このページでは、テキスト メッセージとカード メッセージの違いについて説明します。
Chat 用アプリが基本的な情報を伝えるためにテキスト メッセージを送信すると、Google Chat でユーザーがメッセージを作成するのと同じように、メッセージがインラインで表示されます。テキスト以外のコンテンツを含むメッセージを作成したり、ユーザーが操作できるメッセージを作成したりするには、Chat 用アプリでカードを使用します。チャットアプリで、カード付きのテキスト メッセージを追加することもできます。フォームの入力などの複数ステップのプロセスを完了するようユーザーに促すために、Chat 用アプリは、新しいウィンドウで開くカードをダイアログとして作成することもできます。
テキスト メッセージの構造
Google Chat API では、メッセージは JSON オブジェクトとして表されます。メッセージ内で、テキスト メッセージは text オブジェクトとして表されます。
次の例では、Chat 用アプリが、コードフリーズが近づいていることをソフトウェア デベロッパーのチームに伝えるテキスト メッセージをスペースに作成します。
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON は次のメッセージを返します。

カード メッセージの構造
Google Chat API では、メッセージは JSON オブジェクトとして表されます。メッセージ内のカードは cardsV2 配列として表され、次の要素で構成されます。
- 1 つ以上の
CardWithIdオブジェクト。 - カードを識別するために使用され、特定のメッセージ内でスコープ設定される
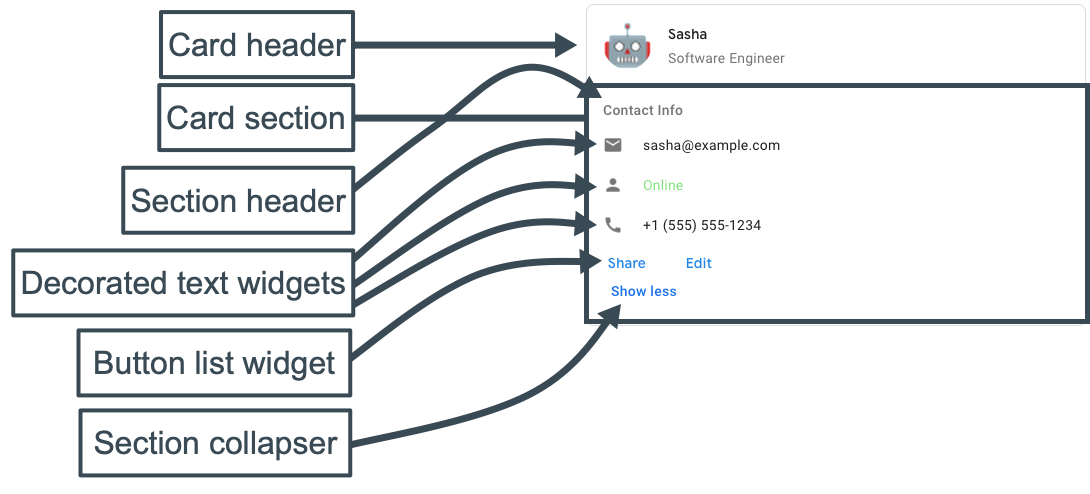
cardId。(異なるメッセージ内のカードに同じ ID を使用できます)。 cardオブジェクト。次の要素で構成されます。- タイトル、サブタイトル、アバター スタイルの画像などを指定する
headerオブジェクト。 - それぞれに少なくとも 1 つのウィジェットが含まれる 1 つ以上の
sectionオブジェクト。 - 1 つ以上の
widgetオブジェクト。各ウィジェットは、テキスト、画像、ボタンなどのオブジェクト タイプを表すことができる複合オブジェクトです。
- タイトル、サブタイトル、アバター スタイルの画像などを指定する
たとえば、次のカード メッセージには header、section、widget オブジェクトが含まれています。

次のコードは、カード メッセージの JSON を表しています。
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
カード作成ツールを使用して、Chat 用アプリのメッセージとユーザー インターフェースを設計してプレビューします。
カードビルダーを開く