このガイドでは、Google Chat 用アプリがカードベースのインターフェースでフォーム入力を構築して、ユーザーから情報を収集して処理する方法について説明します。


Chat 用アプリは、Chat 内外でアクションを実行するために、次のような方法でユーザーに情報をリクエストします。
- 設定を行います。たとえば、ユーザーが通知設定をカスタマイズしたり、Chat 用アプリを 1 つ以上のスペースに構成して追加したりできるようにします。
- 他の Google Workspace アプリケーションで情報を作成または更新します。たとえば、ユーザーが Google カレンダーの予定を作成できるようにします。
- 他のアプリやウェブ サービスのリソースにアクセスして更新できるようにします。たとえば、Chat アプリを使用すると、Chat スペースから直接サポート チケットのステータスを更新できます。
前提条件
Node.js
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Python
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Java
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Apps Script
インタラクション イベントを受信して応答する Google Chat 用アプリ。Apps Script で双方向の Chat 用アプリを作成するには、このクイック スタートを完了してください。
カードを使用してフォームを作成する
情報を収集するために、Chat 用アプリはフォームとその入力を設計し、カードに組み込みます。ユーザーにカードを表示するために、Chat 用アプリは次の Chat インターフェースを使用できます。
- 1 つ以上のカードを含むメッセージ。
- ホームページ。Chat 用アプリとのダイレクト メッセージの [ホーム] タブに表示されるカードです。
- ダイアログ: メッセージやホームページから新しいウィンドウで開くカード。
Chat 用アプリは、次のウィジェットを使用してカードを構築できます。
ユーザーに情報をリクエストするフォーム入力ウィジェット。必要に応じて、フォーム入力ウィジェットに検証を追加して、ユーザーが情報を正しく入力してフォーマットできるようにすることができます。Chat 用アプリでは、次のフォーム入力ウィジェットを使用できます。
ユーザーがカードに入力した値を送信できるようにする button ウィジェット。ユーザーがボタンをクリックすると、Chat 用アプリは受信した情報を処理できます。
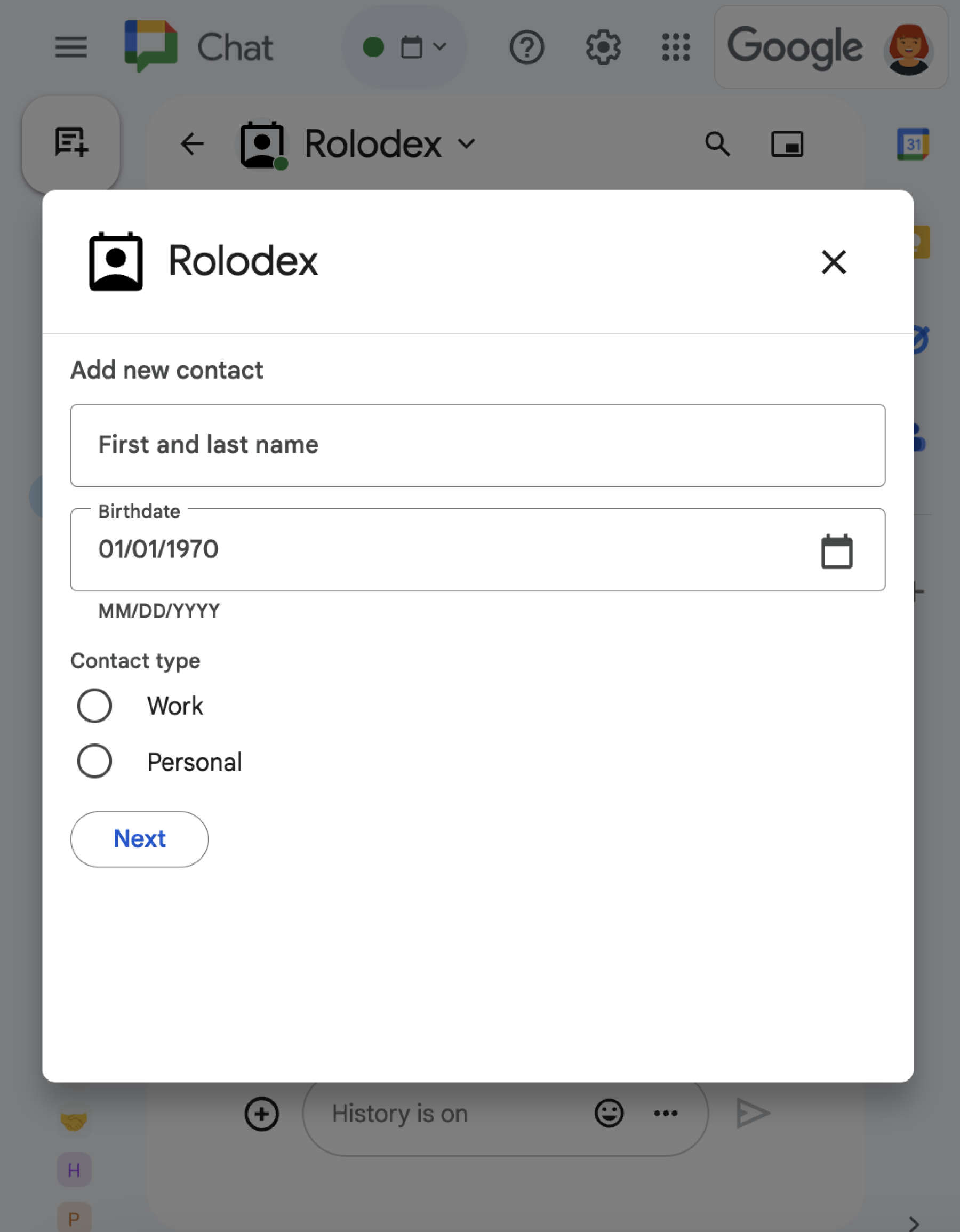
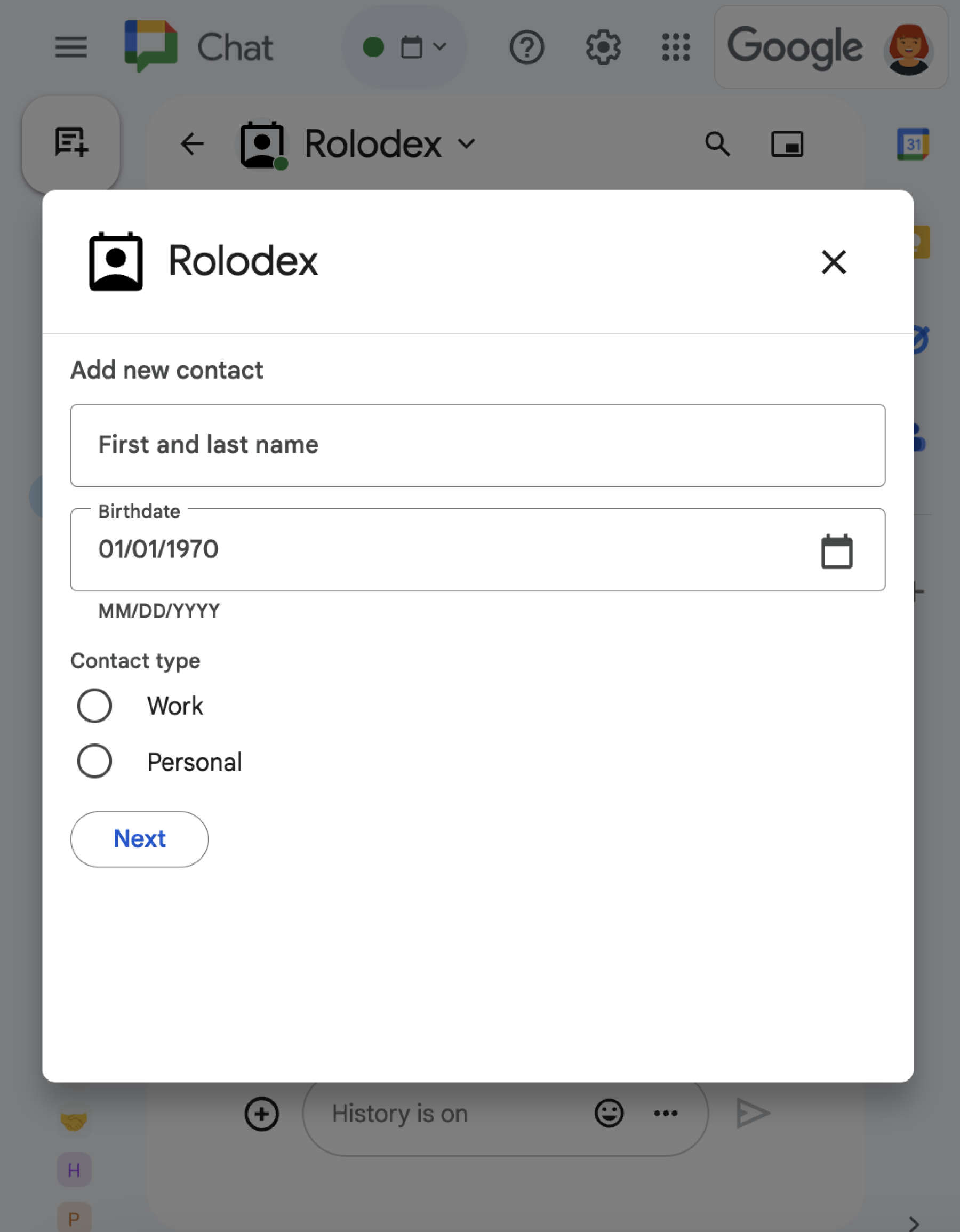
次の例では、カードがテキスト入力、日時選択ツール、選択入力を使用して連絡先情報を収集しています。
このお問い合わせフォームを使用する Chat 用アプリの例については、次のコードをご覧ください。
Node.js
Python
Java
Apps Script
情報を収集するために使用できるインタラクティブ ウィジェットの例については、インタラクティブなカードやダイアログの設計をご覧ください。
インタラクティブ ウィジェットからデータを受け取る
ユーザーがボタンをクリックすると、Chat 用アプリはボタンの場所に応じてインタラクション イベントを受け取ります。
ボタンがメッセージまたはダイアログにある場合、Chat 用アプリは、インタラクションに関する情報を含む
CARD_CLICKEDインタラクション イベントを受け取ります。CARD_CLICKEDインタラクション イベントのペイロードには、ユーザーが入力した値を含むcommon.formInputsオブジェクトが含まれます。オブジェクト
common.formInputs.WIDGET_NAMEから値を取得できます。ここで、WIDGET_NAME はウィジェットに指定したnameフィールドです。値は、ウィジェットの特定のデータ型(Inputsオブジェクトとして表される)として返されます。次の例は、ユーザーが各ウィジェットに値を入力した
CARD_CLICKEDインタラクション イベントの一部を示しています。HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }ボタンがホームページにある場合、Chat 用アプリは
SUBMIT_FORMインタラクション イベントを受け取ります。インタラクション イベントのペイロードには、ユーザーが入力した値を含むcommonEventObject.formInputsオブジェクトが含まれます。オブジェクト
commonEventObject.formInputs.WIDGET_NAMEから値を取得できます。ここで、WIDGET_NAME はウィジェットに指定したnameフィールドです。値は、ウィジェットの特定のデータ型(Inputsオブジェクトとして表される)として返されます。次の例は、ユーザーが各ウィジェットに値を入力した
SUBMIT_FORMインタラクション イベントの一部を示しています。HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
データを受信するには、Chat 用アプリでインタラクション イベントを処理して、ユーザーがウィジェットに入力した値を取得します。次の表は、特定のフォーム入力ウィジェットの値を取得する方法を示しています。各ウィジェットについて、ウィジェットが受け入れるデータ型、値が保存されるインタラクション イベント、値の例が表に示されます。
| フォーム入力ウィジェット | 入力データのタイプ | インタラクション イベントからの入力値 | 値の例 |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
最初または唯一の値を取得するには、event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
日付のみを受け付ける dateTimePicker。 |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch。 |
1000425600000 |
別のカードにデータを転送する
ユーザーがカードから情報を送信した後、次のいずれかを行うために追加のカードを返す必要がある場合があります。
- 長いフォームを複数のセクションに分割して、ユーザーが入力しやすくします。
- ユーザーが最初のカードの情報をプレビューして確認できるようにします。これにより、ユーザーは回答を送信する前に確認できます。
- フォームの残りの部分を動的に入力します。たとえば、ユーザーに予定の作成を促すために、Chat 用アプリは、予定の理由を尋ねる最初のカードを表示し、予定の種類に基づいて利用可能な時間を表示する別のカードに入力します。
最初のカードから入力されたデータを転送するには、次の例に示すように、ウィジェットの name とユーザーが入力した値を含む actionParameters を使用して button ウィジェットをビルドします。
Node.js
Python
Java
Apps Script
ユーザーがボタンをクリックすると、Chat 用アプリは CARD_CLICKED インタラクション イベントを受信します。このイベントからデータを受信できます。
フォームの送信に対応する
カード メッセージまたはダイアログからデータを受信すると、Chat 用アプリは受信を確認するか、エラーを返して応答します。
次の例では、Chat 用アプリがテキスト メッセージを送信して、ダイアログまたはカード メッセージから送信されたフォームを正常に受信したことを確認しています。
Node.js
Python
Java
Apps Script
ダイアログを処理して閉じるには、確認メッセージを送信するか、元のメッセージまたはカードを更新するか、ダイアログを閉じるだけかを指定する ActionResponse オブジェクトを返します。手順については、ダイアログを閉じるをご覧ください。
トラブルシューティング
Google Chat 用アプリまたはカードがエラーを返すと、Chat インターフェースに「エラーが発生しました」というメッセージが表示されます。または「リクエストを処理できません。」と表示されることがあります。Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリやカードで予期しない結果が生じることがあります。たとえば、カード メッセージが表示されないことがあります。
Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリのエラー ロギングが有効になっている場合は、エラーの修正に役立つ説明的なエラー メッセージとログデータを利用できます。エラーの表示、デバッグ、修正については、Google Chat のエラーのトラブルシューティングと修正をご覧ください。
関連トピック
- 連絡先管理ツールのサンプルをご覧ください。これは、カード メッセージとダイアログから連絡先フォームの入力をお客様に促す Chat 用アプリです。
- ダイアログを開いて応答する