搜尋引擎最佳化 (SEO) 入門指南
建構網站時,您可能會將使用者的需求納入考量,希望盡量讓使用者輕鬆尋找及探索內容。搜尋引擎也是這些使用者的其中一員,能幫助其他人發現您的內容。SEO 是搜尋引擎最佳化的簡稱,目的是協助搜尋引擎解讀內容、協助使用者找出網站,然後決定是否該透過搜尋引擎造訪網站。
「搜尋基礎入門」一文概略說明了您的網站需要注意哪些重要元素,才能顯示在 Google 搜尋中。雖然無法保證任何特定網站都能編入 Google 索引,但只要遵循「搜尋基礎入門」的做法,網站就比較有可能出現在 Google 搜尋結果中。至於 SEO,則是指採取下一步,設法提升網站在 Google 搜尋中的顯示情況。本指南將逐步說明最常見的幾項措施,協助您有效提升網站能見度。
這裡不會提供秘訣,讓網站自動登上 Google 搜尋結果榜首 (抱歉!)。事實上,部分建議可能也不適用於您的業務。但只要採用本文介紹的最佳做法,便能讓搜尋引擎 (不只 Google) 更容易檢索及解讀您的網站內容,並為這些內容建立索引。
Google 搜尋如何運作?
Google 是全自動化的搜尋引擎,會使用名為檢索器的程式不斷探索網路,尋找可加入索引的網頁。通常您不須採取任何行動,只要在網路上發布網站就行了。實際上,列入搜尋結果中的絕大多數網站都是由 Google 在檢索網路時找出並自動添加。如果您需要更多資訊,歡迎參閱我們的說明文件,瞭解 Google 如何尋找、檢索並提供網頁。
多久才能在搜尋结果中看到效果?
您所做的任何變更,都需要一段時間才會反映在 Google 上。部分變更或許會在幾小時內生效,其他則可能需要費時數月。一般來說,建議您等待幾週,再評估網站是否在 Google 搜尋結果中獲得成效。要注意的是,並非所有網站變更都會對搜尋結果產生顯著影響;如果您對結果不滿意,但業務策略允許,請嘗試反覆更改,看看這些變更能否發揮效益。
協助 Google 找到您的內容
實際執行本節提及的操作前,請先確認 Google 是否已找到您的內容 (或許您無須採取任何行動!)。您可以嘗試在 Google 中使用 site: search operator 搜尋您的網站。如果看到指向您網站的結果,表示網站已編入索引舉例來說,搜尋「site:wikipedia.org」會傳回這些結果。如果沒看到網站,請查看技術相關規定,確認網站不是因技術問題而無法顯示在 Google 搜尋中,然後再返回這個頁面。
Google 主要是透過其他已檢索網頁上的連結來尋找網頁。在許多情況下,這些會是其他連結到您網頁的網站。隨著時間進展,其他網站與您的網站建立連結是自然現象,您也可以藉由宣傳網站來鼓勵使用者探索您的內容。
如果您願意接受一些技術方面的挑戰,也可以提交 Sitemap,這個檔案包含網站上所有您重視的網址。部分內容管理系統 (CMS) 甚至可能會為您自動執行這項操作。不過,這並非強制要求,您應將重點先放在確認其他人知道網站存在。
確認向 Google 和使用者呈現完全相同的網頁
Google 在檢索網頁時,理應和一般使用者看到完全相同的網頁。為此,Google 需要能夠存取與使用者瀏覽器相同的資源。如果網站隱藏 CSS 和 JavaScript 這類重要組成元件,Google 可能就無法解讀網頁。換句話說,網頁可能不會出現在搜尋結果中,而您指定的關鍵字或許也無助提升網頁排名。
如果網頁所示資訊會因使用者實際所在位置而異,請確認您能讓 Google 根據檢索器所在位置 (通常是美國) 查看該地的相應資訊。
如要查看 Google 看到的網頁樣貌,請使用 Search Console 中的網址檢查工具。
不希望網頁出現在 Google 搜尋結果中嗎?
能夠選擇讓網站 (整個或部分) 不要顯示在搜尋結果中,可能十分重要。舉例來說,您在貼文中說自己的新髮型不好看,或許就不會希望這篇貼文出現在搜尋結果中。Google 支援以多種方式選擇不要檢索網址及編入索引。如要禁止部分檔案、目錄、甚至整個網站顯示在 Google 搜尋中,請參閱這篇指南,瞭解如何防止搜尋結果顯示內容。
整理網站
設定或重新設計網站時,建議您以符合邏輯的方式整理網站,因為這有助於搜尋引擎和使用者瞭解網頁與網站其他部分的關係。不過,這不表示要立刻捨棄所有內容並開始重整網站結構:雖然這些建議長遠來看可能有用 (尤其是在處理大型網站時),但搜尋引擎可能仍會依現況來解讀網頁,不受網站結構影響。
使用描述性網址
網址的某些部分在搜尋結果中會顯示為導覽標記,因此使用者也可以根據網址判斷結果是否有用。
Google 會根據網址中的字詞自動理解導覽標記,但如果您想接受技術挑戰,也可以利用結構化資料引導 Google 解讀導覽標記。請盡量在網址中加入對使用者有幫助的字詞;例如:
https://www.example.com/pets/cats.html
僅含隨機 ID 的網址對使用者沒有幫助;例如:
https://www.example.com/2/6772756D707920636174
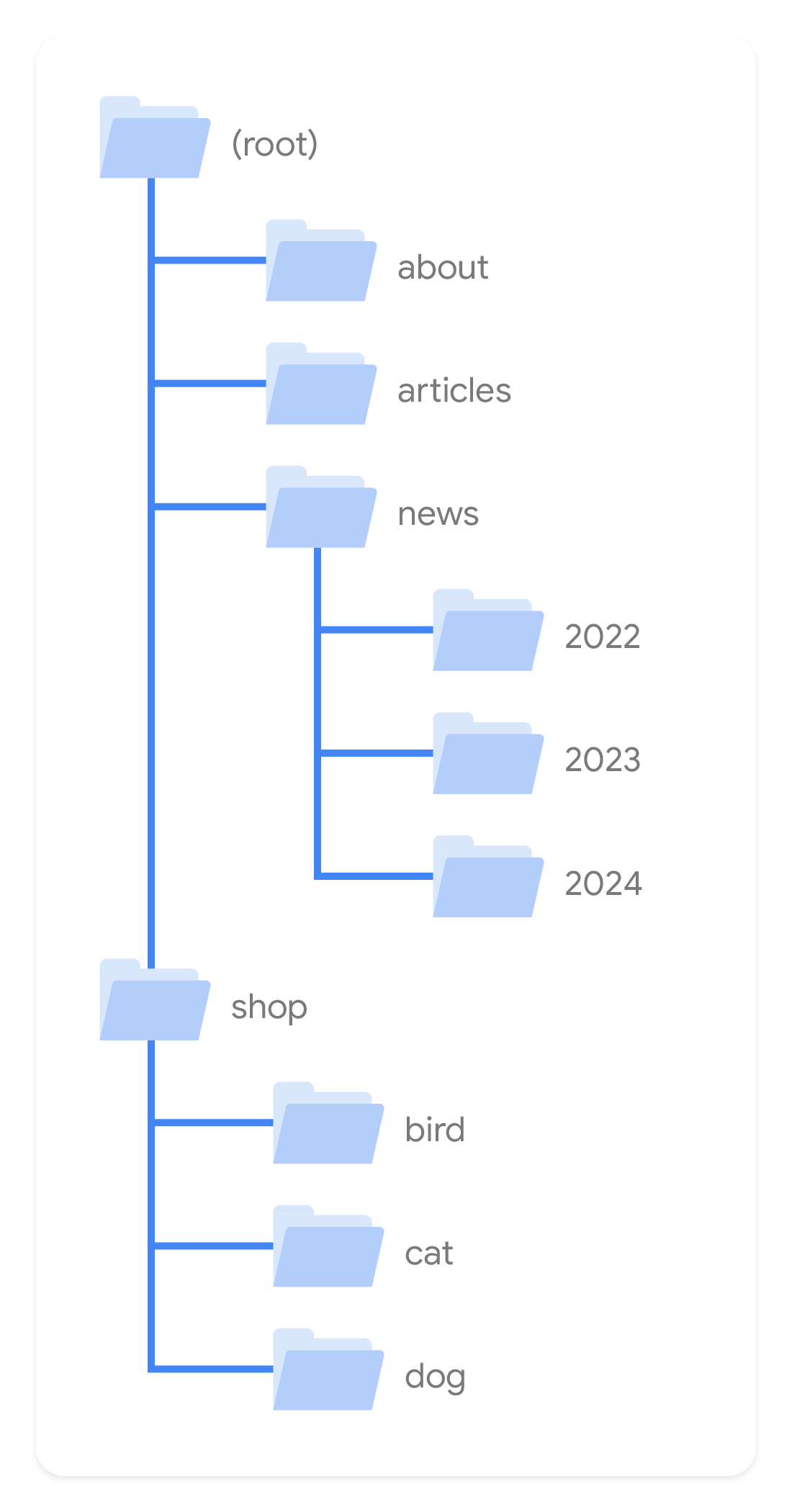
在目錄中將主題類似的網頁歸為一組

如果您的網站含有數千個網址,那麼您整理內容的方式可能會影響 Google 如何檢索網站及建立索引。具體而言,使用目錄 (或資料夾) 將類似主題分組,可讓 Google 瞭解個別目錄中的網址變更頻率。
以下列網址為例:
https://www.example.com/policies/return-policy.html
https://www.example.com/promotions/new-promos.html
policies 目錄中的內容幾乎不會改變,但 promotions 目錄中的內容可能經常變更。Google 可理解這項資訊,並以不同的頻率檢索不同目錄。如要深入瞭解哪些網站結構適合搜尋,請參閱電子商務網站指南。電子商務網站往往規模龐大,網址結構良好就更加重要。
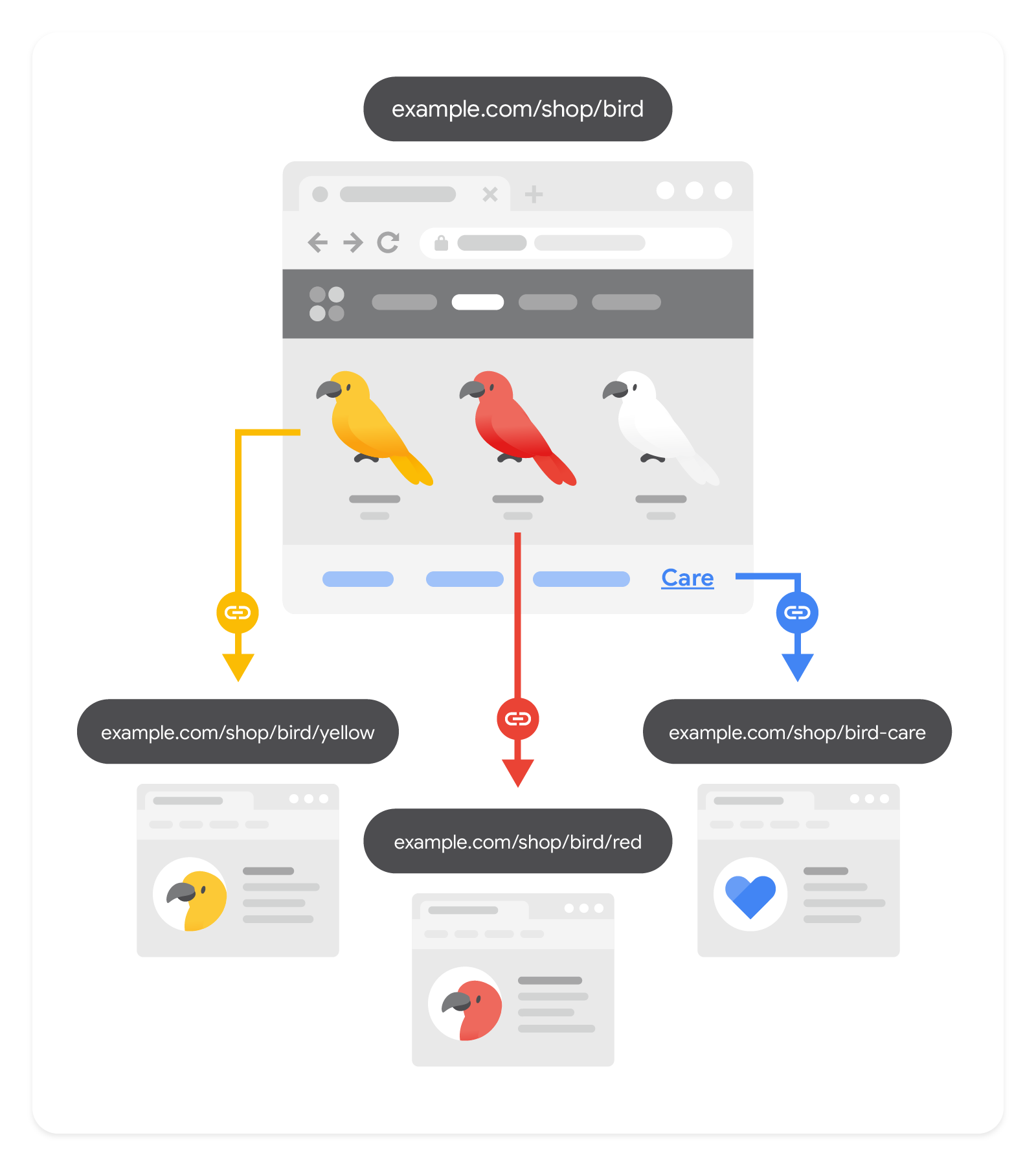
減少重複的內容
有些網站會在不同網址中顯示相同內容,這就是所謂的「重複內容」。搜尋引擎會針對各個內容,選擇單一網址 (也就是「標準」網址) 向使用者顯示。
網站上出現重複的內容並不違反垃圾內容政策,但可能對使用者體驗造成負面影響,且搜尋引擎可能會將檢索資源浪費在您不重視的網址上。如果您想大膽嘗試,不妨瞭解一下能否為網頁指定標準版本。但假如您未自行將網址標準化,Google 會嘗試自動為您執行此操作。
進行標準化時,請盡量確保網站上的每項內容都只能透過一個網址存取。如果兩個網頁中有相同的促銷活動資訊,使用者可能會感到困惑;舉例來說,他們可能會思考哪個才是正確的網頁,以及兩者是否有差異。
如果您有多個內含相同資訊的網頁,請嘗試將非偏好網址重新導向到最能代表該資訊的網址;如果無法重新導向,請改用 rel="canonical" link 元素。不過也不必過於擔心,在多數情況下,搜尋引擎通常可以自行解決此問題。
打造富有吸引力的實用網站
比起本指南的任何其他建議,如果能製作引起使用者興趣並派上用場的內容,或許更能有效提升網站在搜尋結果中的能見度。雖然「引人入勝又實用的內容」對每個人的意義不同,但這類內容一般都有某些共通特徵,例如:
- 文字簡單易懂且條理清晰:請使用自然流暢的語言,確保內容撰寫得當、簡單易懂,且沒有拼寫和文法錯誤。建議您將長篇內容分成多個段落和章節,並提供標題協助使用者瀏覽網頁。
- 內容獨一無二:編寫新內容時,請不要拾人牙慧 (全部或部分複製都不行);應依據您對該主題的瞭解自行製作內容,不要只是改編別人發布的內容。
- 內容符合現況:請檢查先前發布的內容並視需要更新,甚至可以刪除已不相關的內容。
- 內容實用、可靠且以使用者為優先:請務必撰寫對讀者實用可靠的內容。舉例來說,列出專家或經驗豐富的資訊來源,能夠幫助使用者瞭解文章的專業性。
推測讀者使用的搜尋字詞
思考一下使用者尋找您的內容時,可能搜尋哪些字詞。使用者對主題的瞭解程度可能會影響他們在搜尋查詢中使用的關鍵字。舉例來說,有些使用者可能會搜尋「熟食冷肉起司盤」,其他人則可能搜尋「起司拼盤」。事先考慮這些搜尋行為的差異,並在撰寫內容時將讀者需求納入考量,或許就能對網站在搜尋結果中的成效產生正面影響。
不過,即使您未事先考量使用者尋找內容時採取的各種方式,也請不用擔心。Google 的語言比對系統相當複雜,可以解讀網頁與各種查詢間的關聯,即使您並未明確使用完全相符的字詞也一樣。
避免使用擾人的廣告
廣告是構成網際網路的一環,目的是要讓使用者看見,但不得過度干擾使用者,或讓他們無法自在閱讀網站內容。這類例子包括讓網站變得難以瀏覽的廣告或插頁 (在您想觀看的內容出現之前或之後所顯示的頁面)。
相關資源的連結
如要將使用者和搜尋引擎連結至網站的其他部分,或其他網站上的相關網頁,採用連結是很適合的方法。事實上,Google 每天多半都是透過連結找到新網頁,因此請將連結視為一項重要資源,可讓 Google 更輕鬆找出您的網頁,提升在搜尋結果顯示的機會。另外,連結也可以將使用者 (和 Google) 連結至其他資源,證實您編寫的內容屬實,藉此創造更多價值。

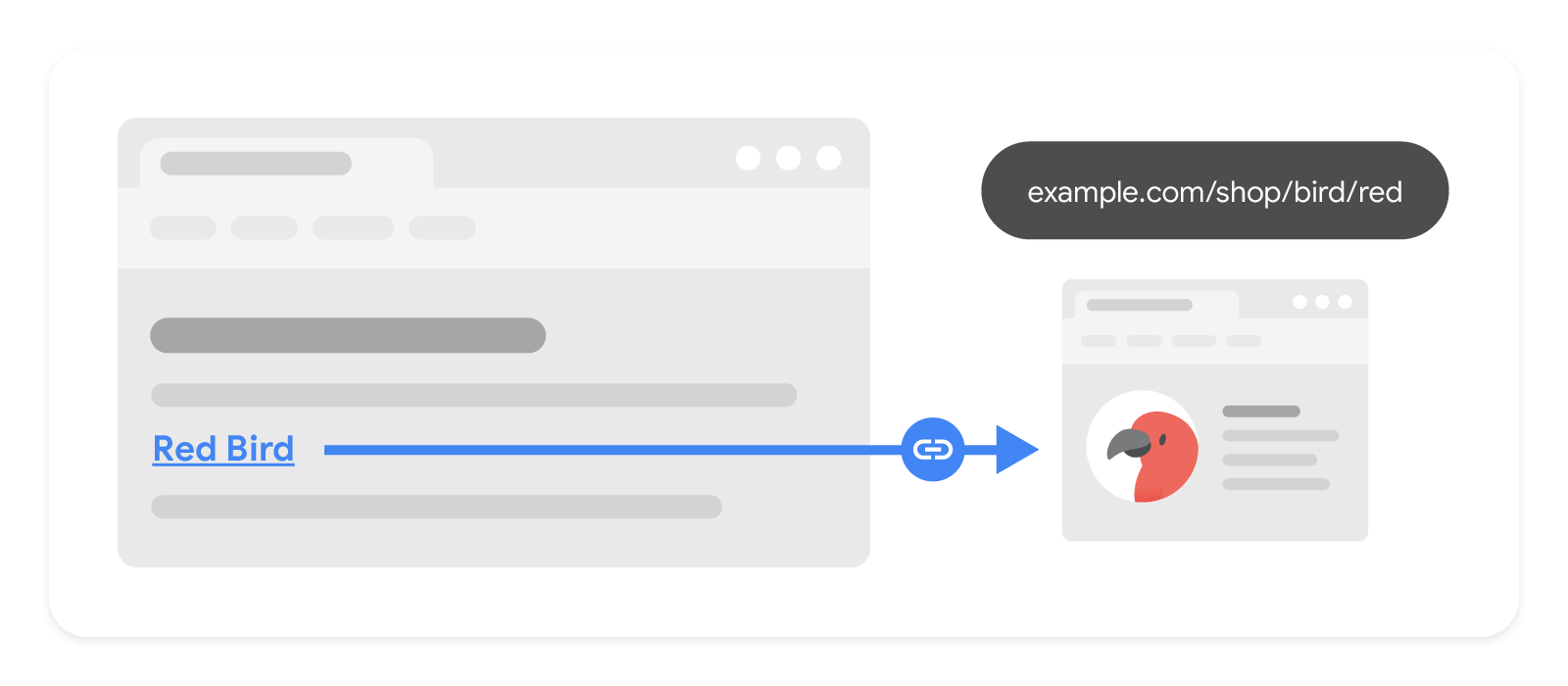
撰寫合適的連結文字
連結文字 (也稱為錨定文字) 是您可以看到的連結文字部分。使用者和 Google 可以從這類文字稍微瞭解連結所導向的網頁。借助適當的錨定文字,使用者和搜尋引擎可在造訪之前輕鬆瞭解連結網頁的內容。

在需要時提供連結
連結可為使用者和搜尋引擎提供更多有關主題的背景資訊,這可能有助於證明您對該主題的瞭解程度。不過,如果連結的網頁非由您控管 (例如其他網站的內容),請務必確認所連結的資源值得信賴。如果您仍想連結不信任的內容,請在連結中加入 nofollow 或類似註解,以免搜尋引擎將您的網站與要連結的網站建立關聯。這有助於避免網站在 Google 搜尋中的排名受到負面影響。
如果您的網站接受使用者原創內容 (例如論壇文章或留言),請確保 CMS 自動在使用者張貼的每個連結中加上 nofollow 或類似註解。在這種情況下,由於內容並非由您製作,因此您可能不希望自家網站與使用者連結到的網站草率建立關聯。注意這一點也有助於防止垃圾內容發布者濫用您的網站。
調整網站在 Google 搜尋中的呈現方式
典型的 Google 搜尋結果網頁包含幾種不同的視覺元素,可用來協助使用者判斷是否應透過這些搜尋結果前往您的網站。本節將著重在「標題連結」和「摘要」,因為這些元素比較醒目。
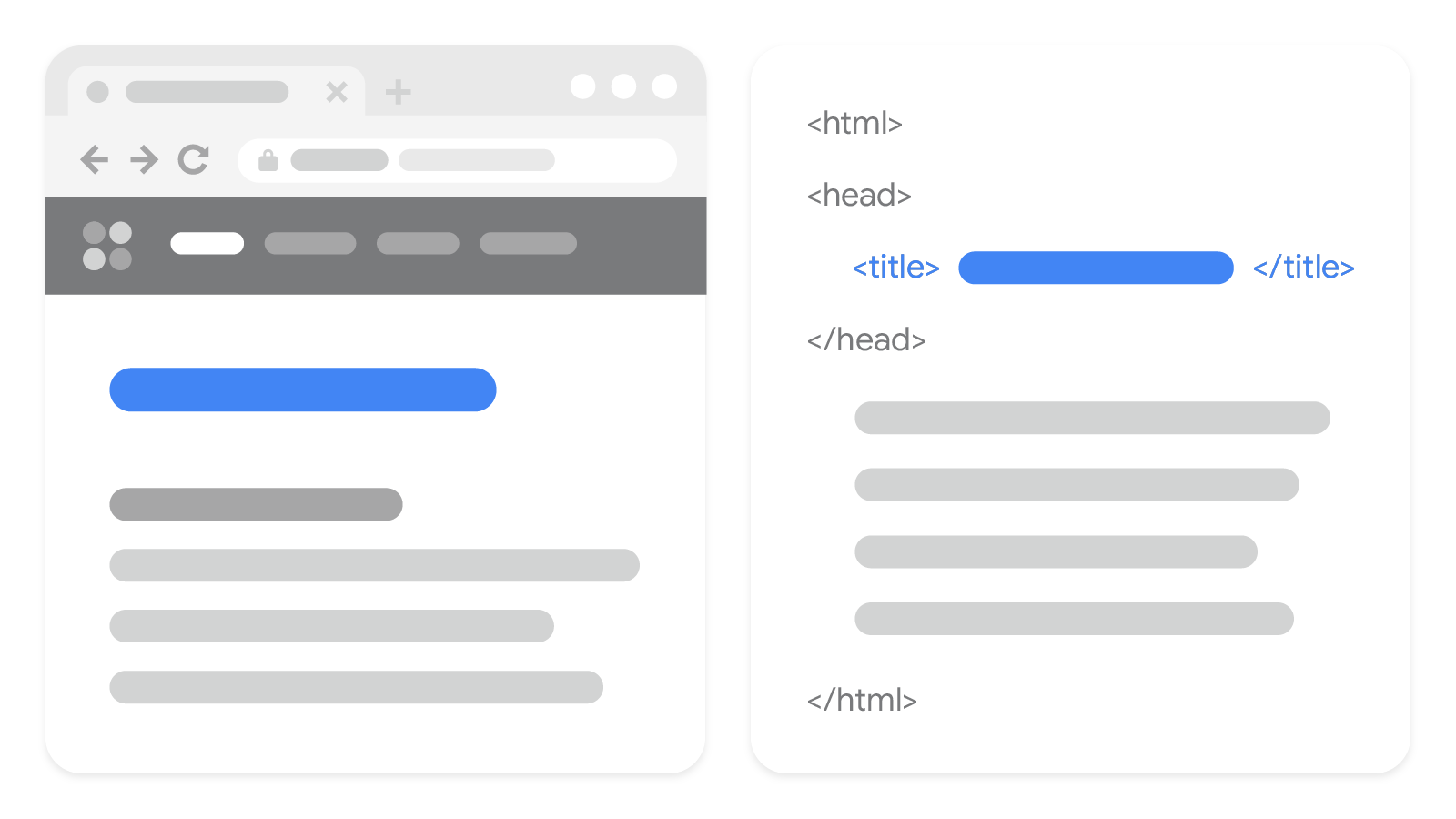
調整標題連結
「標題連結」是搜尋結果的標題部分,可協助使用者決定要點選哪個搜尋結果。Google 會透過幾個來源產生這個標題連結,包括 <title> 元素中的字詞 (也稱為標題文字) 和網頁上的其他標題。這些標題文字也可用於瀏覽器和書籤中顯示的標題。

藉由撰寫優質標題,您可以調整 Google 搜尋中的標題連結。具體而言,優質標題應獨一無二、清楚簡潔,並且準確描述網頁內容。舉例來說,您可以在標題中加入網站或商家名稱、實體商家地址等其他重要資訊,或者某些說明特定網頁能為使用者提供哪些內容的資訊。我們的標題連結說明文件提供了更多提示,可讓您瞭解如何建立優質標題,以及如何調整網站搜尋結果的標題連結。
管理摘要
搜尋結果通常會在標題連結下方提供目標網頁的說明,協助使用者決定是否應點選該搜尋結果。這就是所謂的「摘要」。
搜尋結果所連結網頁內的實際內容,就是摘要的來源,因此您可以全權控管要使用哪些字詞來產生網頁摘要。有時候,系統可能會從中繼說明標記的內容擷取摘要,這通常為一兩句簡介網頁內容的摘要。理想的中繼說明應簡短扼要且專屬於單一特定網頁,其中含有與網頁最相關的要點。如想獲得其他靈感,歡迎查看我們的提示,瞭解如何編寫理想的中繼說明。
在網站上加入圖片並進行最佳化
許多使用者喜歡直觀的搜尋方式,他們首次找到您的網站時,可能就是利用圖片搜尋。舉例來說,如果您經營食譜網誌,使用者可能會搜尋「水果塔食譜」,藉由瀏覽各種水果塔的相片來找到您的內容。
在網站中加入圖片時,請確保使用者和搜尋引擎都能找到並理解圖片。
在相關文字附近加上高畫質圖片
使用高畫質圖片時,您可為使用者提供足夠的背景資訊和詳細資料,協助他們判斷哪張圖片最符合自身需求。舉例來說,如果使用者搜尋「雛菊」後,卻在搜尋結果中看到火絨草,這時畫質較高的圖片可協助他們區分這兩種花。
請使用清晰明亮的圖片,並將圖片放在相關文字附近。圖片旁的文字有助於 Google 更充分瞭解圖片主題,以及圖片在網頁中的意義。
舉例來說,如果網頁提供有關倫敦毛線店的評論,理想方式是在詳細介紹毛線店位置、說明和評論資訊的部分,加上該店的某張相片。這可協助 Google 和使用者將圖片與文字建立關聯,提供更多網頁主題的背景資訊。
為圖片新增說明替代文字
替代文字是簡短的描述性文字,用於說明圖片和內容間的關係。這可幫助搜尋引擎瞭解圖片內容,並且釐清圖片與網頁間的關係,因此撰寫合適的替代文字相當重要。您可以使用 img 元素的 alt 屬性將替代文字加入 HTML 中,或是在上傳網站圖片時透過 CMS 輕鬆指定圖片說明。如要進一步瞭解如何撰寫適當的替代文字,以及如何為圖片新增這類文字,請參閱這篇文章。
將影片調整至最佳狀態
如果網站內主要都是個別影片的網頁,那麼藉由 Google 搜尋的影片搜尋結果,使用者或許也能找到您的網站。許多圖片和文字的最佳做法也適用於影片:
- 製作高畫質影片內容,並將影片嵌入獨立網頁中,靠近與該影片相關的文字。
- 在影片的標題和說明欄位撰寫描述文字 (影片標題仍然是標題,因此同樣可以參考撰寫標題的最佳做法)。
如果您經營專門提供影片的網站,請繼續閱讀這篇文章,進一步瞭解如何針對搜尋引擎將影片調整至最佳狀態。
宣傳網站
您可以藉由有效的宣傳,讓自己的新內容更快受到對該主題有興趣的人 (以及搜尋引擎) 關注。方法有很多種:
- 社交媒體宣傳
- 社群參與
- 刊登離線和線上廣告
- 口耳相傳等其他方法
口碑是最有效持久的方法之一,也就是藉由熟悉您網站的使用者向好友推薦,讓對方也造訪您的網站。這可能需要一些時間,且您通常需先花點時間和精力採取其他做法,例如社群參與。Google 創作者專區有許多志同道合的朋友,如果您想培養並吸引目標對象,可以參考他們提供的實用資源。
此外,投入心力在線下宣傳您的公司或網站也很有成效。舉例來說,如果您有公司網站,請務必在商家名片、信件信頭、海報等素材中列出這個網站的網址。在獲得同意的情況下,您也可以定期傳送電子報給目標對象,介紹網站的最新內容。
就像生活大小事一樣,宣傳時如果沒有拿捏好分寸,網站信譽反而會受到傷害。使用者可能會對您的宣傳感到疲乏,搜尋引擎或許也會將某些做法視為意圖操控搜尋結果。
不應著重的事項
隨著 SEO 發展,某些相關概念和做法也應與時俱進。以往認定的最佳做法或優先要務,可能會因搜尋引擎 (和網際網路) 長期以來的發展方式,而變得不再適用或不再有效。
為協助您專心處理真正重要的 SEO 事宜,我們收集了幾個最常在網路上流傳的關鍵主題。整體來說,建議您採取最適合自身業務的做法,詳情請見下文說明的幾個具體要點:
|
|
後續步驟
- 開始使用 Search Console:設定 Search Console 帳戶,可協助您監控網站在 Google 搜尋中的成效,並進行最佳化調整。如要瞭解如何設定帳戶,以及應先查看哪些報表,請參閱這篇文章。
- 讓網站持續保有 SEO 成效:進一步瞭解如何管理網站長期的成效表現,包括更深入的 SEO 工作和情境,例如準備遷移網站,或管理多語言網站等。
- 改善網站在 Google 搜尋結果中呈現的樣貌:網頁只要加上有效的結構化資料,就能使用 Google 搜尋結果的許多特殊功能,包含評論星等、輪轉介面等。歡迎探索搜尋結果類型資料庫,瞭解您的網頁符合哪些搜尋結果類型。
掌握最新資訊與提問
展開 SEO 之旅的同時,歡迎參考下列資源,隨時掌握我們發布的異動和最新資源:
|
|
