Einführung in strukturierte Product-Daten
Wenn du deinen Produktseiten strukturierte Daten hinzufügst, können deine Produktinformationen in den Google-Suchergebnissen (einschließlich Google Bilder und Google Lens) reichhaltiger angezeigt werden. So können Nutzer beispielsweise den Preis, die Verfügbarkeit, Rezensionsbewertungen, Versandinformationen und mehr direkt in den Suchergebnissen sehen.
Entscheiden, welches Markup verwendet werden soll
Es gibt zwei Hauptklassen von strukturierten Daten für Produkte. Beachte die Anforderungen für den Typ, der deinem Anwendungsfall am besten entspricht:
- Produkt-Snippets: Für Produktseiten, auf denen Nutzer das Produkt nicht direkt kaufen können. Dieses Markup bietet mehr Optionen zum Angeben von Rezensionsinformationen, z. B. Vor- und Nachteilen auf einer redaktionellen Rezensionsseite.
- Händlereinträge: Für Seiten, auf denen Kunden Produkte von dir kaufen können. Dieses Markup bietet mehr Optionen zum Angeben von detaillierten Produktinformationen wie Bekleidungsgrößen, Versanddetails und Rückgabebedingungen.
Beachte, dass sich diese beiden Produktfunktionen teilweise überschneiden. Wenn du die erforderlichen Properties für Produktinformationen für Händlereinträge hinzufügst, können deine Produktseiten auch für Produkt-Snippets infrage kommen. Beide Funktionen haben ihre eigenen Verbesserungen. Berücksichtige daher beide, wenn du entscheidest, welches Markup im Kontext deiner Website sinnvoll ist. Je mehr Properties du hinzufügen kannst, desto mehr Verbesserungen können für deine Seite infrage kommen.
Zusätzlich zu den strukturierten Daten für die einzelnen von dir verkauften Produkte empfehlen wir dir, strukturierte Daten hinzuzufügen, die die Richtlinien deines E-Commerce-Unternehmens definieren. Diese sollten im Organization-Markup verschachtelt sein:
- Händler-Rückgabebedingungen: Gib die Rückgabebedingungen für dein Unternehmen an.
- Treuepunkteprogramm: Gib das von dir angebotene Treuepunkteprogramm an.
Darstellung des Einkaufserlebnisses in der Google Suche
Hier siehst du, wie Shopping-Suchergebnisse in der Google Suche erscheinen können. Diese Liste ist nicht vollständig: In der Google Suche gibt es ständig neue und bessere Möglichkeiten, Nutzern dabei zu helfen, das Gesuchte zu finden. Die Funktionen können sich im Laufe der Zeit ändern.
Produkt-SnippetEin Textergebnis, das zusätzliche Produktinformationen wie Bewertungen, Rezensionen, Preis und Verfügbarkeit enthält |

|
Beliebte ProdukteOptisch ansprechende Präsentation von Produkten für den Verkauf |

|
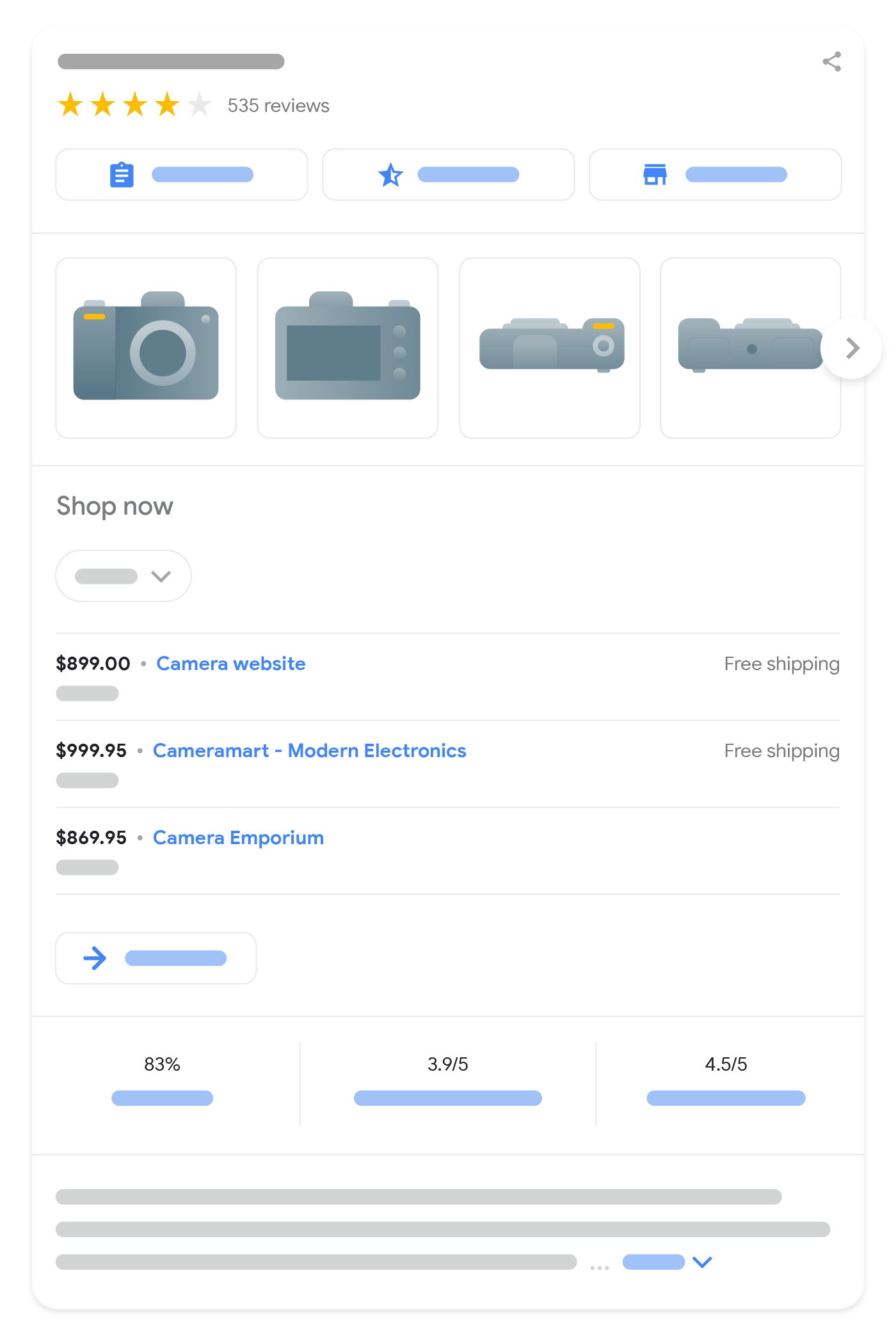
Shopping-Knowledge PanelDetaillierte Produktinformationen mit einer Liste von Verkäufern (mit Details wie Produktkennzeichnungen) |

|
Google BilderAnnotierte Bilder von zum Verkauf stehenden Produkten |

|
Verbesserte Ergebnisse
Verbesserungen der Suchergebnisse werden je nach Ergebnistyp angezeigt und können sich ändern. Aus diesem Grund wird empfohlen, so viele reichhaltige Produktinformationen wie möglich anzugeben, ohne sich Gedanken darüber zu machen, für welchen Ergebnistyp sie tatsächlich verwendet werden. Hier sind einige Beispiele dafür, wie Rich-Suchergebnisse für Produkte verbessert werden können:
- Bewertungen: Du kannst die Darstellung deiner Suchergebnisse verbessern, indem du Kundenrezensionen und -bewertungen hinzufügst.
- Vor- und Nachteile: Mache in der Beschreibung der Rezension die Vor- und Nachteile deutlich, damit sie in den Suchergebnissen hervorgehoben werden können.
- Versand: Gib Versandkosten an, insbesondere auch den kostenlosen Versand, damit Käufer die Gesamtkosten nachvollziehen können.
- Verfügbarkeit: Gib Verfügbarkeitsdaten an, damit Kunden sehen können, ob du ein Produkt auf Lager hast.
- Preisnachlass: Preisnachlässe werden von Google berechnet, indem Preisänderungen für das Produkt im Zeitverlauf beobachtet werden. Die Anzeige von Preisnachlässen kann nicht garantiert werden.
- Rückgaben: Gib Rückgabeinformationen an, z. B. die Rückgabebedingungen, die Gebühren für Rückgaben und Informationen dazu, wie viele Tage ein Kunde Zeit hat, ein Produkt zurückzugeben.
Produktdaten für die Google Suche zur Verfügung stellen
Wenn du in der Google Suche reichhaltige Produktdaten angeben möchtest, kannst du deinen Webseiten strukturierte Product-Daten hinzufügen, Datenfeeds über das Google Merchant Center hochladen und Produkteinträge in der Merchant Center-Konsole aktivieren. Die Search Central-Dokumentation konzentriert sich auf strukturierte Daten auf Webseiten.
Wenn du strukturierte Daten sowohl auf Webseiten als auch in einem Merchant Center-Feed bereitstellst, kommst du am ehesten für die Ergebnistypen infrage und du erleichterst es Google, deine Daten korrekt zu verstehen und zu überprüfen. Bei einigen Ergebnistypen werden Daten aus strukturierten Daten und aus Google Merchant Center-Feeds kombiniert, wenn beides verfügbar ist. Produkt-Snippets können beispielsweise Preisdaten aus deinem Händlerfeed verwenden, wenn sie nicht in den strukturierten Daten auf der Seite vorhanden sind. In der Google Merchant Center-Feeddokumentation findest du weitere Empfehlungen und Anforderungen für Feedattribute.
Zusätzlich zur Google Suche findest du weitere Informationen zu den Voraussetzungen für den Google Shopping-Tab in den Datenanforderungen und Eignungsvoraussetzungen im Google Merchant Center.
