このページでは、Chat 用アプリでダイアログを開いてユーザーに応答する方法について説明します。
ダイアログは、Chat スペースまたはメッセージから開くウィンドウベースのカードベースのインターフェースです。ダイアログとその内容は、開いたユーザーにのみ表示されます。
チャットアプリは、ダイアログを使用して、複数ステップのフォームなど、Chat ユーザーから情報をリクエストして収集できます。フォーム入力の作成について詳しくは、ユーザーから情報を収集して処理するをご覧ください。
前提条件
Node.js
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Python
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Java
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Apps Script
インタラクション イベントを受信して応答する Google Chat 用アプリ。Apps Script で双方向の Chat 用アプリを作成するには、このクイック スタートを完了してください。
ダイアログを開く


このセクションでは、次の手順でダイアログに応答して設定する方法について説明します。
- ユーザー操作からダイアログ リクエストをトリガーします。
- ダイアログを返して開くことで、リクエストを処理します。
- ユーザーが情報を送信したら、ダイアログを閉じるか別のダイアログを返すことで、送信を処理します。
ダイアログ リクエストをトリガーする
Chat 用アプリは、カード内のメッセージからのコマンドやボタンクリックなどのユーザー操作に応答する場合にのみダイアログを開くことができます。
ダイアログでユーザーに応答するには、Chat 用アプリで、次のようなダイアログ リクエストをトリガーするインタラクションを構築する必要があります。
- コマンドに応答します。コマンドからリクエストをトリガーするには、コマンドを構成するときに [ダイアログを開く] チェックボックスをオンにする必要があります。
- メッセージ内のボタンクリックに応答します。カードの一部として、またはメッセージの下部で応答できます。メッセージ内のボタンからリクエストをトリガーするには、ボタンの
onClickアクションを構成し、そのinteractionをOPEN_DIALOGに設定します。 - Chat 用アプリのホームページでボタンのクリックに応答します。ホームページからダイアログを開く方法については、Google Chat 用アプリのホームページを作成するをご覧ください。

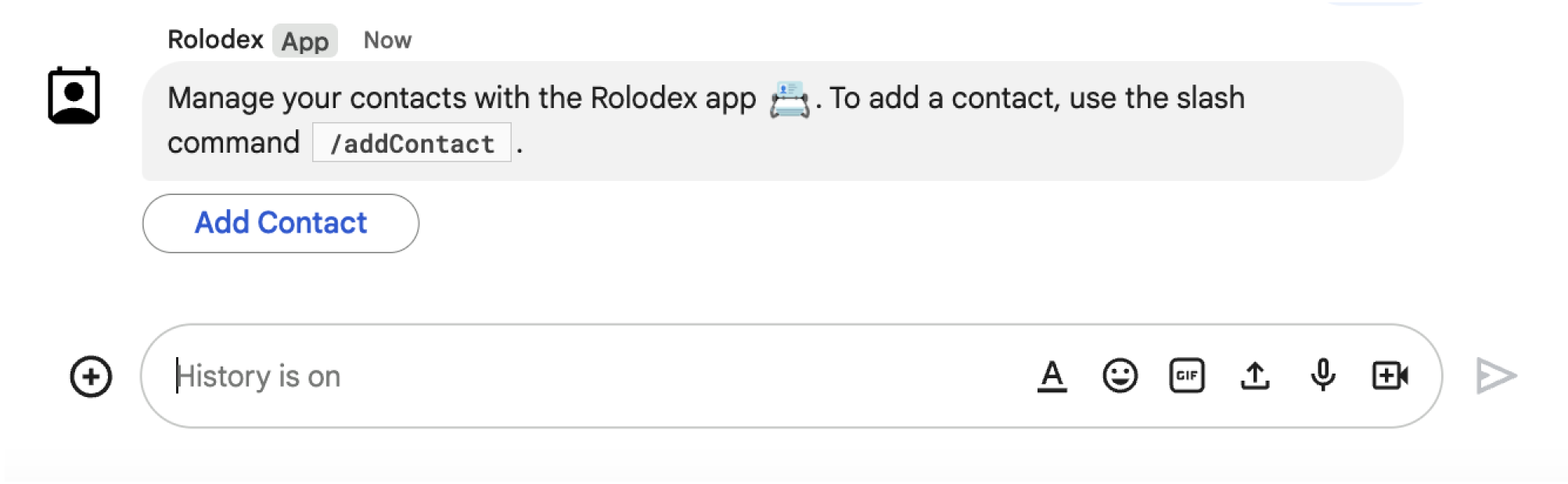
/addContact スラッシュ コマンドを使用するようユーザーに促すメッセージを送信します。メッセージには、ユーザーがクリックしてコマンドをトリガーできるボタンも含まれています。
次のコードサンプルは、カード メッセージのボタンからダイアログ リクエストをトリガーする方法を示しています。ダイアログを開くには、button.interaction フィールドを OPEN_DIALOG に設定します。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
最初のダイアログを開く
ユーザーがダイアログ リクエストをトリガーすると、Chat 用アプリは Chat API の event 型で表されるインタラクション イベントを受信します。インタラクションによってダイアログ リクエストがトリガーされると、イベントの dialogEventType フィールドが REQUEST_DIALOG に設定されます。
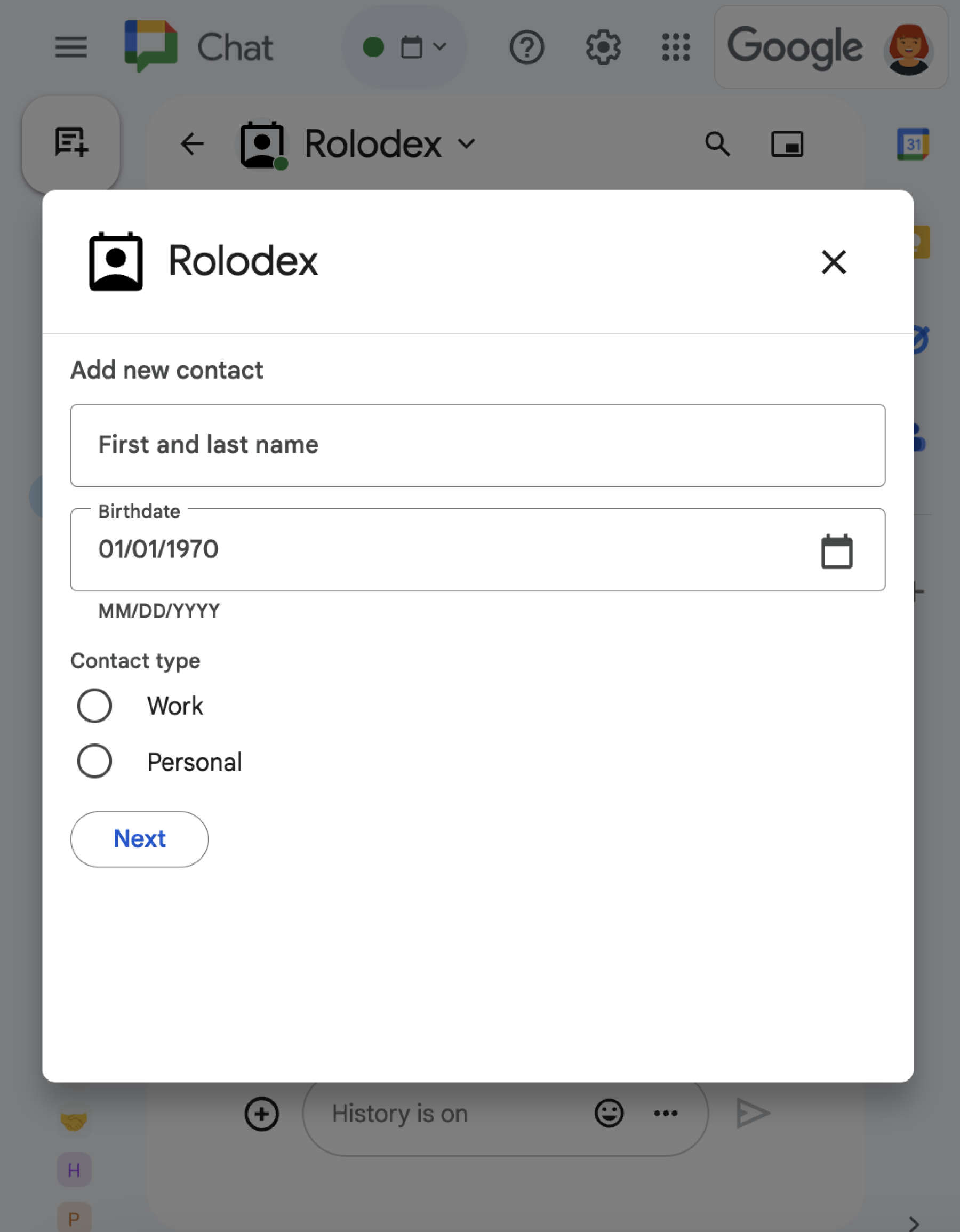
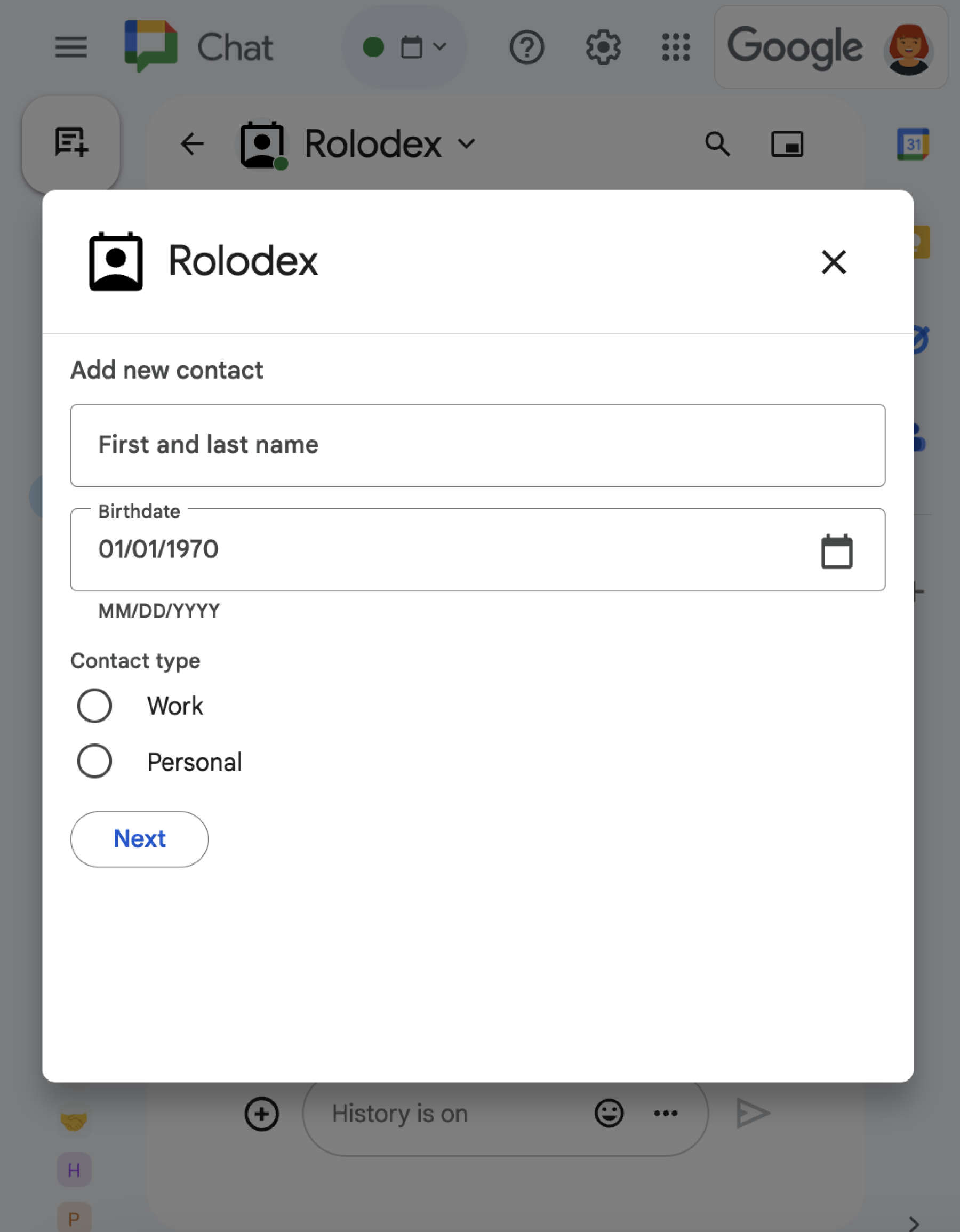
ダイアログを開くには、Chat 用アプリがリクエストに応答して、type が DIALOG に設定された actionResponse オブジェクトと Message オブジェクトを返すことができます。ダイアログの内容を指定するには、次のオブジェクトを含めます。
actionResponseオブジェクト。typeはDIALOGに設定されています。dialogActionオブジェクト。bodyフィールドには、カードに表示するユーザー インターフェース(UI)要素が含まれます。これには、1 つ以上のsectionsウィジェットが含まれます。ユーザーから情報を収集するには、フォーム入力ウィジェットとボタン ウィジェットを指定します。フォーム入力の設計について詳しくは、ユーザーから情報を収集して処理するをご覧ください。
次のコードサンプルは、Chat 用アプリがダイアログを開くレスポンスを返す方法を示しています。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
ダイアログの送信を処理する
ユーザーがダイアログを送信するボタンをクリックすると、Chat 用アプリは dialogEventType が SUBMIT_DIALOG である CARD_CLICKED インタラクション イベントを受け取ります。ダイアログで情報を収集して処理する方法については、Chat ユーザーから情報を収集して処理するをご覧ください。
Chat 用アプリは、次のいずれかの方法でインタラクション イベントに応答する必要があります。
- 別のカードまたはフォームに入力するために、別のダイアログを返します。
- ユーザーが送信したデータを検証したら、ダイアログを閉じ、必要に応じて確認メッセージを送信します。
省略可: 別のダイアログを返す
ユーザーが最初のダイアログを送信した後、Chat 用アプリは 1 つ以上の追加のダイアログを返すことができます。これにより、ユーザーは送信前に情報を確認したり、複数ステップのフォームを完了したり、フォームのコンテンツを動的に入力したりできます。
ユーザーが入力したデータを処理するために、Chat 用アプリは event.common.formInputs オブジェクトを使用します。入力ウィジェットから値を取得する方法については、ユーザーから情報を収集して処理するをご覧ください。
ユーザーが最初のダイアログで入力したデータを追跡するには、次のダイアログを開くボタンにパラメータを追加する必要があります。詳しくは、別のカードにデータを移行するをご覧ください。
この例では、Chat 用アプリが最初のダイアログを開き、送信前に確認するための 2 つ目のダイアログが表示されます。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
ダイアログを閉じる
ユーザーがダイアログのボタンをクリックすると、Chat 用アプリは関連付けられたアクションを実行し、次の情報を含むイベント オブジェクトを提供します。
eventTypeはCARD_CLICKEDです。dialogEventTypeはSUBMIT_DIALOGです。
Chat 用アプリは、type が DIALOG に設定され、dialogAction が入力された ActionResponse オブジェクトを返す必要があります。アクションが失敗しなかった場合、dialogAction.actionStatus は次の例のように OK になります。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
省略可: 一時的な通知を表示する
ダイアログを閉じるときに、アプリを操作しているユーザーに一時的なテキスト通知を表示することもできます。
Chat 用アプリは、actionStatus を設定した ActionResponse を返すことで、成功またはエラーの通知を返すことができます。
次の例では、パラメータが有効であることを確認し、無効な場合はテキスト通知でダイアログを閉じます。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
ダイアログ間でパラメータを渡す方法について詳しくは、別のカードにデータを転送するをご覧ください。
省略可: 確認のチャット メッセージを送信する
ダイアログを閉じるときに、新しい Chat メッセージを送信したり、既存のメッセージを更新したりすることもできます。
新しいメッセージを送信するには、type が NEW_MESSAGE に設定された ActionResponse オブジェクトを返します。次の例では、確認テキスト メッセージでダイアログを閉じます。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
メッセージを更新するには、更新されたメッセージを含む actionResponse オブジェクトを返し、type を次のいずれかに設定します。
UPDATE_MESSAGE: ダイアログ リクエストをトリガーしたメッセージを更新します。UPDATE_USER_MESSAGE_CARDS: リンクのプレビューからカードを更新します。
トラブルシューティング
Google Chat 用アプリまたはカードがエラーを返すと、Chat インターフェースに「エラーが発生しました」というメッセージが表示されます。または「リクエストを処理できませんでした。」と表示されます。Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリやカードで予期しない結果が生じることがあります。たとえば、カード メッセージが表示されないことがあります。
Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリのエラー ロギングが有効になっている場合は、エラーの修正に役立つ説明的なエラー メッセージとログデータを利用できます。エラーの表示、デバッグ、修正については、Google Chat のエラーのトラブルシューティングと修正をご覧ください。
関連トピック
- 連絡先情報を収集するダイアログを使用する Chat 用アプリである、連絡先管理のサンプルを表示します。
- Google Chat アプリのホームページからダイアログを開く。
- Google Chat アプリのコマンドに応答する
- ユーザーが入力した情報を処理する
