Strukturierte Daten für Produkt-Snippets (Product, Review, Offer)

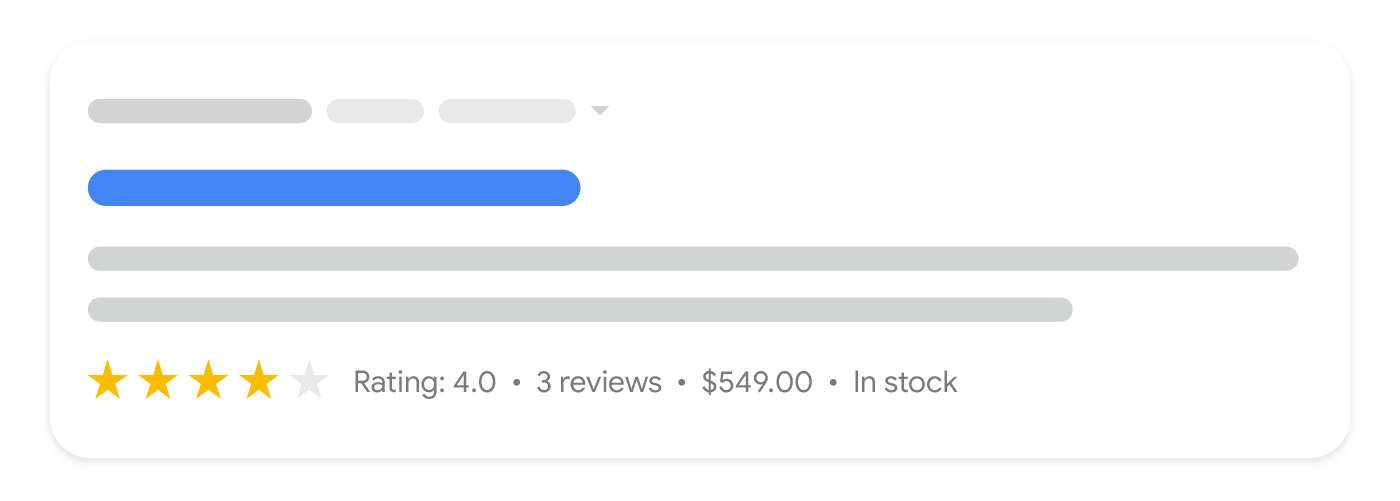
Wenn du deiner Seite das Product-Markup hinzufügst, kann sie als Produkt-Snippet angezeigt werden. Dabei handelt es sich um ein Textergebnis, das zusätzliche Produktinformationen wie Bewertungen, Rezensionsinformationen, Preise und die Verfügbarkeit umfasst.
In diesem Leitfaden geht es um die Anforderungen an strukturierte Product-Daten für Produkt-Snippets. Wenn du dir nicht sicher bist, welches Markup du verwenden sollst, lies unsere Einführung zum Product-Markup.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Die folgenden Beispiele zeigen, wie du strukturierte Daten für verschiedene Situationen auf deinen Webseiten einfügst.
Seite mit Rezensionen
Hier ein Beispiel für strukturierte Daten auf einer Seite mit Rezensionen, die für Produkt-Snippets in den Suchergebnissen verwendet werden.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Vor- und Nachteile
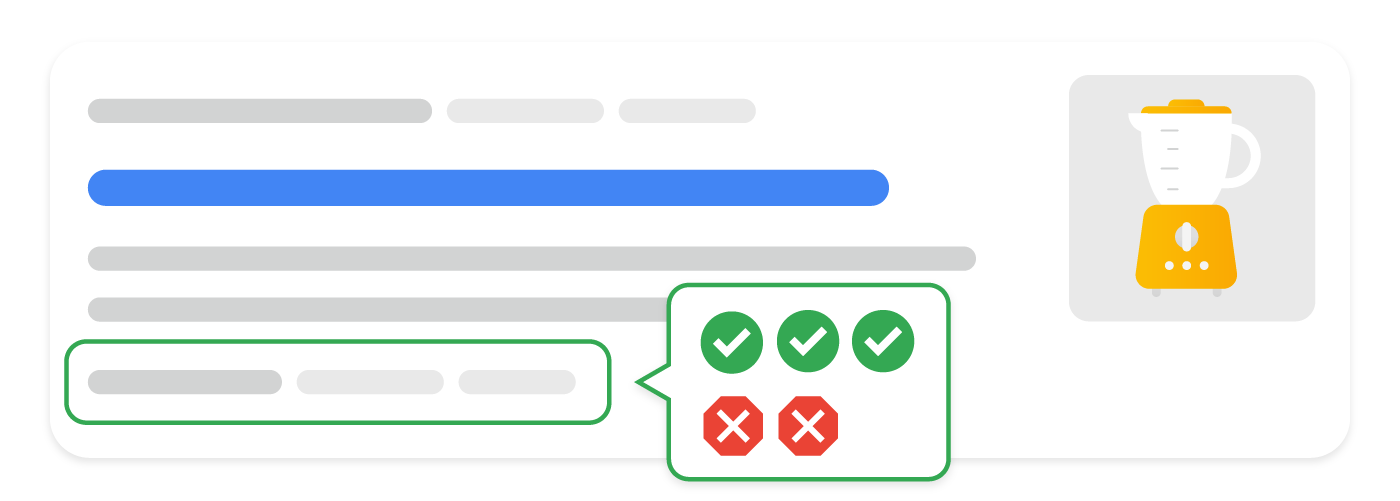
Hier siehst du ein Beispiel für eine redaktionelle Rezensionsseite mit Vor- und Nachteilen, die für Produkt-Snippets in den Suchergebnissen verwendet wird.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Shopping-Aggregator-Seite
Hier ein Beispiel für eine Shopping-Aggregator-Seite, die für Produkt-Snippets in den Suchergebnissen verwendet wird.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Richtlinien
Damit dein Product-Markup für Produkt-Snippets verwendet werden kann, musst du die folgenden Richtlinien beachten:
- Allgemeine Richtlinien für strukturierte Daten
- Grundlagen der Google Suche
- Technische Richtlinien
- Inhaltsrichtlinien
Technische Richtlinien
- Derzeit werden in Rich-Suchergebnissen für Produkte nur Seiten unterstützt, die sich auf ein einzelnes Produkt oder mehrere Varianten desselben Produkts konzentrieren. Beispielsweise beschreibt „Schuhe in unserem Shop“ kein konkretes einzelnes Produkt. Hierzu zählen Produktvarianten, bei denen jede Produktvariante eine eigene URL hat. Wir empfehlen, Markup vorzugsweise auf Produktseiten statt auf Seiten für eine Produktkategorie oder -liste hinzuzufügen.
- Weitere Informationen zum Markup von Produktvarianten findest du in der Dokumentation zu strukturierten Daten für Produktvarianten.
- Wenn du Produkte in mehreren Währungen verkaufst, gib eine eindeutige URL pro Währung an. Wenn ein Produkt zum Beispiel in kanadischen und US-Dollar zum Verkauf steht, verwende zwei verschiedene URLs, eine pro Währung.
Carwird nicht automatisch als Untertyp vonProductunterstützt. Gib vorerst sowohl den TypCarals auchProductan, wenn du Bewertungen hinzufügen und das Suchergebnis-Spezialformat nutzen möchtest. Beispiel im JSON-LD-Format:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Für strukturierte Daten zu Vor- und Nachteilen: Es können nur die redaktionellen Rezensionsseiten mit Vor- und Nachteilen in der Google Suche angezeigt werden, jedoch keine Produktseiten von Händlern und keine Kundenrezensionen.
- Wenn du als Händler alle Arten von Shopping-Ergebnissen optimieren möchtest, empfehlen wir, strukturierte
Product-Daten in die ursprüngliche HTML-Datei einzufügen, um die besten Ergebnisse zu erzielen. - JavaScript-generiertes
Product-Markup: Dynamisch generiertes Markup kann dazu führen, dass Shopping-Crawlings seltener und weniger zuverlässig erfolgen. Das kann bei sich schnell ändernden Inhalten wie Produktverfügbarkeit und ‑preis ein Problem sein. Wenn du JavaScript zum Generieren vonProduct-Markup verwendest, muss dein Server genügend Rechenressourcen haben, um den erhöhten Traffic von Google zu bewältigen.
Inhaltsrichtlinien
- Inhalte, die für verbotene oder gesetzlichen Beschränkungen unterliegende Waren, Dienstleistungen oder Informationen werben, und die Menschen schwere, unmittelbare oder langfristige Schäden zufügen können, sind unzulässig. Dazu gehören Inhalte mit Bezug auf Schusswaffen und Waffen, Drogen, Tabak und E-Zigaretten sowie glücksspielbezogene Produkte.
Definitionen von Typen strukturierter Daten
Damit die Inhalte als Rich-Suchergebnis angezeigt werden können, musst du alle erforderlichen Properties hinzufügen. Zusätzlich kannst du auch die empfohlenen Properties einbinden, um deine strukturierten Daten weiter zu ergänzen und so für die Nutzer wertvoller zu machen.
Product
Die vollständige Definition von Product findest du unter schema.org/Product. Wenn du deine Produktinformationen mit Markup versiehst, verwende die folgenden Properties des Schema.org-Typs Product:
| Erforderliche Properties | |
|---|---|
name |
Der Name des Produkts. |
Entweder review oder aggregateRating oder offers |
Du musst eine der folgenden Properties angeben:
|
| Empfohlene Properties | |
|---|---|
aggregateRating |
Ein verschachteltes |
offers |
Ein verschachteltes Damit der Preisnachlass angezeigt werden kann, musst du |
review |
Ein verschachteltes Wenn du eine Rezension für das Produkt hinzufügst, muss der Name des Rezensenten ein für eine Nicht empfohlen: „50 % Rabatt am Black Friday“ Empfohlen: „Rainer Schmidt“ oder „CNET-Rezensenten“
Wenn du Google die Vor- und Nachteile auf einer Seite mit redaktionellen Rezensionen manuell mitteilen möchtest, füge deiner verschachtelten Rezension die Properties |
Produktbeurteilungen
Review
Da Rezensionen von mehreren strukturierten Datentypen gemeinsam genutzt werden (z. B. Recipe und Movie), wird der Typ Review in der Dokumentation zu Rezensions-Snippets separat beschrieben.
Die folgenden Properties sind zusätzliche Properties für den Typ „Review“. So kannst du Nutzern einen Überblick über die Vor- und Nachteile in einer redaktionellen Rezension geben. Die Darstellung der Vor- und Nachteile ist in allen Ländern, in denen die Google Suche verfügbar ist, auf Deutsch, Englisch, Französisch, Italienisch, Japanisch, Niederländisch, Polnisch, Portugiesisch, Spanisch und Türkisch verfügbar.
Google versucht zwar, die Vor- und Nachteile in einer redaktionellen Rezension automatisch zu verstehen, aber du kannst diese Informationen explizit angeben, indem du deiner verschachtelten Rezension die Properties positiveNotes und/oder negativeNotes hinzufügst. Beachte die Richtlinien zu Vor- und Nachteilen.
| Erforderliche Properties | |
|---|---|
| Zwei Aussagen zum Produkt | Du musst mindestens zwei Aussagen zum Produkt machen. Hierbei kann es um eine beliebige Kombination aus positiven oder negativen Aussagen handeln (z. B. ist das ItemList-Markup mit zwei positiven Aussagen gültig):
|
| Empfohlene Properties | |
|---|---|
negativeNotes |
Eine optionale verschachtelte Liste mit negativen Aussagen zum Produkt (Nachteile).
Wenn du mehrere negative Aussagen auflisten möchtest, gib mehrere "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Eine optionale verschachtelte Liste positiver Aussagen zum Produkt (Vorteile).
Wenn du mehrere positive Aussagen auflisten möchtest, gib mehrere "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList für positive und negative Hinweise
Für positive und negative Hinweise (Vor- und Nachteile) beim Typ Review werden generische ItemList- und ListItem-Typen verwendet.
In diesem Abschnitt wird beschrieben, wie du diese Typen für positive und negative Hinweise verwendest.
Mit den folgenden Properties werden Vor- und Nachteile einer Rezension erfasst.
| Erforderliche Properties | |
|---|---|
itemListElement |
Eine Liste der Aussagen zum Produkt, die in einer bestimmten Reihenfolge aufgelistet sind.
Gib jede Aussage mit einem |
itemListElement.name |
Die wichtigste Aussage der Rezension. |
| Empfohlene Properties | |
|---|---|
itemListElement.position |
Die Position der Rezension. Position 1 kennzeichnet die erste Aussage in der Liste. |
Angebotsdetails
Offer
Die vollständige Definition von Offer findest du unter schema.org/Offer. Wenn du Angebote für ein Produkt mit Markup versiehst, verwende die folgenden Properties des schema.org-Typs Offer.
| Erforderliche Properties | |
|---|---|
price oder priceSpecification.price |
Der Angebotspreis eines Produkts. Bitte beachte die Verwendungsrichtlinien von Schema.org.
Hier siehst du ein Beispiel für die Property "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Hier ein Beispiel dafür, wie du angeben kannst, dass ein Produkt kostenlos ist: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Alternativ kann der Angebotspreis in einer "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Empfohlene Properties | |
|---|---|
availability |
Verwende die am besten geeignete Produktverfügbarkeitsoption aus der folgenden Liste.
Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B. |
priceCurrency oder priceSpecification.priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format. Diese Property wird derzeit für Produkt-Snippets empfohlen, damit Google die Währung besser bestimmen kann. Für Händlereinträge ist sie jedoch erforderlich. Wir empfehlen daher, diese Property immer anzugeben. |
priceValidUntil |
Das Datum, nach dem der Preis nicht mehr gültig ist, sofern zutreffend. Die Angabe erfolgt im ISO 8601-Datumsformat. Das Produkt-Snippet wird möglicherweise nicht angezeigt, wenn das mit der Property |
UnitPriceSpecification
Die vollständige Definition von UnitPriceSpecification findest du unter schema.org/UnitPriceSpecification.
Mit den folgenden Properties kannst du komplexere Preisschemas erfassen.
| Erforderliche Properties | |
|---|---|
price |
Der Angebotspreis eines Produkts. Siehe auch die |
| Empfohlene Properties | |
|---|---|
priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format.
Siehe auch die Diese Property ist für Produkt-Snippets optional, wird aber dringend empfohlen, da sie Preisunklarheiten vermeidet und für Funktionen für Händlereinträge erforderlich ist. |
AggregateOffer
Die vollständige Definition von AggregateOffer findest du unter schema.org/AggregateOffer.
Eine AggregateOffer ähnelt einer Offer und stellt eine Anzahl zusammengefasster weiterer Angebote dar. Sie kann beispielsweise für ein Produkt verwendet werden, das von mehreren Händlern verkauft wird.
Verwende nicht AggregateOffer, um einen Satz von Produktvarianten zu beschreiben.
Wenn du zusammengefasste Angebote für ein Produkt mit Markup versiehst, verwende die folgenden Properties des schema.org-Typs AggregateOffer:
| Erforderliche Properties | |
|---|---|
lowPrice |
Der niedrigste Preis aller verfügbaren Angebote. Verwende ein Dezimaltrennzeichen ( |
priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format. |
| Empfohlene Properties | |
|---|---|
highPrice |
Der höchste Preis aller verfügbaren Angebote. Verwende bei Bedarf eine Gleitkommazahl. |
offerCount |
Anzahl der Angebote für das Produkt. |
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zur regelmäßigen Analyse der Zugriffe
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.
Es gibt zwei Search Console-Berichte zu strukturierten Product-Daten:
- Bericht zu Händlereinträgen: Für Seiten, auf denen Käufer Produkte kaufen können.
- Bericht zu Produkt-Snippets: Dieser Bericht kann für andere produktbezogene Seiten wie Rezensionen und Aggregator-Websites verwendet werden.
In beiden Berichten werden Warnungen und Fehler in Bezug auf strukturierte Product-Daten für Produkte ausgegeben. Sie sind jedoch aufgrund der unterschiedlichen Anforderungen für die entsprechenden Ergebnistypen unterschiedlich. Beispielsweise enthält der Bericht zu Händlereinträgen Prüfungen für Produkt-Snippets, die strukturierte Daten vom Typ Offer enthalten. Der Bericht zu Produkt-Snippets muss daher nur für Seiten ohne Händlereinträge geprüft werden.
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
