Google 搜尋中的結構化資料標記簡介
Google 搜尋會盡力瞭解網頁內容。您可以在網頁上使用結構化資料,將網頁內容相關的明確線索提供給 Google,進而協助我們。 結構化資料是一種標準化格式,作用是提供網頁相關資訊並將網頁內容分類。例如在食譜網頁上,結構化資料就能分類材料、烹飪時間和溫度、熱量等內容。
為什麼要在網頁中加入結構化資料?
添加結構化資料可增加搜尋結果對使用者的吸引力,也可能鼓勵使用者更常與您的網站互動 (這稱為「複合式搜尋結果」)。 以下提供了一些個案研究,說明網站實際採用結構化資料後的效益:
- 爛番茄將結構化資料新增至 100,000 個不重複網頁,發現相較於不含結構化資料的網頁,透過結構化資料強化的網頁在點閱率上高出 25%。
- Food Network 將 80% 的網頁轉換為啟用搜尋結果功能,發現造訪次數提升 35%。
- 樂天發現,相較於不含結構化資料的網頁,採用結構化資料的網頁在使用者的網頁停留時間方面增加 1.5 倍;而在互動率方面,啟用搜尋結果功能的 AMP 網頁也比不含搜尋結果功能的 AMP 網頁高出 3.6 倍。
- 雀巢發現以複合式搜尋結果形式顯示的網頁,其點閱率比未啟用複合式搜尋結果的網頁高出 82%。
Google 搜尋中的結構化資料運作方式
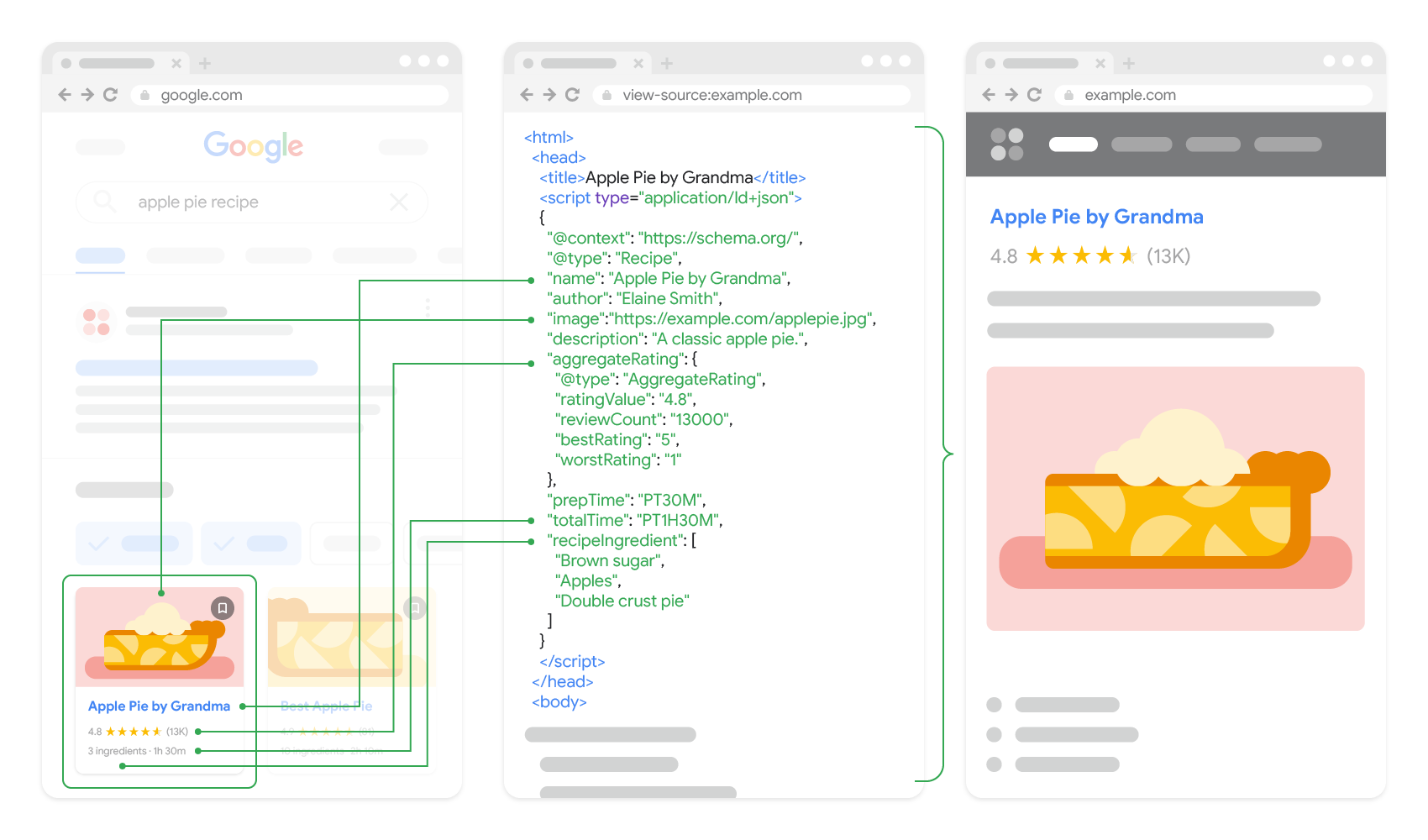
Google 會利用從網路上找到的結構化資料來瞭解網頁內容,以及收集網路和全球的資訊 (例如標記中所包含的使用者、書籍或公司相關資訊)。舉例來說,如果食譜網頁含有 JSON-LD 結構化資料 (描述食譜的名稱、作者和其他詳細資料),Google 搜尋就會使用這些資訊顯示食譜的複合式搜尋結果:

由於結構化資料會為食譜的各個元素加上標籤,因此使用者可以依據食材、熱量和烹飪時間等條件搜尋您的食譜。
編寫結構化資料時,請在資訊所屬網頁上使用頁內標記, 且必須描述該網頁的內容。請不要單純為了放置結構化資料而建立空白網頁,也不要為使用者無法瀏覽的資訊加上結構化資料,即使資訊正確無誤亦然。如要進一步瞭解技術和品質指南,請參閱結構化資料通用指南。
複合式搜尋結果測試是一款簡單又實用的工具,不僅可用來驗證您的結構化資料,在某些情況下也可用於預覽 Google 搜尋中的功能。立即體驗:
結構化資料詞彙和格式
這份說明文件旨在介紹結構化資料的必要屬性、建議屬性及選用屬性,並且說明這些屬性對 Google 搜尋的特殊意義。雖然大部分的 Google 搜尋結構化資料都使用 schema.org 詞彙,但在瞭解 Google 搜尋的運作方式時,請忽略 schema.org 的說明文件,並以 Google 搜尋中心說明文件為最終參考指南。schema.org 上有許多屬性或物件對其他搜尋引擎、服務、工具和平台來說可能很實用,但對 Google 搜尋而言並非必要。
在開發期間,請務必使用複合式搜尋結果測試來檢查結構化資料,並於部署完成後,透過複合式搜尋結果狀態報告監控網頁是否有效,因為網頁可能會在部署完成後因為範本問題或提供服務時出現差錯而毀損。
您的物件必須包含所有必要屬性,才能以進階顯示功能的形式顯示在 Google 搜尋中。一般而言,只要定義更多建議的功能,資訊就更有可能以進階顯示功能的形式呈現在搜尋結果中。不過,與其設法將所有可能的建議屬性一網打盡,但卻因為不完整、格式錯誤或不正確的資料而漏洞百出,還不如採取量少質精策略,提供較少的建議屬性,但個個完整無誤。
除了此處列出的屬性和物件之外,通常 Google 也能運用 sameAs 屬性和其他 schema.org 結構化資料。若有需要,這些元素也可能在未來的搜尋功能中派上用場。
支援的格式
若無另行說明,Google 搜尋支援以下格式的結構化資料。 一般來說,我們建議採用最容易導入及維護的格式 (在大部分情況下為 JSON-LD);只要標記有效,且按照該功能的說明文件正確導入,那麼這 3 種格式對 Google 來說沒有優劣之別。
| 格式 | |
|---|---|
| JSON-LD* (建議) | 這是一種嵌入在 HTML 網頁的 <head> 和 <body> 元素內 <script> 標記中 JavaScript 標記法。由於標記不會與使用者可見的文字交錯,因此巢狀資料項目可透過更簡易的方式表達,例如 Country > PostalAddress > MusicVenue > Event。此外,Google 能夠解讀以動態方式插入網頁內容的 JSON-LD 資料,例如透過 JavaScript 程式碼或內容管理系統中的內嵌小工具插入的資料。 |
| 微資料 | 一種開放社群 HTML 規格,用於為結構化資料在 HTML 內容中建立巢狀結構。例如 RDFa 會使用 HTML 標籤屬性為您想要以結構化資料形式呈現的資源命名。通常用於 <body> 元素,但也可用於 <head> 元素。 |
| RDFa | 一種 HTML5 擴充功能,透過引入與使用者可見內容對應的 HTML 標記屬性來支援連結資料,可用於您想要對搜尋引擎描述的使用者內容。RDFa 經常用於 HTML 網頁的 <head> 和 <body> 部分。 |
結構化資料指南
請務必遵循結構化資料通用指南和您結構化資料所屬類型的專屬規範,否則您的結構化資料可能會無法顯示在 Google 搜尋的複合式搜尋結果中。
開始使用結構化資料
如果您是第一次使用結構化資料,請參閱 schema.org 結構化資料新手指南。雖然該指南側重於說明微資料,不過基本概念與 JSON-LD 和 RDFa 相關。
熟悉結構化資料的基本概念後,請瀏覽 Google 搜尋中的結構化資料功能清單並挑選要實作的功能。每份指南都會詳細說明如何實作結構化資料,讓您的網站能在 Google 搜尋中顯示複合式搜尋結果。
評估結構化資料的效果
您可能會想針對含有/不含結構化資料的網頁比較成效,以便確認是否值得採用這類資料。最好的做法就是在網站上針對幾個網頁執行資料採用前後的測試。不過,由於單一網頁的瀏覽量會基於各種原因而有所不同,這項測試在執行上可能會有些困難。
- 在網站上挑選一些已在 Search Console 中有數個月資料但尚未採用任何結構化資料的網頁。請務必選擇不受一年中特定時間影響且內容不具時效性的網頁;建議您選用不會大幅變動但仍足以吸引使用者瀏覽的網頁,以便產生有意義的資料。
- 將結構化資料或其他功能新增至您的網頁,然後在網頁上使用網址檢查工具,確認您的標記有效且 Google 已找到您的結構化資料。
- 在成效報表中累計數個月的成效資料,並依網址篩選資料內容以便比較網頁成效。
