود.
- وب سرور یک پاسخ HTTP را به سرویس برنامه چت در Chat ارسال میکند.
- پاسخ به کاربر تحویل داده میشود.
- به صورت اختیاری، برنامه چت میتواند API چت را برای ارسال پیامها یا انجام سایر عملیات به صورت غیرهمزمان فراخوانی کند.
این معماری به شما انعطافپذیری لازم برای استفاده از کتابخانهها و کامپوننتهای موجود در سیستمتان را میدهد، زیرا این برنامههای چت را میتوان با استفاده از زبانهای برنامهنویسی مختلف طراحی کرد.
اهداف
- محیط خود را تنظیم کنید.
- یک تابع Cloud Run ایجاد و مستقر کنید.
- برنامه را در چت منتشر کنید.
- برنامه را تست کنید.
پیشنیازها
- یک حساب کاربری تجاری یا سازمانی Google Workspace با دسترسی به Google Chat .
- یک پروژه Google Cloud با قابلیت پرداخت فعال. برای بررسی اینکه آیا پرداخت در یک پروژه موجود فعال است یا خیر، به تأیید وضعیت پرداخت پروژههای خود مراجعه کنید. برای ایجاد یک پروژه و تنظیم پرداخت، به ایجاد یک پروژه Google Cloud مراجعه کنید.
محیط را تنظیم کنید
قبل از استفاده از APIهای گوگل، باید آنها را در یک پروژه گوگل کلود فعال کنید. میتوانید یک یا چند API را در یک پروژه گوگل کلود فعال کنید.در کنسول Google Cloud، APIهای Google Chat، Cloud Build API، Cloud Functions API، Cloud Pub/Sub API، Cloud Logging API، Artifact Registry API و Cloud Run API را فعال کنید.
یک تابع Cloud Run ایجاد و مستقر کنید
یک تابع Cloud Run ایجاد و پیادهسازی کنید که یک کارت چت با نام نمایشی و تصویر آواتار فرستنده ایجاد میکند. وقتی برنامه چت پیامی دریافت میکند، تابع را اجرا کرده و با کارت پاسخ میدهد.
برای ایجاد و استقرار این تابع برای برنامه چت خود، مراحل زیر را انجام دهید:
نود جی اس
در کنسول گوگل کلود، به صفحه Cloud Run بروید:
مطمئن شوید که پروژه مربوط به برنامه چت شما انتخاب شده است.
روی نوشتن یک تابع کلیک کنید.
در صفحه ایجاد سرویس ، تابع خود را تنظیم کنید:
- در فیلد نام سرویس ،
quickstartchatappرا وارد کنید. - در لیست منطقه ، یک منطقه را انتخاب کنید.
- در لیست Runtime ، جدیدترین نسخه Node.js را انتخاب کنید.
- در بخش احراز هویت ، گزینه «احراز هویت الزامی» را انتخاب کنید.
- روی Create کلیک کنید و منتظر بمانید تا Cloud Run سرویس را ایجاد کند. کنسول شما را به تب Source هدایت میکند.
- در فیلد نام سرویس ،
در برگه منبع :
- در قسمت Entry point ، متن پیشفرض را حذف کرده و
avatarAppوارد کنید. محتویات فایل
index.jsرا با کد زیر جایگزین کنید:روی ذخیره و استقرار مجدد کلیک کنید.
- در قسمت Entry point ، متن پیشفرض را حذف کرده و
پایتون
در کنسول گوگل کلود، به صفحه Cloud Run بروید:
مطمئن شوید که پروژه مربوط به برنامه چت شما انتخاب شده است.
روی نوشتن یک تابع کلیک کنید.
در صفحه ایجاد سرویس ، تابع خود را تنظیم کنید:
- در فیلد نام سرویس ،
quickstartchatappرا وارد کنید. - در لیست منطقه ، یک منطقه را انتخاب کنید.
- در لیست Runtime ، جدیدترین نسخه پایتون را انتخاب کنید.
- در بخش احراز هویت ، گزینه «احراز هویت الزامی» را انتخاب کنید.
- روی Create کلیک کنید و منتظر بمانید تا Cloud Run سرویس را ایجاد کند. کنسول شما را به تب Source هدایت میکند.
- در فیلد نام سرویس ،
در برگه منبع :
- در قسمت Entry point ، متن پیشفرض را حذف کرده و
avatar_appوارد کنید. محتویات
main.pyرا با کد زیر جایگزین کنید:روی ذخیره و استقرار مجدد کلیک کنید.
- در قسمت Entry point ، متن پیشفرض را حذف کرده و
جاوا
در کنسول گوگل کلود، به صفحه Cloud Run بروید:
مطمئن شوید که پروژه مربوط به برنامه چت شما انتخاب شده است.
روی نوشتن یک تابع کلیک کنید.
در صفحه ایجاد سرویس ، تابع خود را تنظیم کنید:
- در فیلد نام سرویس ،
quickstartchatappرا وارد کنید. - در لیست منطقه ، یک منطقه را انتخاب کنید.
- در لیست Runtime ، جدیدترین نسخه جاوا را انتخاب کنید.
- در بخش احراز هویت ، گزینه «احراز هویت الزامی» را انتخاب کنید.
- روی Create کلیک کنید و منتظر بمانید تا Cloud Run سرویس را ایجاد کند. کنسول شما را به تب Source هدایت میکند.
- در فیلد نام سرویس ،
در برگه منبع :
- در قسمت Entry point ، متن پیشفرض را حذف کرده و
Appوارد کنید. - نام
src/main/java/com/example/Example.javaرا بهsrc/main/java/AvatarApp.javaتغییر دهید. محتویات
AvatarApp.javaرا با کد زیر جایگزین کنید:محتویات
pom.xmlرا با کد زیر جایگزین کنید:روی ذخیره و استقرار مجدد کلیک کنید.
- در قسمت Entry point ، متن پیشفرض را حذف کرده و
به گوگل چت اجازه دهید تا تابع شما را فراخوانی کند
برای اینکه به گوگل چت اجازه دهید تابع شما را فراخوانی کند، حساب سرویس گوگل چت را با نقش Cloud Run Invoker اضافه کنید.
در کنسول گوگل کلود، به صفحه Cloud Run بروید:
در لیست سرویسهای Cloud Run، کادر کنار تابع دریافت را علامت بزنید. (روی خود تابع کلیک نکنید.)
روی مجوزها کلیک کنید. پنل مجوزها باز میشود.
روی افزودن مدیر اصلی کلیک کنید.
در قسمت New principals ،
chat@system.gserviceaccount.comرا وارد کنید.در بخش «انتخاب یک نقش» ، Cloud Run > Cloud Run Invoker را انتخاب کنید.
روی ذخیره کلیک کنید.
پیکربندی برنامه چت
پس از اینکه قابلیت Cloud Run فعال شد، برای تبدیل آن به یک برنامه Google Chat، این مراحل را دنبال کنید:
در کنسول گوگل کلود، به صفحه Cloud Run بروید:
مطمئن شوید پروژهای که Cloud Run را برای آن فعال کردهاید، انتخاب شده است.
در لیست سرویسها، روی quickstartchatapp کلیک کنید.
در صفحه جزئیات سرویس ، آدرس اینترنتی (URL) مربوط به تابع را کپی کنید.
عبارت «Google Chat API» را جستجو کنید و روی Google Chat API کلیک کنید، سپس روی مدیریت کلیک کنید.
روی پیکربندی کلیک کنید و برنامه Google Chat را تنظیم کنید:
- پاک کردن « این برنامه گپ را به عنوان یک افزونه Google Workspace بسازید» . یک کادر محاورهای باز میشود که از شما میخواهد تأیید کنید. در کادر محاورهای، روی غیرفعال کردن کلیک کنید.
- در قسمت نام برنامه ،
Quickstart Appرا وارد کنید. - در قسمت آدرس اینترنتی آواتار ، آدرس
https://developers.google.com/chat/images/quickstart-app-avatar.pngرا وارد کنید. - در قسمت توضیحات ،
Quickstart appرا وارد کنید. - در بخش عملکرد ، گزینه «پیوستن به فضاها و مکالمات گروهی» را انتخاب کنید.
- در قسمت تنظیمات اتصال ، آدرس اینترنتی نقطه پایانی HTTP را انتخاب کنید.
- در قسمت Triggers ، گزینه Use a common HTTP endpoint URL for all triggers را انتخاب کنید و URL مربوط به تریگر تابع Cloud Run را در کادر مربوطه جایگذاری کنید.
- در قسمت «قابلیت مشاهده» ، گزینه «این برنامه چت را برای افراد و گروههای خاص در دامنه خود در دسترس قرار دهید» را انتخاب کنید و آدرس ایمیل خود را وارد کنید.
- در قسمت گزارشها ، گزینه ثبت خطاها را برای ثبت گزارشها انتخاب کنید.
روی ذخیره کلیک کنید.
برنامه چت آماده دریافت و پاسخ به پیامها در چت است.
برنامه چت خود را آزمایش کنید
برای آزمایش برنامه چت خود، یک فضای پیام مستقیم با برنامه چت باز کنید و پیامی ارسال کنید:
با استفاده از حساب Google Workspace که هنگام اضافه کردن خود به عنوان یک آزمایشگر مورد اعتماد ارائه دادید، Google Chat را باز کنید.
- روی گپ جدید کلیک کنید.
- در فیلد «افزودن ۱ یا چند نفر» ، نام برنامه چت خود را تایپ کنید.
برنامه چت خود را از بین نتایج انتخاب کنید. یک پیام مستقیم باز میشود.
- در پیام مستقیم جدید با برنامه، عبارت
Helloرا تایپ کنید وenterرا فشار دهید.
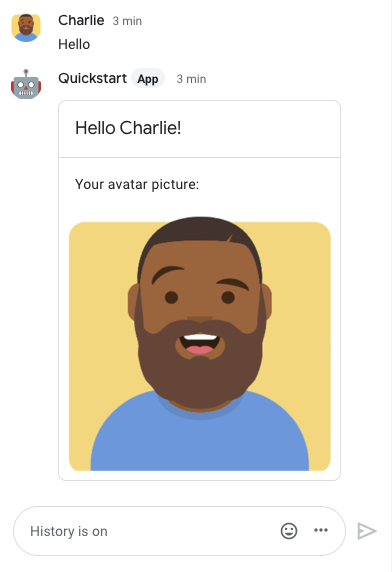
پاسخ برنامه چت شامل یک پیام کارتی است که نام و تصویر آواتار فرستنده را نمایش میدهد، همانطور که در تصویر زیر نشان داده شده است:

برای افزودن آزمایشکنندگان مورد اعتماد و کسب اطلاعات بیشتر در مورد آزمایش ویژگیهای تعاملی، به بخش «آزمایش ویژگیهای تعاملی برای برنامههای Google Chat» مراجعه کنید.
عیبیابی
وقتی یک برنامه یا کارت چت گوگل خطایی را برمیگرداند، رابط چت پیامی با عنوان «مشکلی پیش آمده است» یا «درخواست شما قابل پردازش نیست» نمایش میدهد. گاهی اوقات رابط کاربری چت هیچ پیام خطایی را نمایش نمیدهد، اما برنامه یا کارت چت نتیجه غیرمنتظرهای را ایجاد میکند؛ برای مثال، ممکن است پیام کارت ظاهر نشود.
اگرچه ممکن است پیام خطا در رابط کاربری چت نمایش داده نشود، پیامهای خطای توصیفی و دادههای گزارش برای کمک به شما در رفع خطاها هنگام فعال بودن ثبت خطا برای برنامههای چت در دسترس هستند. برای کمک به مشاهده، اشکالزدایی و رفع خطاها، به عیبیابی و رفع خطاهای گوگل چت مراجعه کنید.
تمیز کردن
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع استفاده شده در این آموزش، توصیه میکنیم پروژه Cloud را حذف کنید.
- در کنسول گوگل کلود، به صفحه مدیریت منابع بروید. منو > مدیریت و دسترسی به منابع (IAM & Admin) > مدیریت منابع (Manage Resources) کلیک کنید.
- در لیست پروژهها، پروژهای را که میخواهید حذف کنید انتخاب کنید و سپس روی «حذف کلیک کنید.
- در کادر محاورهای، شناسه پروژه را تایپ کنید و سپس برای حذف پروژه، روی خاموش کردن (Shut down) کلیک کنید.
مباحث مرتبط
برای افزودن ویژگیهای بیشتر به برنامه چت خود، موارد زیر را مشاهده کنید:

